H5 小程序直播教程,一看就会!
逆锋起笔关注后回复编程pdf
转自:隐冬 juejin.cn/post/6909479346646286343
大前端这几年算是一个热词,对于前段来说如果不是大前端,技术相对来说就已经算是落后了。如果还停留在对ES6,Vue这些基本技能的学习只能说处于一个及格线。
如果想做的卓越必须必备另一些大前端技能,比如说NodeJS,express.js, koaJs服务类,或者three.js这类3d数据图像,还有二维图像处理,比如d3,raphael, echart, 最后hls, flv视频行业。
如果只会ES6,Vue,React, Webpack这只能算是前端,大前端是至少要掌握上面的一项技能的。这篇文章就是介绍大前端领域中的视频直播。
本文主要讲述的是H5前端部分,视频音频采集部分后面会但开篇章来讲。首先带领大家快速实现一个直播系统,然后再讲解其中的重要概念,话不多说,直接开撸。
工具安装
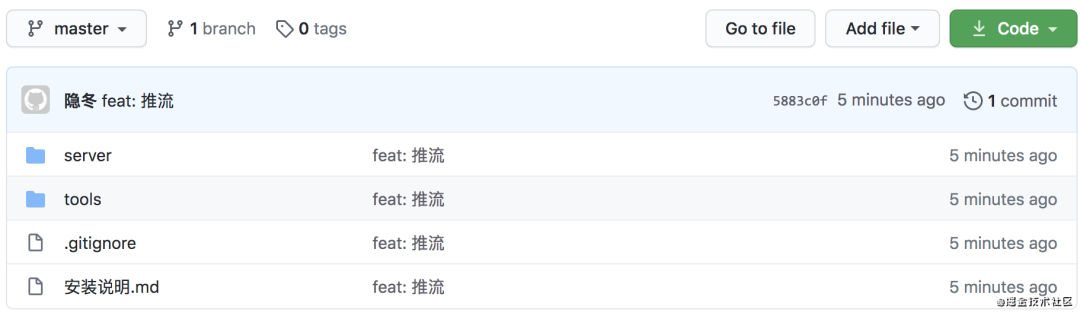
这里首先讲述mac系统的操作方法,windows系统安装方式在下面。需要的工具我已经传到的github上,可以自行下载。git地址:https://github.com/xiaoyindong/h5live)

server是推流工具,tools里面有下面需要安装的工具。
Mac安装ffmpeg
1.首先需要安装YASM,如果没有安装yasm的话,会报FFmpeg yasm/nasm not found or too old. Use --disable-yasm for a crippledbuild这个问题,如果没有安装sdl的话,安装完FFmpeg之后,bin目录下没有ffplay这个文件。
安装yasm yasm:http://www.tortall.net/projects/yasm/releases/yasm-1.3.0.tar.gz
// 可以在h5live中找到yasm
cd /h5live/tools/yasm-1.3.0
// 配置
./configure
// 编译 & 安装
make
sudo make install
安装sdl :http://libsdl.org/release/SDL2-2.0.8.tar.gz;
// 切可以在h5live中找到sdl目录
cd /h5live/tools/SDL2-2.0.8
// 配置
./configure
// 编译 & 安装
make -j 16
sudo make install
安装ffmpeg :http://ffmpeg.org/download.html;
// 切可以在h5live中找到ffmpeg,prefix为要安装到的位置
cd /h5live/tools/ffmpeg-4.3
// 配置
./configure --prefix=/usr/local/ffmpeg --enable-debug=3 --enable-shared --disable-static
// 编译 & 安装
make -j 4
sudo make install
设置ffmpeg软连接, 相当于环境变量,目的是为了在任何目录都可以使用ffmpeg命令,/usr/local/ffmpeg-4.3/ffmpeg是安装的路径
ln -s /usr/local/ffmpeg-4.3/ffmpeg /usr/local/bin/ffmpeg
Windows 系统
FFmpeg程序进行各种媒体格式的转换,使得它们可以在不同设备上播放。该程序只有命令行模式,因此将它安装到计算机中看上去有点麻烦,但是只要根据本指南的方法,你只需要几分钟就可以将FFmpeg安装成功!
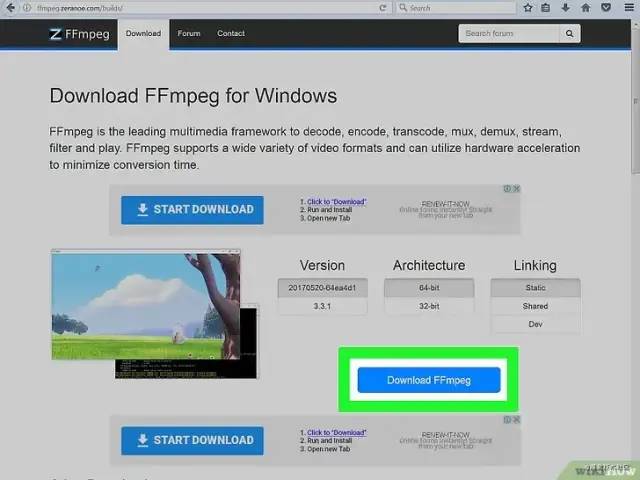
下载 ffmpeg:

访问下载页面时,你将看到很多不同下载选项。你可以根据自己的操作系统选择下载最新的32位或64位静态程序版本。

c:\ffmpeg\bin, 俗称配置环境变量。
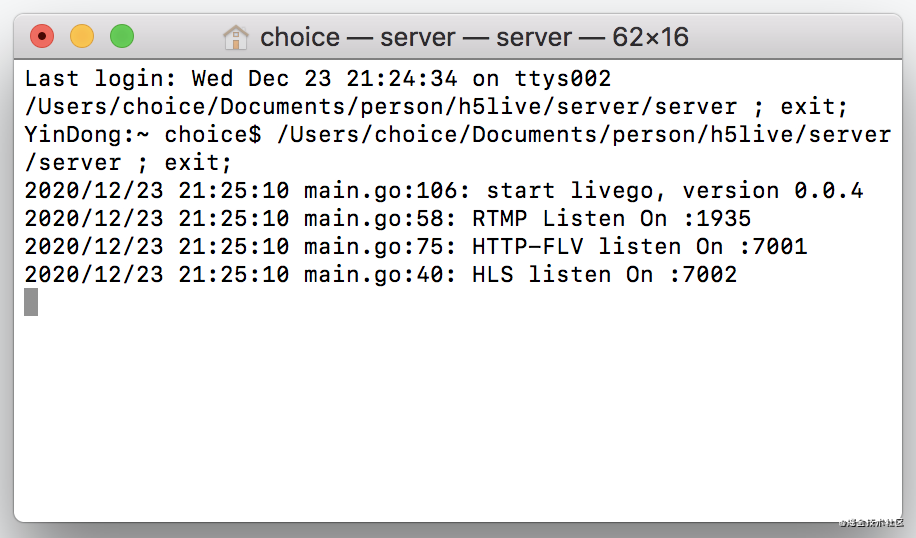
2.启动server
cd /h5live/server
open server

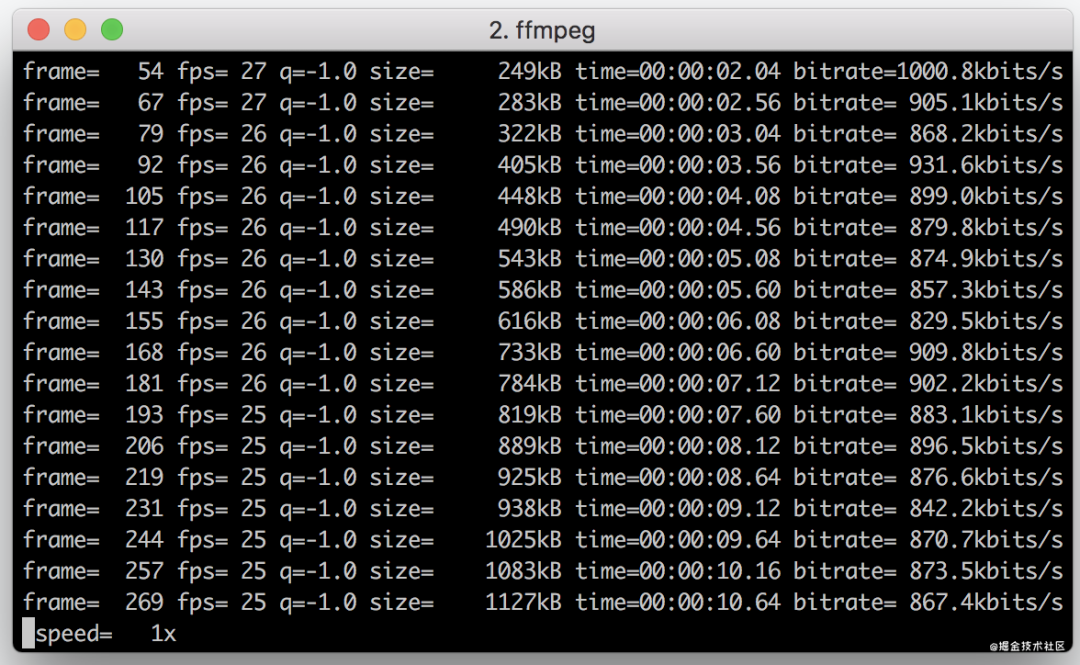
3.执行推流
ffmpeg -re -i 1.mp4 -c copy -f flv rtmp://127.0.0.1:1935/live/movie

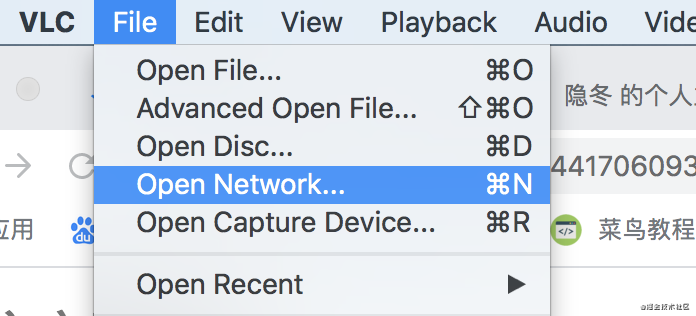
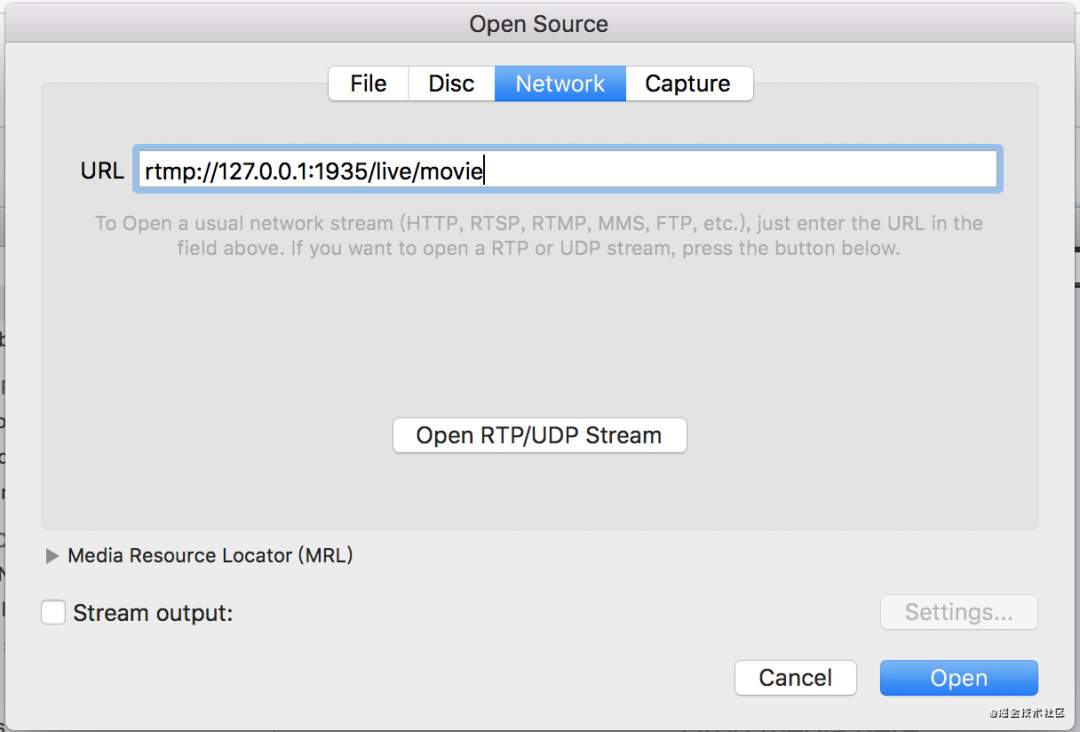
4.视频验证

在里面粘贴入rtmp://127.0.0.1:1935/live/movie

然后就可以看到直播的效果了。

-
Mac 系统
-
Windows 系统
http://127.0.0.1:7002/live/movie.m3u8放到Safari浏览器的地址栏中查看效果。

// RTMP,可以使用VLC播放器
rtmp://127.0.0.1:1935/live/movie
// FLV
http://127.0.0.1:7001/live/movie.flv
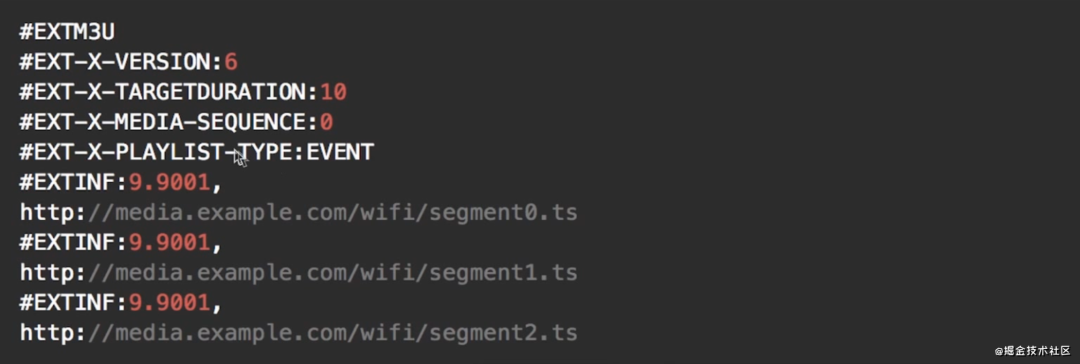
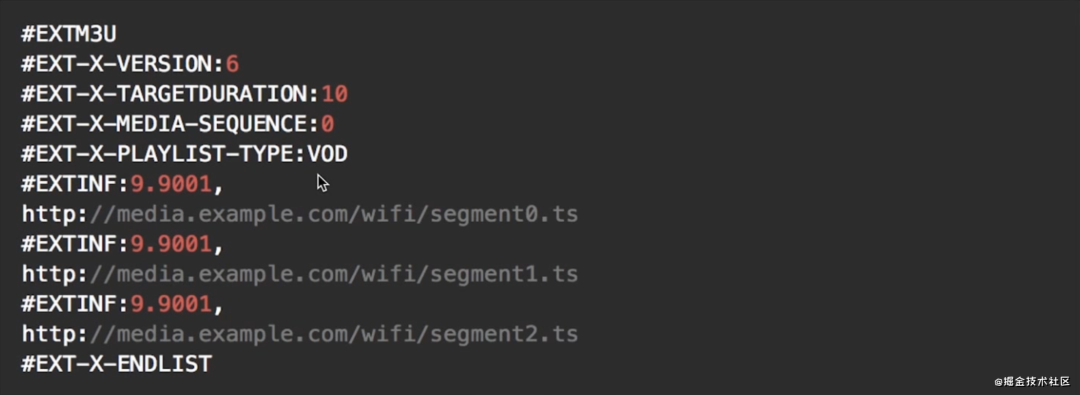
// HLS 可以使用Safari浏览器访问
http://127.0.0.1:7002/live/movie.m3u8
H5端播放器
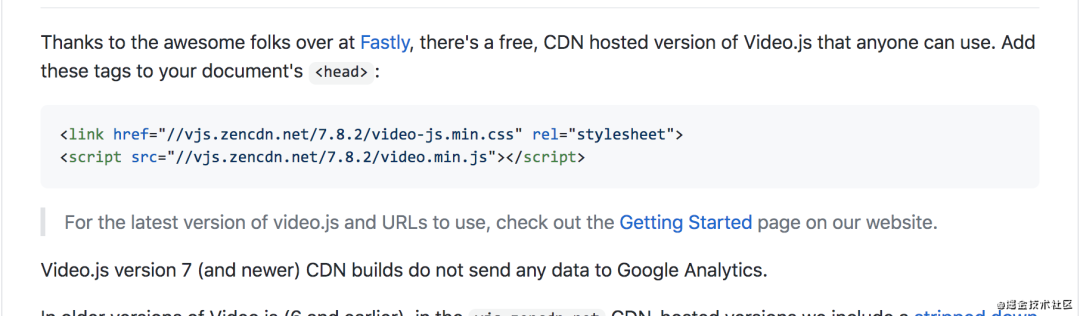
使用videojs开发
https://github.com/videojs/video.js, 可以在这个网址中找到下面的两个文件,下载下来放在我们本地。

https://videojs.com/plugins/

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="video-js.min.css">
</head>
<body>
<video id=example-video width=600 height=300 class="video-js vjs-default-skin" controls>
<source
src="http://127.0.0.1:7002/live/movie.m3u8"
type="application/x-mpegURL">
</video>
<script src="video.min.js"></script>
<script src="videojs-contrib-hls.js"></script>
<script>
var player = videojs('example-video');
player.play();
</script>
</body>
</html>

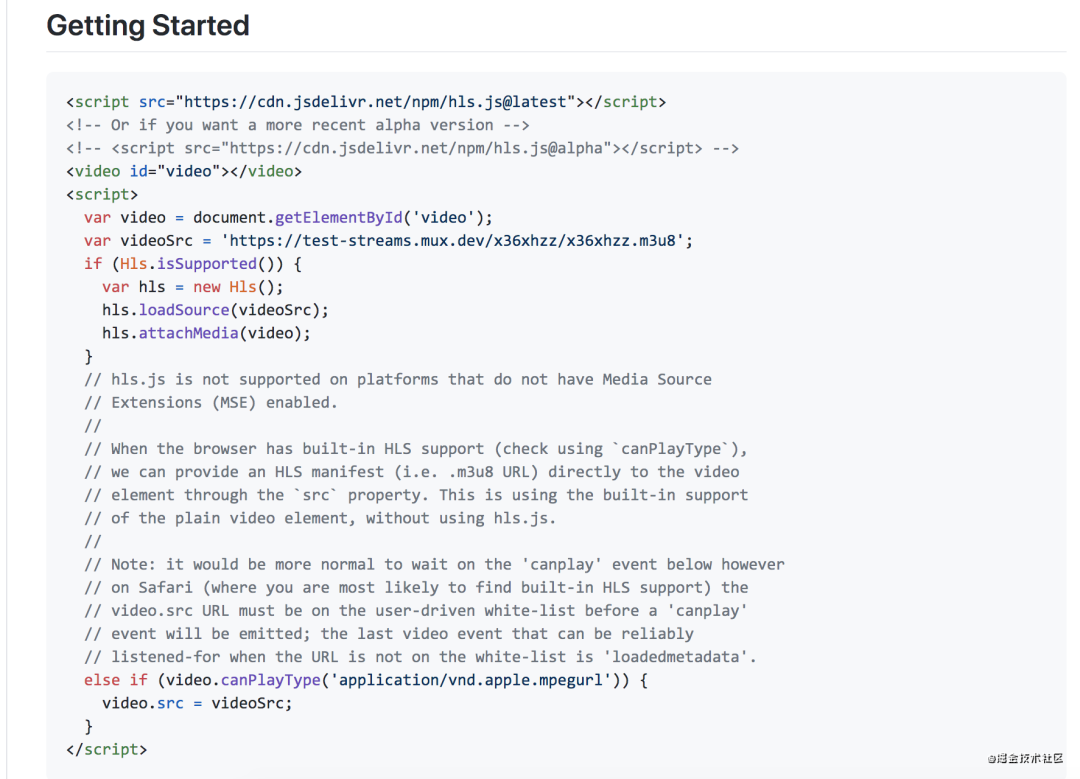
使用hls.js开发直播页面
https://github.com/video-dev/hls.js。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<video id="video" controls width="400" height="300"></video>
<script src="hls.js"></script>
<script>
var video = document.getElementById('video');
var videoSrc = 'http://127.0.0.1:7002/live/movie.m3u8';
if (Hls.isSupported()) {
var hls = new Hls();
hls.loadSource(videoSrc);
hls.attachMedia(video);
} else if (video.canPlayType('application/vnd.apple.mpegurl')) {
video.src = videoSrc;
}
</script>
</body>
</html>

HTTP-FLV
flv.js是B站开源的一款flv播放器,可以说是国人的骄傲,同样使用起来非常简单。也是引入flv.js。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="flv.js"></script>
<video id="videoElement" controls width="400" height="300"></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://127.0.0.1:7001/live/movie.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>

微信小程序直播
https://developers.weixin.qq.com/miniprogram/dev/component/live-player.html


<live-player src="https://domain/pull_stream" mode="RTC" autoplay bindstatechange="statechange" binderror="error" style="width: 300px; height: 225px;" />
Page({
statechange(e) {
console.log('live-player code:', e.detail.code)
},
error(e) {
console.error('live-player error:', e.detail.errMsg)
}
})
直播的流程
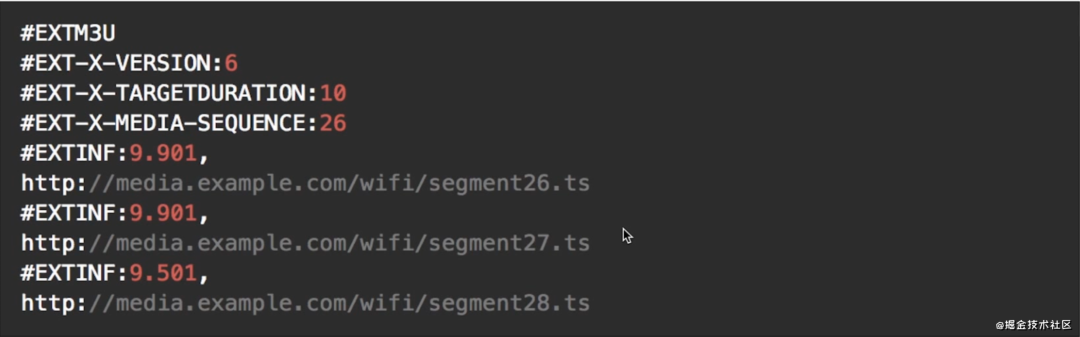
视频的格式
直播协议
<body>
<video id=example-video width=600 height=300 class="video-js vjs-default-skin" controls>
<source
src="http://127.0.0.1:7002/live/movie.m3u8"
type="application/x-mpegURL">
</video>
<script src="video.min.js"></script>
<script src="videojs-contrib-hls.js"></script>
<script>
var player = videojs('example-video');
player.play();
</script>
</body>



RTMP协议
HTTP-FLV协议
#### Video标签介绍
<video
src="test.map"
width="400"
height="225"
controls
controlslist="nodownload nofullscreen"
poster="预览图"
autoplay
muted
loop
preload
></video>
video.volume = 0.5;
video.currentTime = 60;
video.src;
可以通过source标签兼容视频地址出错, 这种情况js需要使用currentSrc获取当前地址。
<video>
<source src="./test.map" type="video/mp4"></source>
<source src="./test2.map" type="video/mp4"></source>
</video>
手动搭建一个直播服务器
rtmp {
server {
# 监听端口
listen 1935;
# 切片大小
chunk_size 4000;
# RTMP 直播流配置
application rtmplive {
# 开启直播
live on;
# 最大连接数
max_connections 1024;
}
# hls直播流配置
application hls {
live on;
hls on;
# 分割文件存储的位置
hls_path /usr/local/var/www/hls;
# hls分片大小
hls_fragment 5s;
}
}
}
server {
listen 8080;
...
locaton /hls {
# 声明相应类型, 也就是响应头
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
# 目录指向我们rtmp块中切片的目录
root /usr/local/var/www;
# 禁止缓存
add_header Cache-Control no-cache;
}
}
至此我们nginx就配置完毕了,可以重启nginx进行测试。
nginx -s reload
ffmpeg -re -i 1.mp4 -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/rtmplive/rtmp
rtmp://localhost:1935/rtmplive/rtmp就可以播放了。
rtmp://localhost:1935/hls/stream, 这里的stream可以随意起,不过这个名字关系都后面访问的地址。
ffmpeg -re -i 1.mp4 -vcodec libx264 -acodec aac -f flv rtmp://localhost:1935/hls/stream
http://localhost:8080/hls/stream.m3u8
逆锋起笔是一个专注于程序员圈子的技术平台,你可以收获最新技术动态、最新内测资格、BAT等大厂大佬的经验、增长自身、学习资料、职业路线、赚钱思维,微信搜索逆锋起笔关注!
小程序如何生成海报分享朋友圈
最受程序员欢迎的 20 本书!
macOS 12 内置原生壁纸下载
抖音服务器带宽有多大,为什么能够供那么多人同时刷 ?
mini Project 微信小程序 120.50G 教程分享
如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~