vue中使用动态粒子背景
雪天web
2022-01-11 04:37

https://vue-particles.netlify.app/
这个地址就是粒子背景的地址,按照官网的步骤一步步做就可以了。
1. 在项目中引入粒子插件,打开cmd 输入 :
npm install vue-particles --save-dev
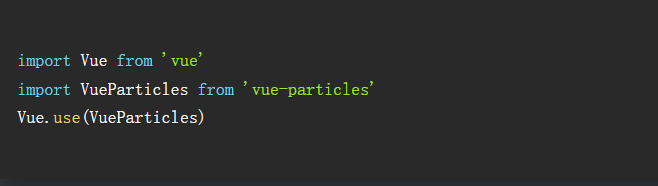
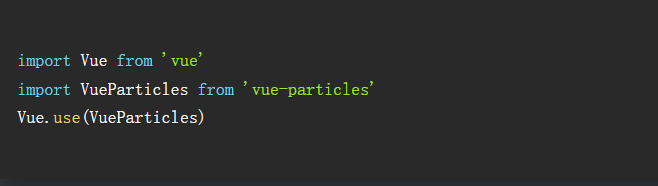
2. 在main.js中注册此插件

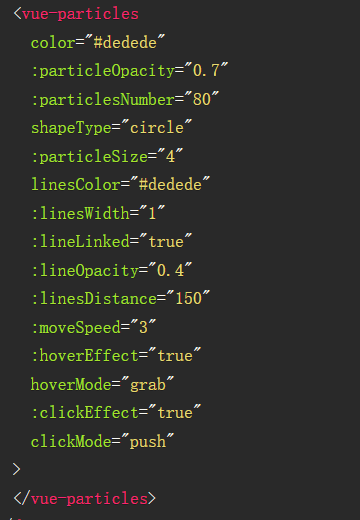
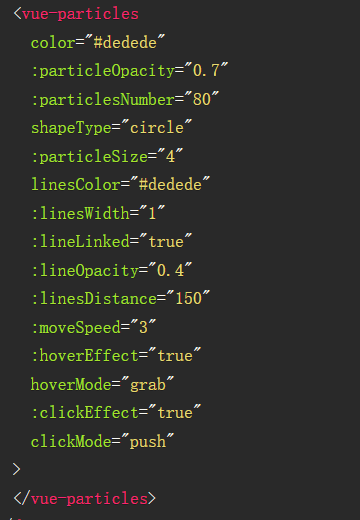
3. 安装好之后,复制这段代码到项目需要粒子背景的地方

到这里:就可以看到效果了
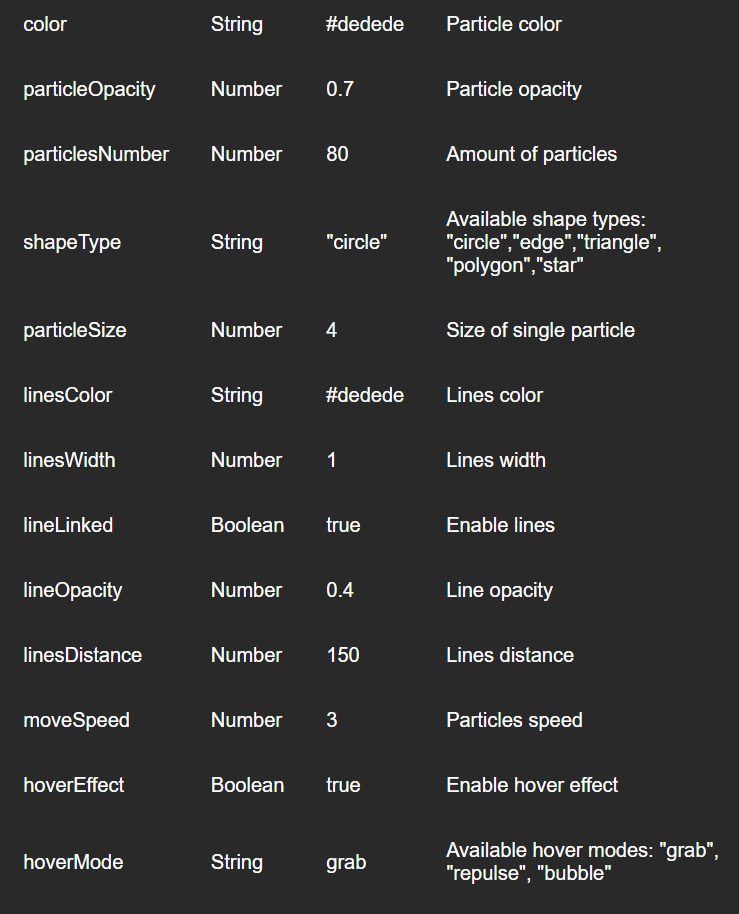
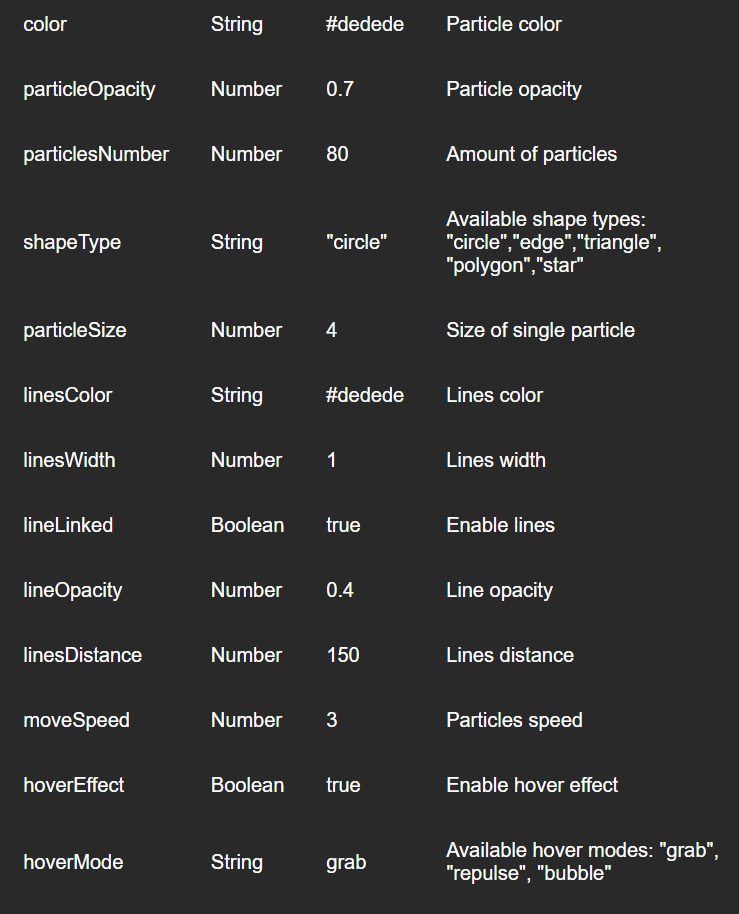
这些属性具体的意思:

评论

2022-01-11 04:37

https://vue-particles.netlify.app/
这个地址就是粒子背景的地址,按照官网的步骤一步步做就可以了。
1. 在项目中引入粒子插件,打开cmd 输入 :
npm install vue-particles --save-dev
2. 在main.js中注册此插件

3. 安装好之后,复制这段代码到项目需要粒子背景的地方

到这里:就可以看到效果了
这些属性具体的意思: