远程办公参与开源项目如何协作?
远程工作 5 个月,总结一下平时是如何进行远程协作的,主要还是结合自身参与的项目以及以前端开发者的视角而言的,平时的工作大概会涉及以下几点:
需求调研 & 评审 原型设计 & 评审
功能开发
Code Review
环境部署
技术写作
沟通工具 - 飞书
沟通工具 - 飞书
工作会议
进度同步
文档协同
共享屏幕
虚拟“水”吧

知识空间
项目管理
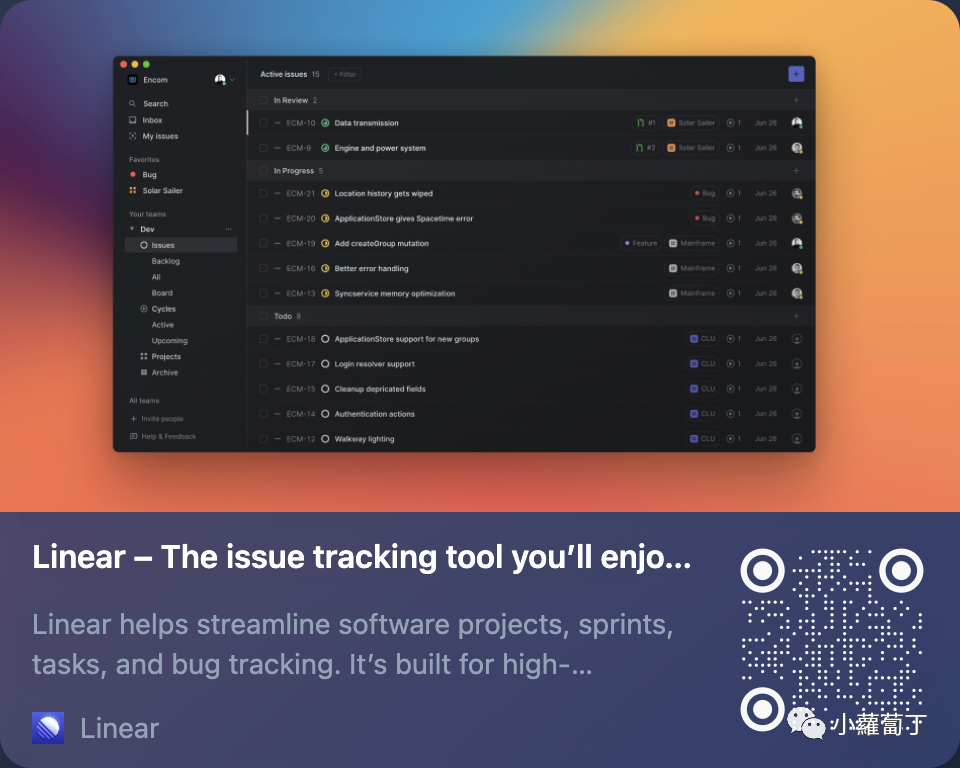
Linear

Linear 不仅是一个 issue 管理工具,它还有很多好用的功能,比如:
创建项目,以项目的方式管理 issue(Projects)
用面板视图查看 issue(Board)
创建敏捷迭代的发布周期(Circles)
创建自己的视图(views)
连接一些工作流,比如 GitHub
GitHub Issue
写作工具
那平时也会涉及到英文写作,这时候可能用到一些语言工具,比如翻译软件、语法软件、编辑器等等:
Grammarly
DeepL 翻译器
Hemingway App

生产力工具
Raycast

CleanShot X

iShot: https://apps.apple.com/app/id1485844094?mt=12
Loom

OSlash

Fig

开发工具
这里介绍一些每天都要用到的开发工具吧。
Balsamiq

VSCode + GitHub Copilot
 GitHub Copilot
GitHub CopilotSourceTree

其他推荐:
编辑器插件 GitHub Desktop Tower Fork Sublime Merge Git Karken
Paw

代替品:
Postman Hoppscotch
TablePlus

代替品:
Arctype Beekeeper Studio
Responsively App

GitHub 以及辅助工具
Neat

一款 GitHub 通知管理工具,一般是 PR、Issue、code review 通知,它的作用体现在将消息推送给你,让你关注到正在进行的协作关系,比如产生了一个 code review,会通知到你有一个 CR 需要处理。
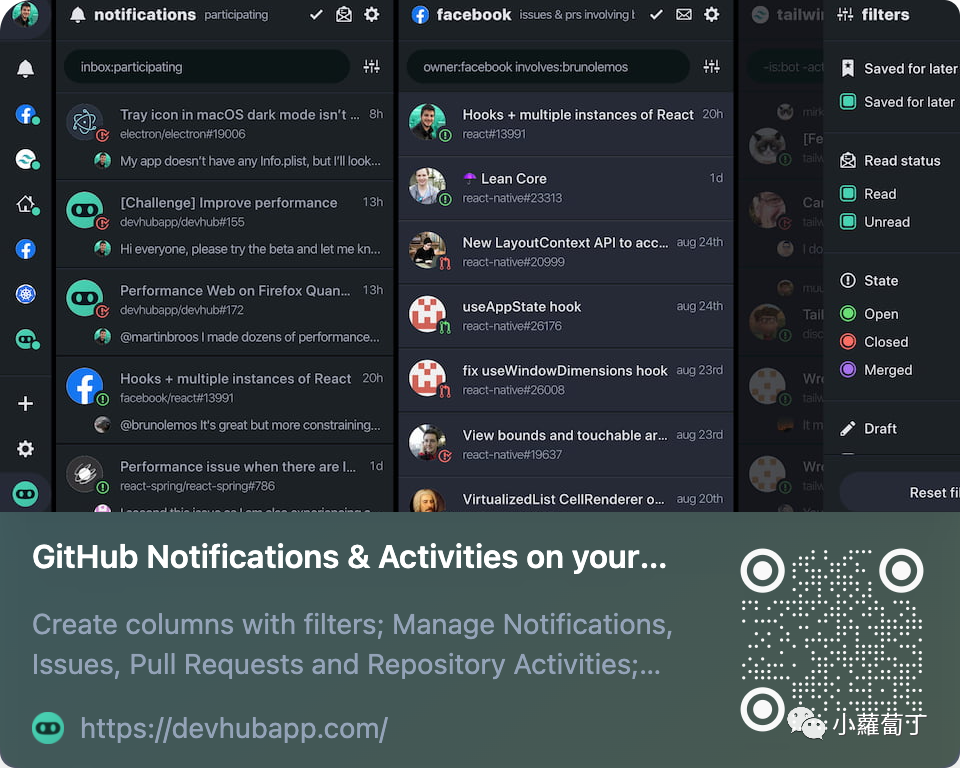
DevHub

GitHub Desktop

SourceGraph

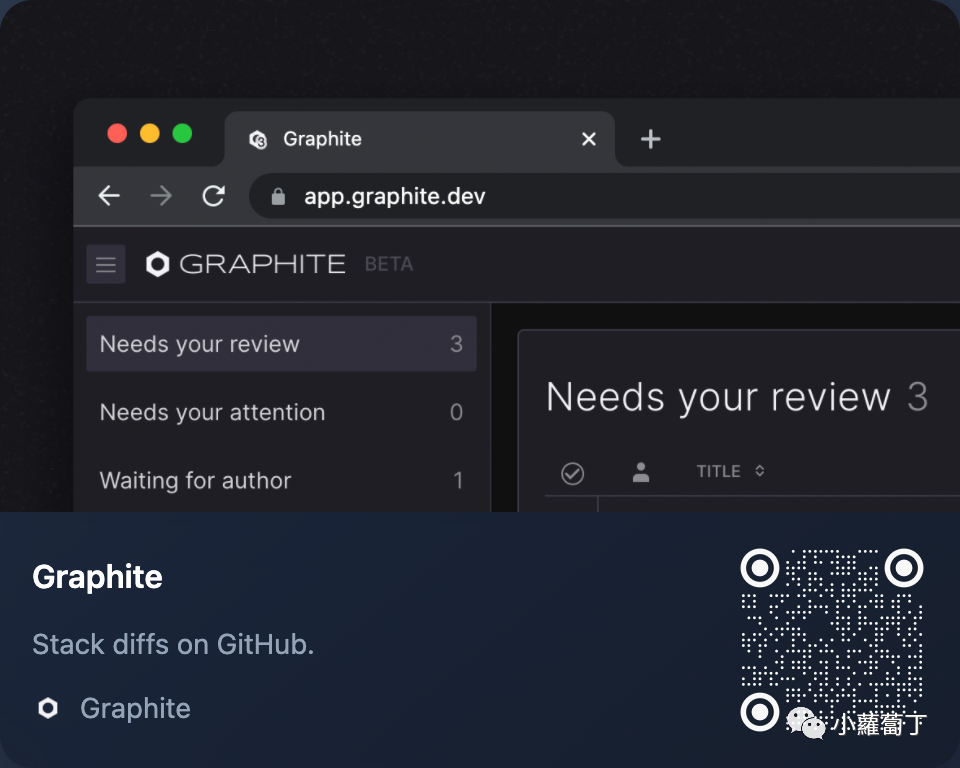
Graphite

专注于增强 GitHub 项目 code review 功能的应用,在这里可以观察到 code review 的各个阶段以及状态:
是否轮到你 review 是否需要你的关注 你的 PR 该谁 review
同步上游仓库
- Git 命令
$> git fetch upstream main # 获取上游仓库 main 分支$> git merge upstream/main # 尝试自动合并上游仓库 main 分支$> git push # 推送到远端当然也可以编写一个 alias
alias fmp="git fetch upstream main && git merge upstream/main && git push"- GitHub Actions
GitHub Actions 同样也可以实现上述需求,比如:https://github.com/wei/pull

环境部署
Render

Ghost

Ghost
SEO 与站点维护
你一定也希望你创造维护的站点有人来访问吧,所以做好站点 SEO 是必要的
站点统计

代替品:
https://umami.is/ - 开源免费
客户沟通

代替品:
https://www.chatwoot.com/ - 开源免费
网站监控

一个清单

评论
