每个前端都值得拥有自己的组件库
共 3418字,需浏览 7分钟
·
2021-11-23 11:44

1.您将了解到如何超快速0-1搭建并上线一个组件库🦑
2.您将了解到什么是storybook🦧
3.您将了解到如何使用storybook搭建组件库 🦓
4.您将了解到如何使用Chromatic部署我们的组件库🦩
3.您将了解到如何使用GitHub Action完成CI操作🐇
本文GitHub仓库地址:taskbox[2]
组件库在线地址:taskbox[3]
前言🌵什么是StoryBook🐇为什要造前端组件库呢,更多的是抽离业务组件,实现复用,但是往往现实是残酷的,一个优秀的组件库是非常庞大就具有难度的,但是通过这篇文章我们还是能从开发到上线完成一个简单的组件库,让你了解整个流程
 storybook-intro
storybook-introStorybook是一个UI组件的开发环境。它允许你浏览组件库,并查看每个组件的不同状态,并交互地开发和测试组件,非常简单快捷,而且很多公司在使用,而且你可以开发不同技术栈的组件库,相当方便,而且拥有一套成熟的CIDI方案
用我的话来说就是Storybook是一个可以让你专注于编写组件,而无需去关注文档的一个强大的组件开发环境,想试验,或者尝试组件开发的小伙伴都可以值得一试,成本极低,可以快速上线。
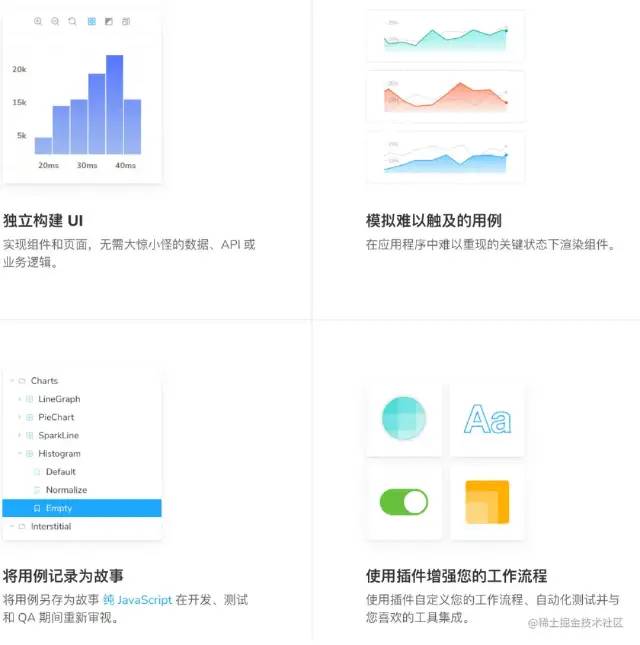
Storybook 提供了一个沙箱来独立构建 UI,因此您可以开发难以到达的状态和边缘情况。
 image-20211111211003832
image-20211111211003832强大的CIDI
 Kapture 2021-11-11 at 21.20.46开发步骤~⭐
Kapture 2021-11-11 at 21.20.46开发步骤~⭐初始化Storybook(Rect组件库为例)☄️
# Create our application:
npx create-react-app taskbox
cd taskbox
# Add Storybook:
npx -p @storybook/cli sb init
复制代码
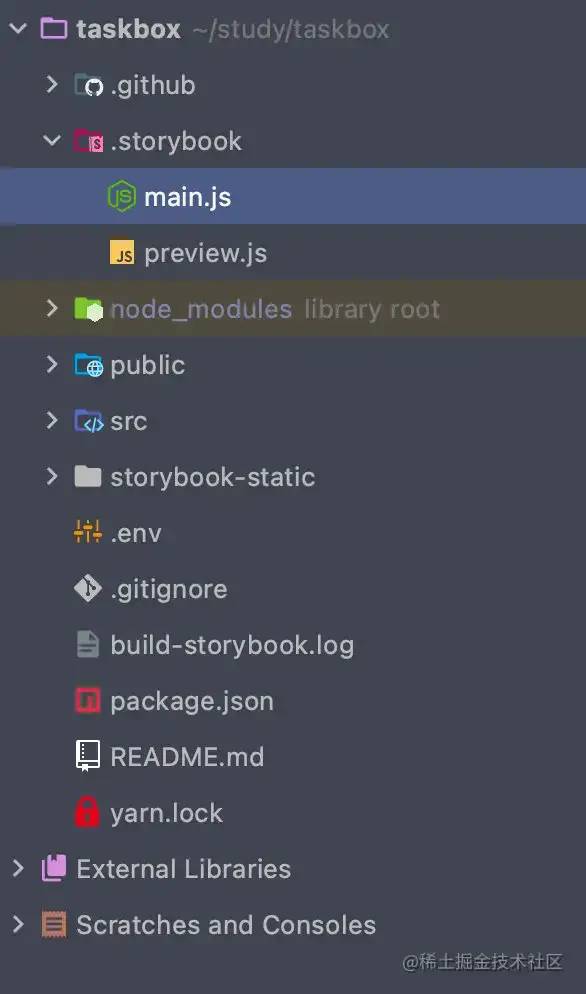
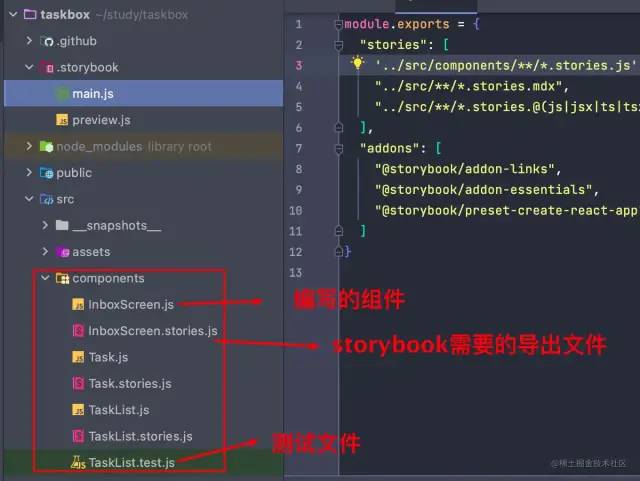
介绍目录结构🌞
.storybook/main.js相当于我们组件库的入口
 image-20211113153902925
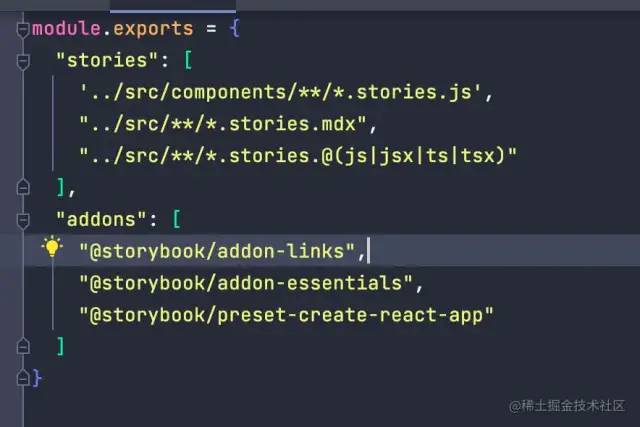
image-20211113153902925stories表示我们的组件所在目录,Storybook会将这个数组目录下的文件加载到我们看见的组件库Index首页addons表示我们使用到的插件
 image-20211113154131712
image-20211113154131712开始编写一个简单的组件🌻
将我们的组件写在刚刚配置好的
stories数组中的任一目录即可
 image-20211113154759633
image-20211113154759633以最常见的Button组件为例子
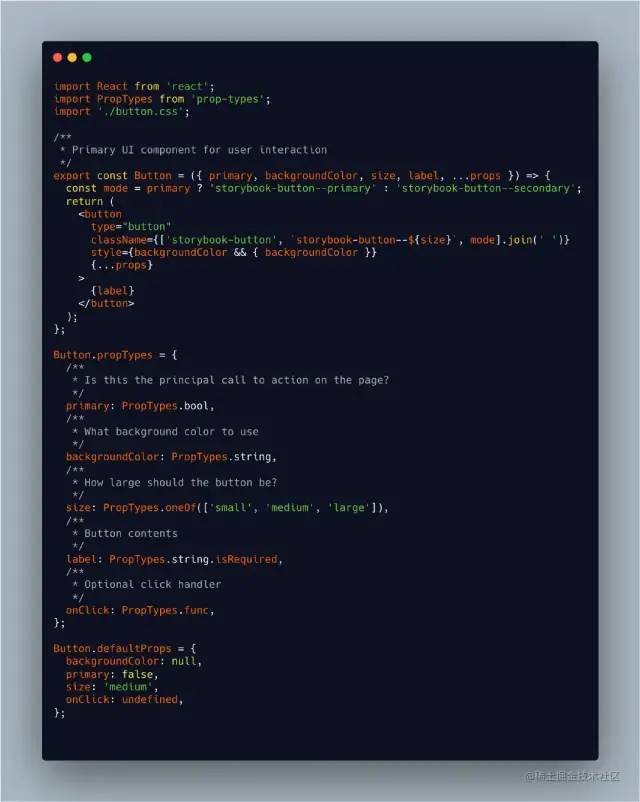
 image-20211113155016731
image-20211113155016731Button.jsx
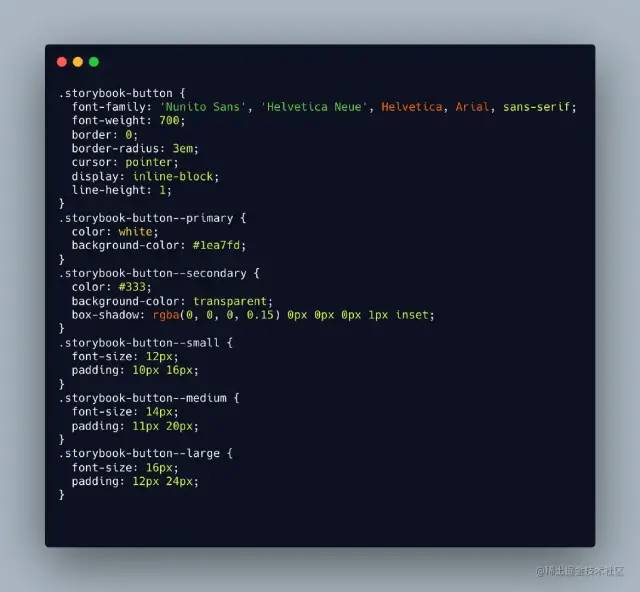
 carbon (11)
carbon (11)button.css
 carbon (12)
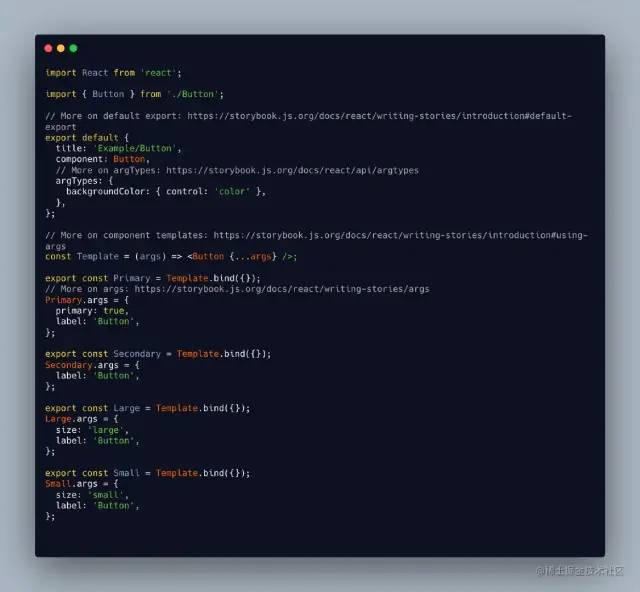
carbon (12)Button.stories.jsx
使用Butto.stories.jsx作为我们组件的载体,这样Storybook就能很好的生成组件相关文档,将组件展示在页面中
 carbon (13)
carbon (13)使用 export 导出不同状态的Button组件,这样组件就算写好了
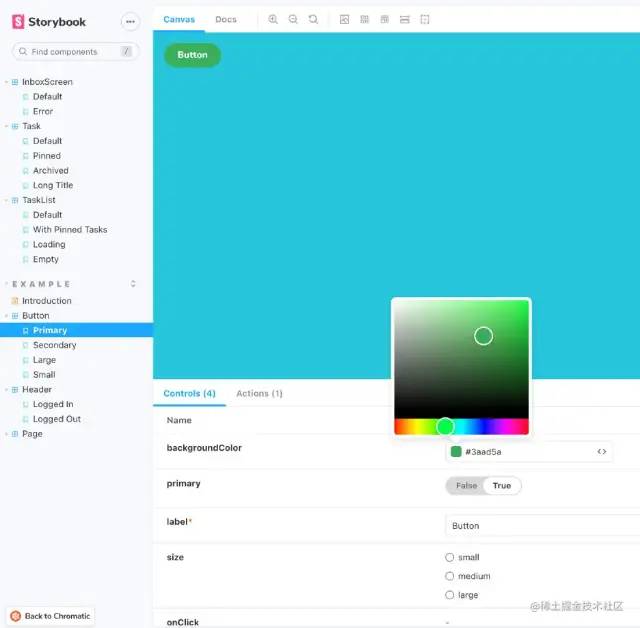
看看效果😊
 image-20211113171721757
image-20211113171721757部署我们的组件库💥
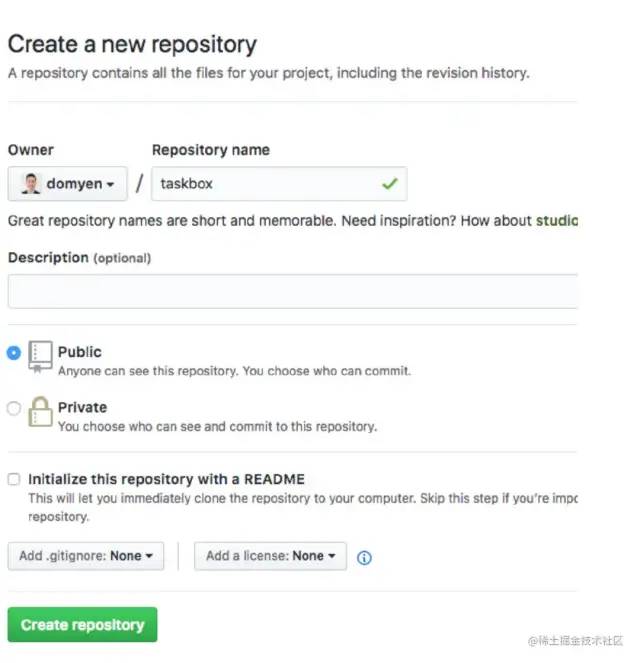
1.创建远程Github仓库并push代码⚡️
 image-20211113171928432
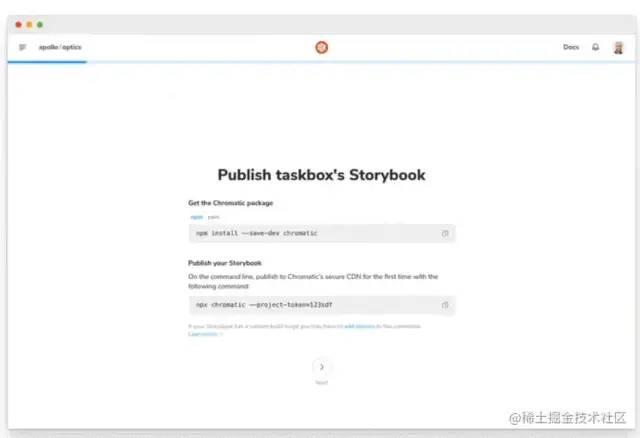
image-202111131719284322.为项目安装Storybook强大的工具链工具Chromatic✨
yarn add -D chromatic
复制代码
3.去Chromatic[4]网站关联我们github组件库项目🌼
什么是Chromatic呢?
Chromatic 是一个基于云的工具链,用于 Storybook[5]这有助于团队更快地发布 UI 组件,使用它我们可以超快的完成CIDI,而且还可以很方便的管理我们的组件库项目,可以去官网了解更多www.hellogithub.com/[6]
 Kapture 2021-11-13 at 17.28.20
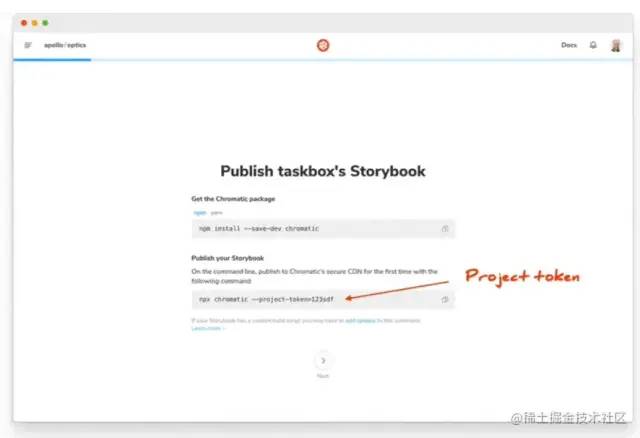
Kapture 2021-11-13 at 17.28.204.部署上线🌸
关联好项目后,我们会得到一个token
使用这个token执行以下命令就能很好的构建并部署我们的Storybook
yarn chromatic --project-token=
复制代码
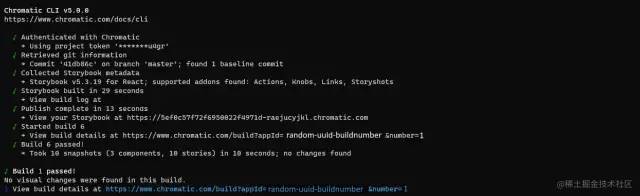
 Chromatic running
Chromatic running5.获得项目URL🌴
在执行完上面的构建命令后,我们就会在命令行得到一个URL,这个URL就是我们的组件库部署之后的在线地址,这样你就可以把你的这个链接分享给你同事,或者朋友,让他们看看你的组件库啦!!!👍
6.添加 GitHub Action 部署 Storybook🌲
现在我们的项目托管在 Github 仓库,我们能够使用持续集成 CI 服务完成 Storybook 自动化部署。GitHub Actions[7] 是一个免费的 CI 服务,内置在 Github 中,轻松实现自动发布。
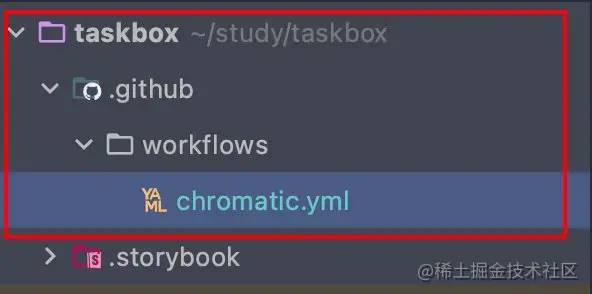
在项目根文件夹下创建一个新目录命名为 .github 并在其中创建另一个 workflows 目录。
 image-20211113175306390
image-20211113175306390像下面的一样,创建一个新文件命名为 chromatic.yml。将 project-token 替换为你项目的 project token。
chromatic.yml
# .github/workflows/chromatic.yml
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.js.org/tutorials/intro-to-storybook/react/en/deploy/ to obtain it
projectToken: ${{ XXXXXXXX }}
token: ${{ secrets.GITHUB_TOKEN }}
复制代码
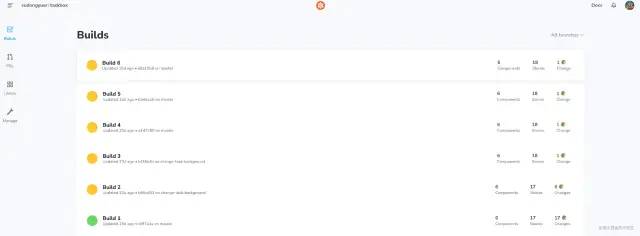
然后提交我们本次修改到远程仓库就行了,设置了GitHub action后,当推送代码时,你的 Storybook 将部署到 Chromatic 上。你可以在 Chromatic 的构建屏幕中找到所有已发布的 Storybook。
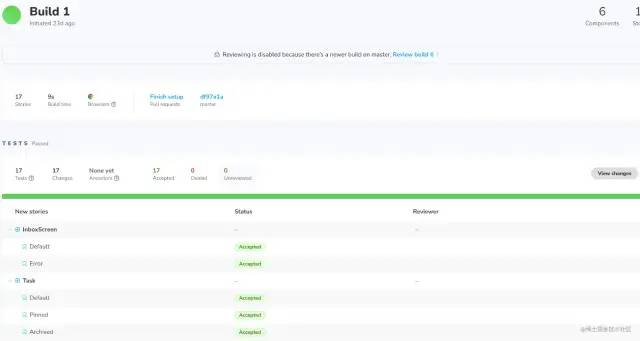
 image-20211113180323477
image-20211113180323477并且可以查看本次提交修改了什么代码,能不能合并,很多功能,这里就不一一讲解了,大家感兴趣可以自己去探索一下
 image-20211113180927430总结 🍁
image-20211113180927430总结 🍁🌈这就样我们的组件库终于从零到编写一个Button组件,从构建到发布,再通过GitHub Action和Storybook以及Chromatic的梦幻联动实现了方便的持续集成。当然这篇短文只是帮助大家有个全面的认识,要想开发一个优秀的组件库是非常难的,要涉及很多东西,从代码规范到各种插件再到测试都是需要花费很多精力的,但是有了Storybook可以让我们很快的搭建起来属于我们自己的组件库,希望每个小伙伴都能有所收获,去编写一个属于自己风格的组件库吧🍄。
源代码仓库地址:taskbox[8]👣
组件库在线地址:taskbox[9]
结束语🦚 256f7a595ff14172a9f3bcc34b26a487
256f7a595ff14172a9f3bcc34b26a487那么我的每个前端都值得拥有自己的组件库,就像每个冬天都拥有秋裤⛄️这篇文章结束了,每个前端都值得拥有自己的组件库,希望这个冬天你不缺秋裤穿😂,文章的目的其实很简单就是对日常工作的总结和输出,不管菜不菜输出总是有意义的,也希望通过文章认识更多志同道合的朋友,如果你也喜欢折腾,欢迎加我好友,一起沙雕,一起进步。
关于本文
来源:速冻鱼https://juejin.cn/post/7030570376329429022
