开源最前线 综合整理
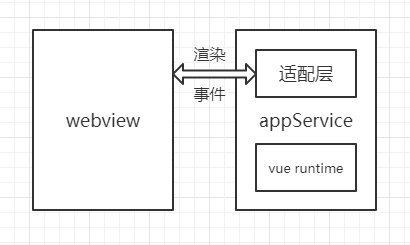
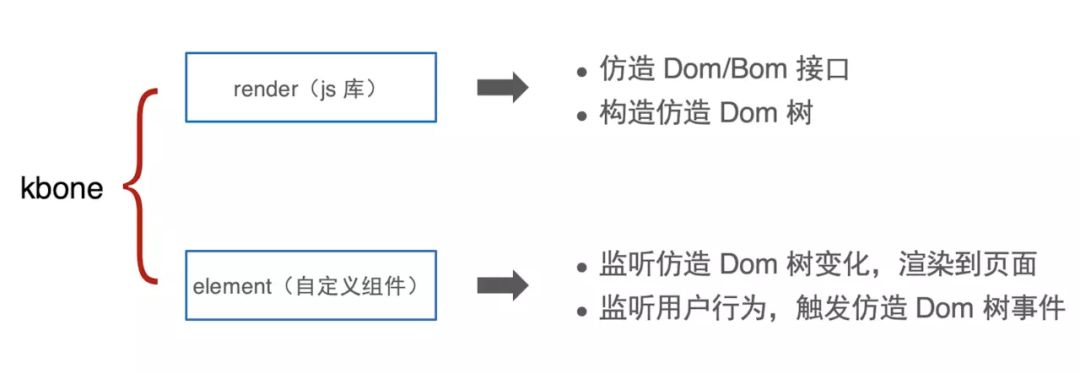
现在的微信小程序依然十分火热,今天就和大家分享一下这个由官方出品的小程序框架——kbone。这个框架其实已经发布很久了,但是知道的人依然不多。微信小程序开发过程中,许多开发者会遇到小程序 与 Web 端一起的需求,但是微信小程序的底层模型和 Web 端不同,我们想直接把 Web 端的代码挪到小程序环境内执行是不可能的。为了解决这个问题,微信小程序推出了同构解决方案 kbone。所以,与其他同构框架不同,kbone 是以适配器的方式来支持的。适配器包含两部分:负责提供 dom/bom api 的 js 库和负责渲染的自定义组件,也就是 kbone 中的 miniprogram-render 和 miniprogram-element,可以看到 kbone 最终生成的小程序代码里会依赖这两个 npm 包。除此之外还需要一个 webpack 插件来根据原始的 Web 端源码生成小程序代码,因为小程序代码包和 Web 端的代码不同,它有固定的结构,而这个插件就是 mp-webpack-plugin。miniprogram-render、miniprogram-element 和 mp-webpack-plugin 这三个包即是 kbone 的核心。因为 kbone 是通过提供适配器的方式来实现同构,所以它的优势很明显:大部分流行的前端框架都能够在 kbone 上运行,比如 Vue、React、Preact 等。
支持更为完整的前端框架特性,因为 kbone 不会对框架底层进行删改(比如 Vue 中的 v-html 指令、Vue-router 插件)。
提供了常用的 dom/bom 接口,让用户代码无需做太大改动便可从 Web 端迁移到小程序端。
在小程序端运行时,仍然可以使用小程序本身的特性(比如像 live-player 内置组件、分包功能)。
提供了一些 Dom 扩展接口,让一些无法完美兼容到小程序端的接口也有替代使用方案(比如 getComputedStyle 接口)。
为了可以让开发者可以更自由地进行项目的搭建,微信小程序提供了三种使用方式,这里猿妹给大家介绍其中一种:
npm install -g kbone-cli
使用 kbone-cli 快速开发,对于新项目,可以使用 kbone-cli 来创建项目,首先安装 kbone-cli:
kbone init my-app
进入项目,按照 README.md 的指引进行开发:
// 开发小程序端
npm run mp
// 开发 Web 端
npm run web
// 构建 Web 端
npm run build
剩余两种方式是使用模板快速开发和手动配置开发,感兴趣的可以到GitHub上查看。

目前,kbone已经在GitHub上已经标星3.9K,384个Fork。(GitHub地址:https://github.com/Tencent/kbone)如果你也有好的开源项目,欢迎推荐!
微信号联系:westbrook12000(ps:加好友请备注“开源”)
回复 【小程序】获取15套小程序源码【学习+实战+赚钱】回复 【python】学微获取全套0基础Python知识手册