【每日一练】01—CSS实现3D菜单效果

作者 | 杨小爱
写在前面
很多人跟我说,自学编程,学着学着就从入门到放弃了,最后转行了,其实,说心里话,这个是很正常的。因为,自学很难坚持,如果不是热爱,如果不是为了养家糊口,估计很多人是不会选择做程序员的,很多人选择做程序员,也只是为了到互联网行业赚钱,如果觉得编程也赚不到钱了,自然就转行了。
其实,我也是自学的编程,虽然,这么多年了,我还没有放弃,是因为我觉得,我一直把它当成一个爱好来学习,就这样,慢慢坚持着,学习着。
因为我也知道,世界上的知识与技能我永远也学不完,我能学的就是自己还喜欢的东西。
因此,今天想开设一个【每日一练】的栏目,每天练习一些小案例,把这些案例练习当成一种玩游戏打怪升级一样,我们纯粹就是为了好玩,不考虑什么浏览器兼容性,也不考虑什么实用不实用性,把它当成一种娱乐,一种编程带来的快乐。
通过代码去实现一些可能平时都用不上的效果,也许有人会说,那这个练习还有什么意义?其实,这个意义就在于让自己开心,让自己觉得编程是一件很好玩的事情就可以了。
当然,也希望大家能通过【每日一练】学会去坚持做一件让自己开心,自己喜欢的事情,当然,这个事情,不一定是编程,可以是任何自己喜欢的事情。
比方,每日拍一张照片,每日写一句金句,每日修一张图片,每日制作一张海报等等,只要是自己喜欢的事情就好了,贵在坚持,学习先从一个点开始,然后积累到一条线,最后再到一个面。
好了,我们就从今天开始吧。
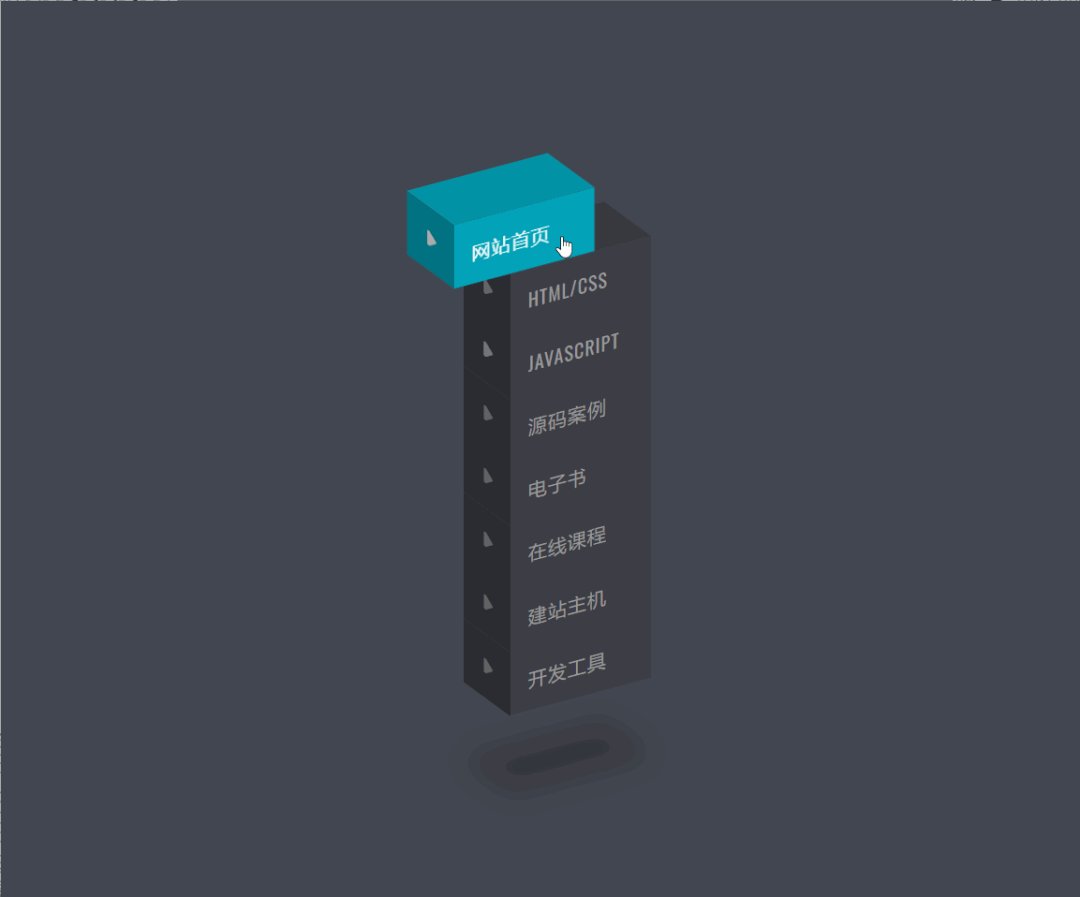
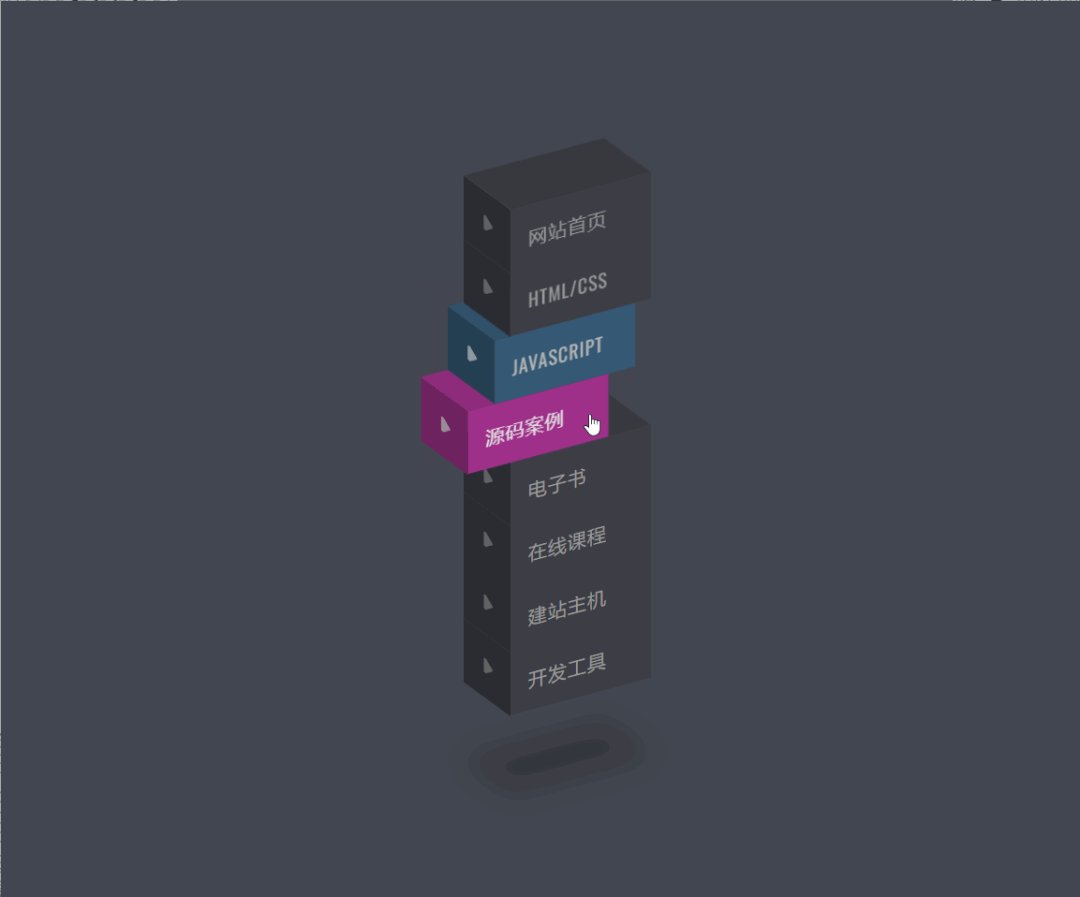
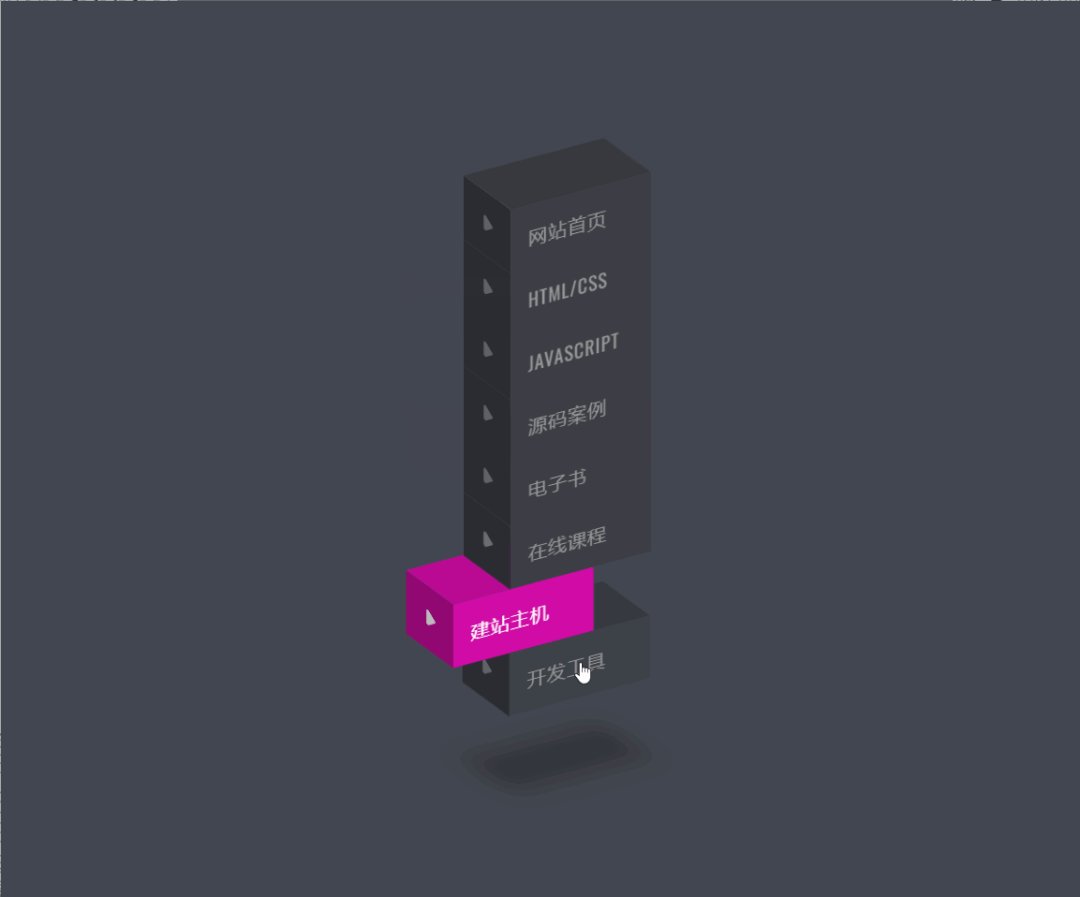
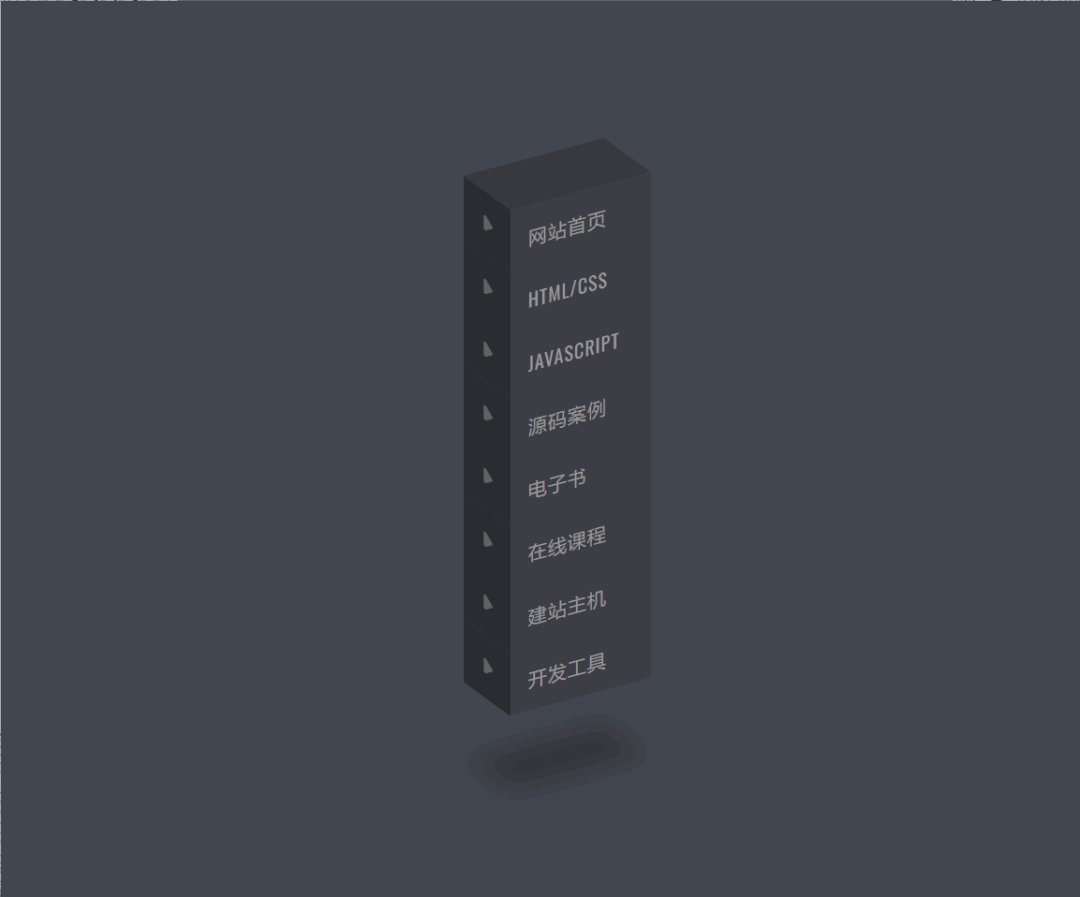
以下是今天小练习的最终效果,代码,我贴在下面了,大家可以自行练习。

<html><head><meta charset="utf-8"><title>【每日一练】01-CSS实现3D菜单效果</title><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" /></head><body><ul><li style="--i:8;--clr:#00a6bc;"><a href="https://www.webqdkf.com/"><span><i class="fa fa-caret-right"></i></span> 网站首页</a></li><li style="--i:7;--clr:#0a66c2;"><a href="https://www.webqdkf.com/HTML/"><span><i class="fa fa-caret-right"></i></span>HTML/CSS </a></li><li style="--i:6;--clr:#1da1f2;"><a href="https://www.webqdkf.com/JS/"><span><i class="fa fa-caret-right"></i></span>JavaScript</a></li><li style="--i:5;--clr:#c32aa3;"><a href="https://www.webqdkf.com/tx/"><span><i class="fa fa-caret-right"></i></span> 源码案例</a></li><li style="--i:4;--clr:#d4620b;"><a href="https://www.webqdkf.com/zyk/books/"><span><i class="fa fa-caret-right"></i></span> 电子书</a></li><li style="--i:3;--clr:#0a66c2;"><a href="http://www.webqdkf.com/gksj.html"><span><i class="fa fa-caret-right"></i></span> 在线课程</a></li><li style="--i:2;--clr:#d30aa8;"><a href="http://www.aierweisi.com"><span><i class="fa fa-caret-right"></i></span> 建站主机</a></li><li style="--i:1;--clr:#00a6bc;"><a href="http://www.webqdkf.com/zyk/gjx/"><span><i class="fa fa-caret-right"></i></span> 开发工具</a></li></ul></body></html>
CSS完整代码:
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Oswald', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #434750;gap: 130px;}ul{position: relative;transform: skewY(-15deg);}ul li{position: relative;list-style: none;width: 120px;padding: 15px;background: #3e3f46;z-index: calc(1 * var(--i));transition: 0.5s;}ul li:hover{background: var(--clr);transform: translateX(-50px);}ul li::before{content: '';position: absolute;top: 0;left: -40px;width: 40px;height: 100%;background: #3e3f46;filter: brightness(0.7);transform-origin: right;transform: skewY(45deg);transition: 0.5s;}ul li:hover::before{background: var(--clr);filter: brightness(0.7);}ul li::after{content: '';position: absolute;top: -40px;left: 0px;width: 100%;height: 40px;background: #3e3f46;filter: brightness(0.9);transform-origin: bottom;transform: skewX(45deg);transition: 0.5s;}ul li:hover::after{background: var(--clr);filter: brightness(0.9);}ul li a{text-decoration: none;color: #999;display: block;text-transform: uppercase;letter-spacing: 0.05em;transition: 0.5s;}ul li:hover a{color: #fff;}ul li:last-child::after{box-shadow: -120px 120px 20px rgba(0,0,0,0.25);}ul li a span{position: absolute;top: 0;left: -40px;width: 40px;text-align: center;height: 100%;transform-origin: right;transform: skewY(45deg);transition: 0.5s;display: flex;justify-content: center;align-items: center;font-size: 1.25em;opacity: 0.5;}ul li:hover a span{opacity: 1;}
写在最后
以上就是【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
