这个双折线图,惊艳到我了!
点击上方蓝色字体,关注程序员zhenguo

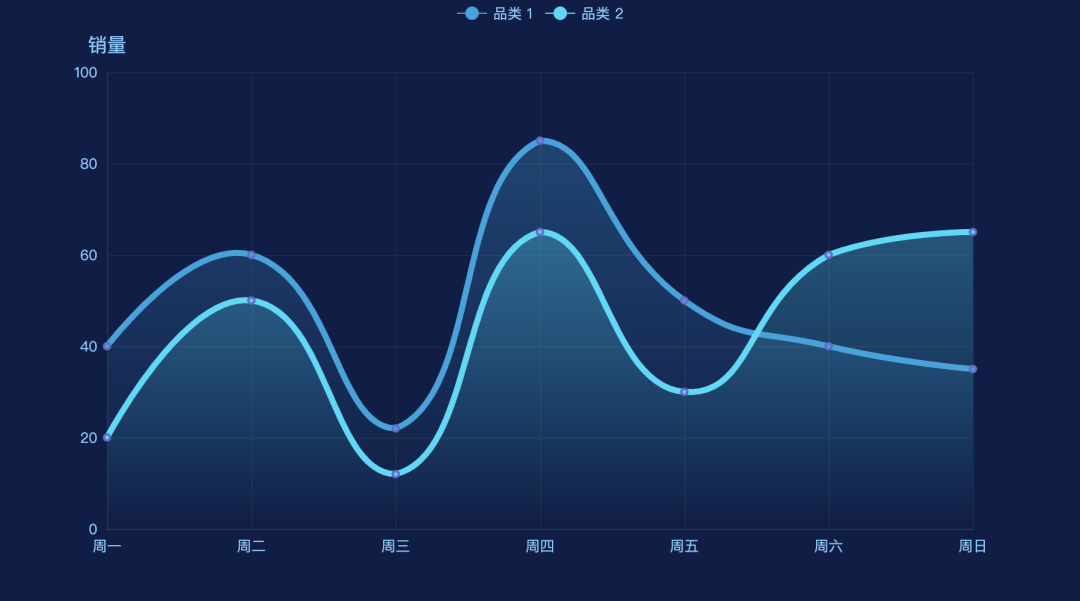
今天使用pyecharts绘制一幅双折线图,绘制出的图形如下:

这幅双折线图的特点有:
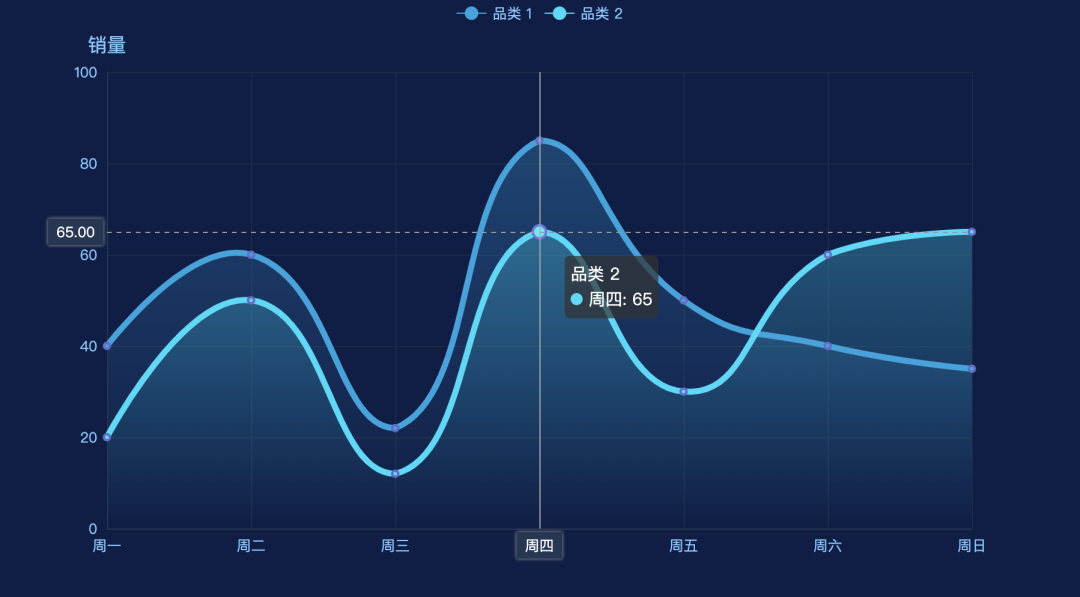
渐变面积颜色 线条平滑 颜色搭配协调 带有tooltip提示(效果如下)

这幅图适合当做折线图的展示模板,如果你喜欢我绘制的这幅图,可以看到文末获取完整代码。
绘制思路
最近绘制了堆叠面积折线图,今天这幅双折线图不带堆叠,也在平时应用较多。
首先,导入pyecharts常用模块:
import pyecharts.options as opts
from pyecharts.charts import Line
from pyecharts.commons.utils import JsCode
第二步,生成绘图数据:
x_data = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
y_data1 = [40, 60, 22, 85, 50, 40, 35]
y_data2 = [20, 50, 12, 65, 30, 60, 65]
第三步,调整背景颜色,创建InitOpts对象,如下所示:
init_opts = opts.InitOpts(bg_color='#0e1c47')
第四步,创建折线图对象Line,同时配置上面创建的InitOpts对象:
dl = Line(init_opts=init_opts)
第五步,创建全局配置项相关的对象,如xaxis_opts,yaxis_opts,tooltip_opts对象,它们负责全局配置项。
第六步,添加x轴数据,通过参数xaxis_data:
# 添加数据项x
dl.add_xaxis(xaxis_data=x_data)
第七步,添加双折线y轴数据,如下所示:
折线1的y轴数据:
dl.add_yaxis(series_name="品类 1",
y_axis=y_data1
)
折线2的y轴数据:
dl.add_yaxis(series_name="品类 2",
y_axis=y_data2
)
pyecharts中,对于线条设置、数据项等的设置全部放在了Line对象的add_yaxis方法中。
第八步,渲染到html中:
dl.render("double_line_chart.html")
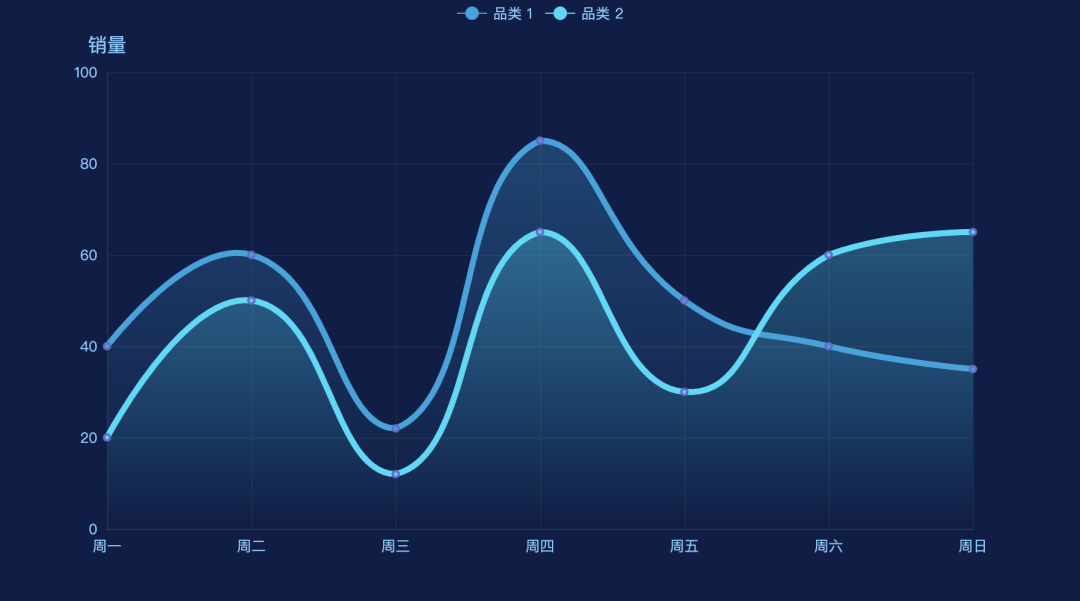
经过上面八步,就会绘制出下面的图形,还算赏心悦目:

完整代码
关注我的公众号,并在公众号后台里回复:可视化,即可下载完整py代码文件。
长按关注,回复可视化
对应关键词下载评论
