Proxy使用详解
web前端开发
共 8367字,需浏览 17分钟
·
2020-09-29 21:42

来源 | https://www.cnblogs.com/chuaWeb/p/13676000.html
通用
2、代理实例中没有指定的handler,实际就是操作原对象target:实例:打开控制台查看:http://jsrun.net/3RLKp/edit
let target = function(){return 'ddd'}let proxy = new Proxy(target, {});proxy.prototype.age = 12console.log(proxy.prototype === target.prototype) // true
MDN上有一个实例比较特别【拓展构造函数】,来看一下:在线例子:http://jsrun.net/cRLKp/edit
function extend(sup, base) {var descriptor = Object.getOwnPropertyDescriptor(base.prototype, 'constructor');base.prototype = Object.create(sup.prototype);var handler = {construct: function(target, args) {var obj = Object.create(base.prototype);this.apply(target, obj, args);return obj;},apply: function(target, that, args) {sup.apply(that, args);base.apply(that, args);}};var proxy = new Proxy(base, handler);descriptor.value = proxy;Object.defineProperty(base.prototype, 'constructor', descriptor);return proxy;}var Person = function(name) {this.name = name;};var Boy = extend(Person, function(name, age) {this.age = age;});Boy.prototype.gender = 'M';var Peter = new Boy('Peter', 13);console.log(Peter.gender); // "M"console.log(Peter.name); // "Peter"console.log(Peter.age); // 13

执行 var Peter = new Boy('Peter', 13);
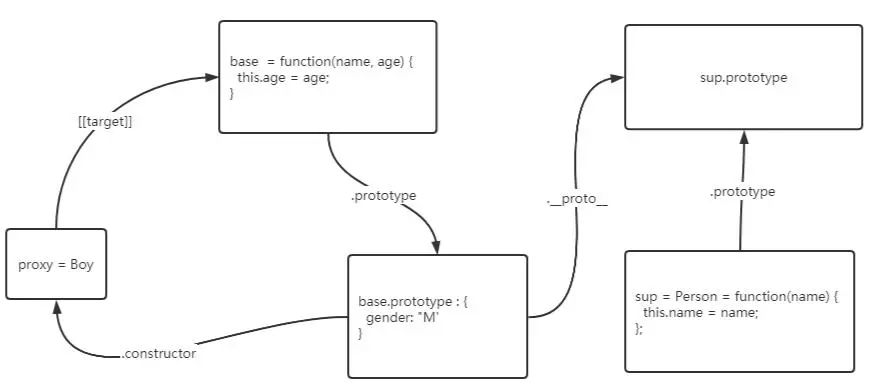
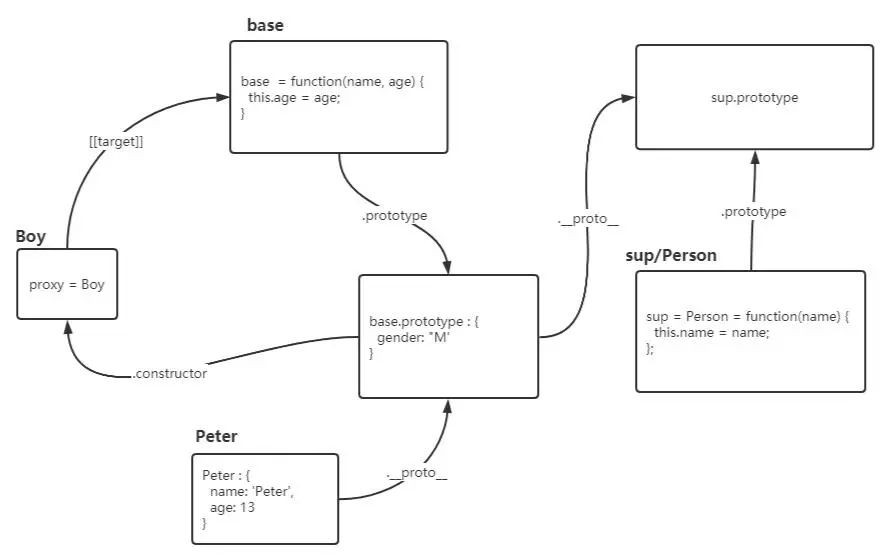
new操作进入到handler.construct,里面的上下文环境this绑定在handler(可以查看MDN文档描述)。直接调用this.apply进入handler.apply执行。new操作执行完毕之后的数据结构

巧妙利用原型链和代理
handler形参中的receiver
但是如果对象继承了代理对象的情况,如下:
"use strict"const proxy = new Proxy({}, {get: function(target, prop, receiver) {if(proxy === receiver){console.log('receiver为proxy')}else if(obj === receiver){console.log('receiver为obj')}else{console.log('receiver不为proxy也不为obj')}return 'chua';}});proxy.dd // receiver为proxylet obj = Object.create(proxy);obj.msg // receiver为obj
obj是obj.msg触发handler的原始调用(源头)
handler.set
set必须返回一个boolean类型
注意:返回的数据如果不是boolean类型,会转换成布尔类型,假值包括:undefined,null,false, +0, -0, NaN, "" :实例
const target = {msg: "hello"};const handler = {set: function(target, prop, value, receiver){target[prop] = value// return true}};const proxy = new Proxy(target, handler);proxy.msg = 'wow' // Uncaught TypeError: 'set' on proxy: trap returned falsish for property 'msg'
1、如果相应的目标对象属性是不可写的数据属性,则无法将属性的值更改为与相应目标对象属性的值不同的值。实例:严格模式
var obj = {}Object.defineProperty(obj, 'year', {// configurable: false, 默认false// writable: false, 默认falsevalue: 2})Object.defineProperty(obj, 'class', {configurable: true,// writable: false, 默认falsevalue: 'chua'})var proxy = new Proxy(obj, {set(target, prop, val){target[prop] = valreturn true}})proxy.card = 'sdf' // 设置成功proxy.year = 10 // Uncaught TypeError: Cannot assign to read only property 'year' of objectproxy.class = 'dd' // Uncaught TypeError: Cannot assign to read only property 'class' of object
var obj = {}const definereactive = function(data, key, val) {Object.defineProperty(data, key, {get: function(){return val},set: undefined // 应该设置成下面这个正确的函数// function(newVal) {// val = newVal;// }});}definereactive(obj, 'year', obj.year)var proxy = new Proxy(obj, {set(target, prop, val){target[prop] = valreturn true}})obj.year = 20 // Uncaught TypeError: Cannot set property year of #proxy.year = 30 // Uncaught TypeError: Cannot set property year of #
复杂对象
const target = {info: {name: 'chua',age: 18}};const handler = {set: function(target, prop, value, receiver){console.log('in handler.set', target, prop, value, receiver)target[prop] = valuereturn true}};const proxy = new Proxy(target, handler);proxy.info.name = 'chua1989' // 没有进入handler.set, 需要直接更改info属性才行console.log(proxy.info.name) // chua1989
handler.has
1、target的某属性为不可配置,则该属性不能被代理隐藏(即handle.has不能返回false): 在线运行
var obj = {}Object.defineProperty(obj, 'year', {configurable: false,value: 2})var proxy = new Proxy(obj, {has: function(target, prop) {console.log('called: ' + prop);return false;}})console.log('year' in proxy); // Uncaught TypeError: 'has' on proxy: trap returned falsish for property 'year' which exists in the proxy target as non-configurable
var obj = { year: 2}Object.preventExtensions(obj);var proxy = new Proxy(obj, {has: function(target, prop) {console.log('called: ' + prop);return false;}})console.log('a' in proxy); // 不存在的属性没有问题console.log('year' in proxy); // Uncaught TypeError: 'has' on proxy: trap returned falsish for property 'year' but the proxy target is not extensible
handler.construct
const p = new Proxy({}, {construct: function(target, argumentsList, newTarget) {return function(){};}});new p(); // proxy.html:16 Uncaught TypeError: p is not a constructor
const p = new Proxy(function() {}, {construct: function(target, argumentsList, newTarget) {return 1;}});new p(); // TypeError is thrown
const p = new Proxy(function() {}, {construct: function(target, argumentsList, newTarget) {return function(){};}});new p();
handler.deleteProperty
var p = new Proxy({}, {deleteProperty: function(target, prop) {console.log('called: ' + prop);return false;}});delete p.a; // "called: a"
var obj = {}Object.defineProperty(obj, 'a', {configurable: false})var p = new Proxy(obj, {deleteProperty: function(target, prop) {console.log('called: ' + prop);return true;}});delete p.a; // "called: a" // Uncaught TypeError: 'deleteProperty' on proxy: trap returned truish for property 'a' which is non-configurable in the proxy target
handler.defineProperty
如果目标对象的某个属性不可写(writable)或不可配置(configurable),则defineProperty()方法不得改变这两个设置(这是Object.defineProperty的特性)。
handler.getPrototypeOf
getPrototypeOf() 方法返回的不是对象也不是 null。
目标对象是不可扩展的,且 getPrototypeOf() 方法返回的原型不是目标对象本身的原型。
handler.isExtensible
Object.isExtensible(proxy) 必须同Object.isExtensible(target)返回相同值。也就是必须返回true或者为true的值,返回false和为false的值都会报错。
handler.ownKeys
1、目标对象上不存在的属性
2、属性名为 Symbol 值
3、不可遍历(enumerable)的属性
1、ownKeys 的结果必须是一个数组.
2、数组的元素类型要么是一个 String ,要么是一个 Symbol.
3、结果列表必须包含目标对象的所有不可配置(non-configurable )、自有(own)属性的key.
4、如果目标对象不可扩展,那么结果列表必须包含目标对象的所有自有(own)属性的key,不能有其它值.
handler.preventExtensions
handler.setPrototypeOf
如果你不想为你的对象设置一个新的原型,你的handler's的setPrototypeOf方法可以返回false,也可以抛出异常。
var handlerReturnsFalse = {setPrototypeOf(target, newProto) {return false;}};var newProto = {}, target = {};var p1 = new Proxy(target, handlerReturnsFalse);Object.setPrototypeOf(p1, newProto); // throws a TypeErrorReflect.setPrototypeOf(p1, newProto); // returns false
if(Reflect.setPrototypeOf(p1, newProto)){...}
handler的属性方法中的this
const target = new Date();const handler = {};const proxy = new Proxy(target, handler);proxy.getDate();// TypeError: this is not a Date object.

评论
