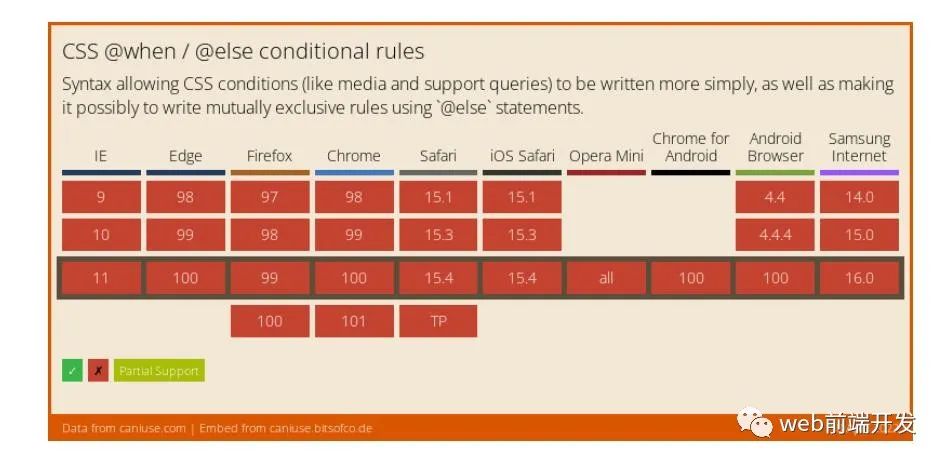
未来的CSS将引入新的媒体查询方式@when和@else
点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
英文 | https://levelup.gitconnected.com/future-css-a-first-look-at-when-and-else-statements-44e33deeb032
翻译 | 杨小爱

@when screen and (max-width: 780px) and supports(display: flex) {.my-element {color: red;display: flex;}}@else {.my-element {display: block;}}
我们还可以链接多个条件。
例如,假设我们有三个场景:最大宽度为 780px 的屏幕支持显示:flex,更大的屏幕支持显示:flex,以及其他所有内容。
在这种情况下,我们可以有多个条件:
@when screen and (max-width: 780px) and supports(display: flex) {.my-element {color: red;display: flex;}}@else screen and supports(display: flex) {.my-element {display: flex;}}@else {.my-element {display: block;}}
正如你所期望的,我们可以有更多的@else 语句,但是,上面的内容让你知道@when 和@else 在CSS 中实现时会有多有用。
结论
条件语句从未出现在 vanilla CSS 中,所以,很高兴终于看到它们即将推出。它还将大大简化我们进行媒体查询的方式。
如果我们使用像 SASS 这样的第三方包,我们在 CSS 中已经有了逻辑,但是当它原生到 CSS 时,我们可以避免使用预处理器或使用此添加构建的需要。
最后,感谢你的阅读,祝编程愉快!

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...


评论
