Web Components 入门实例教程

1、自定义元素

2、customElements.define()
class UserCard extends HTMLElement {constructor() {super();}}
window.customElements.define('user-card', UserCard);
3、自定义元素的内容
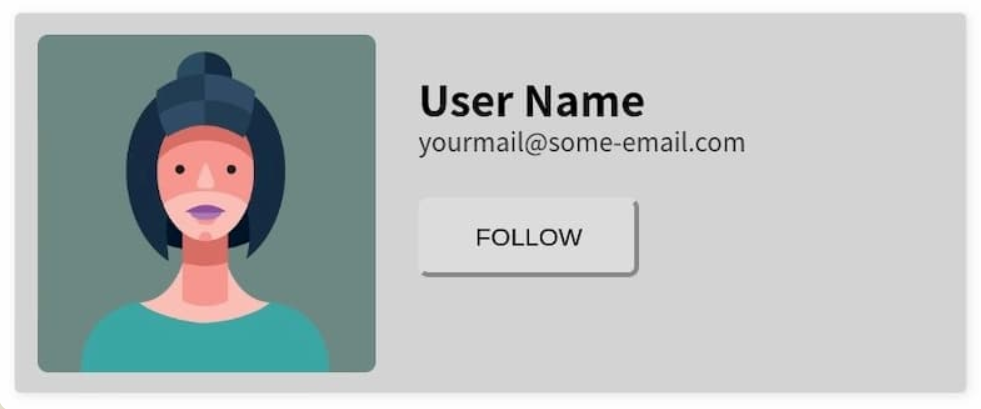
class UserCard extends HTMLElement {constructor() {super();var image = document.createElement('img');image.src = '';image.classList.add('image');var container = document.createElement('div');container.classList.add('container');var name = document.createElement('p');name.classList.add('name');name.innerText = 'User Name';var email = document.createElement('p');email.classList.add('email');email.innerText = 'yourmail@some-email.com';var button = document.createElement('button');button.classList.add('button');button.innerText = 'Follow';container.append(name, email, button);this.append(image, container);}}
4、标签
User Name
yourmail@some-email.com
class UserCard extends HTMLElement {constructor() {super();var templateElem = document.getElementById('userCardTemplate');var content = templateElem.content.cloneNode(true);this.appendChild(content);}}
...
5、添加样式
user-card {/* ... */}
User Name
yourmail@some-email.com
6、自定义元素的参数
image=""name="User Name"email="yourmail@some-email.com">
class UserCard extends HTMLElement {constructor() {super();var templateElem = document.getElementById('userCardTemplate');var content = templateElem.content.cloneNode(true);content.querySelector('img').setAttribute('src', this.getAttribute('image'));content.querySelector('.container>.name').innerText = this.getAttribute('name');content.querySelector('.container>.email').innerText = this.getAttribute('email');this.appendChild(content);}}window.customElements.define('user-card', UserCard);
7、影子DOM
class UserCard extends HTMLElement {constructor() {super();var shadow = this.attachShadow( { mode: 'closed' } );var templateElem = document.getElementById('userCardTemplate');var content = templateElem.content.cloneNode(true);content.querySelector('img').setAttribute('src', this.getAttribute('image'));content.querySelector('.container>.name').innerText = this.getAttribute('name');content.querySelector('.container>.email').innerText = this.getAttribute('email');shadow.appendChild(content);}}window.customElements.define('user-card', UserCard);
8、组件的扩展
this.$button = shadow.querySelector('button');this.$button.addEventListener('click', () => {// do something});
Web组件初学者教程 自定义元素v1:可重用的Web组件
九,参考链接
Web组件剖析,Uday Hiwarale

评论
