让WPF的初始化启动窗体动起来
当程序启动初始化时间比较长时,我们一般会设置一张图片作为启动画面,让用户知道我们的程序不是崩了,是还在跑。
1 常用作法
常规启动画面使用步骤很简单,我们从网上找一张图片:点击下载图片[1]

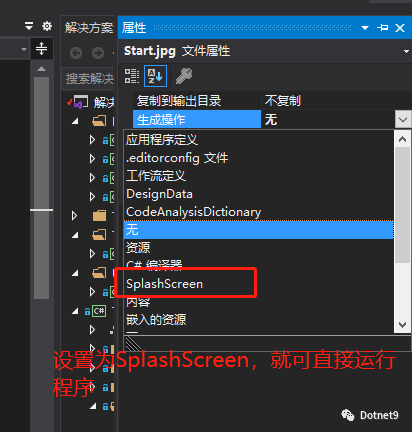
将下载的图片放在主工程目录下,修改图片生成操作属性为SplashScreen,然后其他啥都不用改,直接启动项目即可。

下面是设置图片属性,启动后的效果:

2 自定义窗体作为启动画面
此事例由博客园博主驚鏵投稿,原文链接:WPF实现等待界面效果[2]。
作者的话:
❝在使用一些应用的时候会发现等待界面做的用户体验很好,所以打算使用wpf实现一篇。
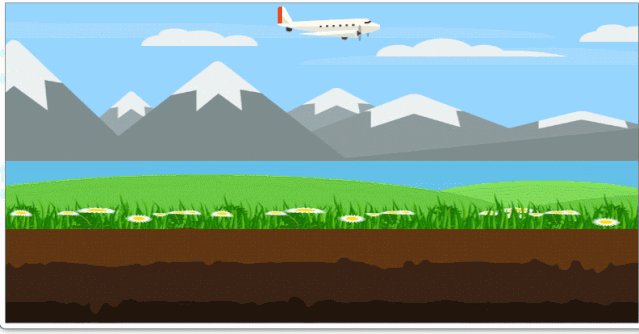
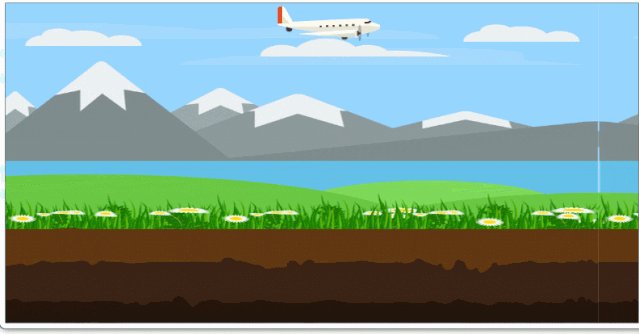
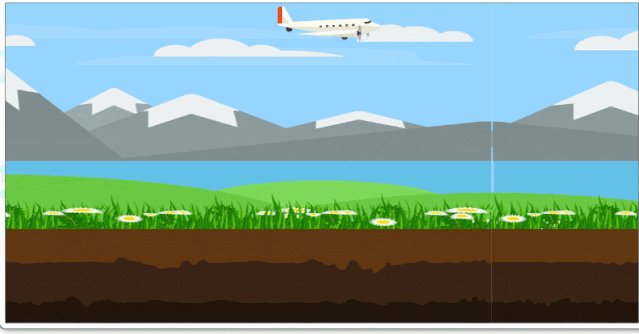
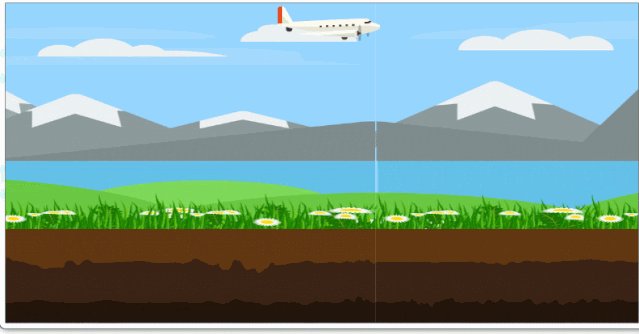
博文效果图:

2.1 开始实现上面的效果还差啥?
除上面下载的启动画面图片外,还需要效果图中的飞机:

2.2 剩下的就是代码了
xaml代码
<Window.Resources>
<ImageBrush x:Key="freeMachineImageBrush" ImageSource="/Images/飞机132x48.png"/>
Window.Resources>
<Canvas Name="myCanvas" Focusable="True">
<Rectangle Name="background" Height="400" Width="1262"/>
<Rectangle Name="background2" Height="400" Width="1262" Canvas.Left="1262" />
<Rectangle Fill="{StaticResource freeMachineImageBrush}"
Height="48" Width="128" Canvas.Left="336"/>
Canvas>
xaml.cs代码
//创建定时器
DispatcherTimer timer = new DispatcherTimer();
//定义图像画刷
ImageBrush backgroundBrush = new ImageBrush();
//构造
timer.Tick += Engine;
timer.Interval = TimeSpan.FromMilliseconds(20);
backgroundBrush.ImageSource = new BitmapImage(new Uri("pack://application:,,,/Images/timg.jpg"));
background.Fill = backgroundBrush;
background2.Fill = backgroundBrush;Start();
private void Engine(object sender, EventArgs e)
{
var backgroundLeft = Canvas.GetLeft(background) - 3;
var background2Left = Canvas.GetLeft(background2) - 3;
Canvas.SetLeft(background, backgroundLeft);
Canvas.SetLeft(background2, background2Left);
if (backgroundLeft <= -1262)
{
timer.Stop();
Start();
}
}
private void Start()
{
Canvas.SetLeft(background, 0);
Canvas.SetLeft(background2, 1262);
timer.Start();
}
2.3 站长测试
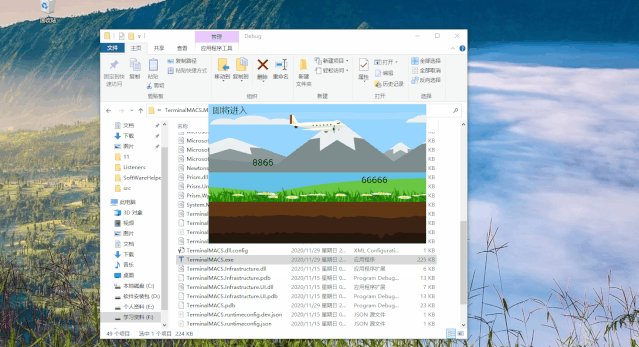
站长按博主提供的代码写了事例,感觉还是差了那么点意思,经私下再和博主勾兑,下了其Github源码(SoftWareHelper[3])后,看了实际效果如下:

看了启动窗体的代码,xaml中代码与博文中相差不大,加了几个文本控件,用于显示加载提示信息,实际使用时可以动态添加,这段代码我就不复制展示了,点击这里可以查看(StartView.xaml[4])。
启动窗体后台代码也与博文有差异,待启动窗体Loaded完成后,使用了BackgroundWorker,将费时操作放在了DoWork中处理,待DoWork费时操作完成后,再启动了主窗体、关闭启动窗体。
var bw = new BackgroundWorker();
bw.DoWork += (s, y) =>
{
Common.TemporaryFile();
Common.ApplicationListCache = Common.AllApplictionInstalled();
Common.GetDesktopAppliction(Common.ApplicationListCache);
string json = JsonHelper.Serialize(Common.ApplicationListCache);
FileHelper.WriteFile(json, Common.temporaryApplicationJson);
Thread.Sleep(2000);
};
bw.RunWorkerCompleted += (s, y) =>
{
tbMsg.Text = "开始体验";
timer.Stop();
MainView mView = new MainView();
mView.Show();
var closeAnimation = new DoubleAnimation
{
From = this.Width,
To = 0,
Duration = new Duration(TimeSpan.FromSeconds(0.5)),
EasingFunction = new BackEase { EasingMode= EasingMode.EaseIn }
};
closeAnimation.Completed += (s1, e1) =>
{
this.Close();
};
//this.BeginAnimation(Window.OpacityProperty, closeAnimation);
this.BeginAnimation(Window.WidthProperty, closeAnimation);
};
tbMsg.Text = "即将进入";
bw.RunWorkerAsync();
结语
自定义启动窗体动画,站长个人觉得还是挺有意思,比静态图片使用SplashScreen属性的实现方式更加有趣了。
大家参考时,初始化的一些细节可以尝试打印在启动窗体上,能让用户觉得这程序在运行呀,原来在执行这个操作,才不会让人觉得突兀,更能理解为啥启动一个界面还等这么久,我理解了,我才好表扬你噻,是不?
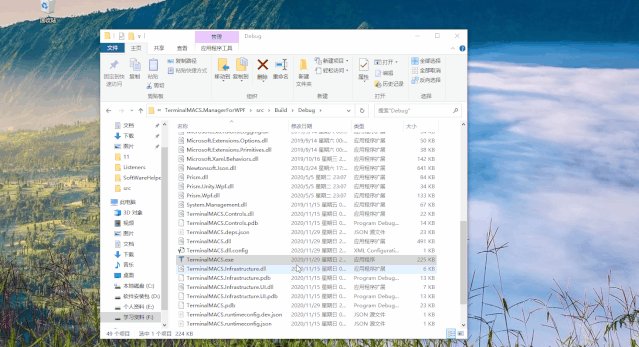
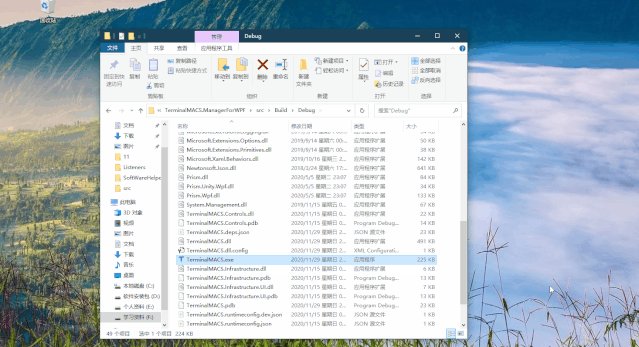
站长也将这个启动窗体加在了TerminalMACS[5]项目上,后面有空再完善,看看下面的效果:

❝时间如流水,只能流去不流回。
首发公众号:Dotnet9 作者:沙漠之尽头的狼 编辑日期:2020-11-29 23:49:16 微信公众号:Dotnet9
参考资料
点击下载图片: http://www.quanjing.com/imgbuy/QJ8706798336.html
[2]WPF实现等待界面效果: https://www.cnblogs.com/yanjinhua/p/14053344.html
[3]SoftWareHelper: https://github.com/yanjinhuagood/SoftWareHelper
[4]StartView.xaml: https://github.com/yanjinhuagood/SoftWareHelper/blob/master/SoftWareHelper/Views/StartView.xaml
[5]TerminalMACS: https://github.com/dotnet9/TerminalMACS.ManagerForWPF/tree/master/src/TerminalMACS/Views
