WPF-布局样式练习-Day01-左右布局
美男子玩编程
共 3754字,需浏览 8分钟
·
2022-04-09 01:25
一、前言
WPF日常布局样式练习案例,记录自己在WPF的复习过程中的一点点进步,同时分享出来,希望对学习WPF的读者们,提供一点帮助。
 二、模仿
二、模仿
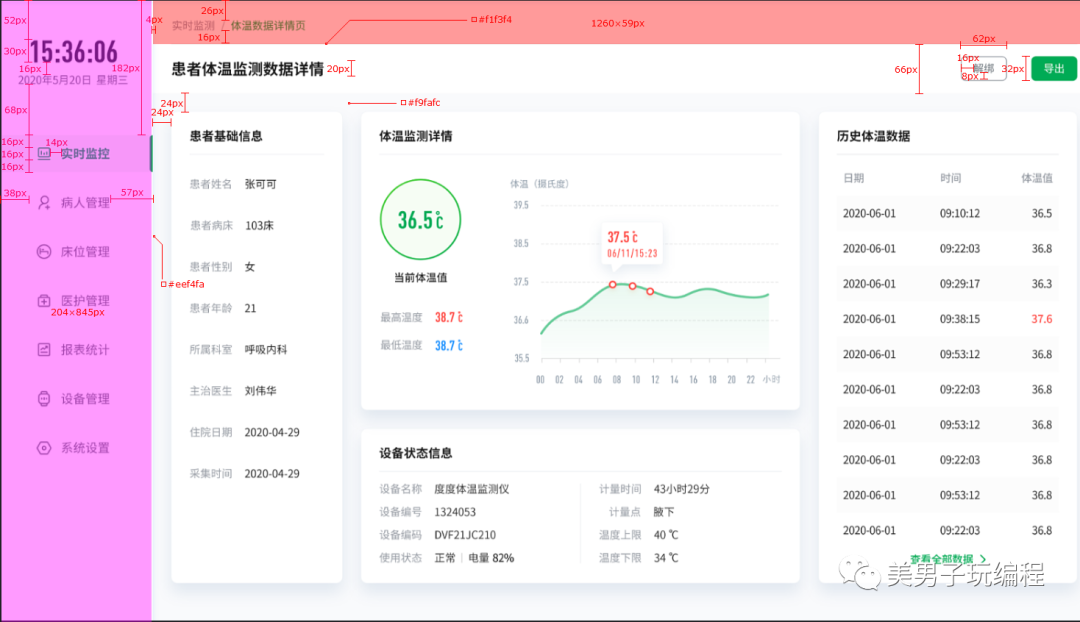
2.1 原始设计图

2.2 模仿分析
此处使用的工具为PxCook,需要注意的是,此处标注的是像素点,而默认情况下,WPF是相对范围内的像素无关,模仿阶段,不考虑到像素级别的模仿细节处理,后续文章会单独讲解。

2.3 动起来
1)系统资源
<Window.Resources>
<GeometryGroup x:Key="shishi">GeometryGroup>
<GeometryGroup x:Key="bingren">GeometryGroup>
<GeometryGroup x:Key="chuangwei">GeometryGroup>
<GeometryGroup x:Key="yihu">GeometryGroup>
<GeometryGroup x:Key="baobiao">GeometryGroup>
<GeometryGroup x:Key="shebei">GeometryGroup>
<GeometryGroup x:Key="xitong">GeometryGroup>
<ControlTemplate x:Key="ButtonTemplate" TargetType="{x:Type ListViewItem}">
<Grid Background="Transparent" SnapsToDevicePixels="True">
<Border x:Name="Bg" Background="{TemplateBinding Background}">Border>
<Border Padding="{TemplateBinding Padding}">
<StackPanel Orientation="Horizontal" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}">
<Path Fill="{TemplateBinding Foreground}" Stretch="Uniform" Width="12.8" Height="12.8"
Margin="11.2,12.8" Data="{TemplateBinding local:ControlExtensions.Data}">
Path>
<ContentPresenter Content="{TemplateBinding Content}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}">ContentPresenter>
StackPanel>
Border>
Grid>
<ControlTemplate.Triggers>
<Trigger Property="ListViewItem.IsSelected" Value="True">
<Setter Property="Background" TargetName="Bg" Value="#50BEE9D4">Setter>
<Setter Property="BorderBrush" TargetName="Bg" Value="#1EA64A">Setter>
<Setter Property="BorderThickness" TargetName="Bg" Value="0,0,4,0">Setter>
Trigger>
ControlTemplate.Triggers>
ControlTemplate>
<Style TargetType="ListViewItem">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="Padding" Value="30.4,0"/>
<Setter Property="FontSize" Value="12.8"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="local:ControlExtensions.Data" Value="{StaticResource shishi}"/>
<Setter Property="Template" Value="{StaticResource ButtonTemplate}"/>
<Style.Triggers>
<Trigger Property="ListViewItem.IsSelected" Value="True">
<Setter Property="Foreground" Value="#11B15F"/>
<Setter Property="Background" Value="#50BEE9D4"/>
<Setter Property="FontWeight" Value="Bold"/>
Trigger>
Style.Triggers>
Style>
Window.Resources>2)设置布局
<DockPanel>
<Border DockPanel.Dock="Left" Grid.ColumnSpan="2" Width="164" Background="White">
<Border.Effect>
<DropShadowEffect BlurRadius="20" Direction="20" Color="#eef4fa" ShadowDepth="10" Opacity="0.8" RenderingBias="Quality">DropShadowEffect>
Border.Effect>
<StackPanel>
<StackPanel HorizontalAlignment="Center" Margin="0,41.6,0,0">
StackPanel>
StackPanel>
Border>
<DockPanel>
<StackPanel DockPanel.Dock="Top" Background="White" Margin="3.2,0,0,0">
<Border BorderBrush="#f1f2f3" Padding="0,20.8,1.6,12.8" Margin="17.6,0,0,0" BorderThickness="0,0,0,1">
<WrapPanel>
WrapPanel>
Border>
<Border Height="52.8" Padding="17.6,12.8,0,0">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Right">
StackPanel>
<TextBlock Text="患者体温监测数据详情" Foreground="Black" FontWeight="Black" FontSize="16">TextBlock>
DockPanel>
Border>
StackPanel>
<Border Padding="19.2,19.2,19.2,38.4">
<DockPanel>
<Border DockPanel.Dock="Left" Width="210" HorizontalAlignment="Left" Background="White" CornerRadius="5" Padding="16">
<Border.Effect>
<DropShadowEffect BlurRadius="20" Direction="20" Color="#eef4fa" ShadowDepth="0" Opacity="0.8" RenderingBias="Quality">DropShadowEffect>
Border.Effect>
Border>
<Border Width="260" DockPanel.Dock="Right"
HorizontalAlignment="Right"
Background="White" CornerRadius="5" Padding="16">
<Border.Effect>
<DropShadowEffect BlurRadius="20" Direction="20" Color="#eef4fa" ShadowDepth="0" Opacity="0.8" RenderingBias="Quality">DropShadowEffect>
Border.Effect>
Border>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="14*">RowDefinition>
<RowDefinition Height="9*">RowDefinition>
Grid.RowDefinitions>
<Border Background="White" CornerRadius="5" Padding="16" Margin="16,0,16,8">
<Border.Effect>
<DropShadowEffect BlurRadius="20" Direction="20" Color="#eef4fa" ShadowDepth="0" Opacity="0.8" RenderingBias="Quality">DropShadowEffect>
Border.Effect>
Border>
<Border Grid.Row="1" Background="White" CornerRadius="5" Padding="16" Margin="16,8,16,0">
<Border.Effect>
<DropShadowEffect BlurRadius="20" Direction="20" Color="#eef4fa" ShadowDepth="0" Opacity="0.8" RenderingBias="Quality">DropShadowEffect>
Border.Effect>
Border>
Grid>
DockPanel>
Border>
DockPanel>
DockPanel>3)左侧内容
显示内容
<StackPanel HorizontalAlignment="Center" Margin="0,41.6,0,0">
<TextBlock Text="15:36:06" DockPanel.Dock="Top" FontSize="24" FontWeight="Bold" Foreground="Black" HorizontalAlignment="Center">TextBlock>
<TextBlock Text="2020年5月20日 星期三" Margin="0,12.8" HorizontalAlignment="Center" Foreground="LightGray"/>
StackPanel>侧面菜单
<ListView SelectedIndex="0" BorderThickness="0">
<ListViewItem local:ControlExtensions.Data="{StaticResource bingren}" Content="病人管理"/>
<ListViewItem local:ControlExtensions.Data="{StaticResource chuangwei}" Content="床位管理"/>
<ListViewItem local:ControlExtensions.Data="{StaticResource yihu}" Content="医护管理"/>
<ListViewItem local:ControlExtensions.Data="{StaticResource baobiao}" Content="报表管理"/>
<ListViewItem local:ControlExtensions.Data="{StaticResource shebei}" Content="设备管理"/>
<ListViewItem local:ControlExtensions.Data="{StaticResource xitong}" Content="系统设置"/>
<ListView.Template>
<ControlTemplate>
<ItemsPresenter>ItemsPresenter>
ControlTemplate>
ListView.Template>
ListView>4)右侧内容
右侧顶部导航
<Border BorderBrush="#f1f2f3" Padding="0,20.8,1.6,12.8" Margin="17.6,0,0,0" BorderThickness="0,0,0,1">
<WrapPanel>
<TextBlock Text="实时检测">TextBlock>
<TextBlock Text=" / ">TextBlock>
<TextBlock Text="体温数据详情页" Foreground="#11B15F" FontWeight="Black">TextBlock>
WrapPanel>
Border>
显示按钮
<StackPanel Orientation="Horizontal" DockPanel.Dock="Right">
<Button Content="解绑" Width="49.6" Padding="12.8,6.4" Margin="0,0,12.8,0" FontSize="10" VerticalAlignment="Top">
<Button.Template>
<ControlTemplate TargetType="Button">
<Border BorderBrush="{TemplateBinding BorderBrush}" CornerRadius="5" BorderThickness="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Padding}">
<ContentPresenter Content="{TemplateBinding Content}">ContentPresenter>
Border>
ControlTemplate>
Button.Template>
Button>
<Button Content="导出" Width="49.6" Padding="12.8,6.4" Margin="0,0,12.8,0"
FontSize="10"
Background="#1EA64A"
BorderThickness="0"
Foreground="White" VerticalAlignment="Top">
<Button.Template>
<ControlTemplate TargetType="Button">
<Border BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" CornerRadius="5" BorderThickness="{TemplateBinding BorderThickness}" Padding="{TemplateBinding Padding}">
<ContentPresenter Content="{TemplateBinding Content}">ContentPresenter>
Border>
ControlTemplate>
Button.Template>
Button>
StackPanel>面板展示
对于右侧的内容展示板,此处基本布局一致,统一如下,依据实际情况对Border的属性Padding、DockPanel.Dock、Width 、HorizontalAlignment进行调整即可。
<Border Background="White" CornerRadius="5">
<Border.Effect>
<DropShadowEffect BlurRadius="20" Direction="20" Color="#eef4fa" ShadowDepth="0" Opacity="0.8" RenderingBias="Quality">DropShadowEffect>
Border.Effect>
<DockPanel>
<Border DockPanel.Dock="Top" Padding="0,0,0,10" BorderBrush="#f1f2f3" BorderThickness="0,0,0,1">
<TextBlock Text="患者基本信息" FontWeight="Black" FontSize="14" Foreground="Black">TextBlock>
Border>
<ContentControl>ContentControl>
DockPanel>
Border>
三、效果展示

需要对应源码,可以私信笔者,发送内容WPFDay1。
 往期推荐
往期推荐
评论