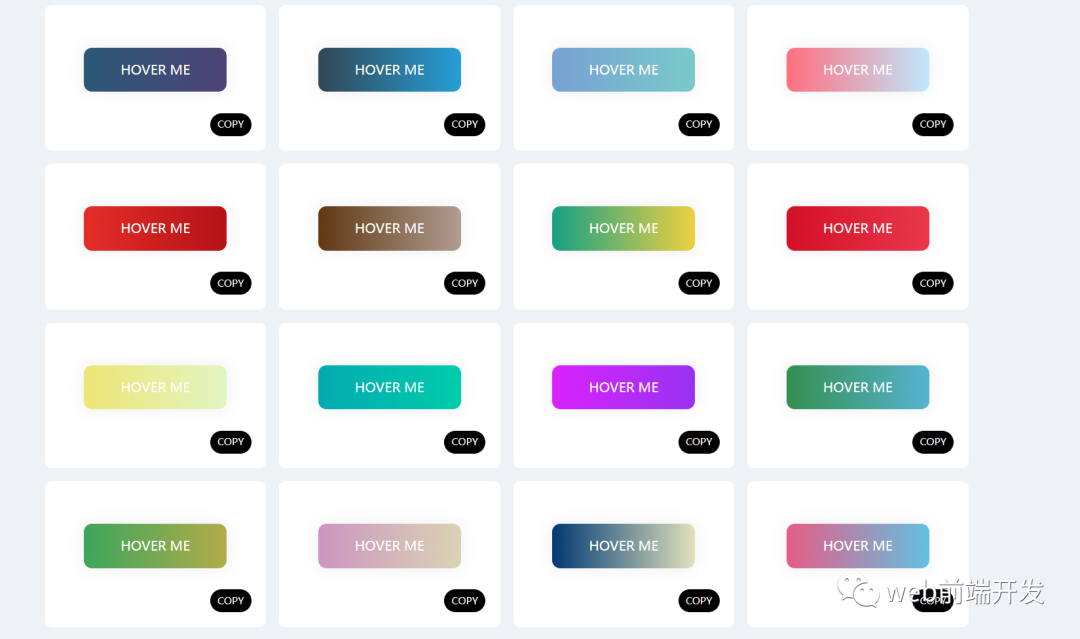
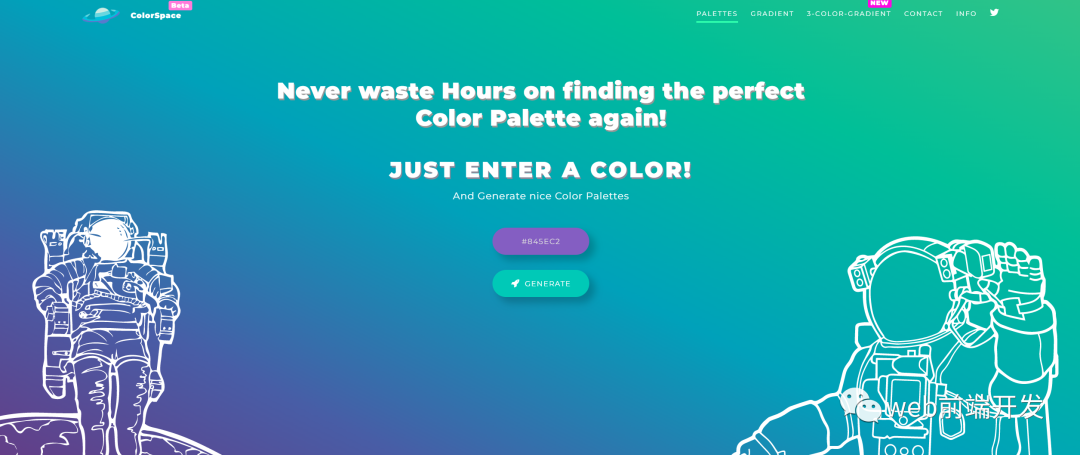
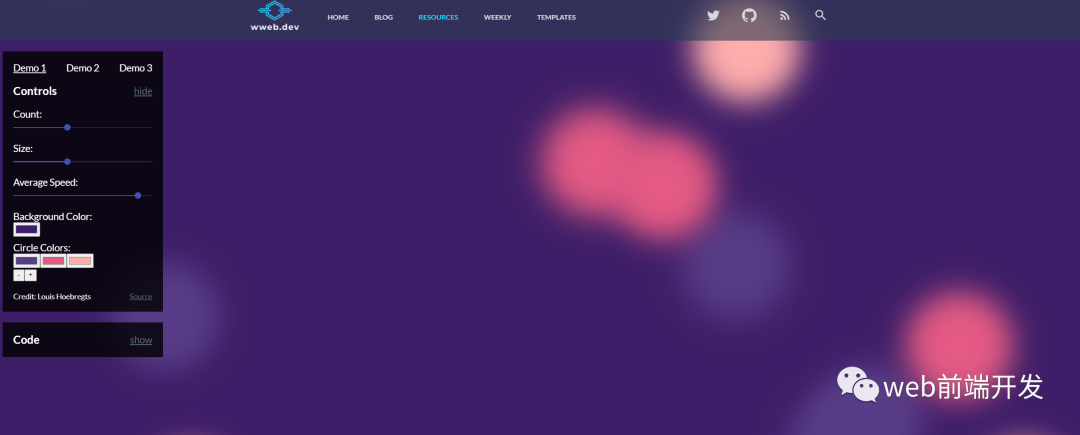
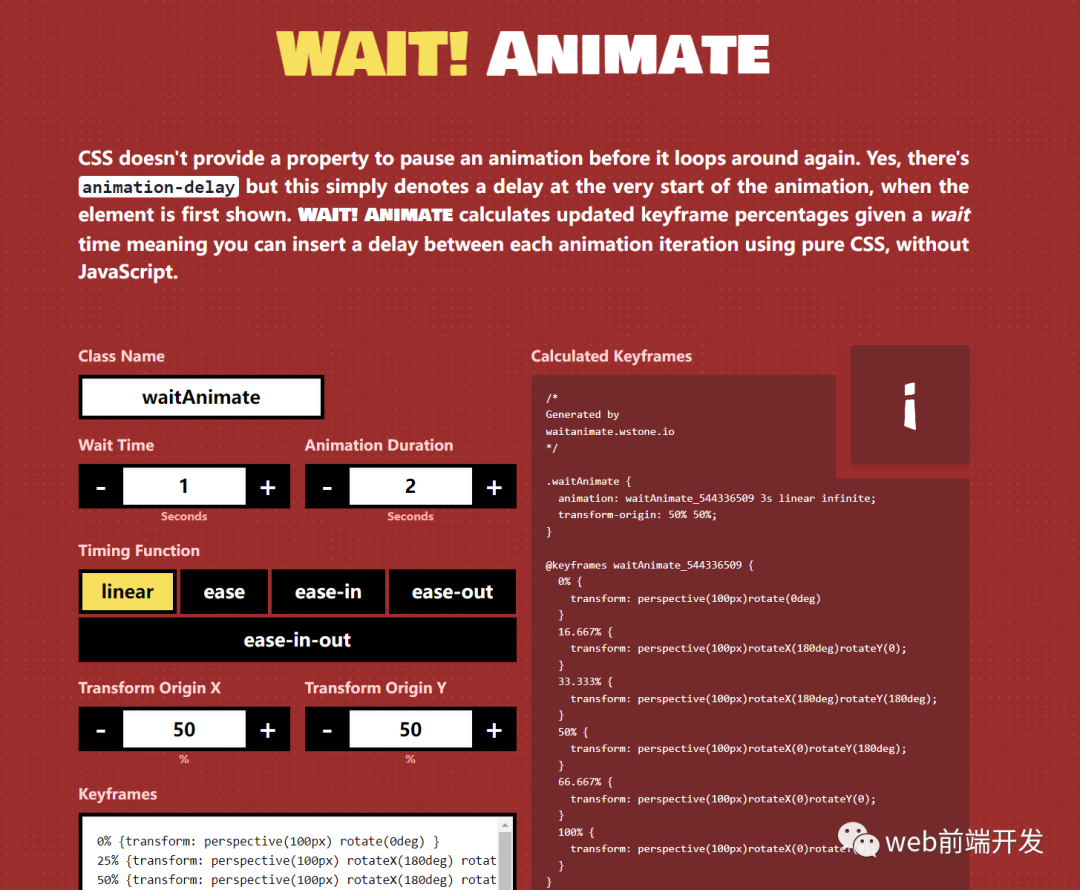
19个免费好用的CSS代码样式生成器工具

整理编辑 | 杨小爱


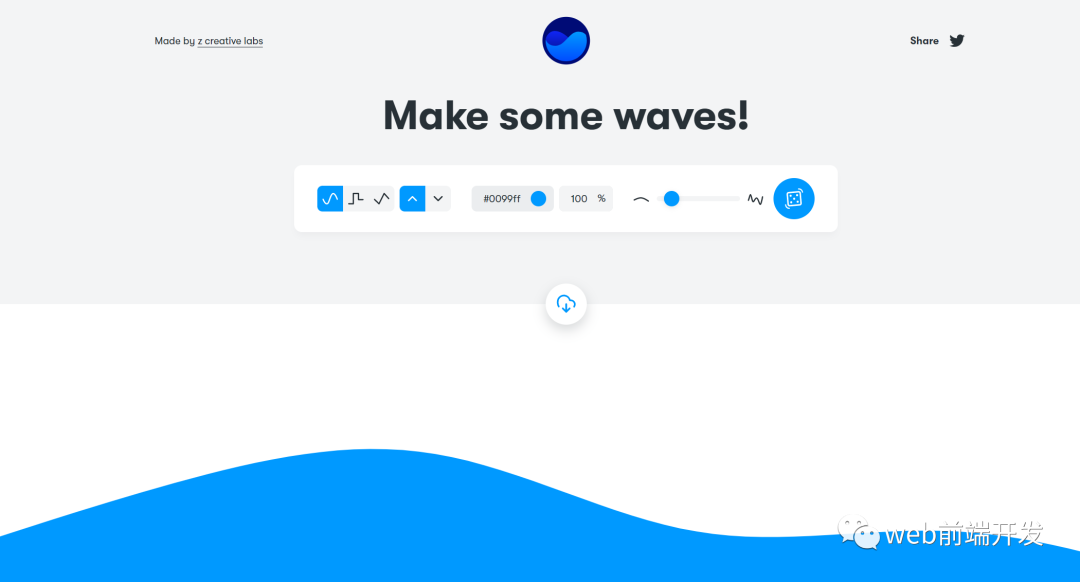
地址:https://getwaves.io/

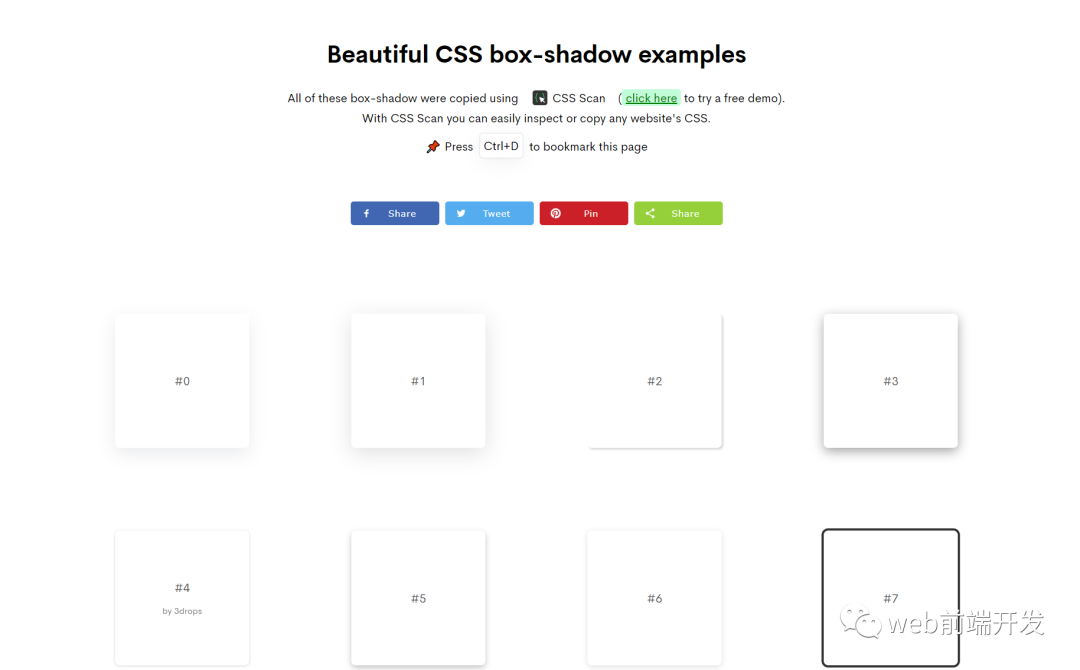
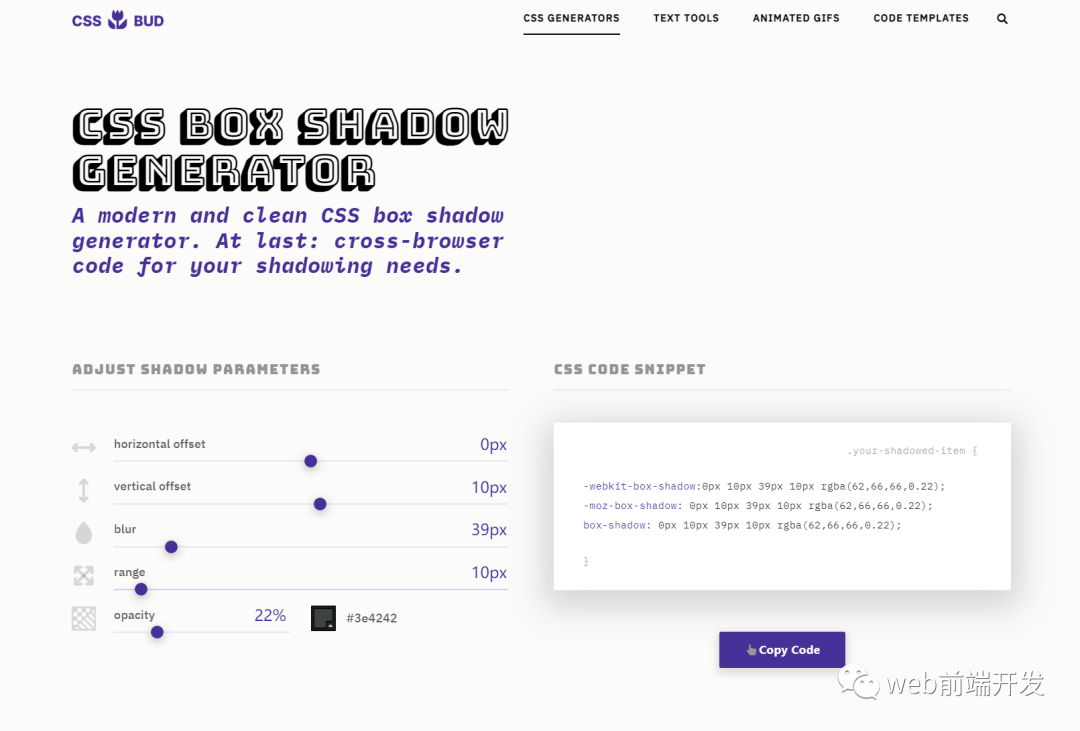
地址:https://getcssscan.com/css-box-shadow-examples


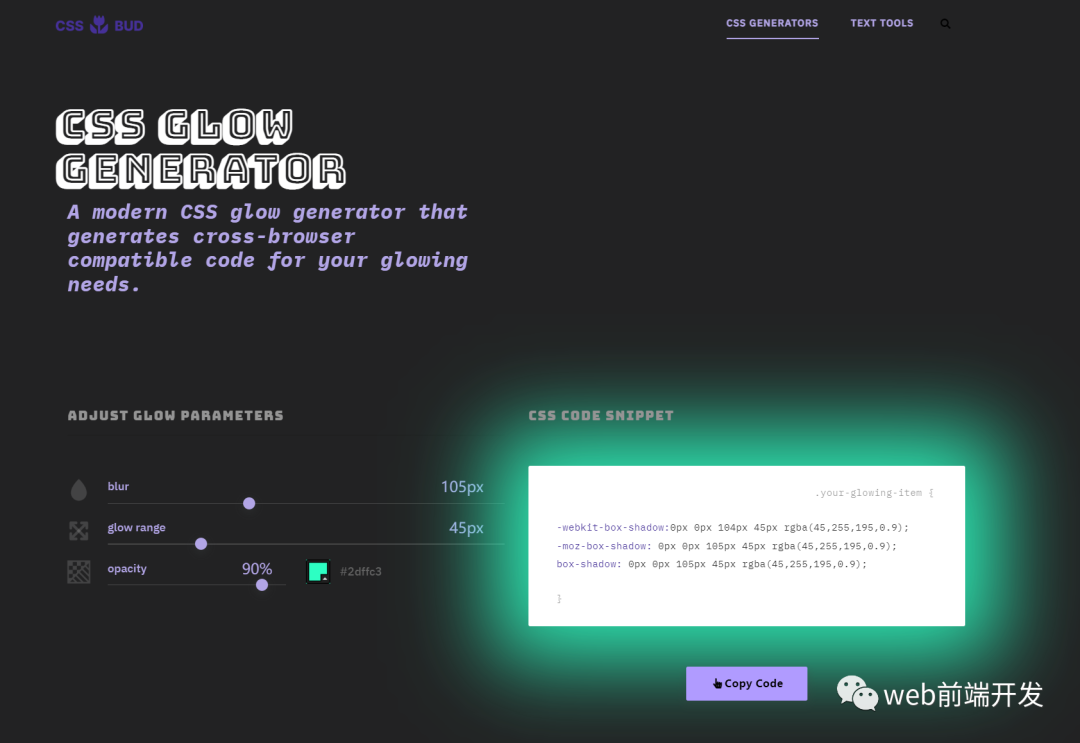
地址:http://cssbud.com/css-generator/css-glow-generator/














总结
以上就是今天分享的19个关于CSS代码生成器的工具,希望对你有用,如果你觉得有用的话,请记得分享给你身边做开发的朋友,也许能够帮助到他。
最后,感谢你的阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()

评论
