24个适合初学者练习的CSS 和 Javascript 动画效果案例
共 1812字,需浏览 4分钟
·
2021-10-17 21:55

英文 | https://niemvuilaptrinh.medium.com/24-css-javascript-animation-effects-a4c5b6e98a59
翻译 | 杨小爱
在昨天的文章中,我跟大家分享了《40个适合初学者练习HTML和CSS的案例》,错过的小伙伴们,请自行点击查看学习。
而在今天的内容中,我将继续为大家分享一些练习案例,24个CSS及JavaScript构建和设计的CSS 和 Javascript 动画效果。
希望对于找不到地方练习的小伙伴,这些案例可以帮助你进行刻意练习学习。
现在,我们就开始今天的内容吧。
01、CSS文字动画效果
Demo地址:https://codepen.io/Sonick/pen/HthaI

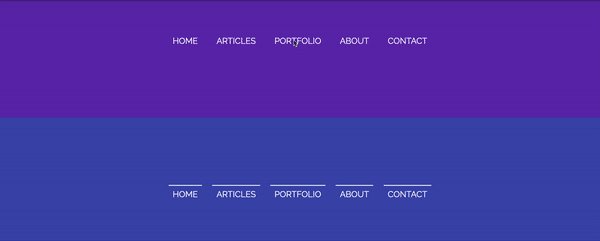
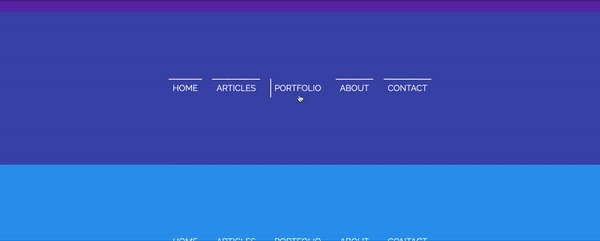
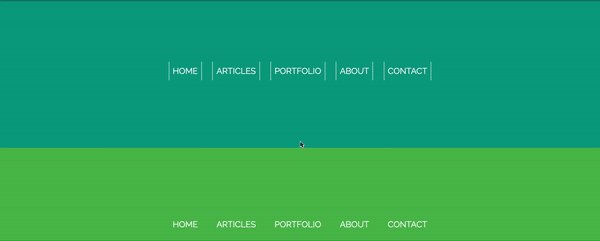
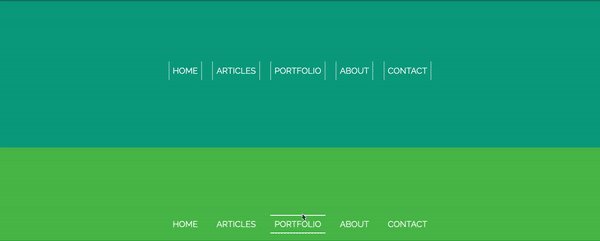
02、CSS动画悬停导航
Demo地址:https://codepen.io/EvyatarDa/pen/waKXMd

03、CSS文本动画
Demo地址:https://codepen.io/yoannhel/pen/sJpDj

04、CSS渐变动画背景
Demo地址:https://codepen.io/P1N2O/pen/pyBNzX

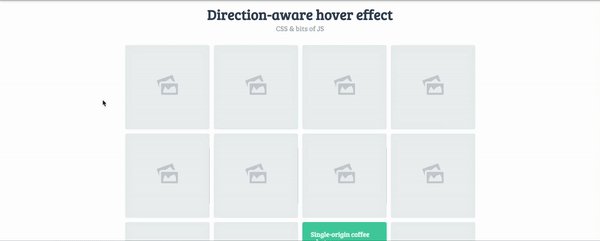
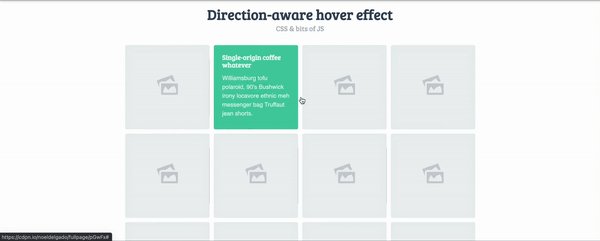
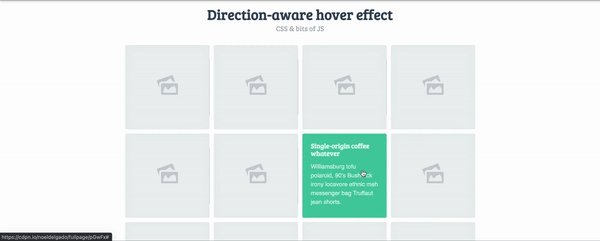
05、CSS 3D悬停效果
Demo地址:https://codepen.io/noeldelgado/pen/pGwFx

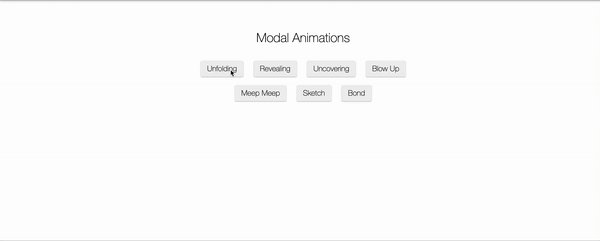
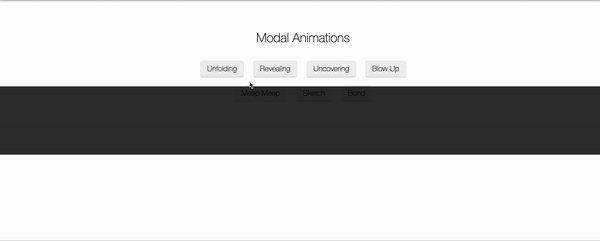
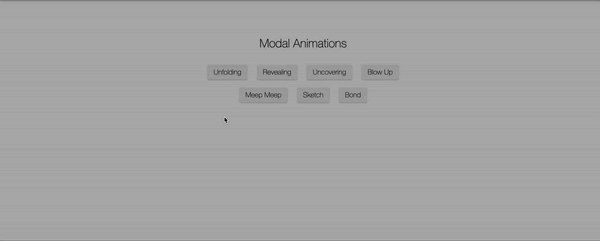
06、CSS模态动画
Demo地址:https://codepen.io/designcouch/pen/obvKxm

07、文字粒子动画效果
Demo地址:https://codepen.io/z-/pen/bpxgWZ

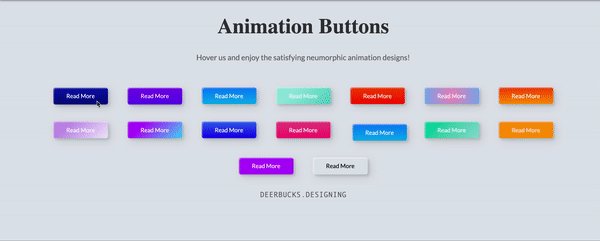
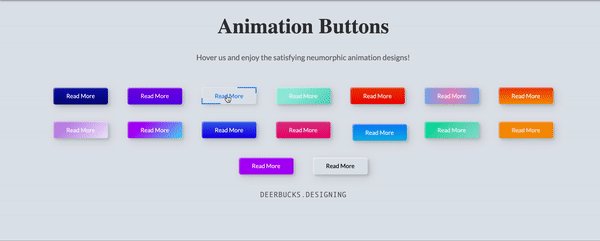
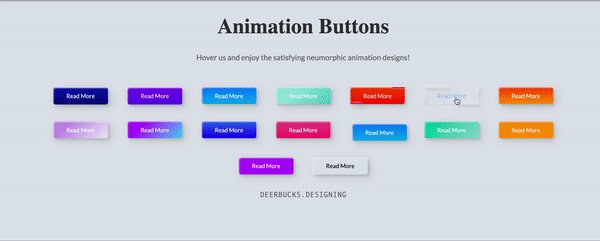
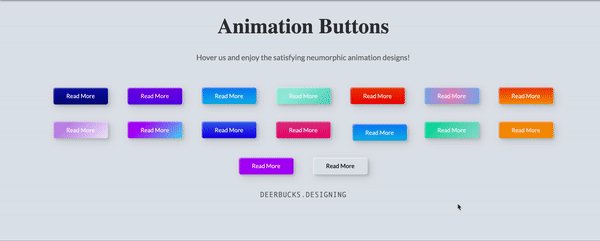
08、CSS糖果色按钮动画
Demo地址:https://codepen.io/yuhomyan/pen/OJMejWJ

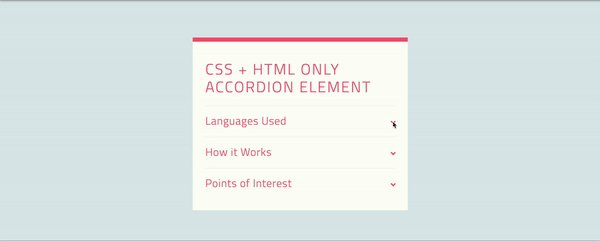
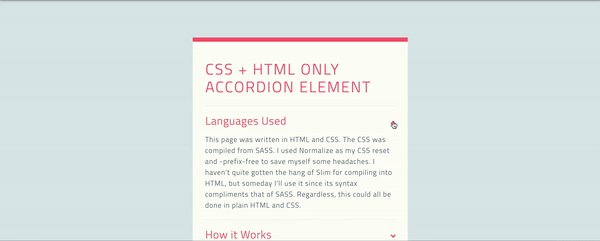
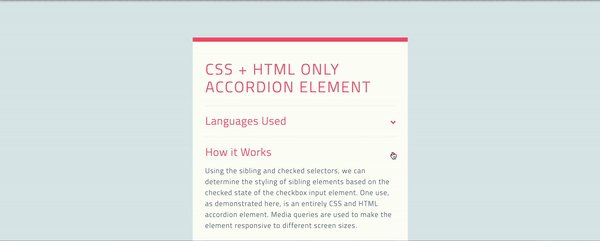
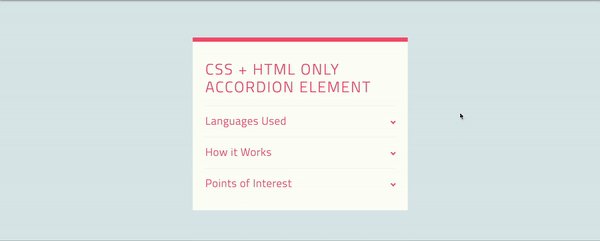
09、CSS手风琴效果
Demo地址:https://codepen.io/abergin/pen/ihlDf

10、CSS3 加载动画
Demo地址:https://codepen.io/Manoz/pen/pydxK

11、汉堡动画菜单
Demo地址:https://codepen.io/kylehenwood/pen/Alayb

12、CSS头像图标浮动效果
Demo地址:https://codepen.io/MarioDesigns/pen/woJgeo

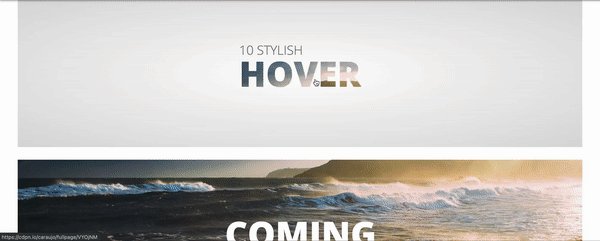
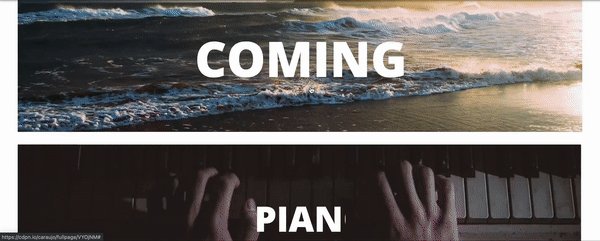
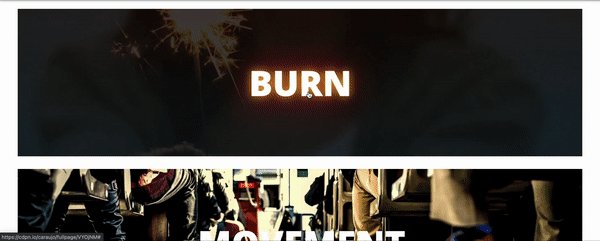
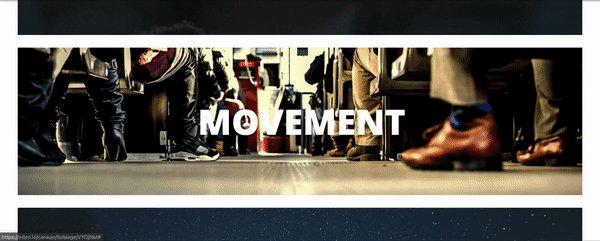
13、CSS悬停动画
Demo地址:https://codepen.io/caraujo/pen/VYOjNM

14、CSS圆圈进度条动画
Demo地址:https://codepen.io/kyledws/pen/Gvelt

15、CSS波浪效果
Demo地址:https://codepen.io/goodkatz/pen/LYPGxQz

16、CSS页面滚动动画
Demo地址:https://codepen.io/jlnljn/pen/bgjbmB

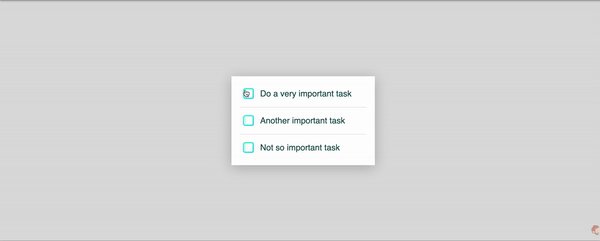
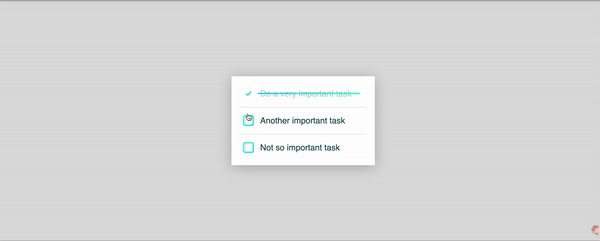
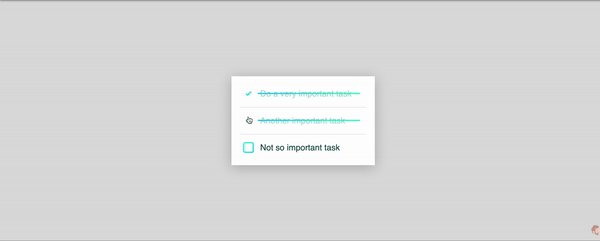
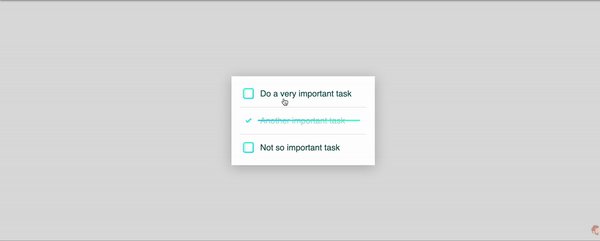
17、CSS复选框动画
Demo地址:https://codepen.io/shshaw/pen/WXMdwE

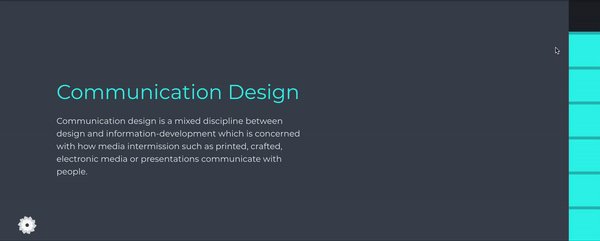
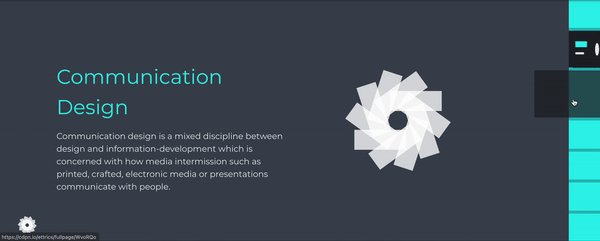
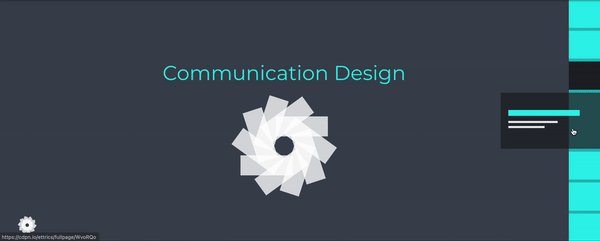
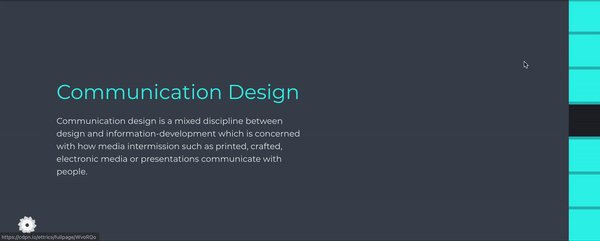
18、滑块动画效果
Demo地址:https://codepen.io/ettrics/pen/WvoRQo

19、CSS提示工具平滑悬停效果
Demo地址:https://codepen.io/linux/pen/xrEjaK

20、星级评定动画
Demo地址:https://codepen.io/aaroniker/pen/XWrxyRJ

21、CSS背景动画
Demo地址:https://codepen.io/mohaiman/pen/MQqMyo

22、无限轮播动画
Demo地址:https://codepen.io/studiojvla/pen/qVbQqW

23、动画登陆表单效果
Demo地址:https://codepen.io/boudra/pen/YXzLBN

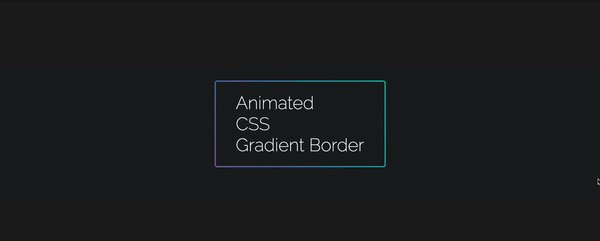
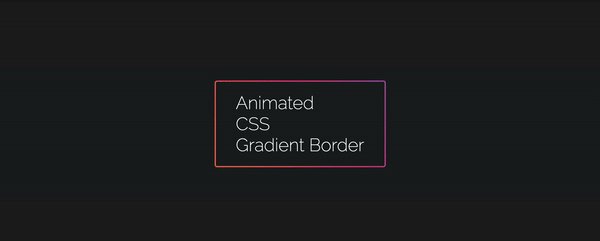
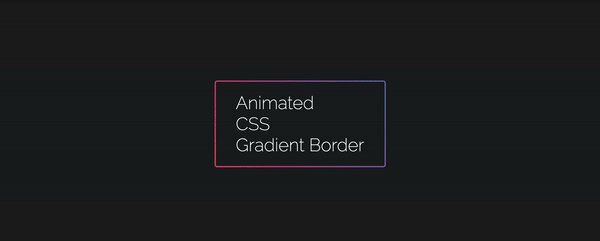
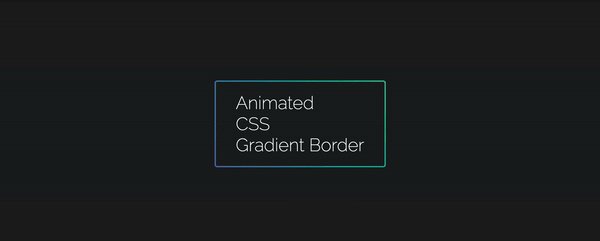
24、CSS动画渐变边框效果
Demo地址:https://codepen.io/mike-schultz/pen/NgQvGO

学习更多技能
请点击下方公众号