准备一波优秀作品,明年金三银四跳槽!
我们的视觉课程一直不断优化和升级,尤其是近期的几期课程。我们为学员设计了课前测试,旨在了解大家的基础情况。通过这些测试,我们发现学员普遍存在一些共同的困惑和问题。针对这些问题,让我们一起探索视觉课程,看看大家是如何克服挑战,不断成长的。
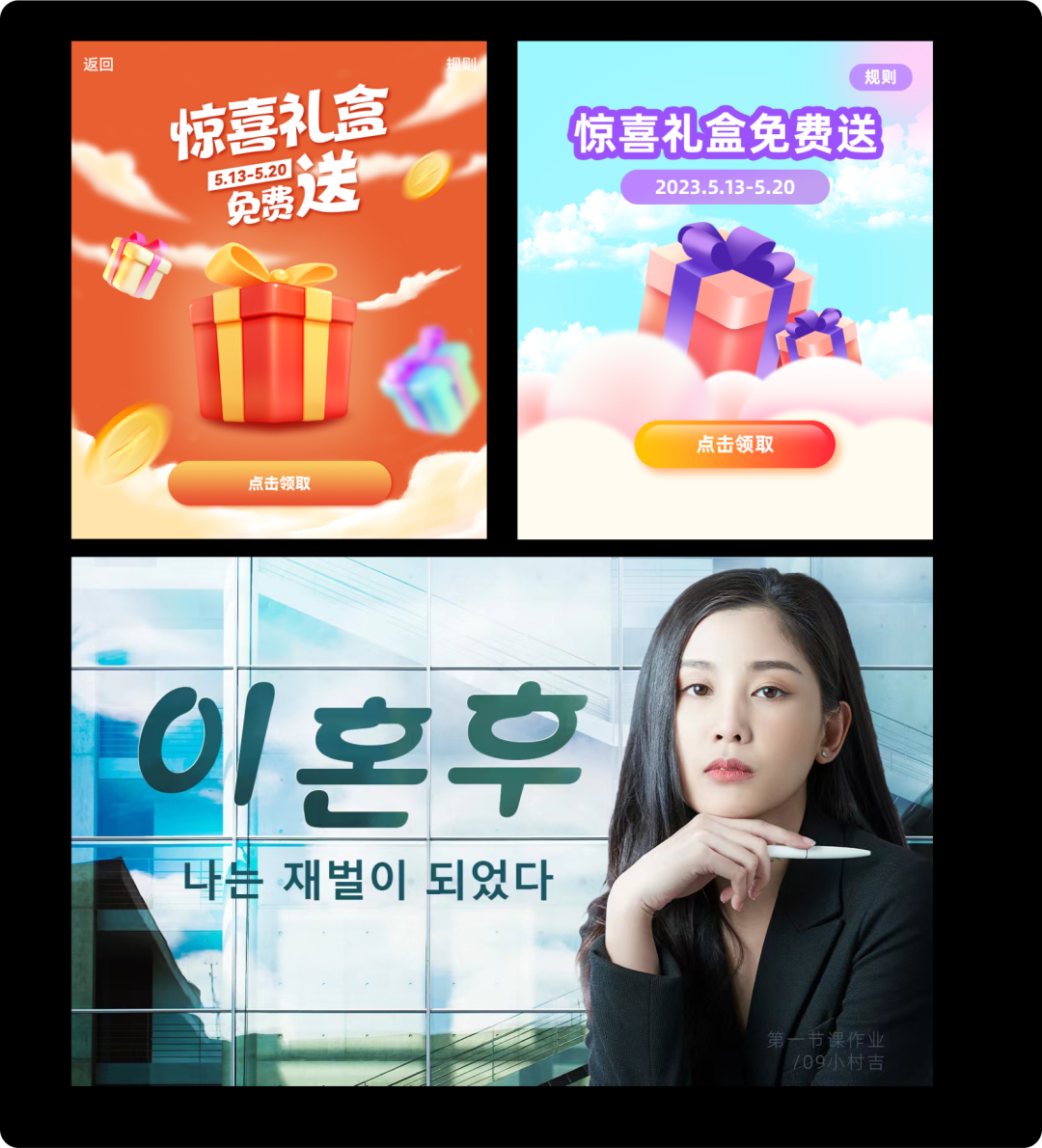
首先来看一下大家做的课前测试:(因为篇幅原因仅展示部分)
通过测试以及平时做作业总结了几个大家容易犯的共性的问题:
以上的每一个小点都是整体画面的重要组成部分,大家每次做图时也可以从这4个点出发来找自己画面里的问题,既然发现了问题,接下来我们就根据课程里的知识点来逐个解决击破
问题一:主体不精致
主体在画面里基本上充当了一个主心骨的作用,一个精致的画面才能更吸引大家的观看,但是有很多同学美术基础比较差,画不出来一个比较精致的主体
可以先来看看同学们测试题里主体出现的一些问题:
这时不管多完美的画面,主体一拉胯,整体的画面也会瞬间掉几个档次撑不起来画面了,这时我们就可以通过Ai的辅助来生成单体,然后对生成的元素几种典型的问题分别来进行调整
在课程单体元素里会详细向大家介绍,精致的元素基础有哪些,Ai生图方式,Ai生成的元素挑选原则有哪些 ,去Ai风格的一些方法
来看看上完这节课后同学们的成果吧:
整体的精致度细节都提升了不少,按照本身的基础如果详细的来刻画这些耗费的时间会不老少,并且不一定能刻画的准确细致,现在虽然有了工具能够短期的快速来帮助我们提升,但是也需要我们了解其中的逻辑把主体根据画面来完善优化
问题二:排版很普通
很多时候会觉得画面很普通,排版形式很单一,字体颜色不会加,字体效果不会做,不如别人的好看,或者自己只能将文案信息平铺上去,不懂别人怎么如此多样式的变换,就是没有吃透背后的设计逻辑,结合同学们的作业,来看看大家课前做的排版是什么样的:
有些较普通不是很耐看,那怎么解决呢?在课程里会详细学习如何选择合适的字体、颜色、布局和排列方式,以创造各种各样的设计效果,以及画面排版常用的几种方式跟技巧,排版画面优化的常用几种办法
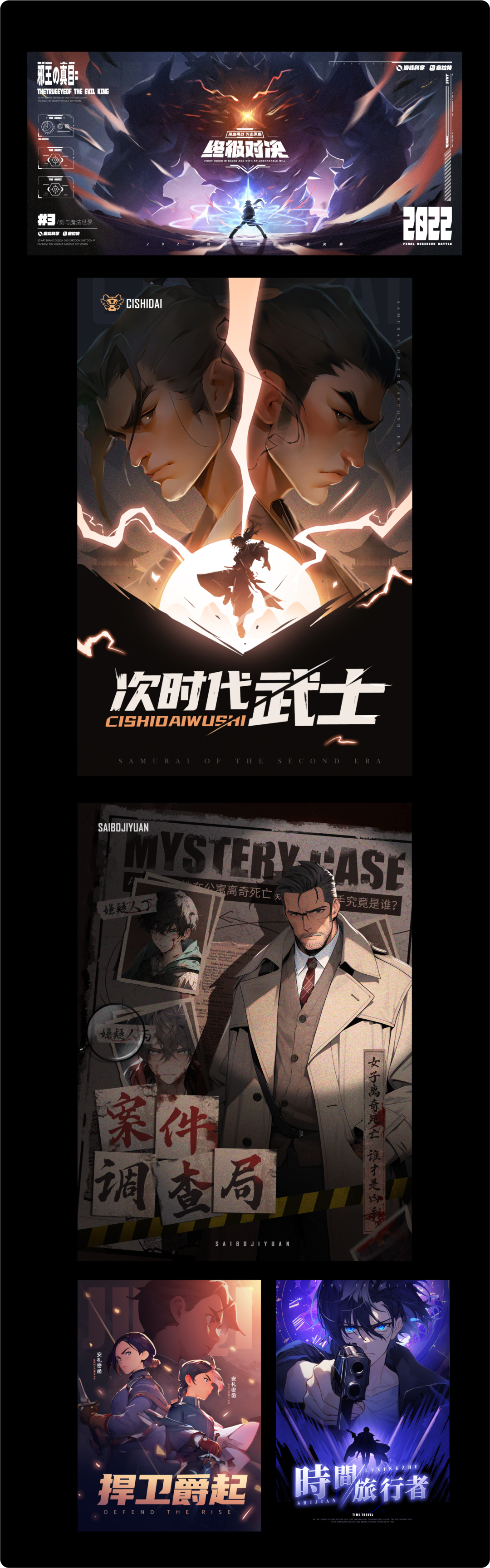
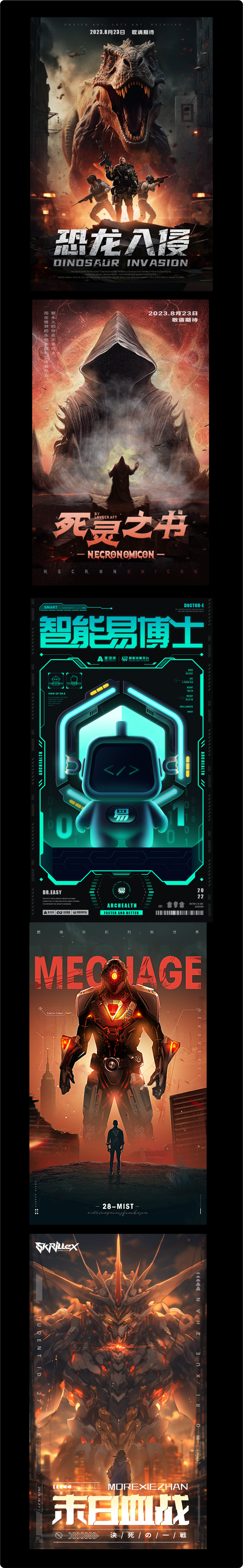
来看看大家学习完的成果展示吧:
学习完后大家对于排版有了更多的尝试,当良好的排版设计应用于画面中,画面焕然一新,观感变得更加愉悦和舒适。合适的字体、大小、间距和颜色精心搭配,图像、文本和其他元素的有序排列,让整体画面显得更有层次、更吸引人
问题三:配色不好看
配色一直是设计里的一大难点,配色不仅仅是简单的选择颜色,也是画面一种情绪的表达,正确的配色可以使作品更有吸引力、平衡和协调,同时能够传达特定的情绪、情感或信息,有时候我们就会面对这样的问题,为什么别人做的画面颜色层次很丰富,有的做出来很单一,有的为什么耐看,有的会被吐槽显脏
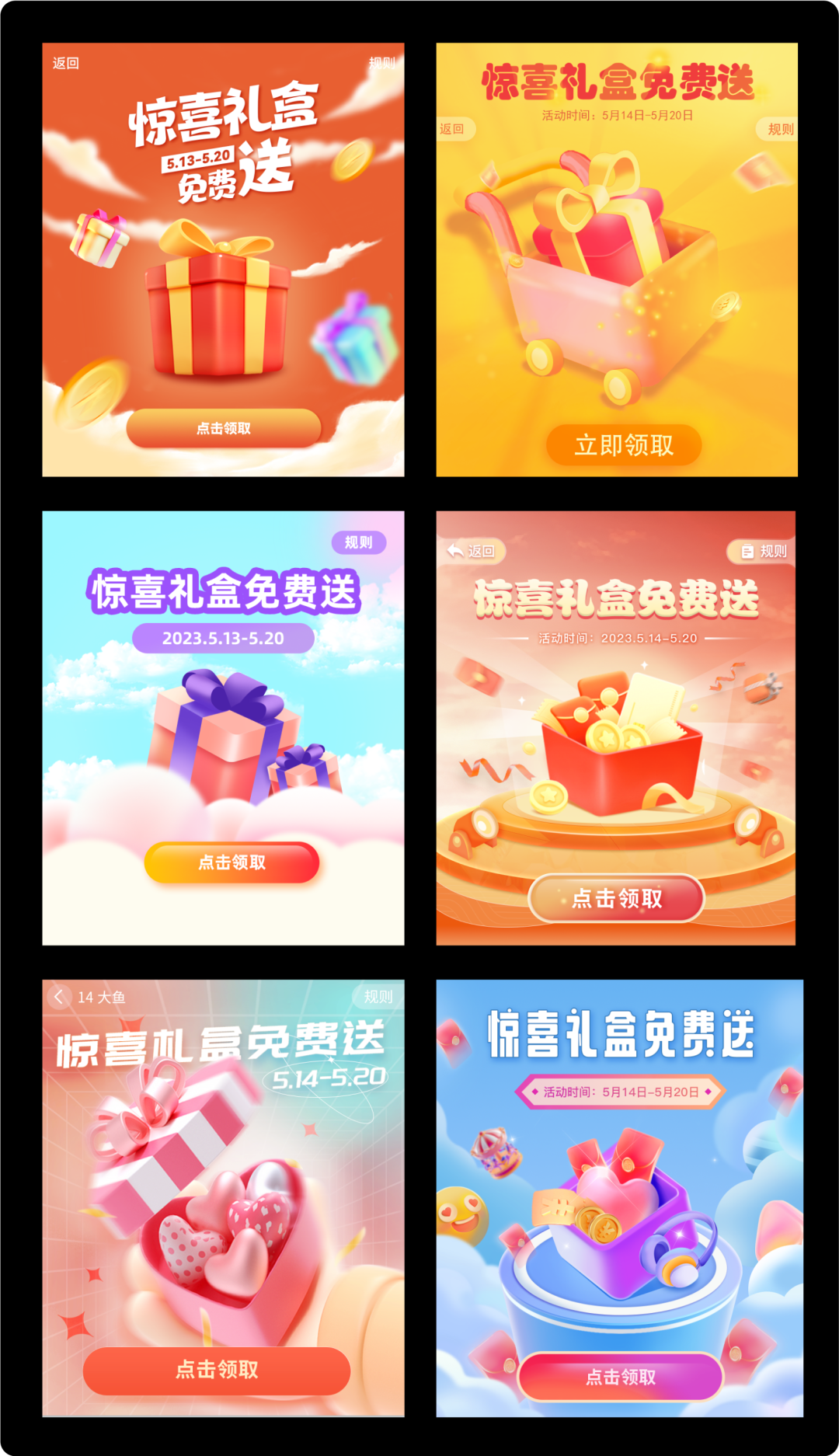
我们先来看看,同学们出现的一些问题:
为什么会觉得颜色单一,例如上图图二,只是在红色的色相里做亮部与暗部的变化,包括紫色的丝带,只是亮一点跟深一些的区别,有的深紫色的层次还没有区分开,那么那些颜色层次丰富的是怎么处理的呢?
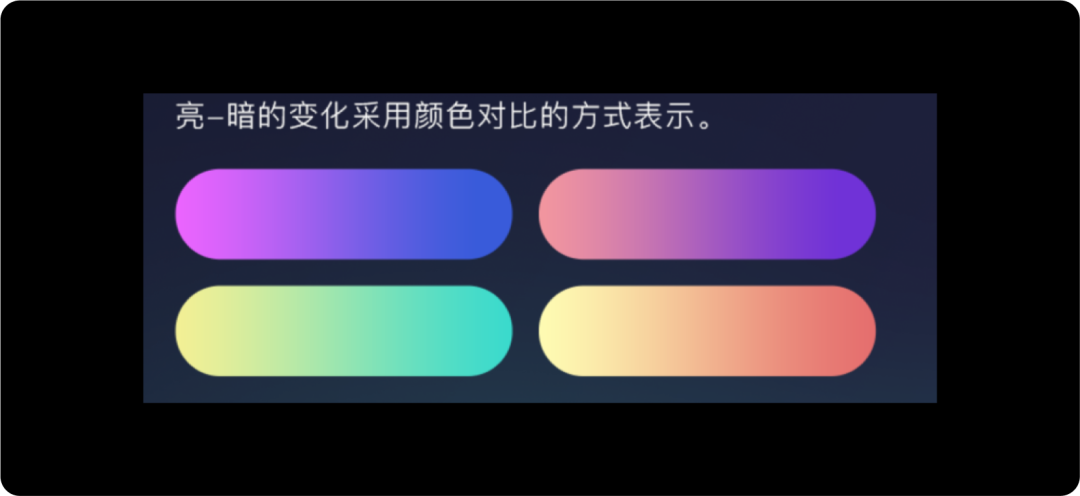
例如像下图这样会通过颜色的对比色来做亮部跟暗部的变化,在课程里会详细教大家画面的配色逻辑、用色技巧:
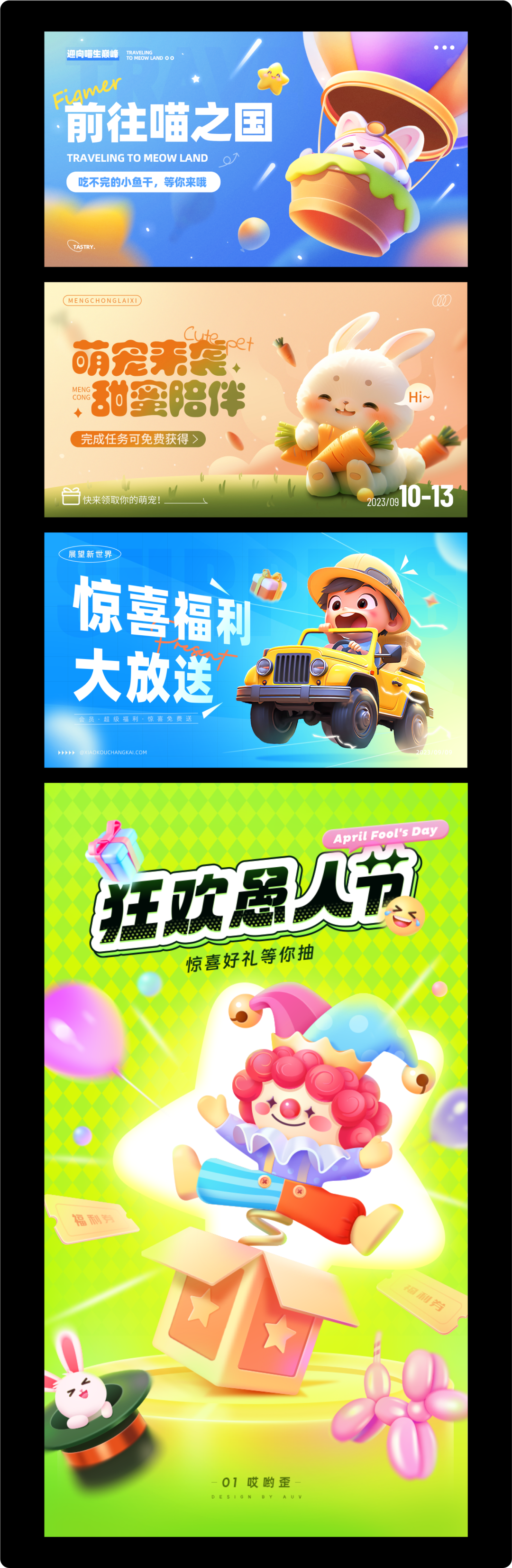
来看看大家学习配色后做的一些画面吧:
学习完后整体颜色的搭配更耐看了,画面的层次也比较清晰 问题四:构图缺乏创意
有时候看到别人很有冲击力的构图,但是一到自己使用起来的时候就比较吃力,来看看同学们常用的构图方式:
其实大家平时看的参考图也不老少,但是别人图里用的手法没有吃透,所以到自己尝试的时候就比较吃力,不如选择保守不出错的构图来出图了,所以也就导致我们的构图缺少创意或者冲击力了。
在我们课程里,会详细教大家视觉冲击力画面常用的几种趋势,如何利用大小对比、光影来做创意构图,以及同种方法的视觉表现多样性。
再来看看同学们学完后的一个变化吧:
问题五:场景合成不会做
看一下一些学员作业里场景的合成都比较生硬,整体的光影空间感层次什么的都比较粗糙:
随着课程的深入我们会讲解更为复杂的特效合成,拆解成以下几个方面,空间感的背景制作方式,基础氛围、光源、质感的一个打造方式,人物的优化处理,以及特效的合成,来深入透彻的讲述其中的原理,让大家面对合成不再吃力
同样,来看看同学们学完之后的一个变化:
可以看到做测试题的时候跟现在做的图,不管是生图选择审美的一些提升,还是技法视觉处理的方式,这就是大家短短2个月的一个变化,这些只是视觉课程里的一部分,除了这些,还有利用AI来赋能h5需求的内容,利用AI来完成kv的制作以及一些入口图标的制作,来看看大家学完的一些效果:
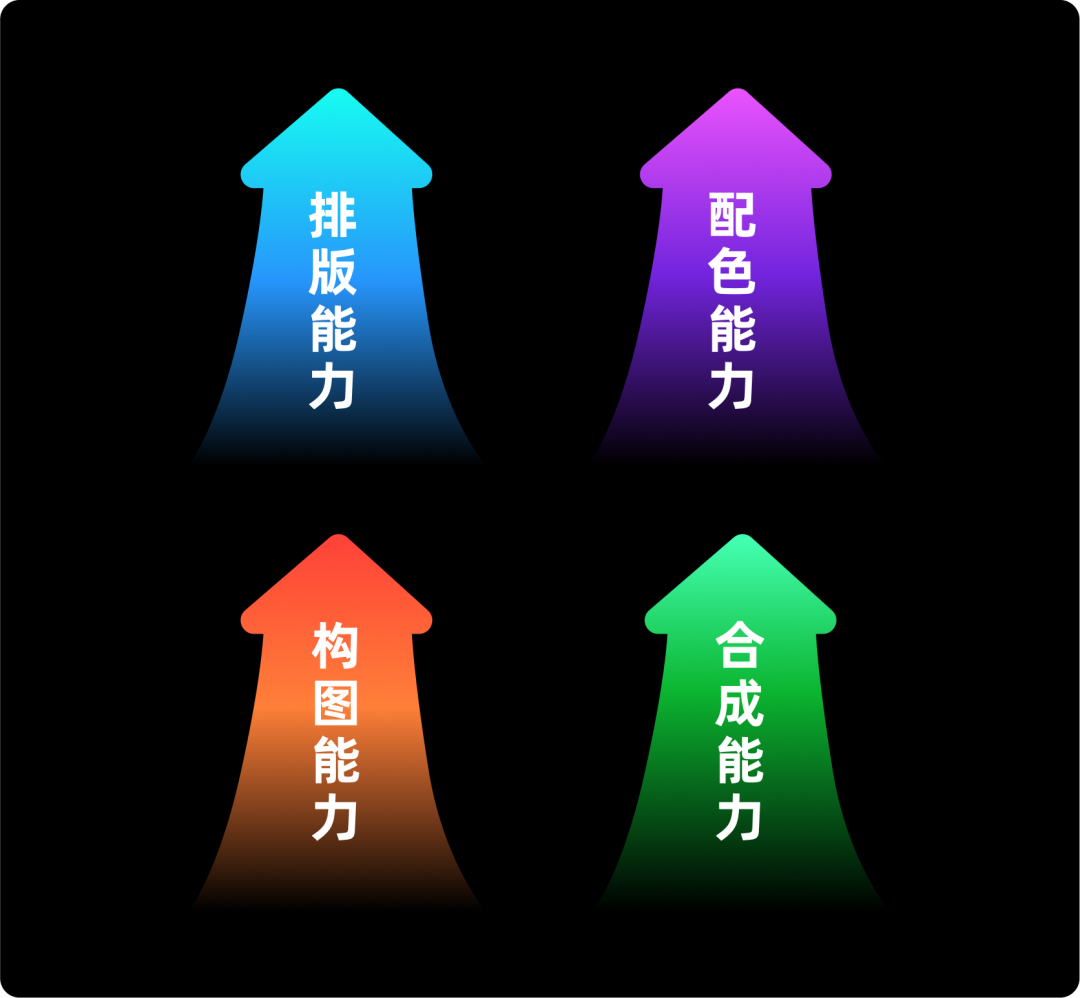
当你学完这些以下的能力就会蹭蹭蹭的上涨:
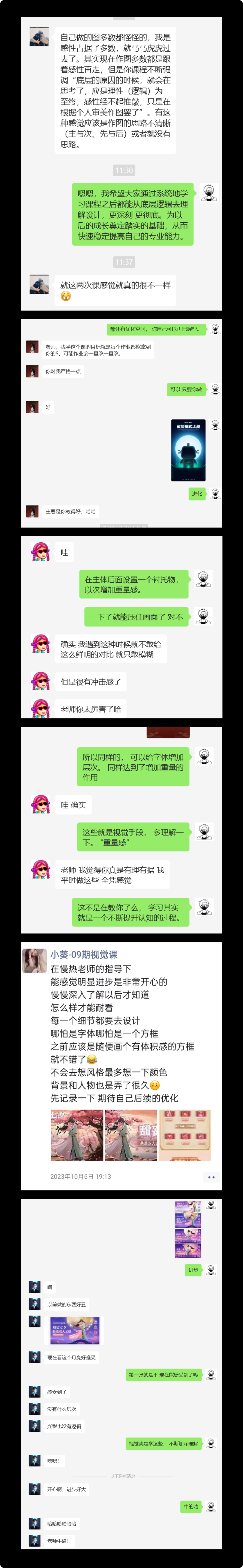
看看同学们真实的反馈吧:(绝对的手把手教学) 还有通过学习提升来给老师报喜拿到offer的:
还有通过学习提升来给老师报喜拿到offer的:
如果你还在苦恼平常做的画面不知道该如何改进,或者AI出的图不知道该如何商业落地,这时只要你抱有一颗想要不断提升的心,利用空闲的时间,两个月后你也能像上面的同学一样进步神速!
同样如果你还有疑虑,咱们还有试听课,试听课上还有大额优惠券,来涨知识吧,比啥都强!
试听课时间:10月26日 晚8:30-10:30
赶紧点击 【阅读原文】 报名吧!
记得报名后添加下方小编的微信,拉你进试听课的群哦!
首先来看一下大家做的课前测试:(因为篇幅原因仅展示部分)

通过测试以及平时做作业总结了几个大家容易犯的共性的问题:

以上的每一个小点都是整体画面的重要组成部分,大家每次做图时也可以从这4个点出发来找自己画面里的问题,既然发现了问题,接下来我们就根据课程里的知识点来逐个解决击破
问题一:主体不精致
主体在画面里基本上充当了一个主心骨的作用,一个精致的画面才能更吸引大家的观看,但是有很多同学美术基础比较差,画不出来一个比较精致的主体
可以先来看看同学们测试题里主体出现的一些问题:

这时不管多完美的画面,主体一拉胯,整体的画面也会瞬间掉几个档次撑不起来画面了,这时我们就可以通过Ai的辅助来生成单体,然后对生成的元素几种典型的问题分别来进行调整
在课程单体元素里会详细向大家介绍,精致的元素基础有哪些,Ai生图方式,Ai生成的元素挑选原则有哪些 ,去Ai风格的一些方法
来看看上完这节课后同学们的成果吧:


整体的精致度细节都提升了不少,按照本身的基础如果详细的来刻画这些耗费的时间会不老少,并且不一定能刻画的准确细致,现在虽然有了工具能够短期的快速来帮助我们提升,但是也需要我们了解其中的逻辑把主体根据画面来完善优化
问题二:排版很普通
很多时候会觉得画面很普通,排版形式很单一,字体颜色不会加,字体效果不会做,不如别人的好看,或者自己只能将文案信息平铺上去,不懂别人怎么如此多样式的变换,就是没有吃透背后的设计逻辑,结合同学们的作业,来看看大家课前做的排版是什么样的:

有些较普通不是很耐看,那怎么解决呢?在课程里会详细学习如何选择合适的字体、颜色、布局和排列方式,以创造各种各样的设计效果,以及画面排版常用的几种方式跟技巧,排版画面优化的常用几种办法
来看看大家学习完的成果展示吧:

学习完后大家对于排版有了更多的尝试,当良好的排版设计应用于画面中,画面焕然一新,观感变得更加愉悦和舒适。合适的字体、大小、间距和颜色精心搭配,图像、文本和其他元素的有序排列,让整体画面显得更有层次、更吸引人
问题三:配色不好看
配色一直是设计里的一大难点,配色不仅仅是简单的选择颜色,也是画面一种情绪的表达,正确的配色可以使作品更有吸引力、平衡和协调,同时能够传达特定的情绪、情感或信息,有时候我们就会面对这样的问题,为什么别人做的画面颜色层次很丰富,有的做出来很单一,有的为什么耐看,有的会被吐槽显脏
我们先来看看,同学们出现的一些问题:


为什么会觉得颜色单一,例如上图图二,只是在红色的色相里做亮部与暗部的变化,包括紫色的丝带,只是亮一点跟深一些的区别,有的深紫色的层次还没有区分开,那么那些颜色层次丰富的是怎么处理的呢?
例如像下图这样会通过颜色的对比色来做亮部跟暗部的变化,在课程里会详细教大家画面的配色逻辑、用色技巧:

来看看大家学习配色后做的一些画面吧:

学习完后整体颜色的搭配更耐看了,画面的层次也比较清晰 问题四:构图缺乏创意
有时候看到别人很有冲击力的构图,但是一到自己使用起来的时候就比较吃力,来看看同学们常用的构图方式:

其实大家平时看的参考图也不老少,但是别人图里用的手法没有吃透,所以到自己尝试的时候就比较吃力,不如选择保守不出错的构图来出图了,所以也就导致我们的构图缺少创意或者冲击力了。
在我们课程里,会详细教大家视觉冲击力画面常用的几种趋势,如何利用大小对比、光影来做创意构图,以及同种方法的视觉表现多样性。
再来看看同学们学完后的一个变化吧:

问题五:场景合成不会做
看一下一些学员作业里场景的合成都比较生硬,整体的光影空间感层次什么的都比较粗糙:

随着课程的深入我们会讲解更为复杂的特效合成,拆解成以下几个方面,空间感的背景制作方式,基础氛围、光源、质感的一个打造方式,人物的优化处理,以及特效的合成,来深入透彻的讲述其中的原理,让大家面对合成不再吃力
同样,来看看同学们学完之后的一个变化:

可以看到做测试题的时候跟现在做的图,不管是生图选择审美的一些提升,还是技法视觉处理的方式,这就是大家短短2个月的一个变化,这些只是视觉课程里的一部分,除了这些,还有利用AI来赋能h5需求的内容,利用AI来完成kv的制作以及一些入口图标的制作,来看看大家学完的一些效果:


当你学完这些以下的能力就会蹭蹭蹭的上涨:

看看同学们真实的反馈吧:(绝对的手把手教学)
 还有通过学习提升来给老师报喜拿到offer的:
还有通过学习提升来给老师报喜拿到offer的:

如果你还在苦恼平常做的画面不知道该如何改进,或者AI出的图不知道该如何商业落地,这时只要你抱有一颗想要不断提升的心,利用空闲的时间,两个月后你也能像上面的同学一样进步神速!
同样如果你还有疑虑,咱们还有试听课,试听课上还有大额优惠券,来涨知识吧,比啥都强!

试听课时间:10月26日 晚8:30-10:30
赶紧点击 【阅读原文】 报名吧!
记得报名后添加下方小编的微信,拉你进试听课的群哦!
评论
