将博客迁移到了 Cloudflare Pages
上个月把博客从 hexo 迁移到了 hugo,博客数据、发布流程全部托管到 github。之后把之前写的一篇《那些年曹大写的文章》搬了过来,其他文章暂时下线了。
上周在折腾博客 css 的时候,aofei 说不如迁移到 Cloudflare,还能全球 cdn 加速。于是又动手迁移到 Cloudflare Pages,顺便又修改了一些 css,目前博客样式比较顺我的意。这篇文章记录下折腾的过程,希望能给读者带来一些参考。
迁移到 Cloudflare Pages
Cloudflare Pages 和 Github Pages 都能方便地部署静态博客页面,前者功能更强大,不仅支持自动部署、设置页面规则将 www.qcrao.com 解析到 qcrao.com,还能配置 url 自动重定向,并且能够分析页面访问量(之前是基于 google analytics)。
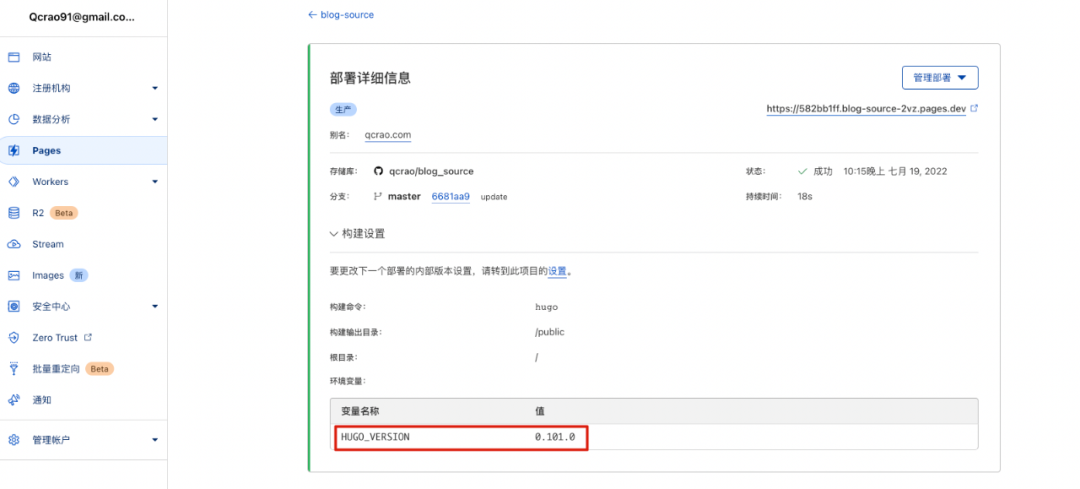
迁移过程很简单,在 Cloudflare Pages 页面,创建部署,目录设置成 github 上的 blog repo。设置构建命令,接着只要 github 上的 blog repo 有更新,这边就会自动部署。

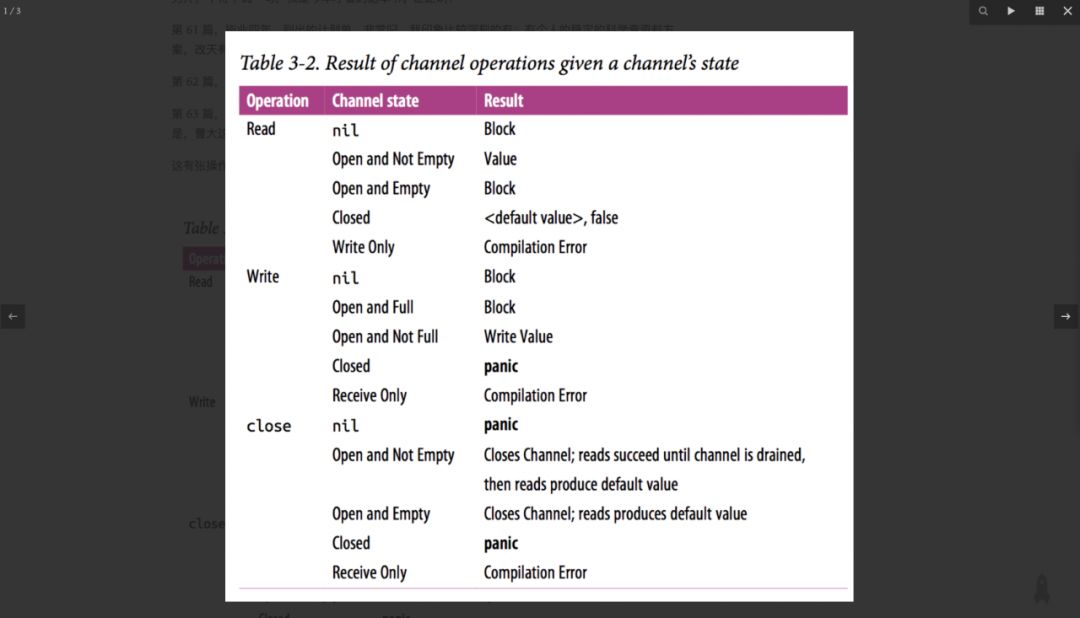
这里有一点要注意的是:通过设置环境变量来控制 hugo 的版本和本地一致,否则在本地和线上看到的页面效果会有差异。我当时遇到的问题是 Cloudflare 生成的页面不能点击图片进行放大,本地则是 OK 的。

DNS 配置
Cloudflare Pages 上对 DNS 的配置步骤有提示和说明,比较友好。
我之前的域名在腾讯云上托管,这回得修改 DNS 服务器到 Cloudflare,需要去腾讯云域名管理页面修改。

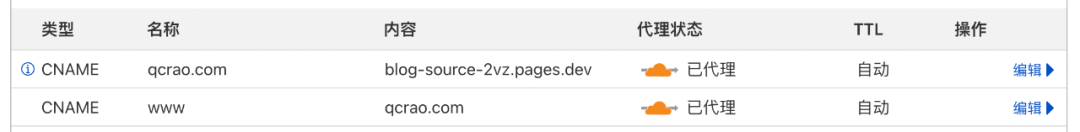
下面这条 www -> qcrao.com 的记录是在为了让我们在输入 https://www.qcrao.com 时跳转到 https://qcrao.com。
另外,Cloudflare 会自动将 https 证书设置好,完全不需要我们操心。
老文章重定向
之前用 hexo 发布文章后,url 里会带上日期,非常长且没有什么意义。切到 hugo 后,url 没有日期了,且加上了一个 post 路径。同一个 md 文件,发布之后链接不一样:
【老地址】https://qcrao.com/2019/04/02/dive-into-go-slice
->
【新地址】https://qcrao.com/post/dive-into-go-slice/
如果不设置重定向,原来的地址就会失效。
Cloudflare 刚好有一个重定向的功能,非常方便,一行命令就解决了:
/:year/:month/:day/* /post/:splat
前面是老 url,后面是重定向的新地址。将老 url 里的年、月、日匹配上,splat 表示 * 号内容,这样就能把年月日从 url 中去掉,并且加上了 /post。重定向的功能就完成了,且非常优雅且顺滑。
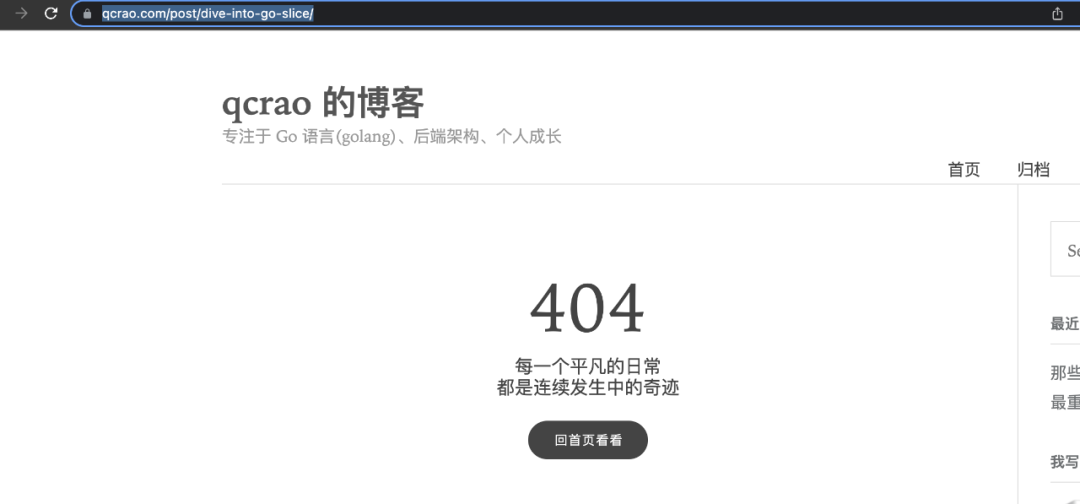
当我们访问 https://qcrao.com/2019/04/02/dive-into-go-slice 时,会自动跳转到:

CSS 美化
很惭愧,我并不会 CSS,他们都说特别简单,下次我一定学😅。
一开始想要美化 CSS 的原因是在手机端看博客文章时,结尾部分的版权声明字体过于大,而文章正文的字体又显得特别小(我特地和曹大博客在手机端的效果做了对比)。

当然我自己是不知道怎么『美化』的,所以请教了 aofei,几行代码就解决了:
@media only screen and (max-width: 800px) {
.post-archive {
font-size: 16px;
}
.post-content {
font-size: 16px;
}
.post-archive h2 {
margin: 0;
font: bold 16px / 1.1 "ff-tisa-web-pro", Cambria, "Times New Roman", Georgia, Times, sans-serif;
}
.post-archive .date {
font-size: 16px;
padding-right: .7em;
}
}
第一行代码限定在小屏幕下,执行之后的 CSS。具体匹配哪些元素要用谷歌浏览器的『检查』功能。
问了几次 aofei 如何修改 CSS 后,我自己成功地将 cmd markdown 渲染出来的引用格式移植到了博客上。

过程也很简单:先用『检查』功能找到 cmd markdown 页面上的引用对应什么元素,然后在它的 css 文件里找到对应的代码,copy 到本地 style.css 里就 ok 了。好在 hugo 足够快,改完代码能立马看到效果,我就可以不断地尝试。
static 目录下面的文件会移到网站根目录
当我们想让一些文件在执行 hugo 命令后出现在网站根目录下,只需要将它们放到 themes/maupassant/static 就行了。例如,我在博客首页右边栏放了一张《Go 程序员面试笔试宝典》,它是一个全局资源。

因此图片路径要用 /book.png。一开始我用的是 book.png,结果我切到『归档』页面后,图片无法展示。
关于博客的样式可能暂时折腾到这里为止,之后要有规律地更新文章了。
毕竟内容才是最重要的!
