【Vue.js入门到实战教程】14-基于 Laravel Jetstream 的Vue 技术栈编写表单组件
Laravel 8 引入 Jetstream 作为前端 UI 库
在本月 8 号,Laravel 8.0 正式发布,随后 Vue 3.0 也正式发布,不过围绕 Vue 3 生态的很多库还处于 beta 阶段,所以目前学院君这里的 Vue 实战教程主要还是基于 Vue 2.x,不过后面会花几个篇幅的教程简单介绍下 Vue 3 的新特性。
我们将基于 Laravel + Vue 框架进行项目开发,所以也需要关注下新版本 Laravel 框架前端组件技术栈相关的更新,这里需要注意的是 Laravel 8.0 引入了全新的 Jetstream 扩展包提供前端 UI 脚手架代码,如果你之前使用的是 laravel/ui 包(Laravel 6.0 引入)或者更早版本直接集成在新安装 Laravel 项目中的前端脚手架代码(Laravel 5.3 开始引入 Vue 作为默认前端组件开发框架)开发前端 JavaScript 组件,同时使用 Laravel 默认兼容的 Bootstrap CSS 框架,在 Laravel 8 中这些可能都将不再适用。
Jetstream 是一个为下一代 Laravel 项目全新设计的前端 UI 扩展包,提供了基本的用户认证相关功能和必要的前端开发技术栈,只是这一次 Laravel 默认选择使用 Livewire + Blade 进行前端组件开发(好处是不需要学习 Vue、React 等前端框架,可以完全使用 PHP 代码编写页面组件),同时默认兼容的 CSS 框架也从 Bootstrap 切换到了 Tailwind。
当然,Laravel 并不强制你使用这一套技术栈,所以 Jetstream 还提供了另一套基于 Inertia.js + Vue 开发前端组件的技术栈,这样一来,你仍然可以用回之前可能已经熟练掌握的 Vue 框架,对于 Tailwind 框架也是如此,你完全可以切换到其他 CSS 框架,只是 Laravel 官方提供的示例界面代码可能需要重构,或者你完全可以选择不使用 Jetstream,依然使用 laravel/ui 扩展包,或者不用这些官方扩展包,完全自行搭建前端技术栈。
Inertia 技术栈简介
使用 Inertia + Vue 编写单页面组件
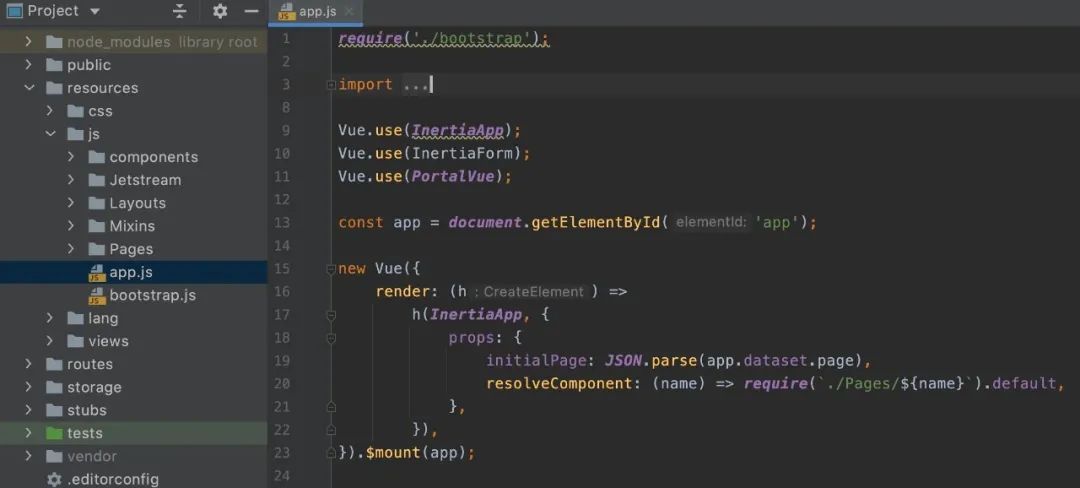
初始化 Jetstream + Inertia
composer require laravel/jetstream
php artisan jetstream:install inertia
npm install && npm run dev
php artisan migrate

基于 Inertia 编写 Vue 页面组件
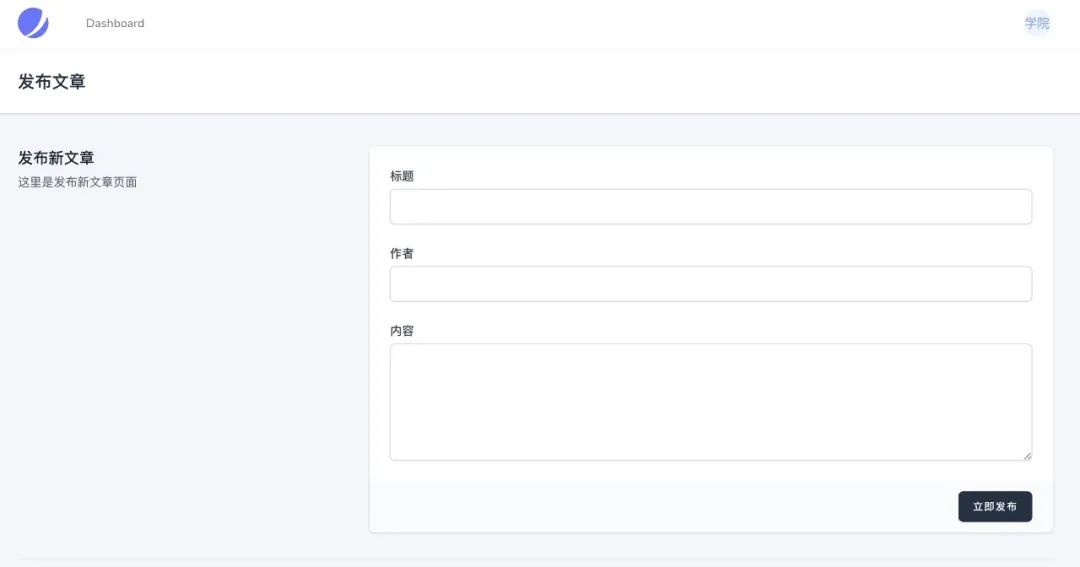
发布新文章这里是发布新文章页面立即发布
<template><app-layout><template #header><h2 class="font-semibold text-xl text-gray-800 leading-tight">发布文章h2>template><div><div class="max-w-7xl mx-auto py-10 sm:px-6 lg:px-8"><post-create-form /><jet-section-border />div>div>app-layout>template><script>import AppLayout from './../../Layouts/AppLayout'import JetSectionBorder from './../../Jetstream/SectionBorder'import PostCreateForm from "./PostCreateForm";export default {components: {AppLayout,JetSectionBorder,PostCreateForm},}script>
编写后端路由和控制器代码
控制器方法
php artisan make:controller PostController
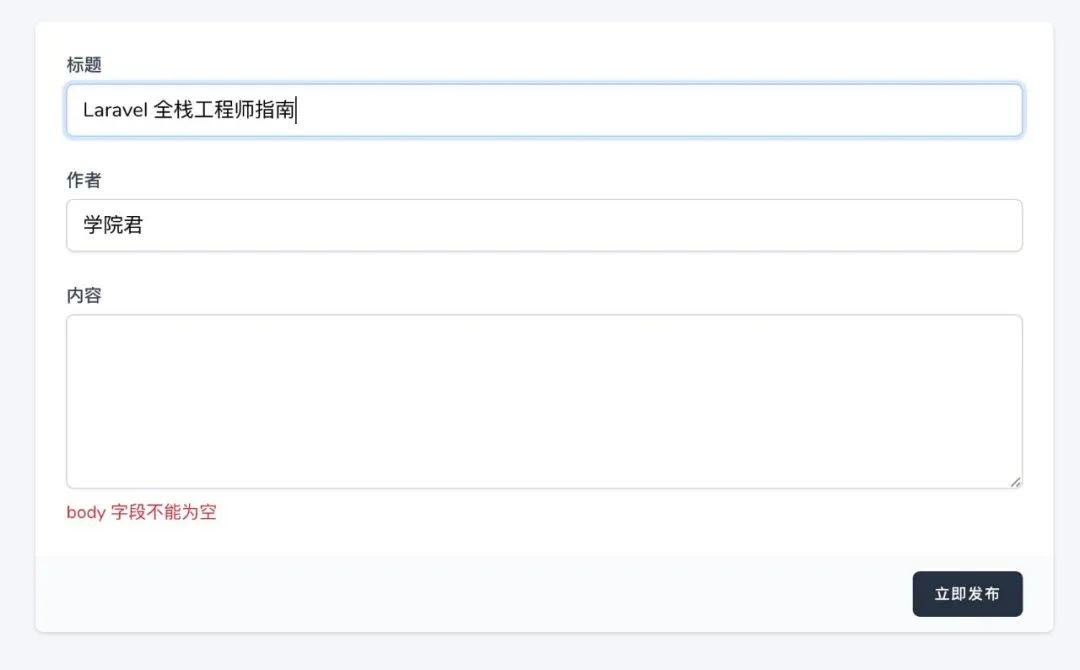
namespace App\Http\Controllers;use Illuminate\Http\Request;use Illuminate\Support\Facades\Validator;use Inertia\Inertia;class PostController extends Controller{// 渲染 Inertia 页面组件public function create(Request $request){return Inertia::render('Post/Create');}// 处理表单组件提交的数据public function store(Request $request){Validator::make($request->all(), ['title' => ['required', 'max:255'],'author' => ['required'],'body' => ['required'],], ['required' => ':attribute 字段不能为空'])->validateWithBag('storePostInformation');// @todo 验证通过,保存文章数据...}}
注册路由
use App\Http\Controllers\PostController;Route::group(['middleware' => config('jetstream.middleware', ['web'])], function () {Route::group(['middleware' => ['auth', 'verified']], function () {Route::get('/post/create', [PostController::class, 'create']);Route::post('/post', [PostController::class, 'store']);});});
使用 Vue 组件渲染页面发布文章


小结

