一个低代码拖拽的表单编辑器,开源咯!!!
共 3409字,需浏览 7分钟
·
2023-04-26 18:30
大厂技术
高级前端
Node进阶
点击上方 程序员成长指北 ,关注公众号
回复 1 ,加入高级Node交流群
编辑器介绍先来个图,有个初步的认识

抱歉,原谅图有点模糊哈
原文链接:https://zhuanlan.zhihu.com/p/620830979
github: https://github.com/Liberty-liu/Everright-formEditor
demo: https://everright.site/zh-cn/module/formEditor/introduction.html
Everright-formEditor是一个基于vue3的可视化编辑器,依赖于element-plus和vant进行开发。内部提供了适配器进行参数转码。
- 灵活的拖放功能(通过拖拽便可决定一个字段插入行还是列,无需布局容器)
- 提供多种字段(单行文本、邮箱、身份证号、手机号、网址、多行文本、数字、单选框、多选框、时间、日期、评分、开关、滑块、Html编辑器、级联、上传文件、签名、省市区)
- 布局字段(栅格布局、表格布局、标签页、折叠面板、分割线)
- 内置了国际化(中文和英文)
- 内置两种模式:字段与布局不分离、字段与布局分离
- 编辑器、预览器和配置面板都可以单独使用,可以根据实际需求选择性单独使用配置面板,满足不同场景下的需求
多图预警!!!多图预警!!!多图预警!!!多图预警!!!多图预警!!!多图预警!!!
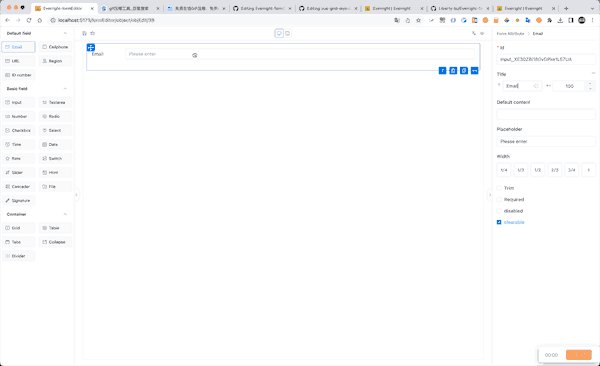
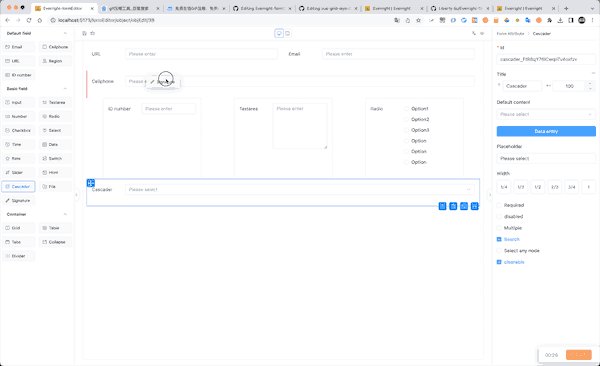
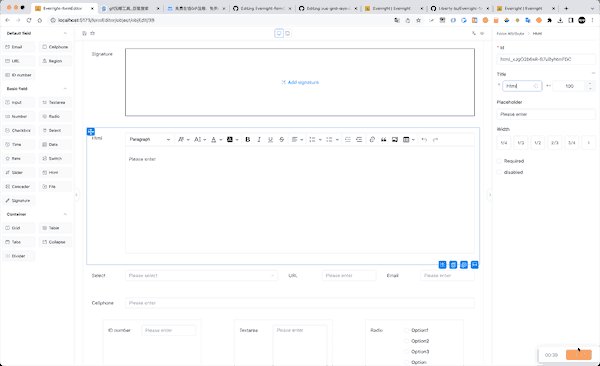
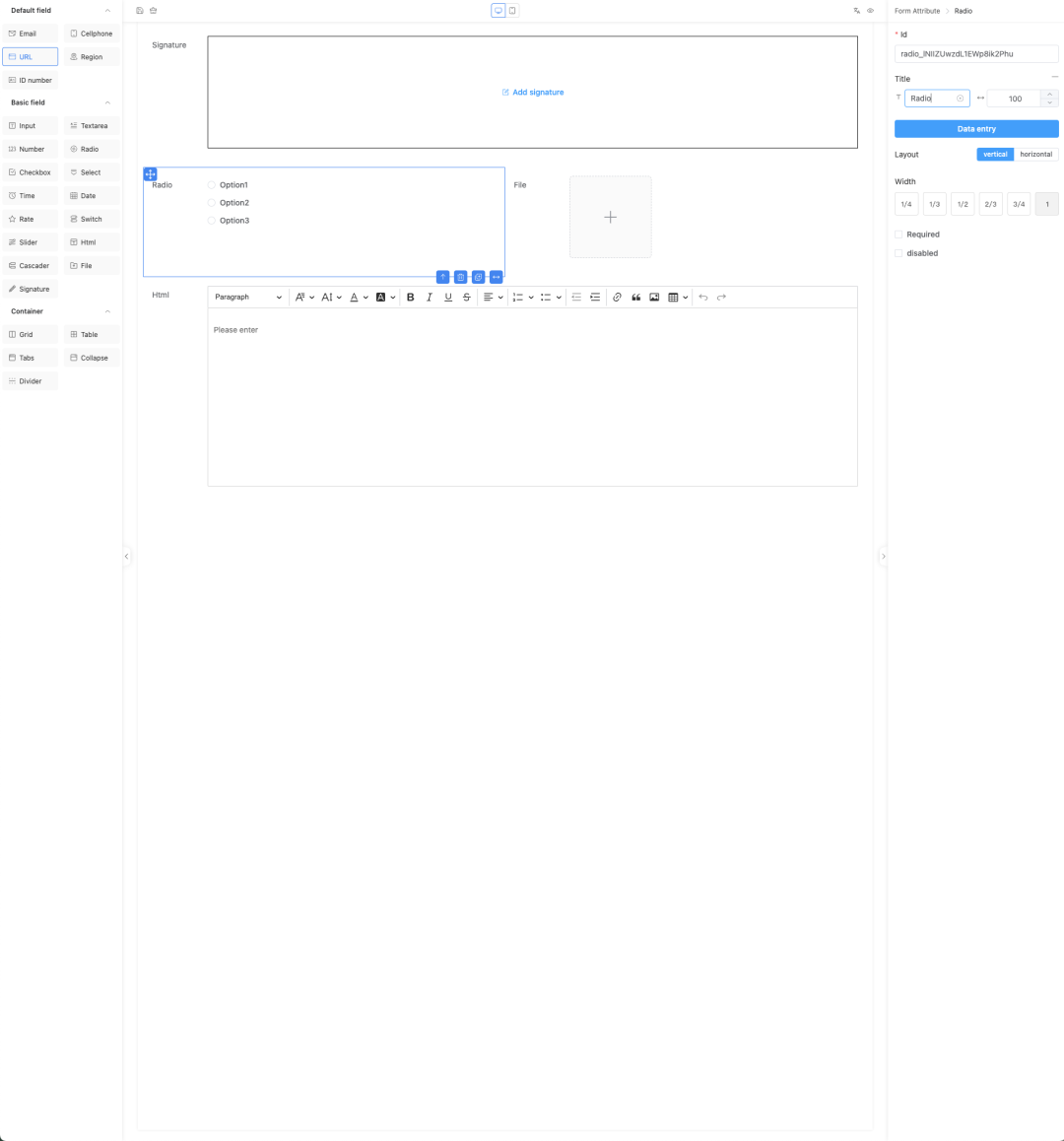
编辑器界面

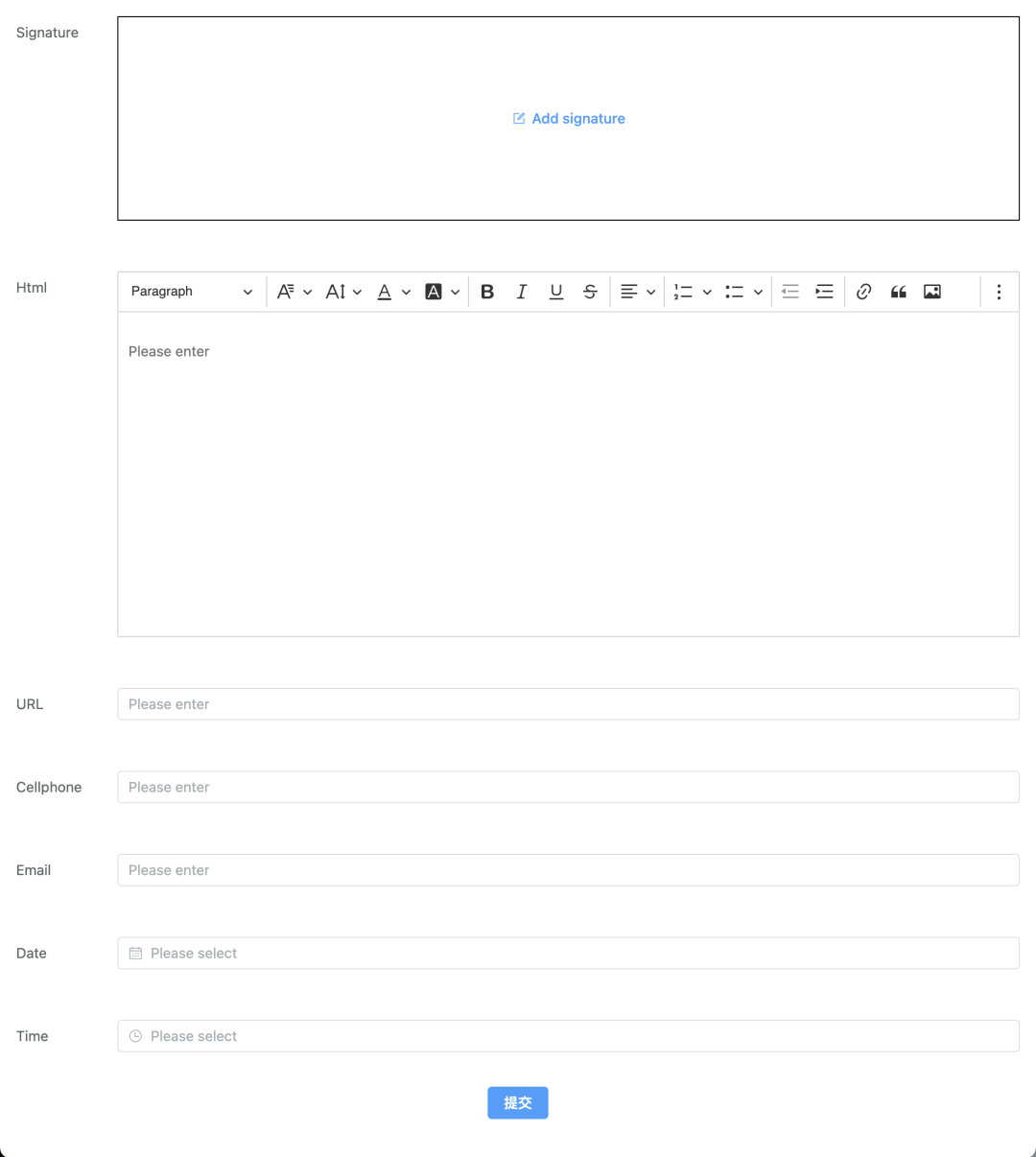
预览器pc界面

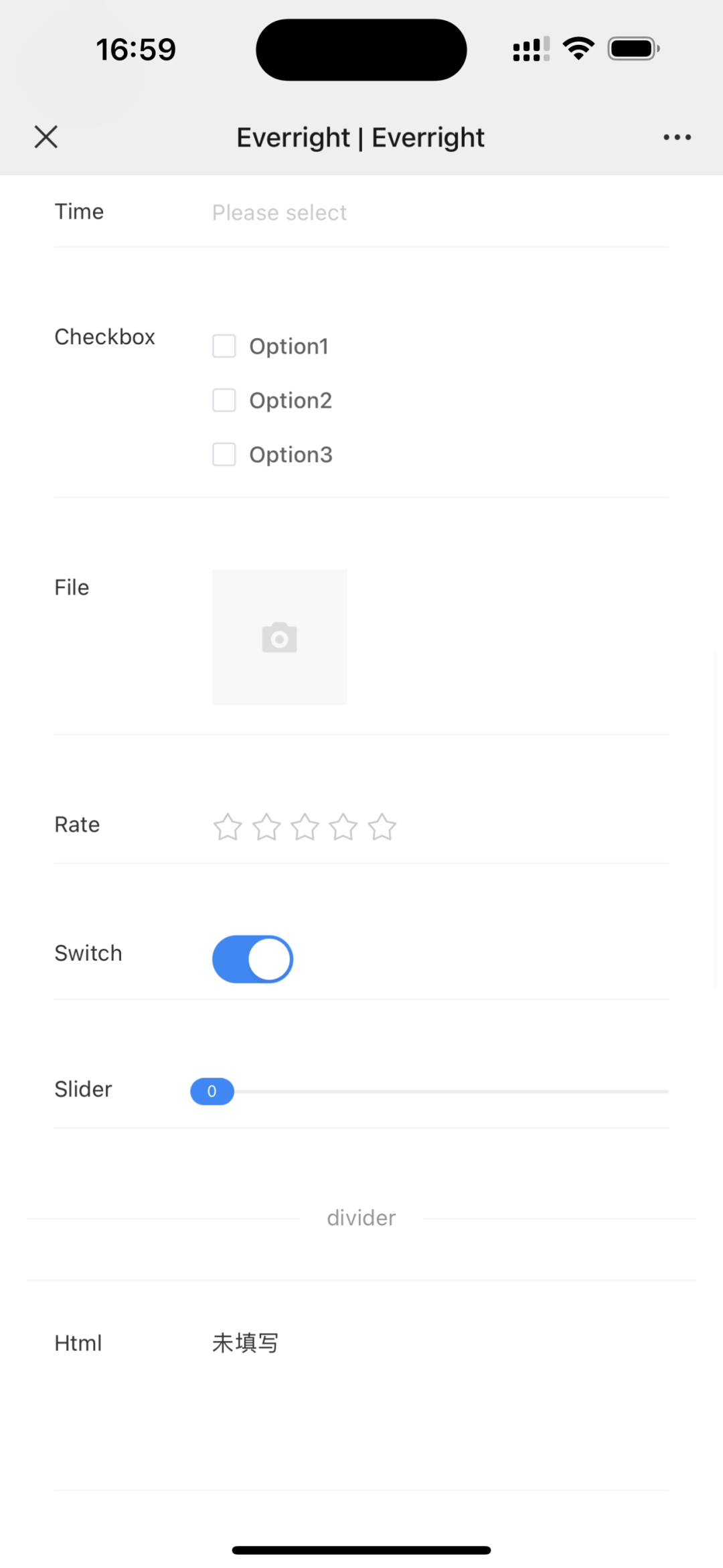
预览器mobile界面

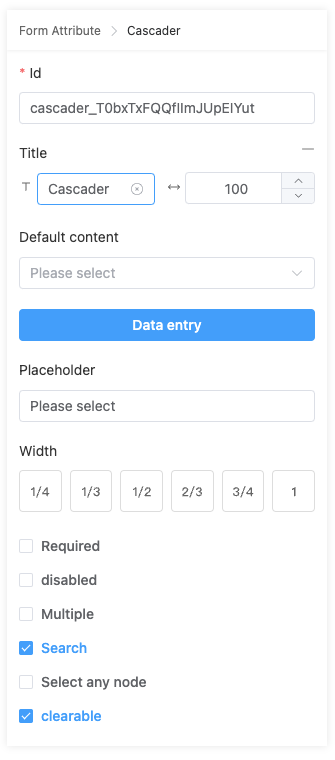
属性面板界面
 内部实现原理
内部实现原理
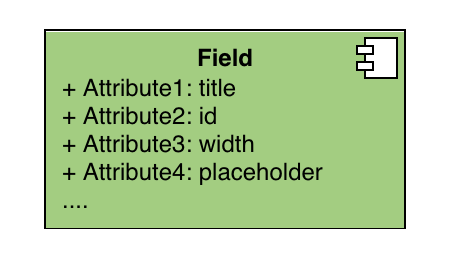
Field
Field作为元素之一
在一个form编辑器里边,主要操作的是一个元素,布局容器(也是元素之一)则是作为Field的承载。用下图表示一个Field,Field自身会有很多的属性。

注意右上角的的白色图案,表示这个Field内部属性由两个管道的输入来共同决定。
- 来自canvas面板、canvas面板下面的选区(Selection)
- 来自属性面板配置属性
Field经过用户的click或者拖拉拽的方式塞入Canvas画板
Canvas
用下图表示一个Canvas画板

Canvas画板内部的数据用一个二维数组表示Array[r][c],设r为行,c为列,是不是有了一点table的味道了,事实上如table一样的,内部可以无限嵌套的(布局容器是可以嵌套)。
当一个元素被插入Canvas画板,元素会自动被 选区(Selection) 包裹。
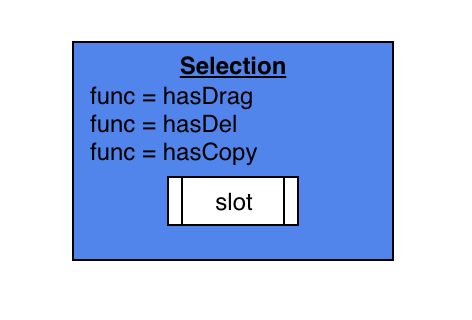
选区(Selection)
用下图表示一个选区(Selection)

图中白色区域表示slot,元素被放置在这个地方。
选区(Selection) 提供是否可以被拖拽、删除、复制、调整大小、选中父级的功能。
当选中元素时,会在Canvas面板上被高亮显示。
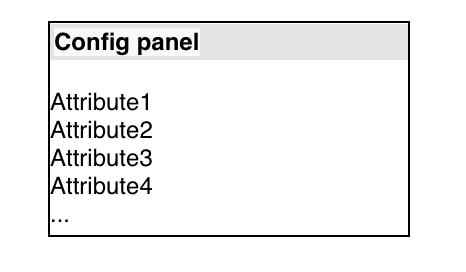
Config面板
用下图表示一个Config面板

用于配置字段属性。
当选中元素时,Config面板会显示被选中元素的自身的全部属性
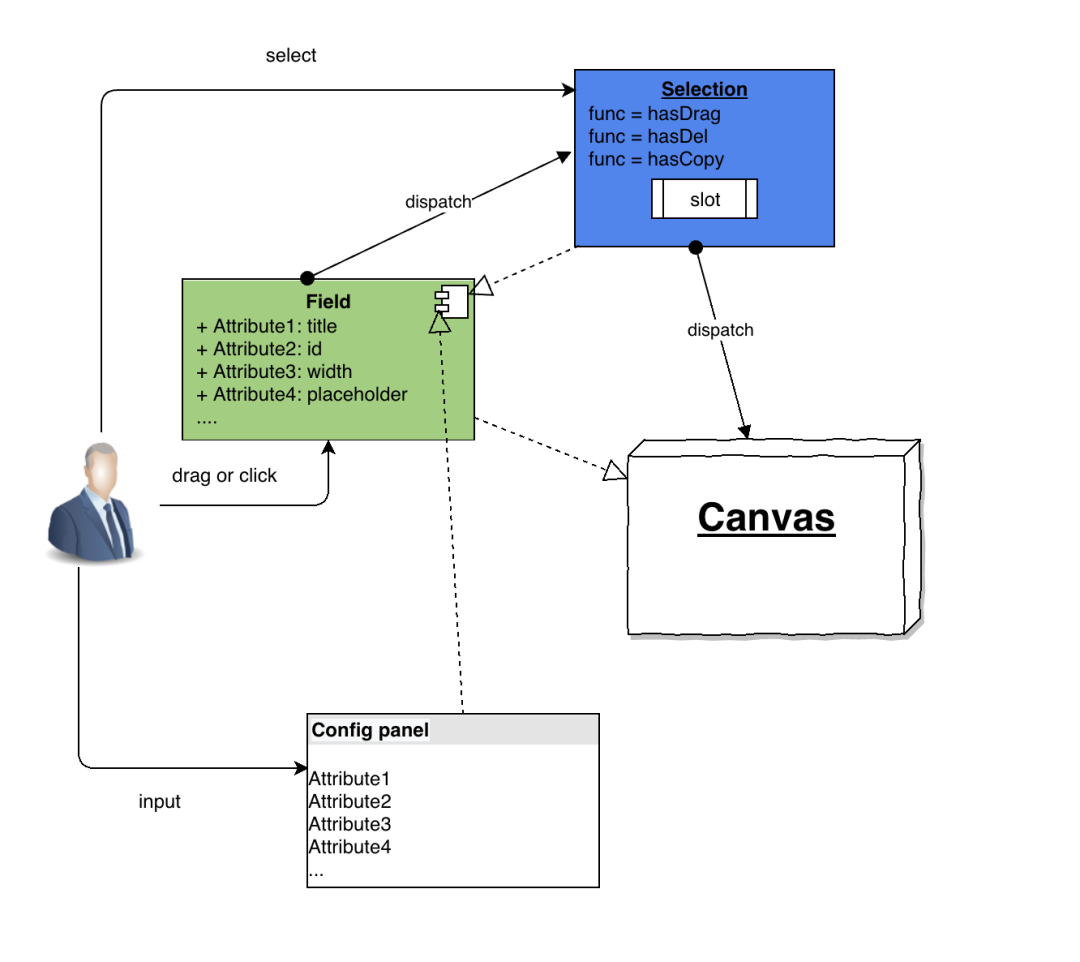
数据流动图
结合以上示意图,将用户的行为用下图示意

- 实线箭头代表用户的操作
- 带圆点的实线箭头代表自动发生的事件
- 虚线箭头表示数据流动
再加一段文字描述方便理解
- 当用户通过click或者拖拉拽的方式将一个元素拖入到画板当中,编辑器会自动为该元素包裹一个选区(Selection)
- 当用户选中选区的时候,Config面板会显示被选中元素的自身的全部属性
- 用户通过Config面板或者选区(Selection) 修改元素属性的时候,数据会同步到Canvas画板,实现所见即所得
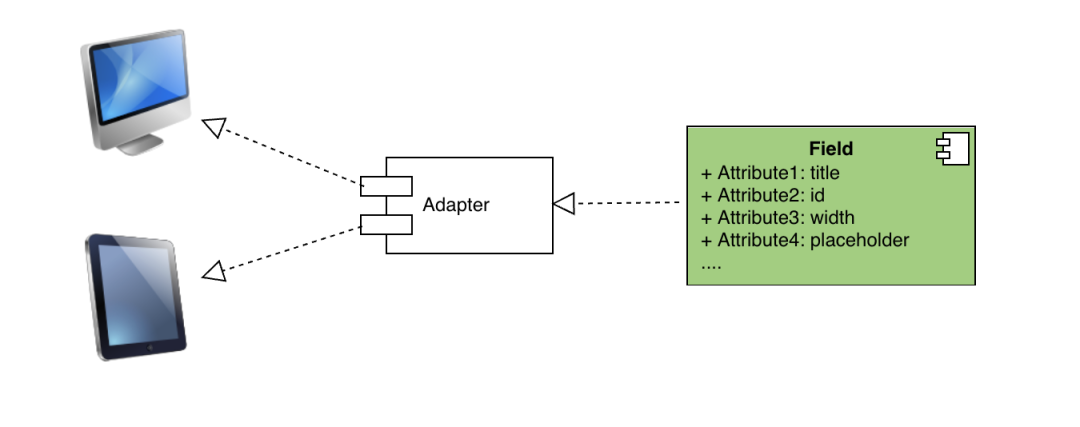
适配器(Adapter)
用下图表示一个适配器(Adapter)

由于pc依赖element-plus,mobile依赖vant,它们之间交集部分的功能参数有些是不一样的,适配器(Adapter) 就是做这个体力活的。
举个栗子
Rate评分这个组件想设置一下星星⭐️的数量,在element-plus参数是max,而在vant是count。
下面插入一点点代码示意一下适配器所做的事情
if (!isPc) {
result.count = options.max
} else {
result.max = options.max
}
编辑器的两种模式
再回顾一下在编辑器内部流动的主要数据是元素,元素分为字段和布局容器。
编辑器内部的真实数据是一个tree。
默认情况下,编辑器是采用布局和字段不分离的模式,当然,也支持布局和字段分离的模式。
-
layoutType1 布局和字段不分离
在PC端设计表单,会自适应mobile端。
-
layoutType2 布局和字段分离
在PC端设计表单时,例如将一个字段为email的字段放入到tabs容器中,切换到mobile端,不会同步tabs容器的,此时如果在mobile新建一个Collapse容器,将email字段放入其中,切换到pc端,是不会同步Collapse容器的,对于在一端新增的字段,切换到另一端,会进行两个集合运算,新增的字段会push到画板底部,删除的字段会在布局结构体中删除掉。字段自身的所有属性是同步的。
以上无论哪种模式,导出的数据都会把Field抽离出来的,与后端而言,他们更关心的是字段而非是一个tree。
拖拽逻辑
依赖sortablejs来实现的,但是用sortablejs想做到插入行或者列是不支持的。插入行的时候再包裹一个inline容器(元素插入一行会自动包裹一个inline虚拟容器),当行内唯一元素被移动走,又得删除inline容器,简而言之就是当拖拽一个元素,如果插入行就会包裹一个inline容器,如果插入列就插入到inline容器下边。因此写了一个sortablejs的插件拦截了dragOver和drop事件来实现的。
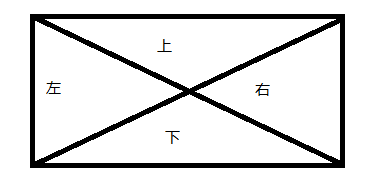
当拖拽的时候会一直触发dragOver事件,根据当前鼠标的x/y判断在target元素的四个方向决定是插入行还是列,判断四个方向是根据斜率计算的,贴一张图比较容易理解。挡drop的时候记录最后一次dragOver的元素和实例来实现的。

开发环境下有一个node的服务
在开发环境下内置了一个后端服务,基于node写的,数据库是SQLite (只需要生成一个数据库文件就好,无需常规数据库搭环境那么复杂,微信App的聊天记录就是用这个数据库存储的) ,一个编辑器最终是要提交到数据库中的,所以有一个crud方便开发。
现有功能缺陷- 历史记录
- 将tree结构界面体现出来(内部的数据有了)
- GUI方式控制字段显示与隐藏以及逻辑校验
以上功能接下来开发完成
低代码说白了就是一个堆功能的东西,全部都有了也就才能实现低代码
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
“分享、点赞 、 在看” 支持一波👍
