Android图层列表layer-list使用案例解析
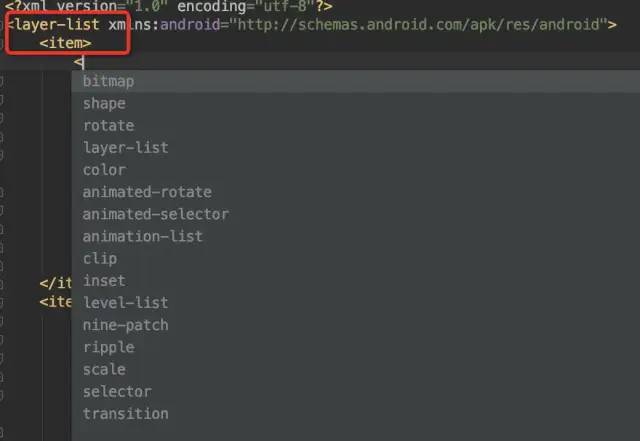
概念
layer-list 是用来创建 LayerDrawable 的,LayerDrawable 是drawable 的一种。
基本使用方法以及注意项

<item android:drawable="@drawable/image" /><item><bitmap android:src="@drawable/image"android:gravity="center" /></item>
几个应用案例
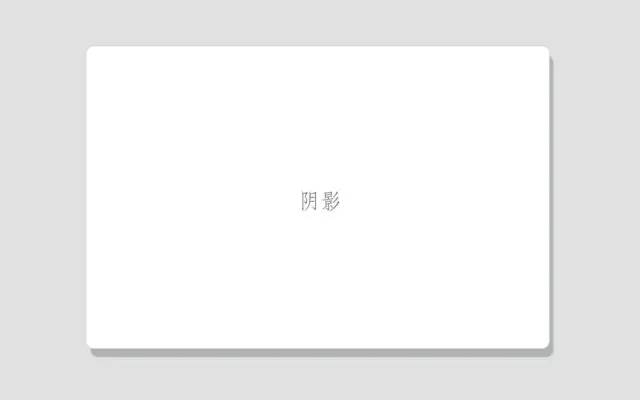
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><!--阴影层--><item android:top="6dp"android:left="3dp"><shape android:shape="rectangle"><solid android:color="#b4b5b6"/><corners android:radius="5dp"/></shape></item><!--白色层--><item android:right="3dp"android:bottom="6dp"><shape android:shape="rectangle"><solid android:color="#ffffff"/><corners android:radius="5dp"/></shape></item></layer-list>

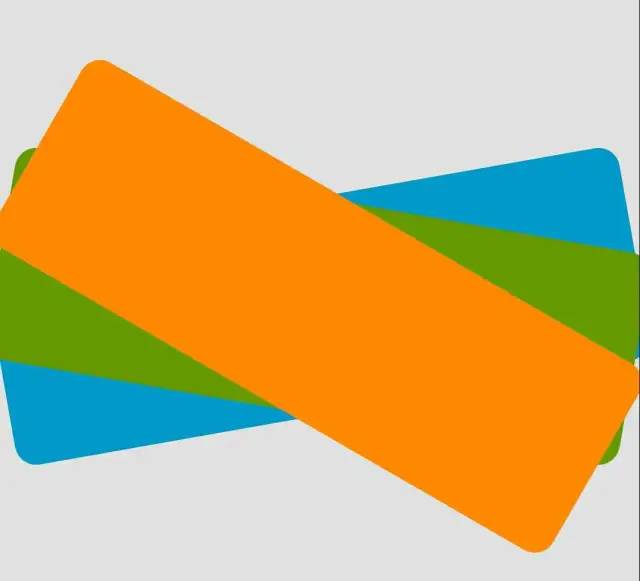
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><rotate android:fromDegrees="-10" android:pivotX="50%" android:pivotY="50%"><shape><solidandroid:color="@android:color/holo_blue_dark"/><sizeandroid:width="300dp"android:height="100dp"/><cornersandroid:radius="10dp"/></shape></rotate></item><item><rotate android:fromDegrees="10" android:pivotX="50%" android:pivotY="50%"><shape><solidandroid:color="@android:color/holo_green_dark"/><sizeandroid:width="300dp"android:height="100dp"/><cornersandroid:radius="10dp"/></shape></rotate></item><item><rotate android:fromDegrees="30" android:pivotX="50%" android:pivotY="50%"><shape><solidandroid:color="@android:color/holo_orange_dark"/><sizeandroid:width="300dp"android:height="100dp"/><cornersandroid:radius="10dp"/></shape></rotate></item></layer-list>

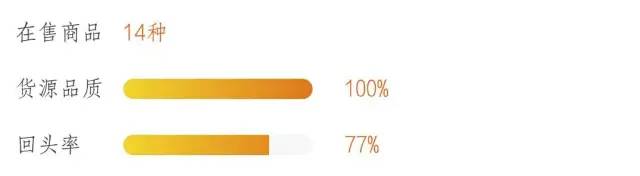
<ProgressBarandroid:id="@+id/progress_quality"android:layout_width="121dp"android:layout_height="13dp"style="?android:attr/progressBarStyleHorizontal"android:max="100"android:progressDrawable="@drawable/shop_percent_bar"/>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item android:id="@android:id/background"><shape android:shape="rectangle"><solid android:color="#f7f7f7"/><cornersandroid:radius="10dp"/></shape></item><item android:id="@android:id/progress"><clip><shape android:shape="rectangle"><gradient android:type="linear"android:startColor="#fff3d432"android:endColor="#ffe0761f"android:angle="0" /><cornersandroid:radius="10dp"/></shape></clip></item></layer-list>

当值不到100%时,进度条由clip来做会将进度条截断成直角。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item android:id="@android:id/background"><shape android:shape="rectangle"><solid android:color="#f7f7f7"/><cornersandroid:radius="10dp"/></shape></item><item android:id="@android:id/progress"><scale android:scaleWidth="100%"><shape android:shape="rectangle"><gradient android:type="linear"android:startColor="#fff3d432"android:endColor="#ffe0761f"android:angle="0" /><cornersandroid:radius="10dp"/></shape></scale></item></layer-list>

注意使用scale标签需要添加android:scaleWidth="100%"这个属性,否则设置进度就不起作用了。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@color/splash_bg_color"/><itemandroid:gravity="center"android:bottom="90dp"><bitmap android:src="@mipmap/splash_center_logo"/></item><itemandroid:bottom="60dp"android:gravity="bottom|center"><bitmapandroid:antialias="true"android:gravity="center|bottom"android:src="@mipmap/splash_bottom_logo" /></item></layer-list>
注意:不打算让图片充满容器要给图片bitmap设置gravity,否则默认会充满容器。
<style name="AppSplash" parent="Theme.AppCompat.Light.NoActionBar"><item name="android:windowIsTranslucent">false</item><item name="android:windowFullscreen">true</item><item name="android:windowContentOverlay">@null</item><item name="android:windowBackground">@drawable/splash_pic</item><item name="android:background">@null</item><item name="android:windowDrawsSystemBarBackgrounds">false</item></style>
评论
