京东开源组件库NutUI 3.1 正式发布:开启多端开发之路
点击“开发者技术前线”,选择“星标🔝”
让一部分开发者看到未来

作为一款具有京东风格的组件库,我们一直致力于用心打造更符合开发者体验的组件库。NutUI 3.0 上线后我们研发团队也在不断的优化、测试、使用、迭代 Vue3 的相关组件,但是在跨端小程序的开发过程中,发现没有合适的组件库可以支持多端开发。为了填补这一空白,同时为了优化开发者体验,让 NutUI 能够为更多的开发者带来便利,我们决定在 NutUI 中增加小程序多端适配的能力。
当前业务环境下,研发面临的当前的业务场景越来越复杂,产品发布的渠道越来越多,业务在拥有自己 APP 的同时出现了很多小程序渠道,以前研发只需要关注到业务的 APP 和 H5 就好,自从微信产出了微信小程序后,业界各大互联网公司都研发出自己的小程序平台,而且以后可能会愈来愈多,每个小程序平台都有自己的框架语言,如果业务多发布一个渠道,研发就要多写一套代码,在业务的渠道变多而研发资源匮乏的情况下,写一套代码可以快速复用到各个小程序是研发当前的首要痛点。
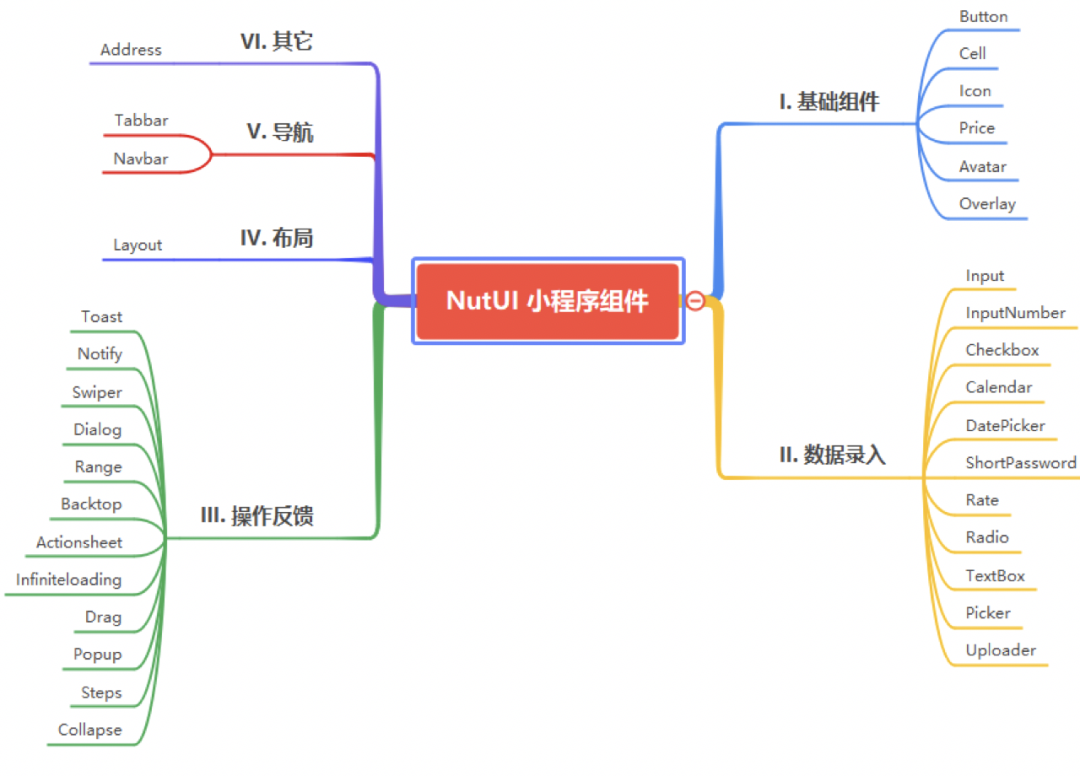
为了给开发者提供更高效便捷的开发方式,NutUI 和 Taro 合力,现已可以用 NutUI 开发小程序了,NutUI 提供了30+ 组件涵盖了日常业务开发使用的大部分组件。
二者的结合,不仅可以让开发者一套代码,多端运行,畅快自如地开发小程序。更可以在开发过程中,使用到更美观、更便捷、组件更丰富的组件库。我们将 NutUI 和 Taro 更完美地结合到一起,Taro 官方将 NutUI 作为 Vue技术栈的推荐组件库。现在开发者将可以使用 NutUI 无缝开发 H5 和多端小程序。

NutUI 3.0 全新架构升级
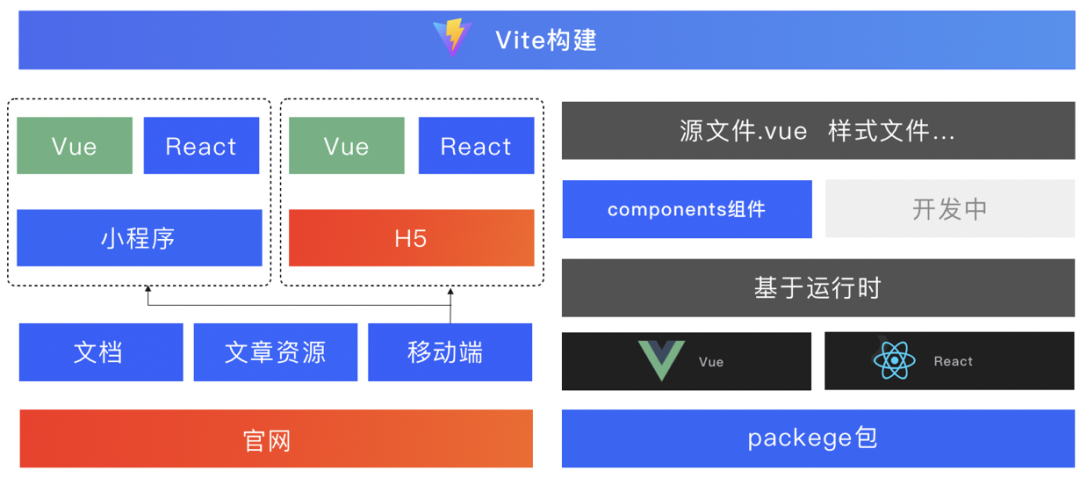
NutUI 3.0 升级以来,我们对框架进行了一些变更,下面是 NutUI 3.0 的基本框架结构,相比 2.0 我们做出了以下升级:
Webpack 升级为 Vite ,开发效率大幅提升
全面拥抱 TypeScript
Vue3支持
支持小程序开发

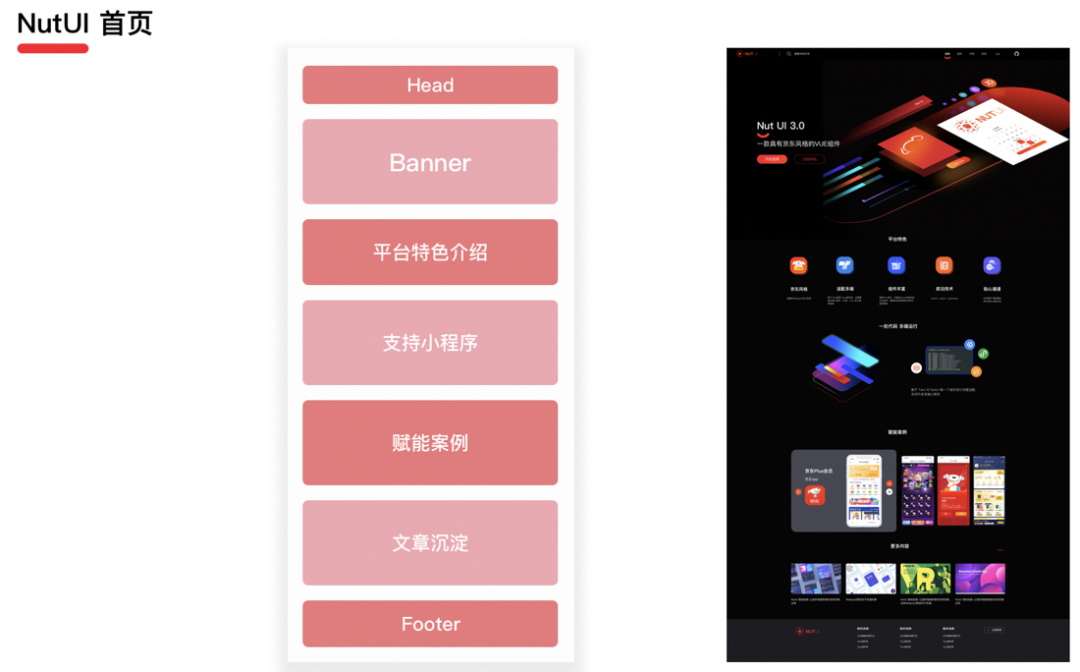
NutUI 从 2.0 到 3.0 不仅是技术上的全新升级,组件库产品形象也焕然一新,NutUI 3.0 从官网到文档再到 Demo 等我们都进行了改版。改版后的首页,从多维度展示 NutUI 组件库的平台特点和知识沉淀,对于新用户可以更好且系统性的了解 NutUI 。

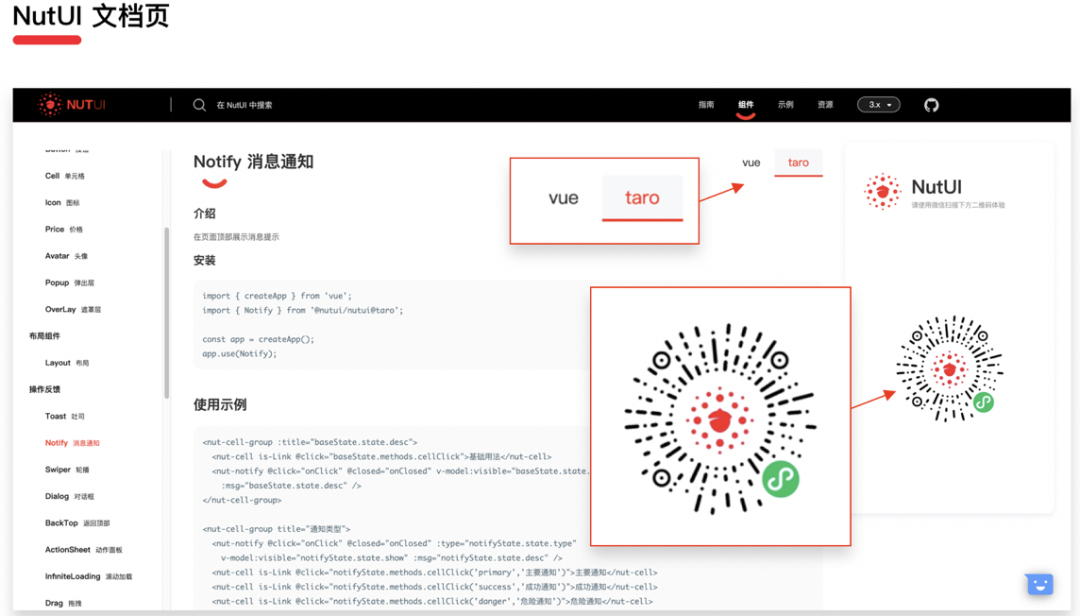
在用户时间注意力稀缺的时代,作为一个工具型的平台,更需要便捷高效的帮助用户实现目标。我们在文档页右上角加上了切换文档的 Tab,这样开发者可以更高效率的找到自己想要的相关文档,我们现在已经支持小程序预览 Demo 了,扫描右侧二维码可以直接查看 NutUI 3.X 组件库的小程序 Demo。

安装
通过 Npm 或 Yarn 安装
安装 Taro 脚手架
# 使用 npm 安装 CLInpm install -g @tarojs/cli# OR 使用 yarn 安装 CLIyarn global add @tarojs/cli# OR 安装了 cnpm,使用 cnpm 安装 CLIcnpm install -g @tarojs/cli!!! 值得一提的是,如果安装过程出现sass相关的安装错误,请在安装 mirror-config-china 后重试。npm install -g mirror-config-china
检查是否安装成功
taro -v
项目初始化
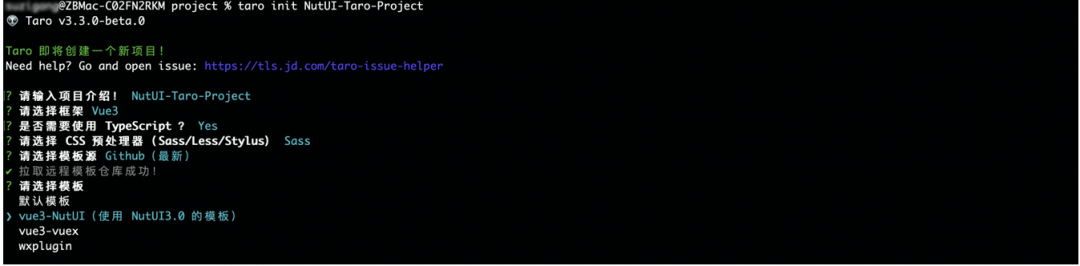
使用命令创建模板:
taro init myApp
按照下方图片依次选择,选择 Vue3 + NutUI 模板

选择vue3-NutUI的模板时,内置了按需加载的使用方式,开发者可根据自己的使用场景选择全局使用。
按需加载使用示例(推荐使用方式)
import { createApp } from "vue";import App from "./App.vue";import { Button, Cell, Icon } from "@nutui/nutui-taro";import "@nutui/nutui-taro/dist/style.css";createApp(App).use(Button).use(Cell).use(Icon);
全局使用示例
import { createApp } from "vue";import App from "./App.vue";import NutUI from "@nutui/nutui-taro";import "@nutui/nutui-taro/dist/style.css";createApp(App).use(NutUI);
注意:这种方式将会导入所有组件
通过以上方式,即可快速开发小程序场景。NutUI 团队会持续迭代多端功能,让开发者可以拥有更友好的多端开发体验。
随着 NutUI 的用户群体越来越多,React 版本的呼声越来越高,我们接下来会将部分的精力投入到 React 技术栈开发中,NutUI-React 将会在 Q4 与大家见面;我们会对 NutUI 的产品体验进行不断优化和迭代,在 Vue 的版本上 NutUI 团队将会持续不断的丰富组件;为了满足大部分开发者在使用组件时需要给上游设计师提供组件规范,我们正在进行 NutUI 设计规范的输出和整理,不久就会在官网上线 Sketch 资源包,尽情期待~

仓库地址: https://github.com/jdf2e/nutui
官网地址: https://nutui.jd.com/3x/#/
加入我们: https://nutui.jd.com/#/joinus
反馈我们:https://github.com/jdf2e/nutui/issues
— 完 —
点这里👇关注我,记得标星呀~
前线推出学习交流一定要备注:研究/工作方向+地点+学校/公司+昵称(如JAVA+上海 扫码加小编微信,进群和大佬们零距离
END 后台回复“电子书” “资料” 领取一份干货,数百面试手册等 历史推荐
好文点个在看吧!
