设计一个前端组件库,需要具备哪些能力?
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
在研究生的时候用 Vue2.0 做过一个守望先锋UI库。
当时很沉迷《守望先锋》,有一天突发奇想:我要把游戏里面的 UI 做成前端组件库会怎么样? 然后就一步步开始做了,最后也算把它给实现了。

Overwatch UI 官网 Github: overwatch-ui
当然,纯靠个人写是很难的,所以在实现过程中也看了不少博客、文章、视频。
唉,时间过得真快,算下来已经过去快3年了。当时只是想发在 v2ex 上骗骗赞,今天正好看到这个话题就来分享一下做这个组件库的心得吧,希望可以给你一点灵感~
调研
首先,第一步,First of all,要想清楚自己的组件库是用来干嘛的。程序员最怕需求不明确,然而自己造轮子的时候也经常犯同样的毛病。
一般来说,造轮子无非就几个目的:
装个逼,写简历。由于面试持续内卷,没造过轮子的都不好意思说自己是前端了。 解决问题。发现市面上的不好用,自己写一个。 为了好玩。我就是这一类,诶,就是玩儿。
有人说:我就造个轮子呀。那就要想想市面上有没有现成的轮子,现成的轮子有没有解决你当前面临的问题?
到这,很多人就开始打退堂鼓了:唉,别人都实现了,我还是回去打游戏吧。这是因为你还没有用透这个工具,也没有看过源码才会这么想的。其实所有的项目多少都会有瑕疵的,不管有多少个 Star,都会有无穷无尽的 Issue 等着处理。你只需要解决其中一个点就好了,不多,就一个点就行了。

当时的我是受了 codepen 一个项目的灵感想到要做这个 UI 库的,而且当时市面上也没有以游戏风格为主的前端 UI 库,好正可以填补一个空缺。
要说我的 UI 库有没有用,我觉得是鬼用都木有哇,仅仅是想看看实现出来是怎么样的。诶,就是玩儿~
代码
打铁还需自身硬,平常写业务时,就多练习组件的封装能力喽。不强求啥都封装成轮子,至少在 API 的使用层面和市面上的组件库提供的 API 差不多就可以了。
除此之外,CSS 的功底也需要硬。CSS 的兼容性真的会逼疯一个人:自己测试好好的,一旦放到某些环境下样式就直接飞了。这个我是真有体会,平常写管理后台嘛,Ant Design 一把梭,<Button/> 一放完事了,很少遇到奇葩的 CSS 布局。

然而组件库的要求就是要所有环境下 CSS 的样式要保持一致。
抄袭/创新
以前一提到造轮子,大家都觉得牛逼,但是到了 1202 年再提起造轮子,大家更多的是惶恐:求求你别“发明”轮子了!正是因为前期很多人“发明”了一堆奇奇怪怪的轮子,导致后来者用得苦不堪言。
可以先拿 80% 模仿市面上的实现和 API 设计,再留 20% 给创新。千万别自己“发明”轮子。过于奇怪的创新会显得不伦不类, 不仅给使用者造成很大的心智负担,而且使用的人也不信任你的轮子。 使用者会这么想:这都什么阴间用法,怕不是有坑,算了还是用 Ant Design 吧。
再来说一点:很多程序员都下不去手抄袭别人的作品。我也不推荐做真实产品时,像素级地抄袭。我给的建议是先“抄袭式”地实现基础功能,基础东西市面上大家伙们的实现都差不多,比如按钮大家都 border-radius: 4px,就别整 7px。关键在于有那么一丢丢创新出来就可以了。
说回我的那个 UI 库,非常惭愧,实现和 API 设计抄 Ant Design,UI 抄守望先锋,只是我的 idea 算比较创新,至少那个时候没人这么做过,我觉得这就是创新了。
审美
大家都是做前端的,都是外貌者协会会长,没有好看的皮肤几乎没有会看下去的。

现在看我的 UI 库的 CSS 也写得一般般,不过好在我用“游戏皮肤”这个噱头可以转移一部分注意力,算比较鸡贼吧。
审美这东西说难也难,说容易也容易。容易的地方在于:放眼望去,国内的 UI 库的样式几乎差不多,以小清新为主,国外则是以 Material 风格为主,大家你抄我我抄你。难的地方在于没法突破这样的审美:你的组件库和 Ant Design 差不多的,我为什么不用 Ant Design 呢?
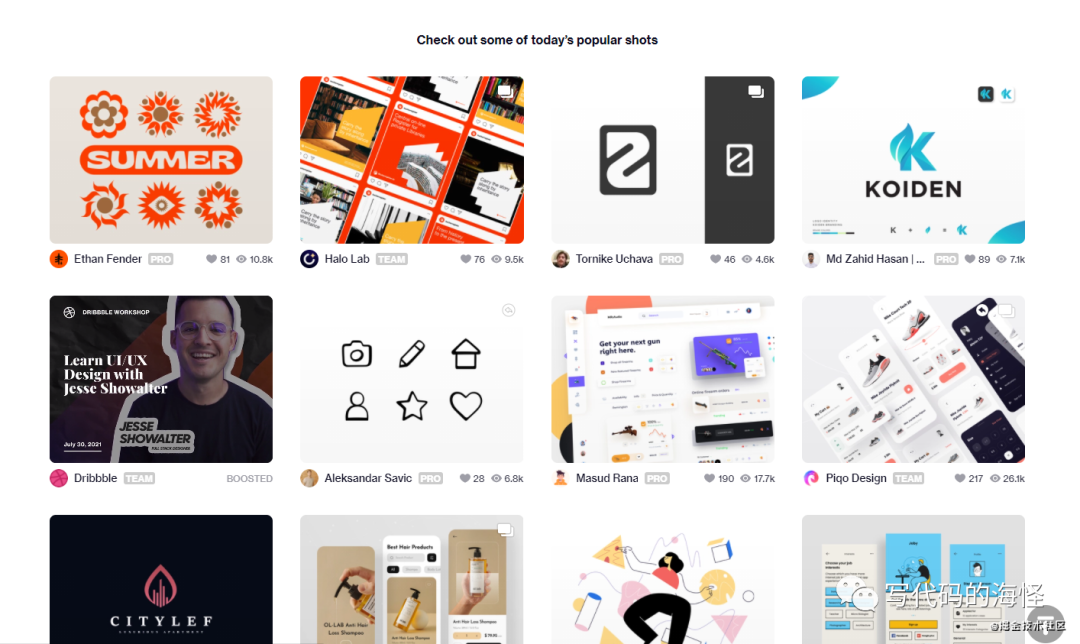
找样式灵感可以多看看下面两个网站
dribbble 应该很多人都听说过了,里面有很多优秀的设计稿 behance 和上面的 dribbble 差不多,也有很多好看的设计稿 lottiefiles 这是我最近才发现的,虽然这是个 lottie 文件市场,但是上面好看的设计也可以给很多创作的灵感

平常有空就多逛逛这几个网站,找找灵感。
测试
无测试,无下载量。 做业务的时候几本没人写测试,一个是没时间,另一方面是功能一迭代,所有测试代码全部重写,导致很多业务都是人工点点点来测试。
但是写库就不一样了,自动化测试是个必须项。不管你的轮子解决了什么高级问题,只要没有测试覆盖,那几乎是没人用你的代码的。而且组件库的代码基本都不变的,所以不用担心一迭代就推到重来。
哦,要写测试呀,那就学一下 Jest 喽。但是真实的前端组件单测并不就是
expect(1 + 1).toEquals(2)
这么简单了。个人认为前端测试是所有技术里测试最难写的,太多东西要 Mock 了,一个东西没 Mock 好,抱歉,failed。除了简单的 assertion 操作,还要懂很多的 Mock 操作,比如浏览器的 Mock,异步 timer 的 Mock。这些对于没写过单测的新人来说简直比登天还难。
当时刚上手前端组件单测的时候,真的非常痛苦,调了好几天了,就是 failed, failed, failed!终于有一天调好了 Mock 环境,看到终端 success 的那一刻都要哭出来了!

测试能力可以先从 utils 工具函数的单测开始练习,然后过渡到组件 props 的测试,比如 props 有没有传过来啦,onClick 有没有被调用啦之类的,再之后练习一下异步函数的测试和 Mock 一些特殊环境,最后在 Travis 上搞个自动化测试。

发布
这一步也是很多人第一次写库会遇到的大难题:没日没夜终于把功能实现了,到了发布最后一步拉稀了。
我自己也很讨厌这一步:我都这么辛苦写代码了,还要自己去调流水线。而且这玩意和上面单测一样,一个不行,全部凉凉。
发布一块只能多看关于 npm 的发布流程的文章,npm publish,打 tag,自动更新版本号之类的,本地测试要熟悉 npm link 这些命令。现在 Github 上也有很多 repo 有自己的流水线,可以多参考别人的部署和发布流程,看到好用的先搬过来,再改改效率会比较高。
这一步我也没做太好,主要也没想过这个库别人会用,所以只有自动化测试一个 pipline,发布还是直接走 npm run release 命令,真就裸奔发布。
README(文案)
README 是所有 repo 的海报,一定要写的美美的!想想自己在选 VsCode 插件时,多少次就因为一个好看的 Logo,或者一份易读的 README 就选择那个插件了?README 的重要性不言而喻。
README 能精简就精简,切忌弄成 redux 文档那样前因后果解释一遍,说完背景,说概念,说完概念说第三方工具,蛋疼。
少点文字,多用图、Gif、代码来秀出你的 UI 组件库吧!
分享一下我写 README 的套路:
标题 产品图、Logo 是什么(1~2句话),加上官网(哪怕只是个静态网页也好过没有) 解决了什么问题(1~2句话) 怎么用(带简单代码 Demo,最好有 CodeSandbox,CodePen 动态的 Demo)+ 效果图片/Gif动图或者视频最佳 更多高级用法(一般到这没人有耐心看下去了) Future/为什么做这个东西(一些个人凡尔赛的废话) README 对于所有的库来说是很重要的一步,不亚于组件库的功能实现,不要总想着写完代码、收工、回家、打游戏去了。排面你得支棱起来啊。
宣传
如果说文案能力已经是重要一步,那么宣传能力就是爆炸重要的一步了。
再香的酒也怕巷子深。分享一下我自己的宣传渠道吧,其实也没那么复杂:
第一步去 v2ex.com 发一波帖子,先试试水收集一下反馈。这网站上面的人一般不是小白选手,你的那些想法骗不了任何人,几乎没人会嘴下留情的,所以这也是反馈最真实的论坛,发完后看看反馈如何。如果被喷了,说明你的轮子还不行,有待提高,如果有人提出更好的解决方案,说明你的轮子没亮点。假如有人点赞了,那可以进一步推广了。

第二步去知乎、掘金之类的技术论坛里发帖喽,大概的意思就是自己做了个轮子之类的。发贴也不要这么苍白:“我做了个XXX”就完了,很无聊。多学习一下 B 站何同学的视频,整个故事,一波三折,或者加一些技术前遥:比如做守望UI库是因为我玩游戏的时候突发奇想地想到了这个点子,要说真的玩游戏的想的么?也不是,想法其实很早就有了,只是有一天玩游戏的时候决定将这个想法落地和实现。
第三步,终极杀手锏,就是去阮一峰的《技术爱好者周刊》去投稿,如果被推荐,而且你的轮子也有实力来托住这样的推荐,那么你的 Star 数一定不会令你失望的。
ruanyf/weekly

最后
如果真要实现好一个组件库,就不应该仅仅把它看成一个组件库,而是看成一个产品,技术部分反而没那么重要。
当然,上面这些东西我自己不是全都弄懂了再去做的,也是一边写一边摸索出来的。无论你的组件库成功了还是失败了,你都会有很大的收获的。享受过程,而非结果。
如果有好的想法,Go for it! Just do it!
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一波👍
参考资料
https://juejin.cn/post/6978685539985653767: https://juejin.cn/post/6978685539985653767
