基于Python实现原生的登录验证码
目录
1、概述
2、验证码实现的演进过程
2.1 路由及页面
2.2 视图函数中验证码的推导
2.3 登录验证中使用验证码
2.4 前端页面点击自动刷新
3、效果展示
4、小结

1、概述
在前面的文章中,我有分享到 vue+drf+第三方滑动验证码的接入实现 [1](文中也留了坑分享图片验证码功能的实现),即本文将要分享的是基于python实现原生的登录验证码
通常的验证码,人眼看上去更像是一张小图片
在html语法中,嵌入一张图片一般用img标签实现,而img标签对应的src一般有以下几种写法
图片的本地路径 图片的 url 图片的二进制数据(base64 编码)
其中前两种方法都需要外部具有实际存在的图片,第三种方法则是将图片进行编码后填充到img标签的src下
2、验证码实现的演进过程
2.1 路由及页面
为了实现验证码的功能,需要开设一个url单独处理验证码功能,修改全局路由
urlpatterns = [
......
url(r'^login/', views.login, name='login'),
# 图片验证码
url(r'^get_code/', views.get_code, name='gc'),
...
]
然后修改前端登录页面login.html的验证码部分
...
<div class="form-group">
<label for="">验证码label>
<div class="row">
<div class="col-md-6">
<input type="text" name="code" id="id_code" class="form-control">
div>
<div class="col-md-6">
<img src="/get_code/" alt="" width="430" height="35" id="id_img">
div>
div>
div>
<input type="button" class="btn btn-success" value="登陆" id="id_commit">
...
2.2 视图函数中验证码的推导
2.2.1 图片发送到前端
前端界面实现了一个简单的包含验证码的登录框,首先定义一个视图函数将后端的测试图片以二进制的形式发送到前端进行测试
def get_code(request):
# 直接获取后端现成的图片二进制数据发送给前端
with open(r'static/img/test.jpg','rb') as f:
data = f.read()
return HttpResponse(data)
2.2.2 引入动态图片
为了操作图片,主要利用的是pillow模块
pip3 install pillow
主要用到了Image、ImageDraw、ImageFont
Image:生成图片 ImageDraw:在图片上定义内容 ImageFont:控制字体样式
因此,利用pillow模块动态产生图片的方法为
import random
from PIL import Image, ImageDraw, ImageFont
def get_random():
return random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)
def get_code(request):
# 利用pillow模块动态产生图片
# img_obj = Image.new('RGB',(430,35),'green') # RGB组合、图片尺寸、颜色
img_obj = Image.new('RGB',(430,35),get_random()) # 通过色值指定颜色
# 先将图片对象保存起来
with open('xxx.png','wb') as f:
img_obj.save(f,'png')
# 再将图片对象读取出来
with open('xxx.png','rb') as f:
data = f.read()
return HttpResponse(data)
2.2.3 内存管理模块图片
上面将图片对象保存在读取有些麻烦,文件存储繁琐IO操作效率低 ,可以借助于内存管理器模块实现
其中又分为BytesIO和StringIO两种
BytesIO:临时存储数据,返回的时候数据是二进制 StringIO:临时存储数据,返回的时候数据是字符串
内存管理对象就相当于上面的文件句柄
import random
from PIL import Image, ImageDraw, ImageFont
def get_random():
return random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)
def get_code(request):
img_obj = Image.new('RGB', (430, 35), get_random())
io_obj = BytesIO() # 生成一个内存管理器对象 你可以看成是文件句柄
img_obj.save(io_obj,'png')
return HttpResponse(io_obj.getvalue()) # 从内存管理器中读取二进制的图片数据返回给前端
这样一来,图片的生成以及返回就比较友好了
2.2.4 完整图片验证码
上面解决了图片如何传递到前端页面的问题,剩下的就是如何生成对应的随机验证码了
例如随机验证码为五位数的随机验证码,包含数字、小写字母、大写字母
import random
from PIL import Image, ImageDraw, ImageFont
def get_random():
return random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)
def get_code(request):
# 写图片验证码
img_obj = Image.new('RGB', (430, 35), get_random())
img_draw = ImageDraw.Draw(img_obj) # 产生一个画笔对象
# 引入本地的字体文件,指定字体样式及字体大小
img_font = ImageFont.truetype('static/font/222.ttf', 30)
# 随机验证码 五位数的随机验证码 数字 小写字母 大写字母
code = ''
for i in range(5):
random_upper = chr(random.randint(65, 90)) # 随机大写字母
random_lower = chr(random.randint(97, 122)) # 随机小写字母
random_int = str(random.randint(0, 9)) # 随机数字
# 每次从上面三个里面随机选择一个
tmp = random.choice([random_lower, random_upper, random_int])
# 将产生的随机字符串写入到图片上,需要调整每个字体所在的坐标变换
img_draw.text((i * 60 + 60, -2), tmp, get_random(), img_font)
# 拼接随机字符串
code += tmp
print(code)
# 随机验证码在登陆的视图函数里面需要要比对,所以要找地方存起来并且其他视图函数也能拿到
request.session['code'] = code
io_obj = BytesIO()
img_obj.save(io_obj, 'png')
return HttpResponse(io_obj.getvalue())
这里有一点,在写入随机文字的时候一个个写而不是生成好了之后再写,是因为一个个写能够控制每个字体的间隙。而生成好之后再写的话,间隙就没法控制了
2.3 登录验证中使用验证码
上面将每次生成的验证码存储到了session中,这样在前端传过来的验证码,登录校验时就可以进行比对了
......
def login(request):
if request.method == 'POST':
back_dic = {'code': 1000, 'msg': ''}
username = request.POST.get('username')
password = request.POST.get('password')
code = request.POST.get('code')
# 1 先校验验证码是否正确 自己决定是否忽略大小写 统一转大写或小写再比较
if request.session.get('code').upper() == code.upper():
# 校验用户名和密码是否正确
user_obj = auth.authenticate(request,username=username,password=password)
if user_obj:
# 保存用户状态
auth.login(request,user_obj)
back_dic['url'] = '/home/'
else:
back_dic['code'] = 2000
back_dic['msg'] = '用户名或密码错误'
else:
back_dic['code'] = 3000
back_dic['msg'] = '验证码错误'
return JsonResponse(back_dic)
return render(request, 'login.html')
2.4 前端页面点击自动刷新
最后,还留下一点小问题,前端在输入验证码错误后不会自动刷新,如果点击验证码也不会进行刷新,只能通过刷新登录页面才能刷新验证码,因此需要想办法让用户在点击验证码时自动刷新(单独触发验证码的视图函数)
每次在点击时,修改对应src的值即可,可以通过一小段js实现
...
<div class="form-group">
<label for="">验证码label>
<div class="row">
<div class="col-md-6">
<input type="text" name="code" id="id_code" class="form-control">
div>
<div class="col-md-6">
<img src="/get_code/" alt="" width="430" height="35" id="id_img">
div>
div>
div>
<input type="button" class="btn btn-success" value="登陆" id="id_commit">
...
<script>
$("#id_img").click(function () {
// 获取标签之前的src
let oldVal = $(this).attr('src');
$(this).attr('src',oldVal += '?')
})
script>
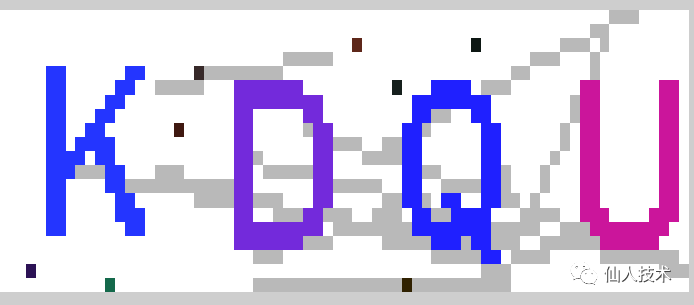
3、效果展示
最终前端的验证码效果如图

4、小结
本文基于python以及相关的库原生实现了登录验证码逻辑~
其实写本文也是因为之前有过想法但是一段时间就忘了,最近通过某银行手机银行app重置登录密码的时候,发现其验证码显示效果和本文效果竟然神似~,于是捡起来写了此文
其手机app验证码效果如下

See you ~
参考资料
https://www.ssgeek.com/post/vuedrfdi-san-fang-hua-dong-yan-zheng-ma-de-jie-ru-shi-xian/
欢迎进群一起进行技术交流
加群方式:公众号消息私信“加群”或加我好友再加群均可
