「1分钟学JS基础」移除最后一个字符、Promise.allSettled()的使用、日期数组排序

大家好,本篇文章将用 1 分钟的时间给大家分享下如何移除字符串最后一个字符,如何使用Promise.allSettled() 方法、以及如何进行日期数组的排序。
一、如何移除字符串最后一个字符
1、常用方法
要从 JavaScript 中的字符串中删除最后一个字符,您可能会使用 slice() 方法。它需要两个参数:开始索引位置和结束索引位置。slice() 支持负索引,这意味着 slice(0, -1) 等价于 slice(0, str.length - 1)
let str = 'Masteringjs.ioF';
str.slice(0, -1); // Masteringjs.io
2、其他方法
slice() 使用起来更容易,但是还有其他的方法:substring() 和 replace()。substring() 没有负索引,所以从字符串中删除最后一个字符时一定要使用 str.length - 1 这个参数 。replace() 可以将字符串或正则表达式作为要替换的参数。使用 /.$$/, '') 用空字符串替换字符串的最后一个字符。
let str = 'Masteringjs.ioF';
str.substring(0, str.length - 1); // Masteringjs.io
str.substr(0, str.length - 1); // Masteringjs.io
str.replace(/.$/, ''); // Masteringjs.io
使用replace(),您可以根据正则表达式的内容删除字符串的最后一个字符。如果最后字符是数字,您还可以使用 .replace(/\d$/, '') ,如下所示。
// For a number, use \d$.
let str = 'Masteringjs.io0';
str.replace(/\d$/, ''); // Masteringjs.io
let str2 = 'Masteringjs.io0F';
// If the last character is not a number, it will not replace.
str.replace(/\d$/, ''); // Masteringjs.io0F;
二、如何理解 Promise.allSettled()
1、基础介绍
[Promise.allSettled()](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/allSettled) 很类似 [Promise.all()](https://masteringjs.io/tutorials/fundamentals/promise-all),但是有两个关键点是不同的:
allSettled() 将会返回所有承诺的请求状态即使有失败的 allSettled() 将会返回一个对象数组,包含了请求的状态和值,类似 {status, value, reason}
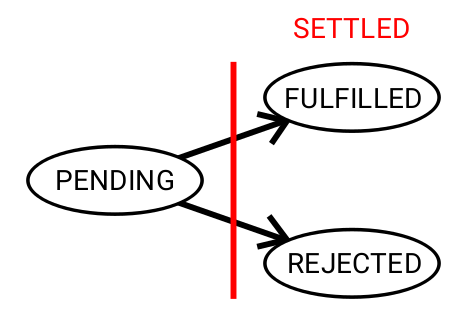
承诺包含三个状态:
Pending 表示操作正在进行中 Fulfilled 表示操作成功 Rejected 表示操作失败

“Settled”意味着承诺要么被履行(成功),要么被拒绝(失败),所以你可以把 allSettled() 想象成等待数组中的所有承诺都被执行。
2、返回值
allSettled() 将会返回一个对象数组,承诺被成功执行时返回 {status: 'fulfilled', value},如果失败将会返回 {status: 'rejected', reason}。
// [{ status: "fulfilled", value: "Hello World" }, { status: "rejected", reason: "fail" }]
const res = await Promise.allSettled(
[Promise.resolve('Hello World'),
Promise.reject('fail')]);
如果要检查承诺是否有执行失败的,你可以使用 Array#find() 方法。
res.find(({ status }) => status === 'rejected');
3、浏览器支持
allSettled() 在 IE 浏览器和 Node 12.9 以下的版本不支持,因此你可以使用 Promise.all() 模拟支持,示例代码如下:
function allSettled(promises) {
const _promises = promises.map(p => {
return p.
then(value => ({ status: 'fulfilled', value })).
catch(reason => ({ status: 'rejected', reason });
});
return Promise.all(_promises);
}
三、如何排序日期数组
1、基础方法
日期数组排序比较简单,我们可以使用内置的排序方法就能轻松解决,示例代码如下:
const dates = [
new Date('July 20, 2021 20:17:40'),
new Date('August 19, 2021 23:15:30'),
new Date('March 13, 2021 04:20'),
new Date('October 2, 2021 11:05')
];
dates.sort((date1, date2) => date1 - date2);
/*
[
2021-03-13T09:20:00.000Z,
2021-07-21T00:17:40.000Z,
2021-08-20T03:15:30.000Z,
2021-10-02T15:05:00.000Z
]
*/
dates;
2、按照对象的日期属性排序
同样,按照对象的日期属性排序也很简单,同样我们可以使用上述的内置 sort() 方法,示例代码如下:
const d1 = new Date('2019-06-01');
const d2 = new Date('2018-06-01');
const d3 = new Date('2019-06-01');
const objects = [
{ createdAt: d1, name: 'Test 1' },
{ createdAt: d2, name: 'Test 2' },
{ createdAt: d3, name: 'Test 3' }
];
objects.sort((a, b) => a.createdAt - b.createdAt);
// [ 'Test 2', 'Test 1', 'Test 3' ]
console.log(objects.map(o => o.name));
3、去除时间按日期排序
有时候,你只需要按照日期排序,需要忽略日期的时间部分,这时你需要借助 [setHours()](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/setHours) 方法,示例代码如下:
const dates = [
new Date('July 20, 2021 20:17:40'),
new Date('August 19, 2021 23:15:30'),
new Date('July 20, 2021 23:15:30'),
new Date('August 19, 2021 20:17:40')
];
// `setHours(0, 0, 0, 0)` zeroes out hours, minutes, seconds, and milliseconds
dates.sort((date1, date2) => new Date(date1).setHours(0, 0, 0, 0) - new Date(date2).setHours(0, 0, 0, 0));
/*
[
2021-07-21T00:17:40.000Z,
2021-07-21T03:15:30.000Z,
2021-08-20T03:15:30.000Z,
2021-08-20T00:17:40.000Z
]
*/
dates;
结束
今天的分享就到这里,感谢大家的阅读。
内容参考:https://masteringjs.io/
