Eclipse下载、安装、配置、常用快捷键详解,Java最好的开发软件
Eclipse最初是由IBM公司开发的替代商业软件Visual Age for Java的下一代IDE开发环境,2001年11月贡献给开源社区,它由非营利软件供应商联盟Eclipse基金会(Eclipse Foundation)管理。
虽然大多数用户很乐于将 Eclipse 当作 Java 集成开发环境(IDE)来使用,但 Eclipse 的目标却不仅限于此。
Eclipse 还包括插件开发环境(Plug-in Development Environment,PDE),这个组件主要针对希望扩展 Eclipse 的软件开发人员,因为它允许他们构建与 Eclipse 环境无缝集成的工具。由于 Eclipse 中的每样东西都是插件,对于给 Eclipse 提供插件,以及给用户提供一致和统一的集成开发环境而言,所有工具开发人员都具有同等的发挥场所。
这种平等和一致性并不仅限于 Java 开发工具。尽管 Eclipse 是使用Java语言开发的,但它的用途并不限于 Java 语言;例如,支持诸如C/C++、COBOL、PHP等编程语言的插件已经可用,或预计将会推出。Eclipse 框架还可用来作为与软件开发无关的其他应用程序类型的基础,比如内容管理系统。
eclipse下载
访问eclipse官网 https://www.eclipse.org/
点击右侧Download按钮

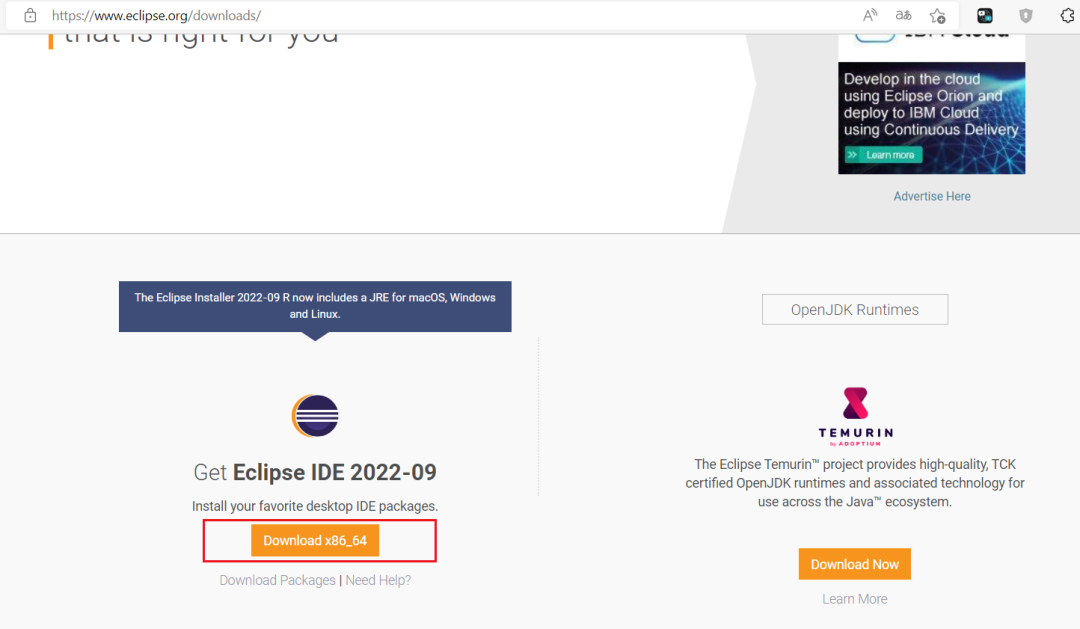
找到Get Eclipse IDE 2022‑09 点击Download x86_64

下载之后会出现这个打赏页面,关闭即可

如果点击没有自动下载,再次点击下Download

eclipse安装
双击安装程序

首次打开会需要一段加载时间

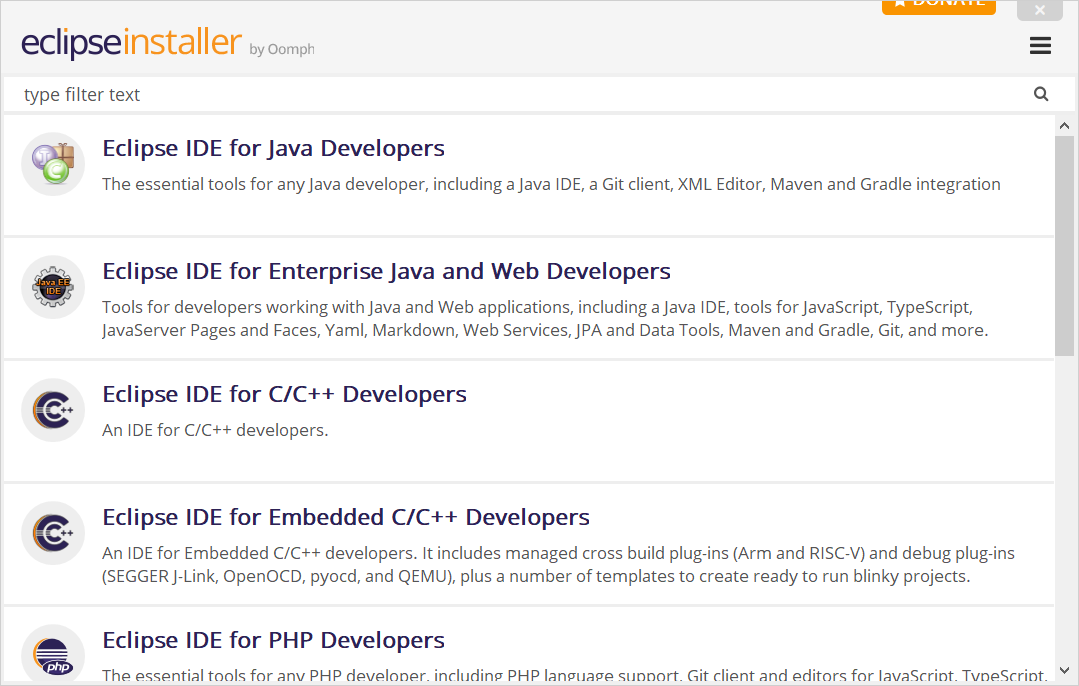
现在的eclipse安装程序非常方便,把所有eclipse相关工具都集成到了安装程序中,选择自己需要的开发工具即可
我们这里选择第二个是面向企业开发的,就是集成好了很多工具,直接安装最先进的

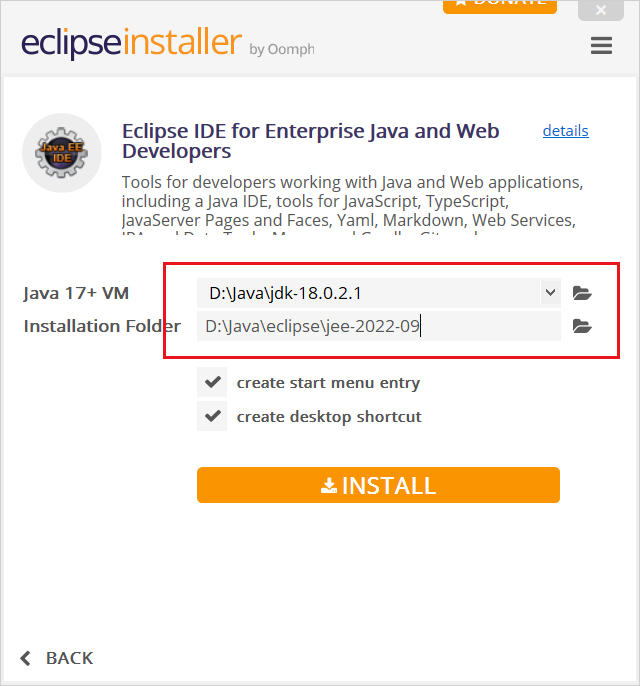
选择jdk路径,选择安装目录
注意:没有中文且没有空格的路径下
我们上一期视频详细介绍了jdk包,并且配置了环境变量,所以这里直接自动匹配了

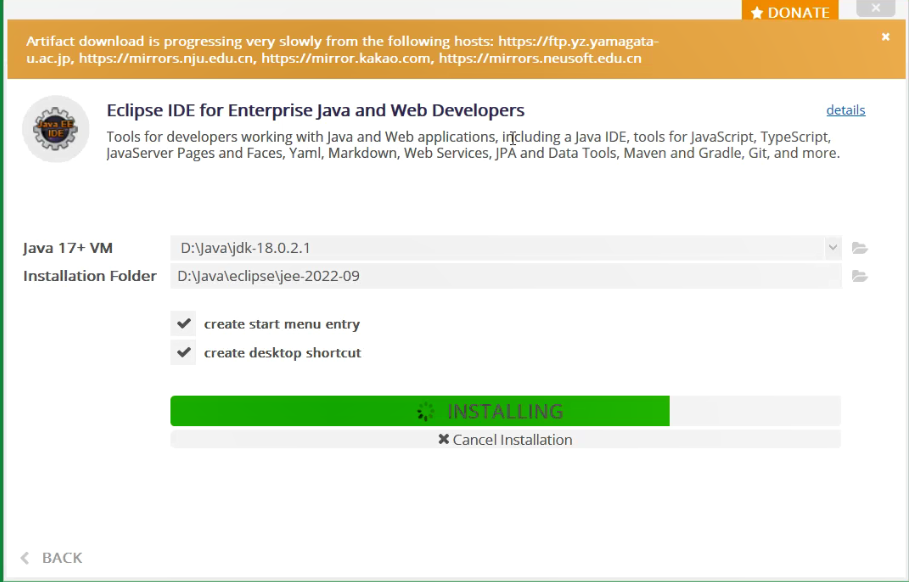
点击安装等待完成即可

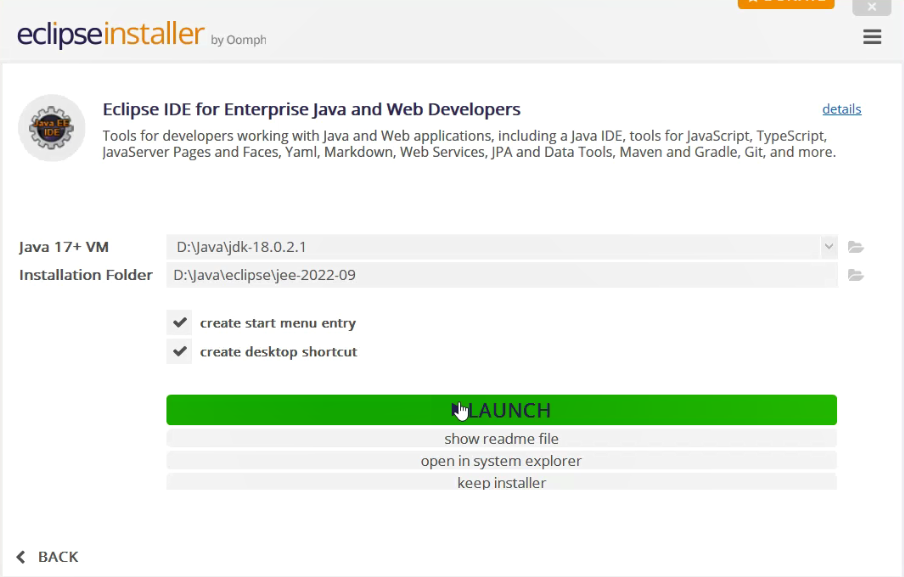
安装完成,点击继续

打开eclipse

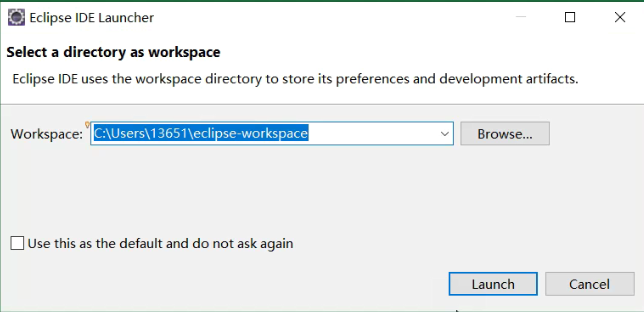
设置workspace

选择工作空间,也就是代码编写存放的位置
注意:不要勾选下面的不在弹出,开发中会经常切换项目存放空间
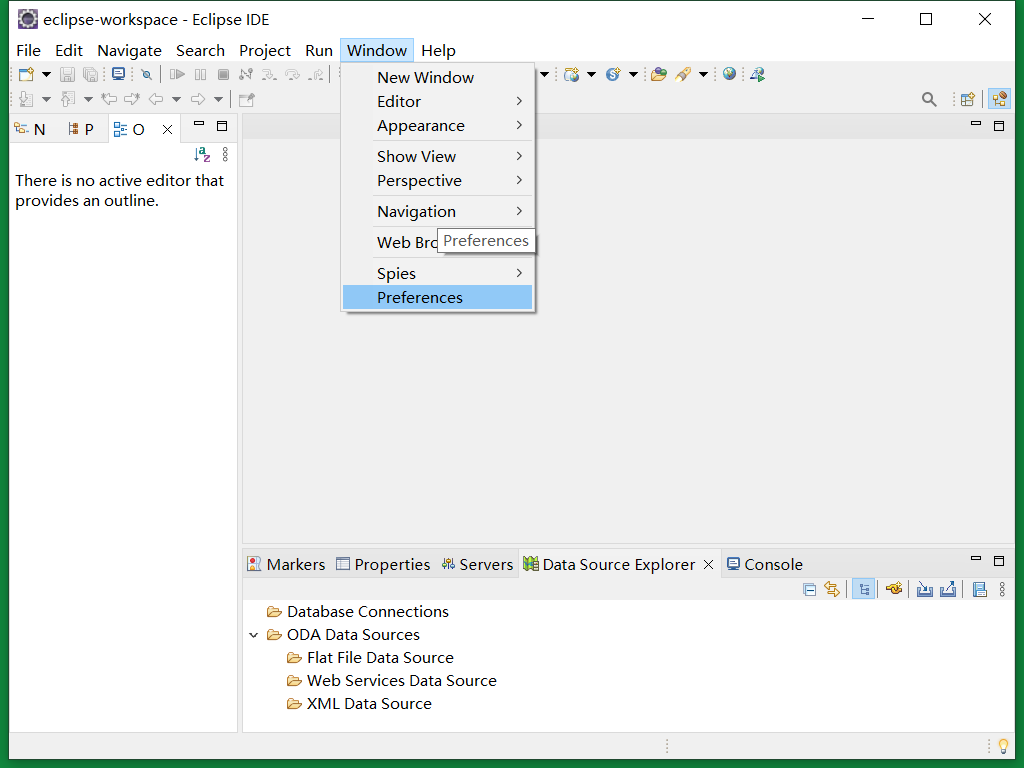
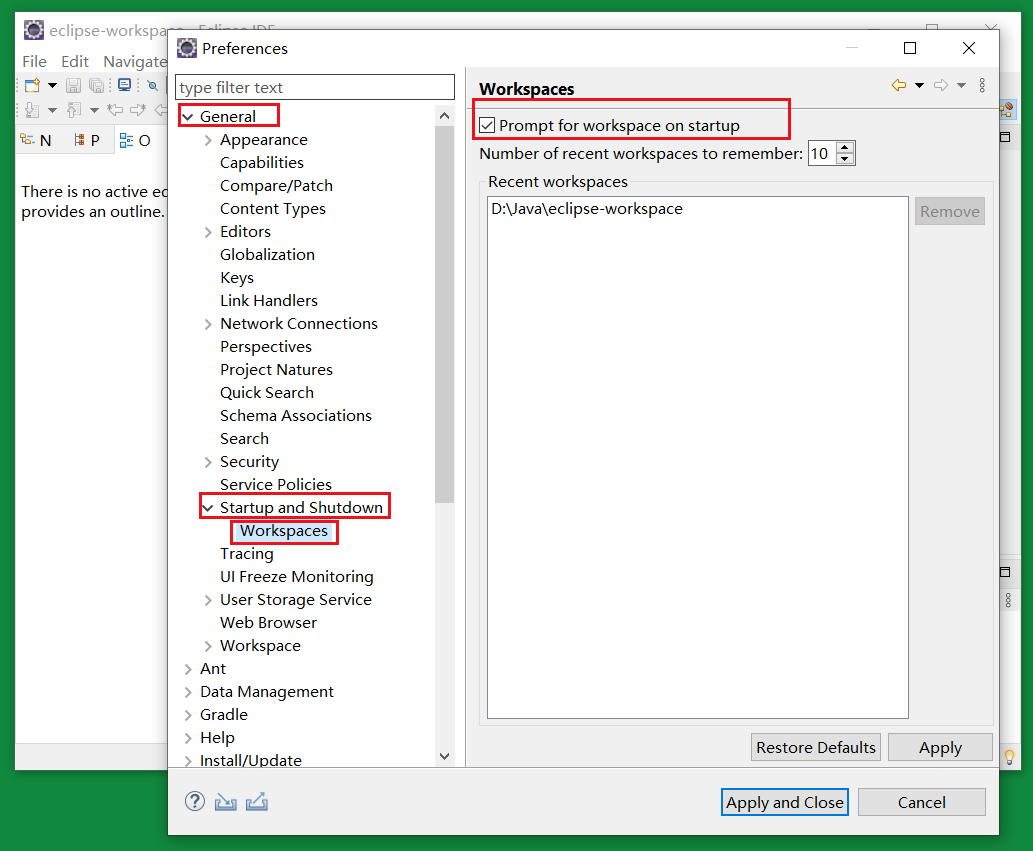
如果不小心勾选了可以通过设置取消勾选
windows —>Preferences —>General—>Startup and Shutdown —>Workspace


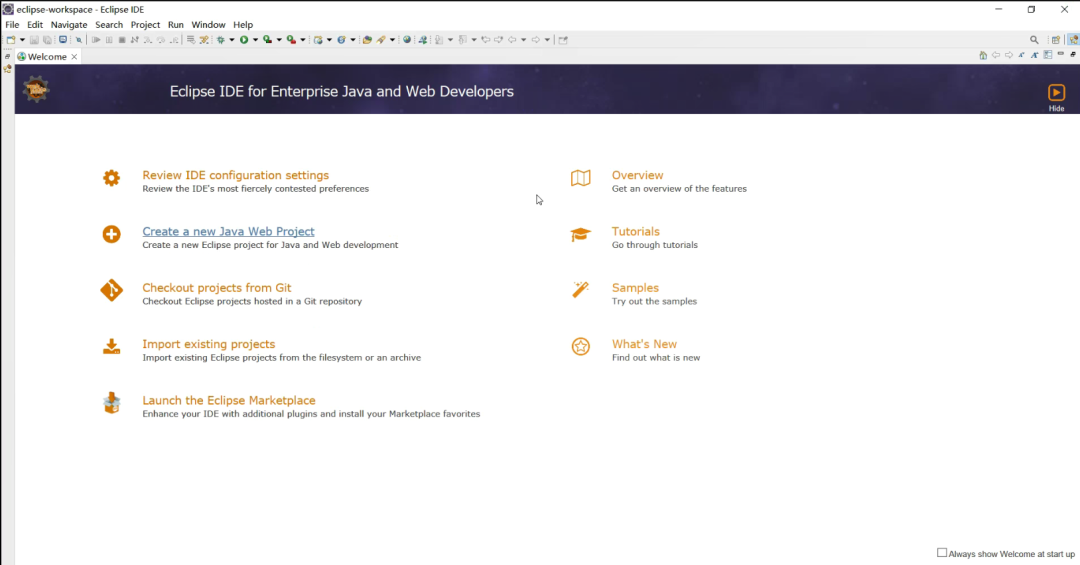
欢迎页面关闭即可

eclipse开发必备配置
设置透视图(perspective)
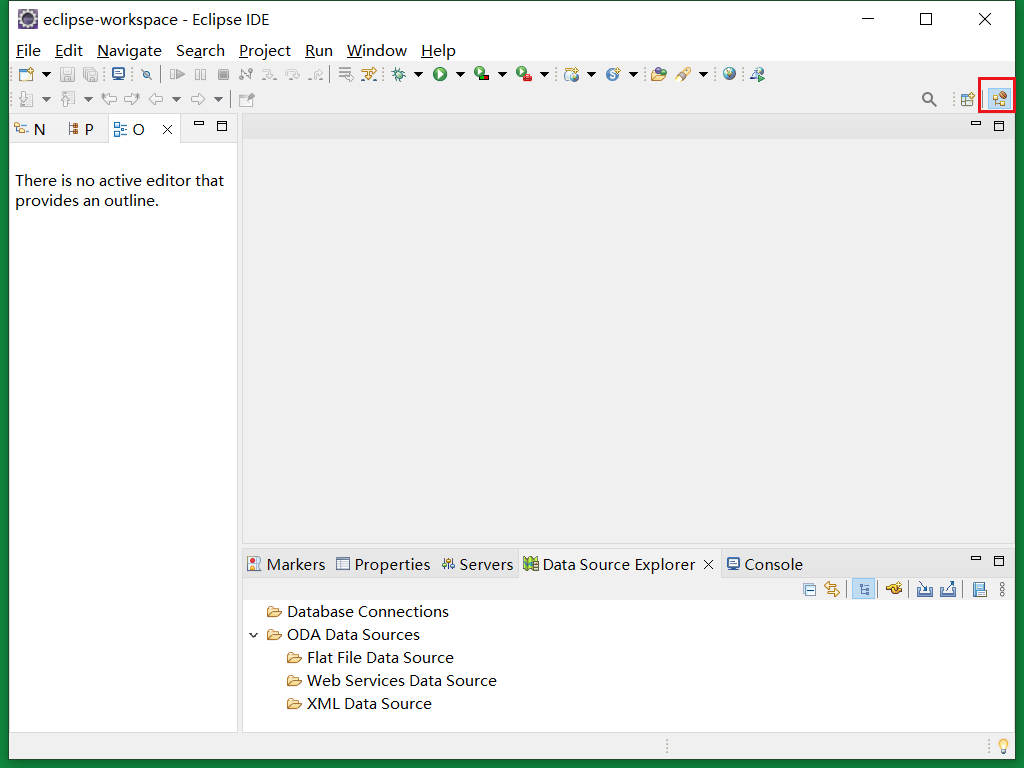
最新版eclipse安装完打开,默认视图就是JavaEE的,如果出现显示不是截图这样的需要设置

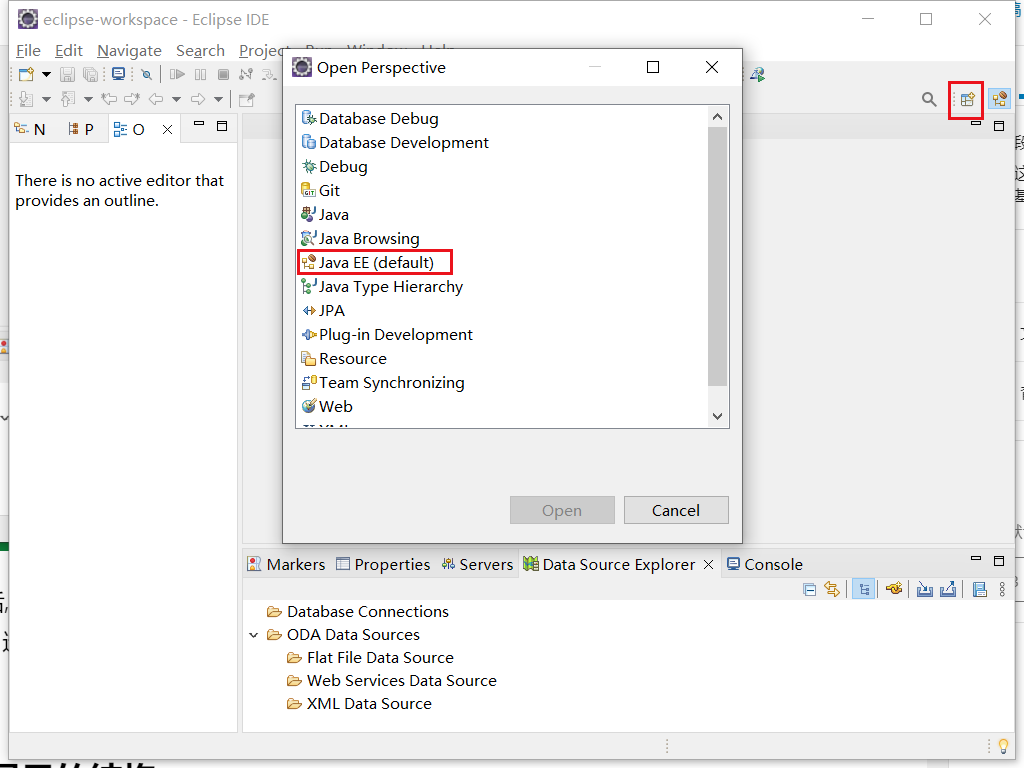
进入Eclipse 之后点击右上角视图按钮,选择 JavaEE (default) 点击Open

添加需要显示的结构
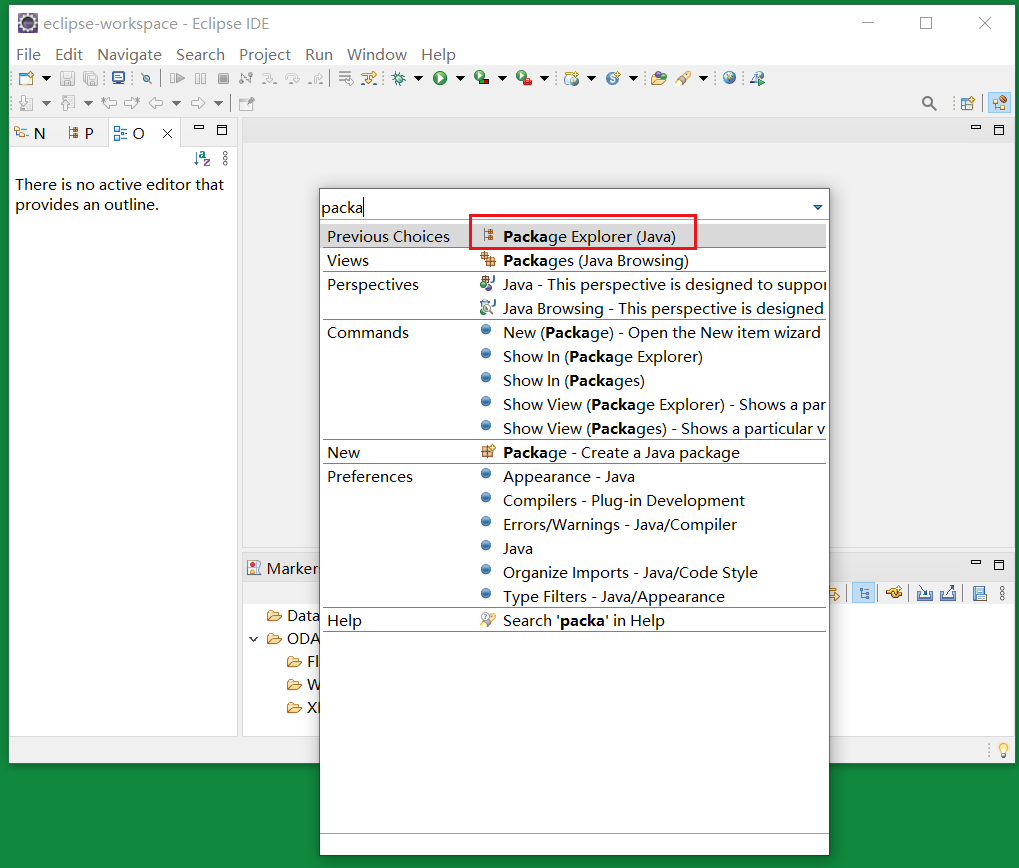
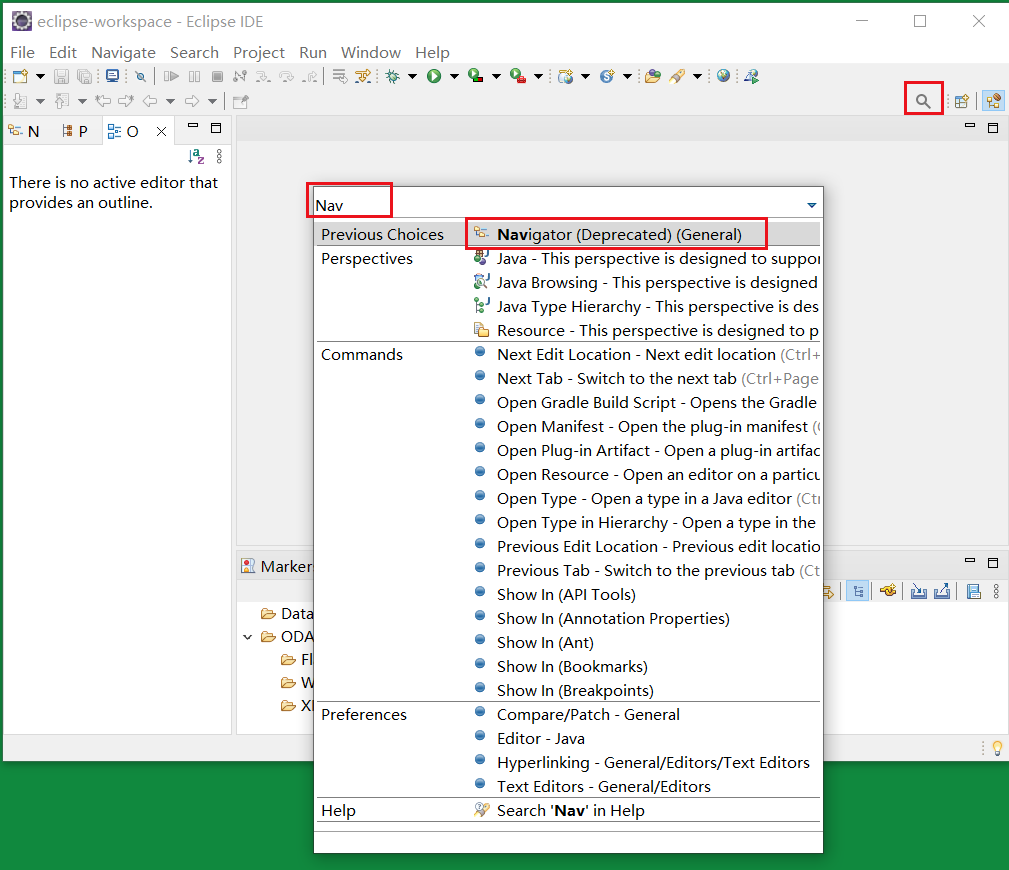
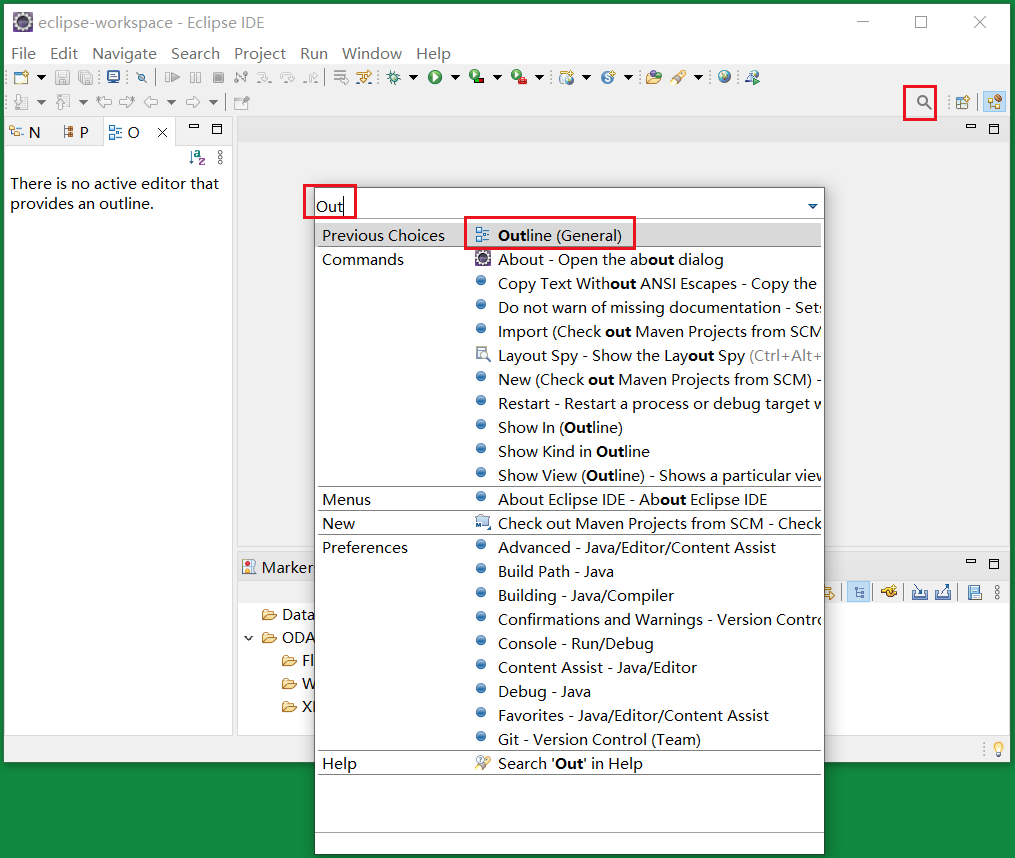
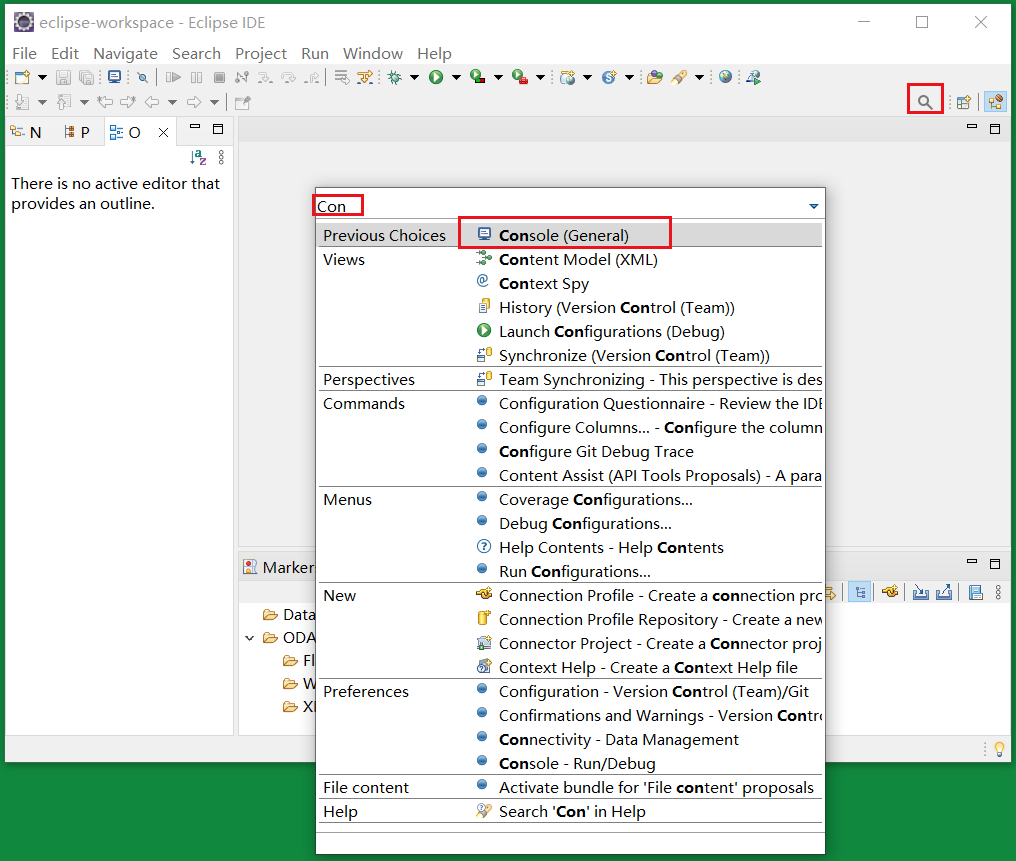
点击在右上角搜索按钮,依次输入相应结构的名字,展示对应结构,方便开发
结构一:Package Explorer 包资源管理器

结构二:Navigator 导航视图

结构三:Outline 概述视图

结构四: Console 控制台视图

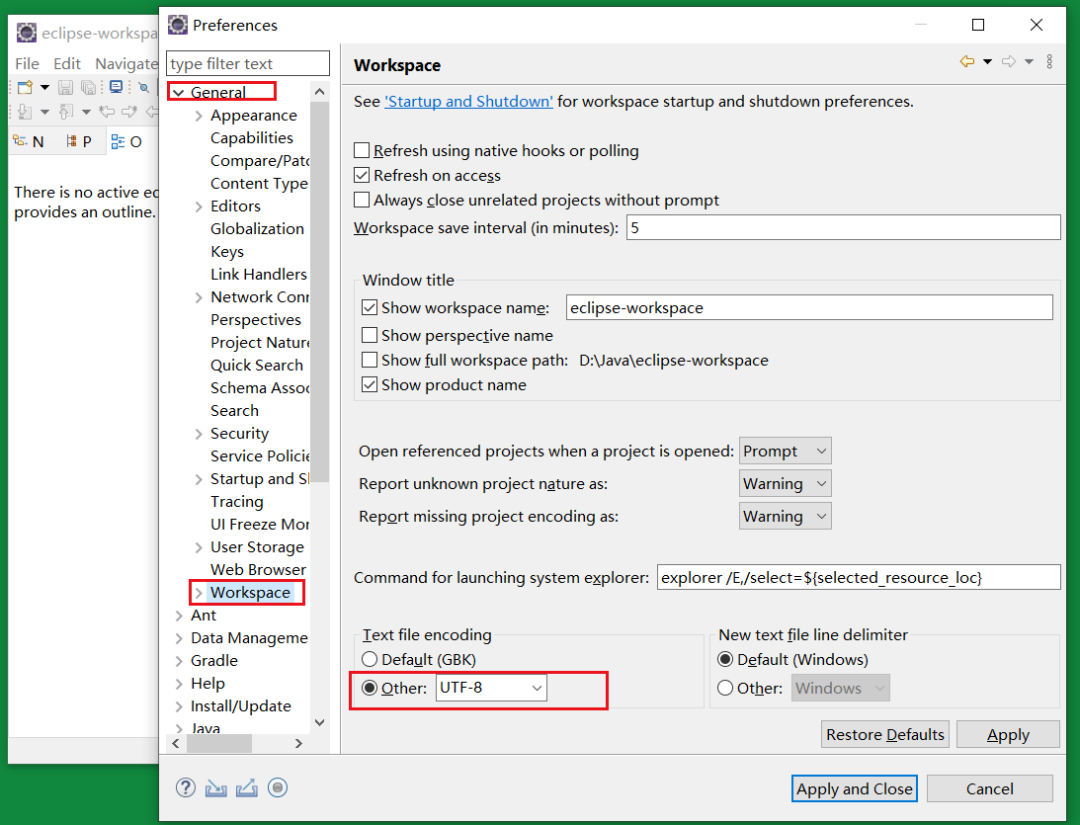
设置编码集
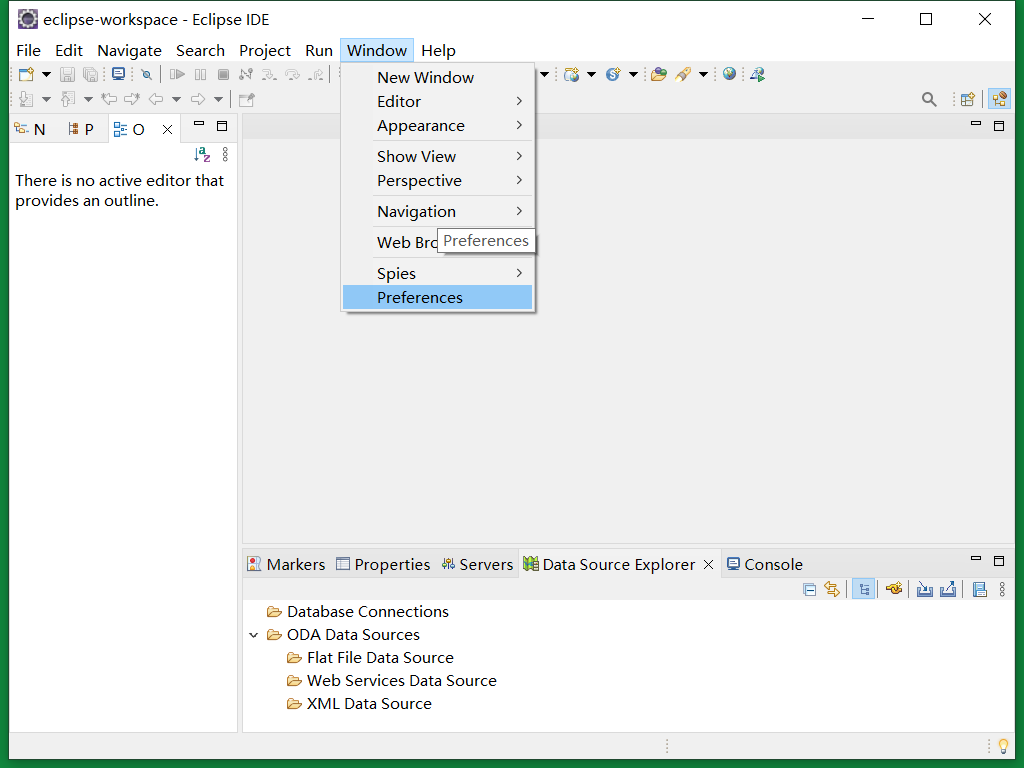
点击window —>Preferences—>General—>Workspace


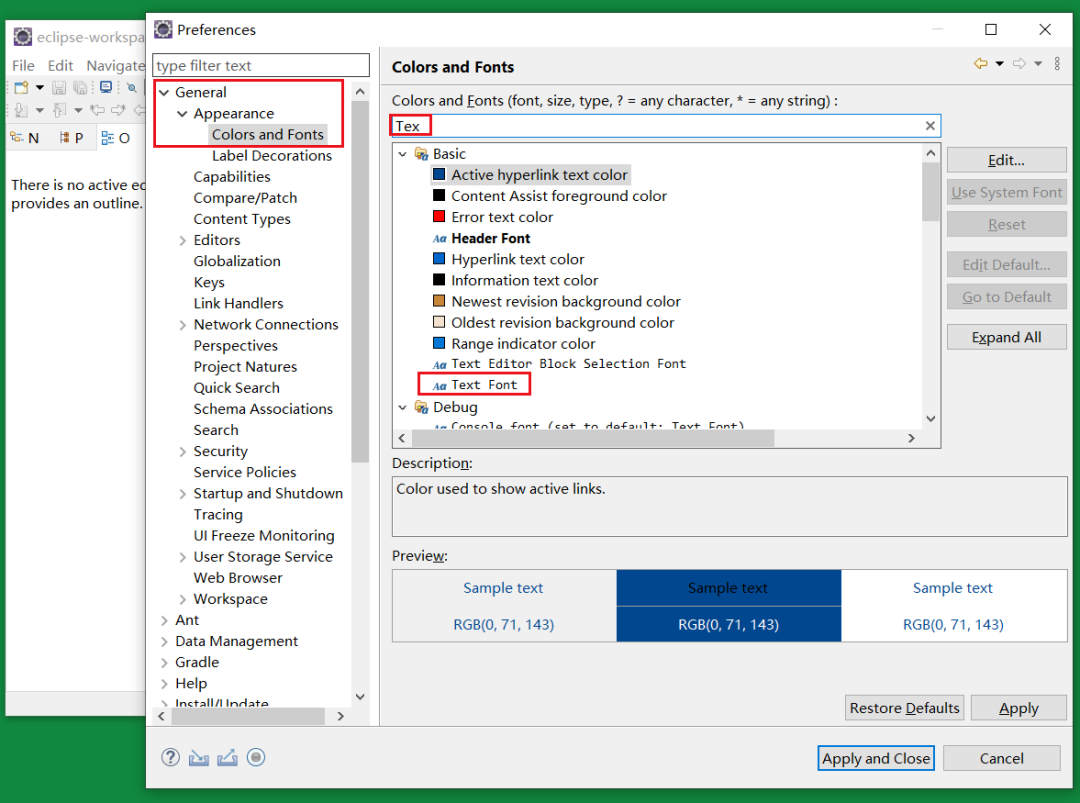
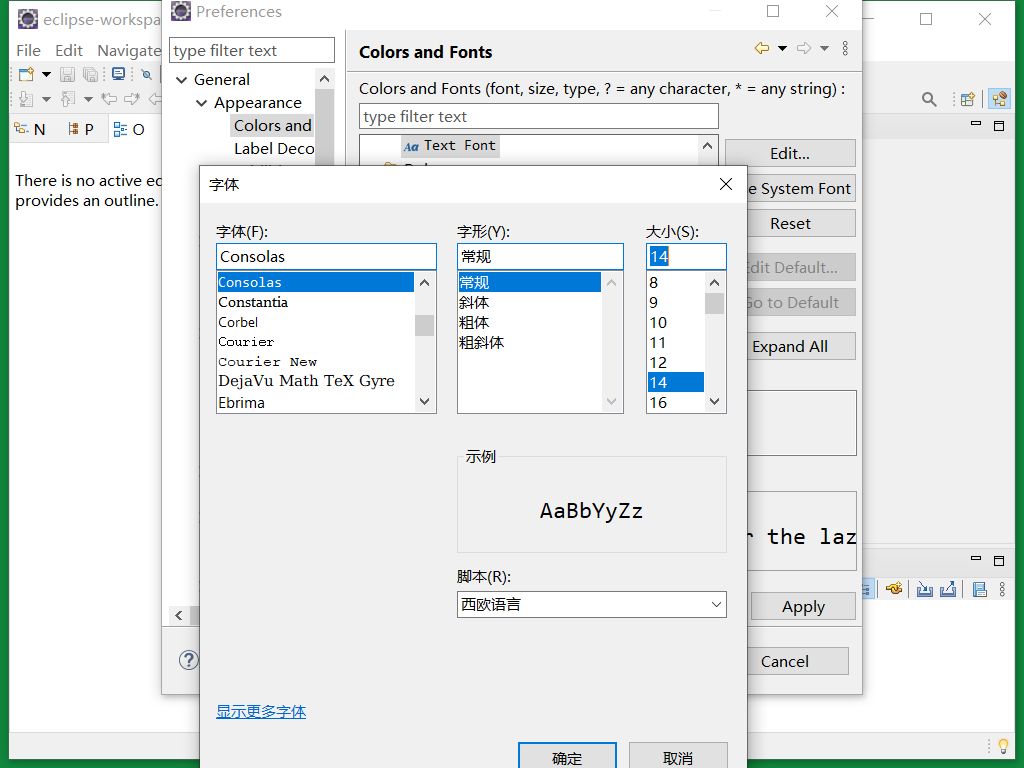
设置字体,字形,字体大小
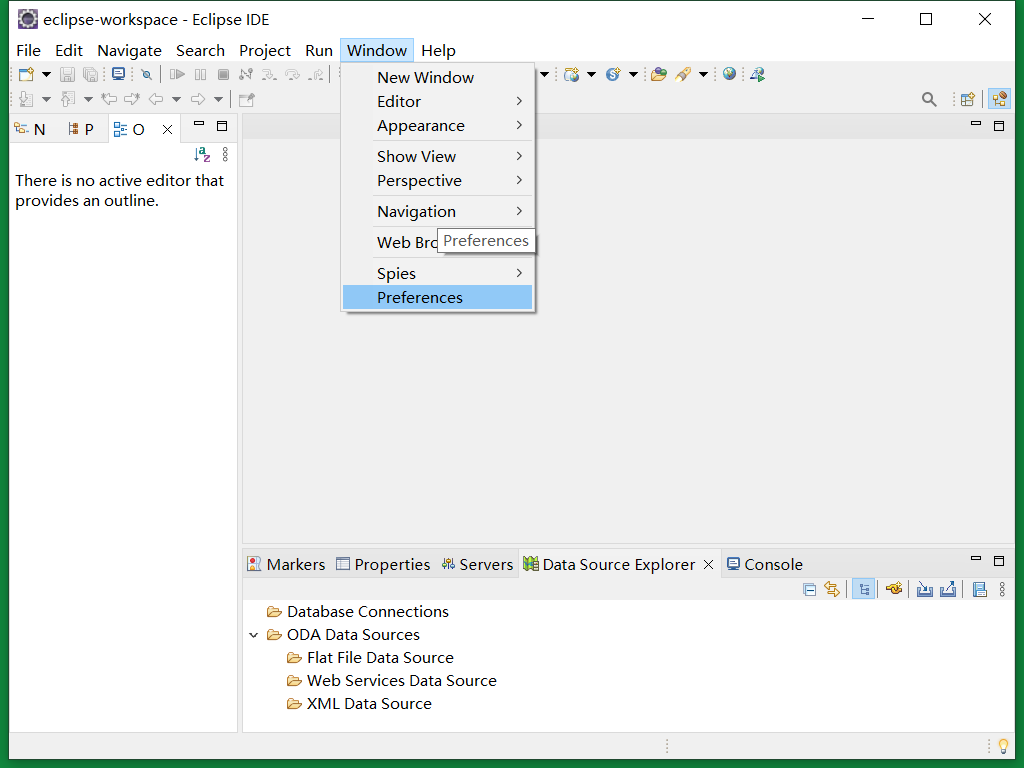
点击window —>Preferences—>Appearance—>Colors and Fonts
搜索Text Font 双击设置字体、字号等



设置new 新建文件显示格式
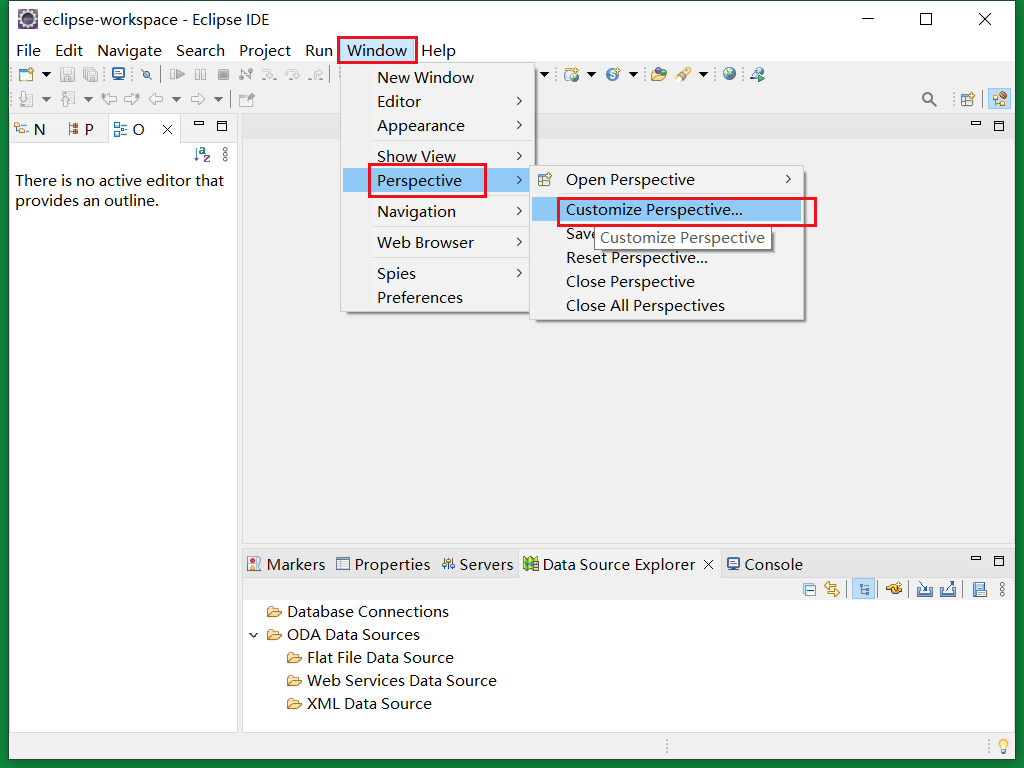
点击window—>Perspective—>Customize Perspective…
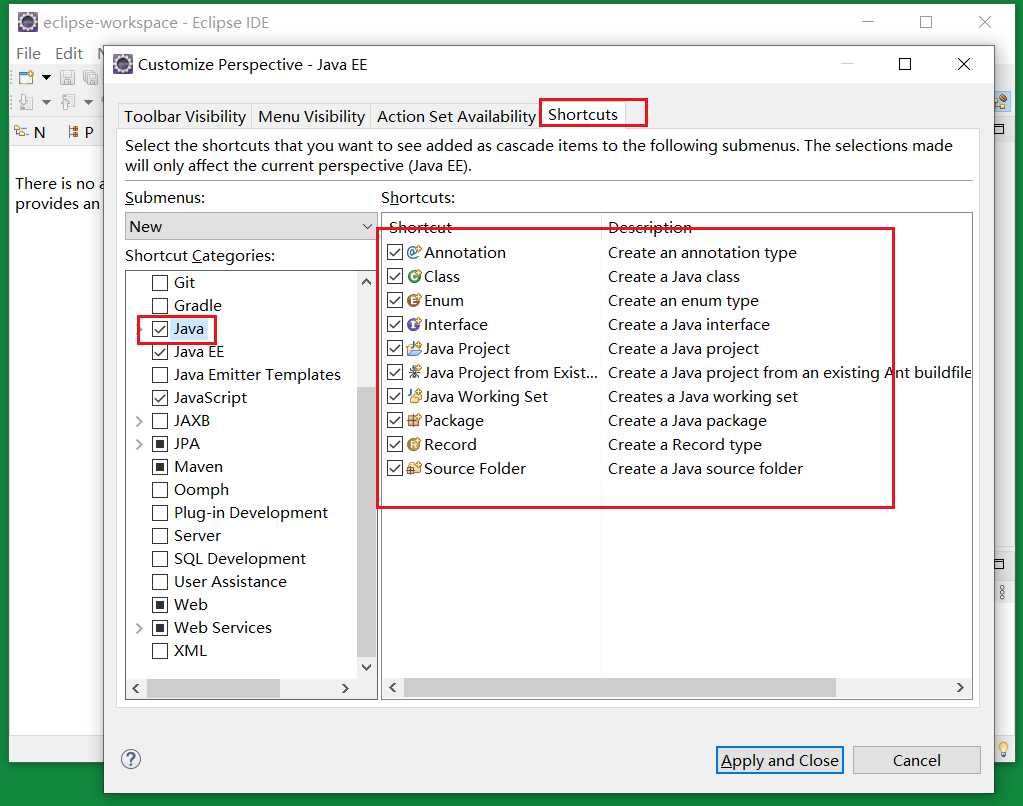
选择最右侧Shortcuts,勾选Java项


设置开发者的相关信息
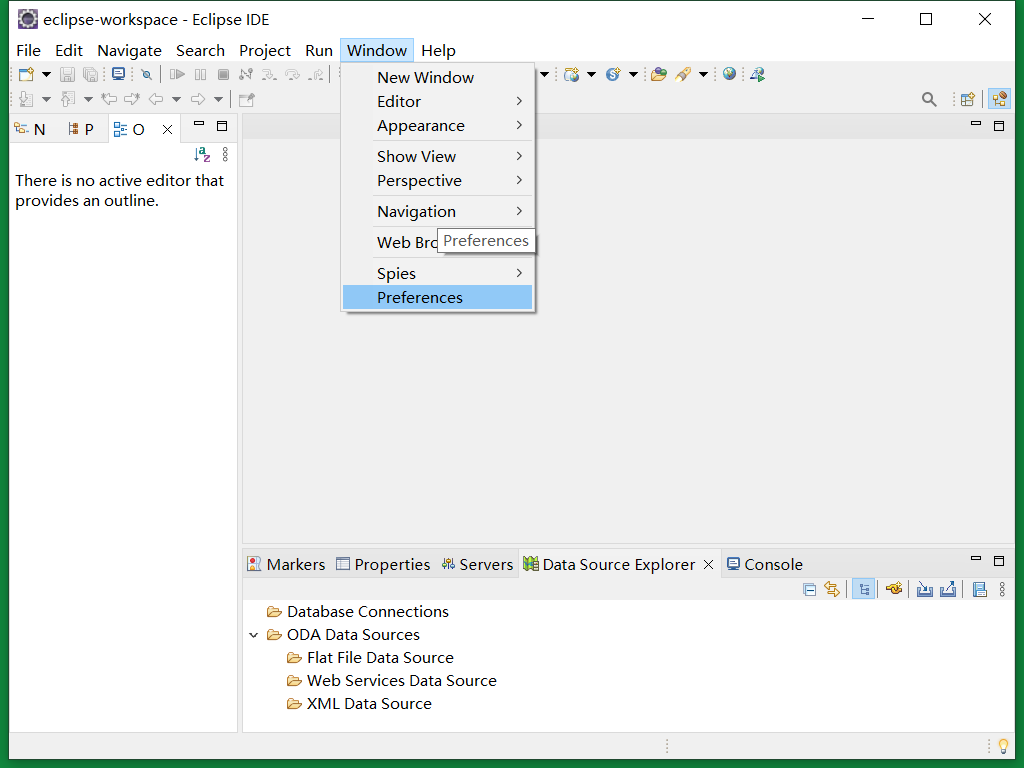
选择: Window—->Preferences

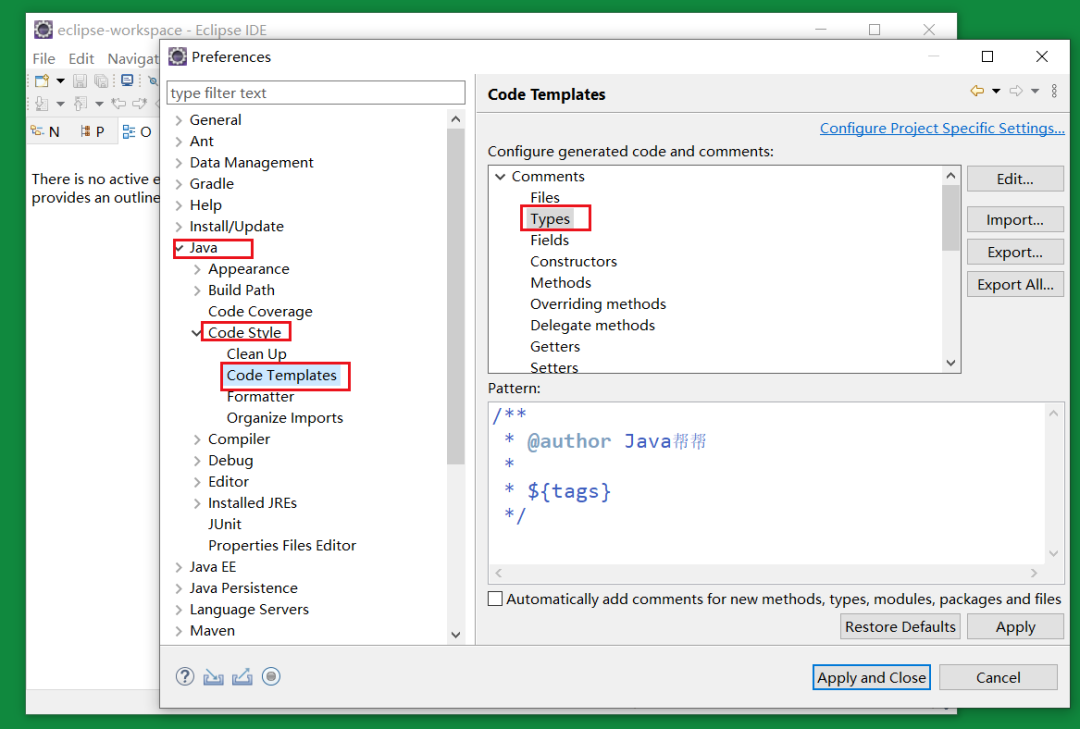
在找到Java —->Code Style —->Code Templates点击 Comments
找到 Types 然后双击填入以下几个信息即可

/**
* @Description
* @author xxxx Email:xxxxx@126.com
* @version
* @date ${date}${time}
*
*/
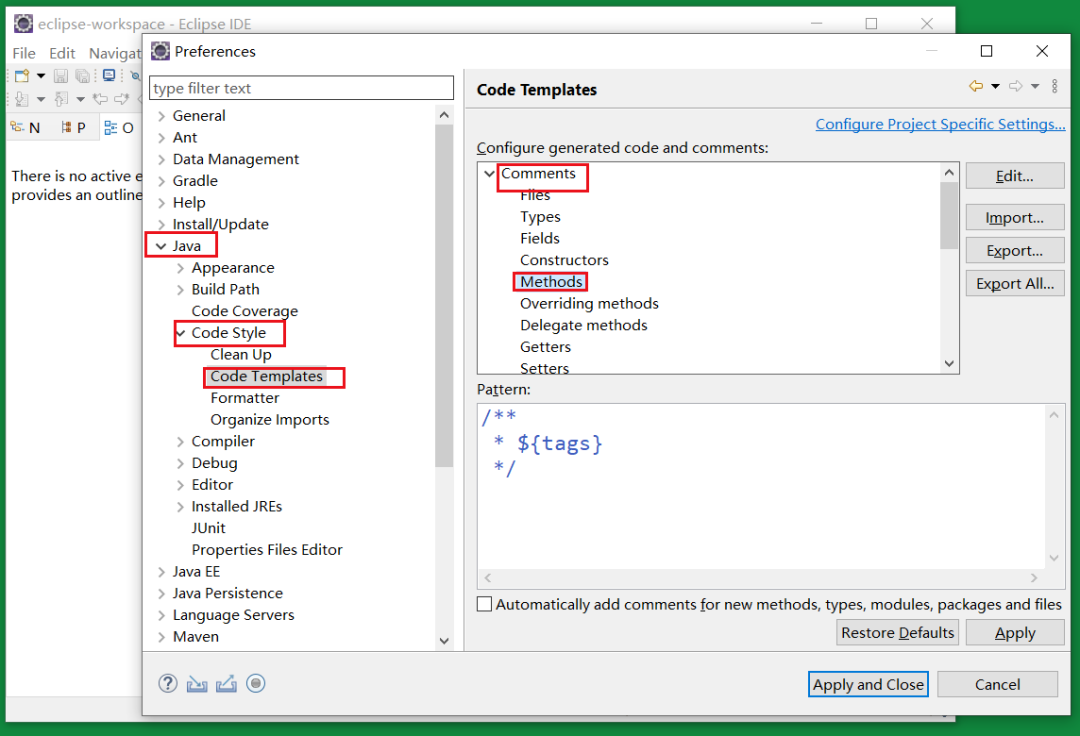
找到 Methods 然后双击填入以下几个信息即可

/**
* @Description
* @author xxxx
* @date ${date}${time}
* ${tags}
*/
常用快捷键的使用
-
补全代码的声明:alt + /
-
快速修复: ctrl + 1
-
批量导包:ctrl + shift + o
-
使用单行注释:ctrl + /
-
使用多行注释: ctrl + shift + /
-
取消多行注释:ctrl + shift + \
-
复制指定行的代码:ctrl + alt + down 或 ctrl + alt + up
-
删除指定行的代码:ctrl + d
-
上下移动代码:alt + up 或 alt + down
-
切换到下一行代码空位:shift + enter
-
切换到上一行代码空位:ctrl + shift + enter
-
如何查看源码:ctrl + 选中指定的结构或 ctrl + shift + t
-
退回到前一个编辑的页面:alt + left
-
进入到下一个编辑的页面(针对于上面那条来说的):alt + right
-
光标选中指定的类,查看继承树结构:ctrl + t
-
复制代码: ctrl + c
-
撤销: ctrl + z
-
反撤销: ctrl + y
-
剪切:ctrl + x
-
粘贴:ctrl + v
-
保存: ctrl + s
-
全选:ctrl + a
-
格式化代码: ctrl + shift + f
-
选中数行,整体往后移动:tab
-
选中数行,整体往前移动:shift + tab
-
在当前类中,显示类结构,并支持搜索指定的方法、属性等:ctrl + o
-
批量修改指定的变量名、方法名、类名等:alt + shift + r
-
选中的结构的大小写的切换:变成大写: ctrl + shift + x
-
选中的结构的大小写的切换:变成小写:ctrl + shift + y
-
调出生成 getter/setter/构造器等结构: alt + shift + s
-
显示当前选择资源(工程 or 文件)的属性:alt + enter
-
快速查找:参照选中的 Word 快速定位到下一个 :ctrl + k
-
关闭当前窗口:ctrl + w
-
关闭所有的窗口:ctrl + shift + w
-
查看指定的结构使用过的地方:ctrl + alt + g
-
查找与替换:ctrl + f
-
最大化当前的 View:ctrl + m
-
直接定位到当前行的首位:home
-
直接定位到当前行的末位:end
