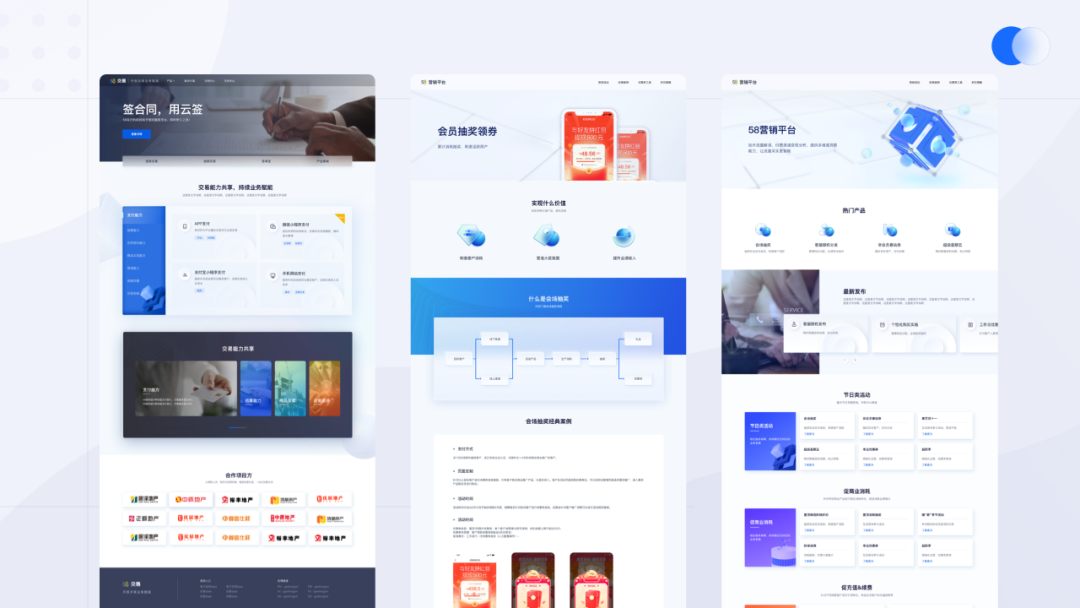
做了近百个网页,总结的高质量设计方法
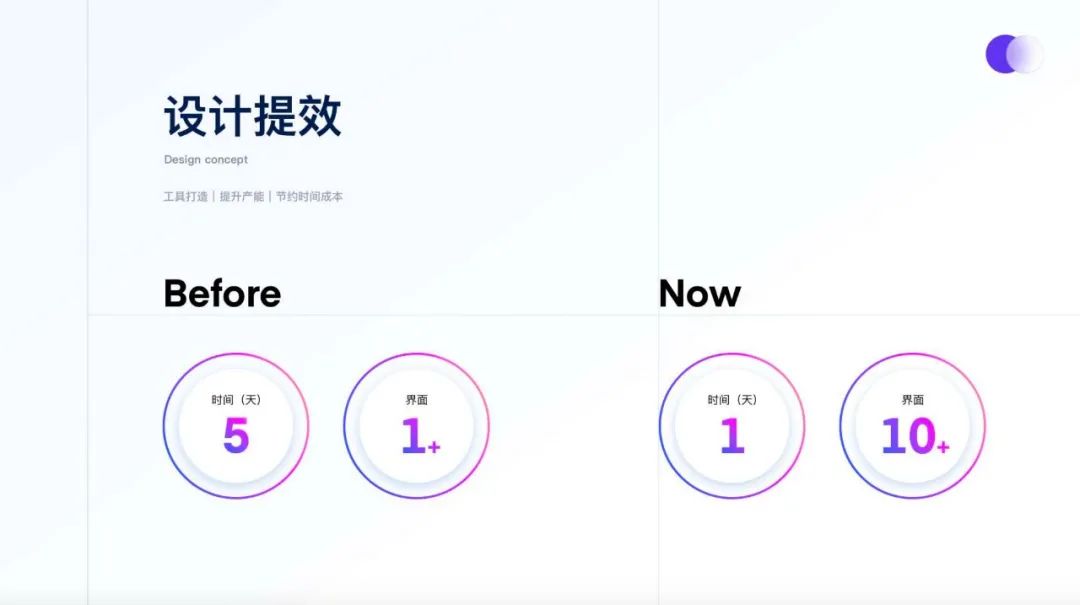
近半年我做过几十个官网需求,从定义每个官网从设计到开发走查会花费大量时间。因此,我总结了一套工作方法,1天时间就可以快速产出多个网页设计,本文将结合项目从设计提效角度与大家分享设计方法:


01
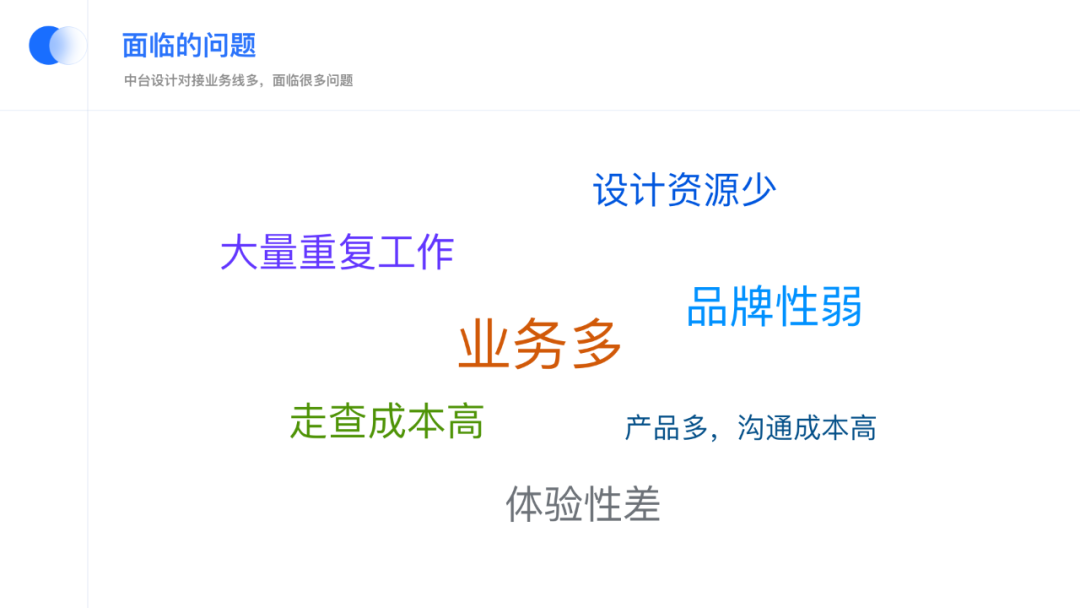
设计网页中遇到的问题
面对企业级中后台庞大且复杂的集合,会面临各类问题:
业务多,资源少
人力成本高
没有品牌性
体验差


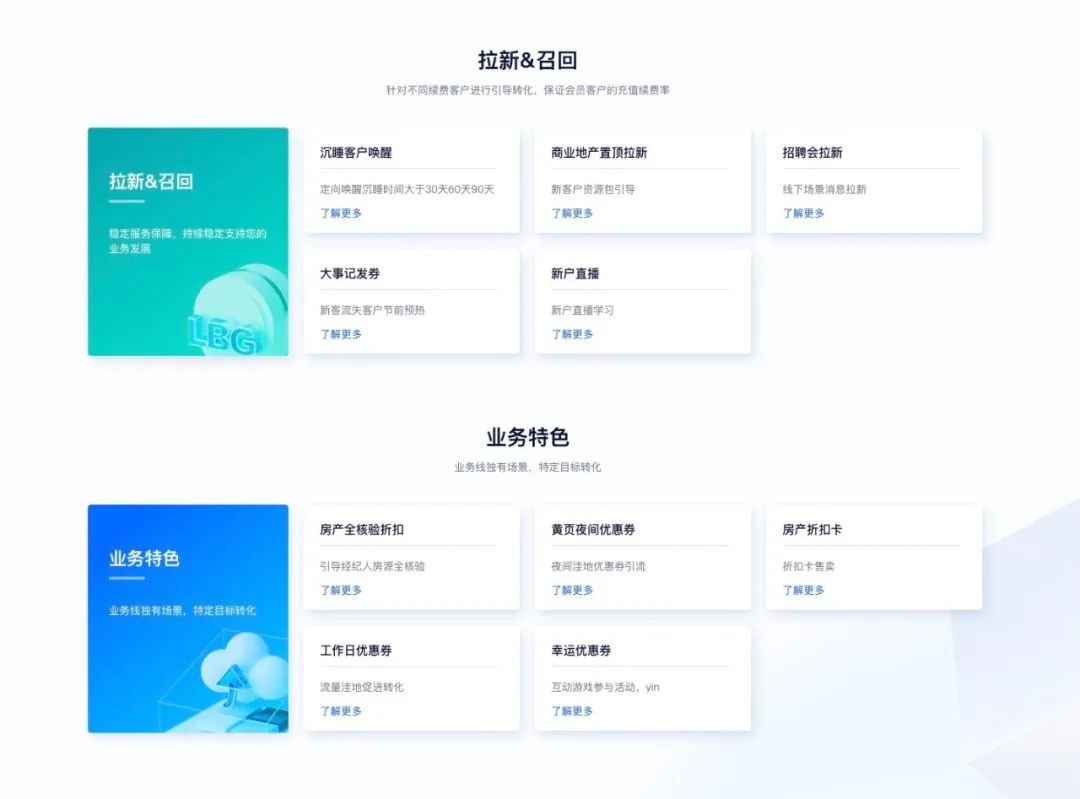
第一步:整合资源,模块的确立

第二步:模块梳理归类

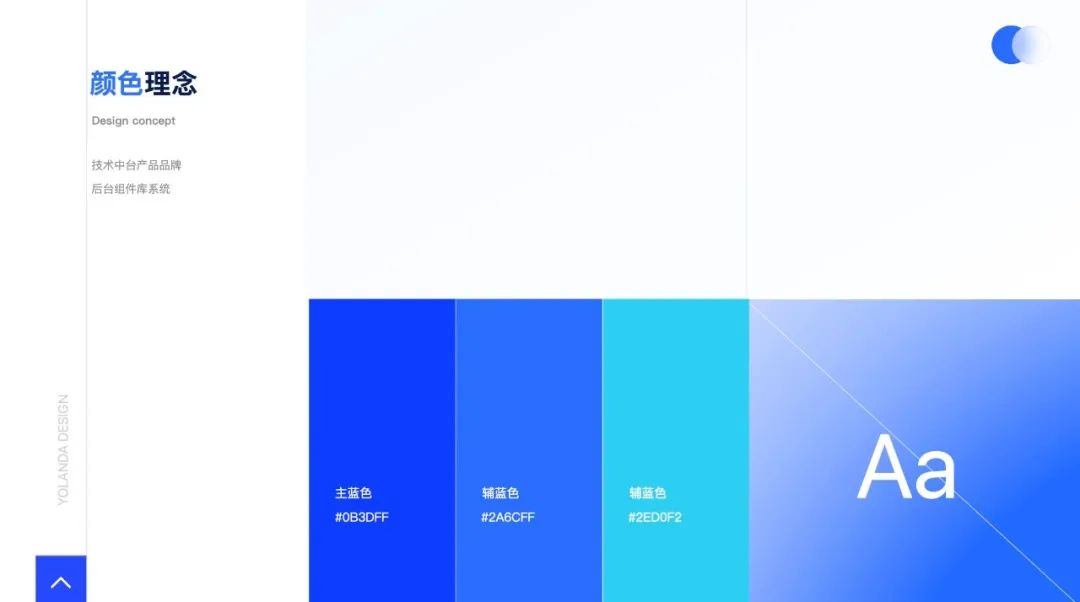
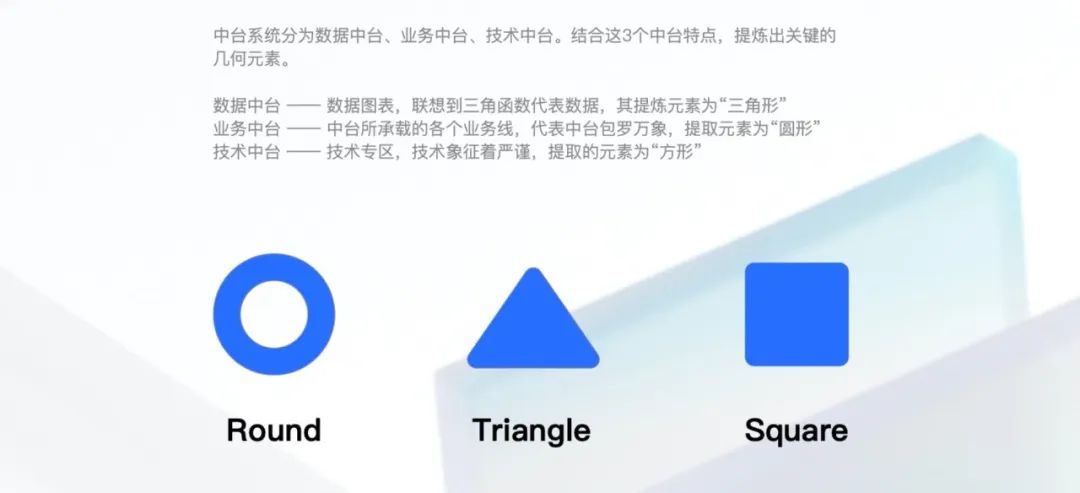
设计风格建立

字体与颜色规范


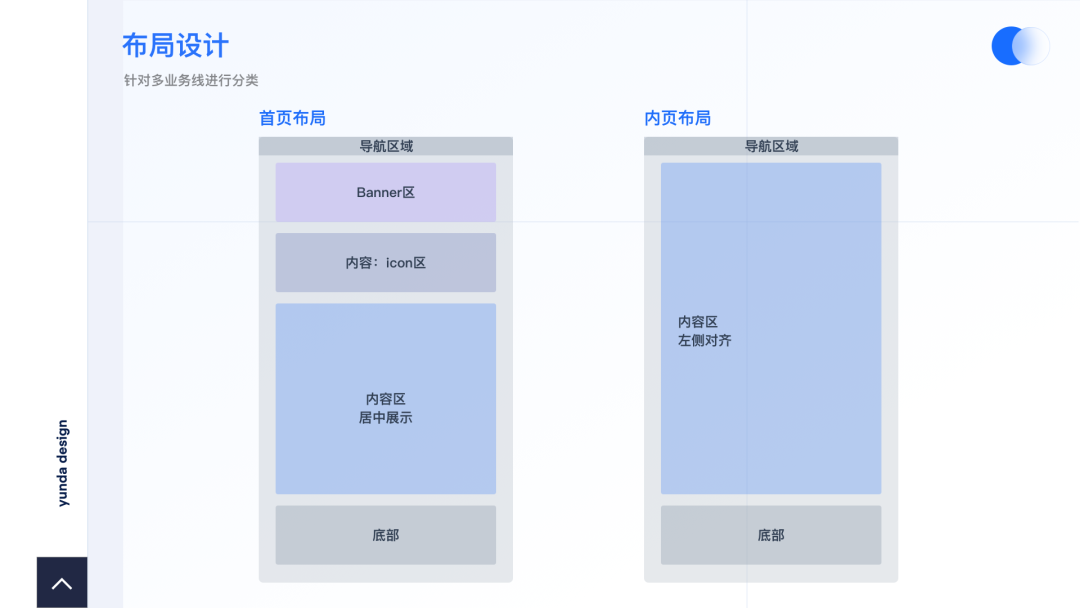
设计布局

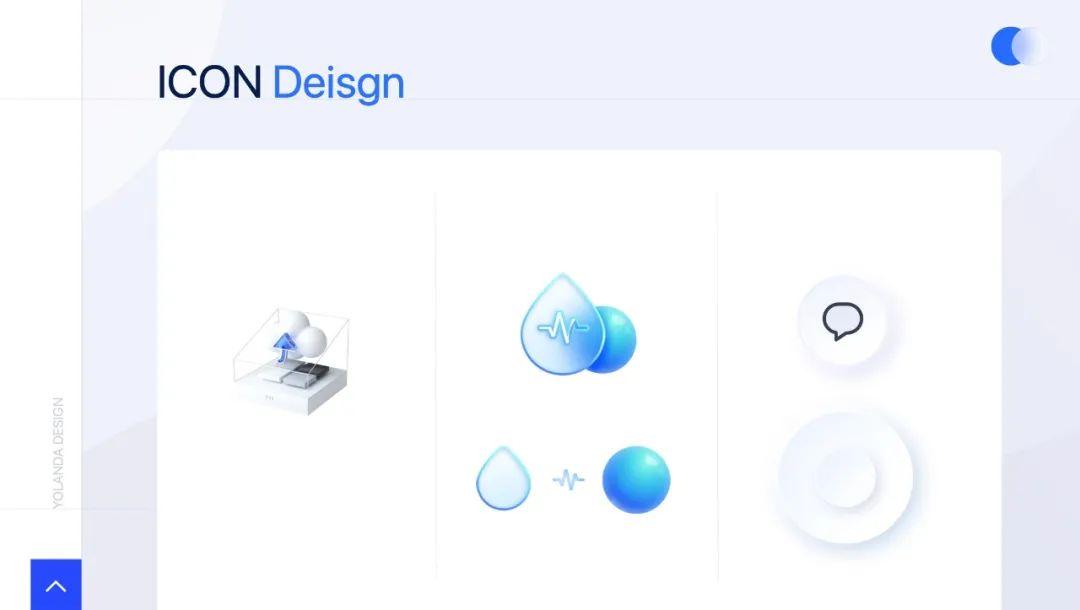
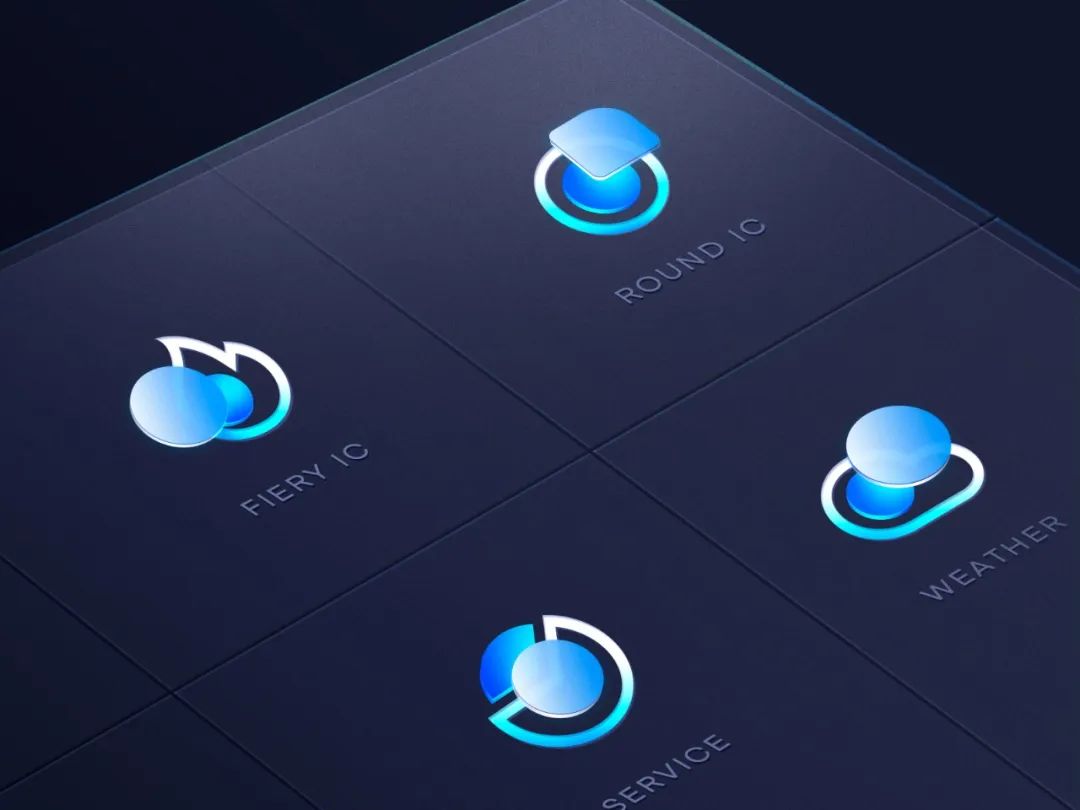
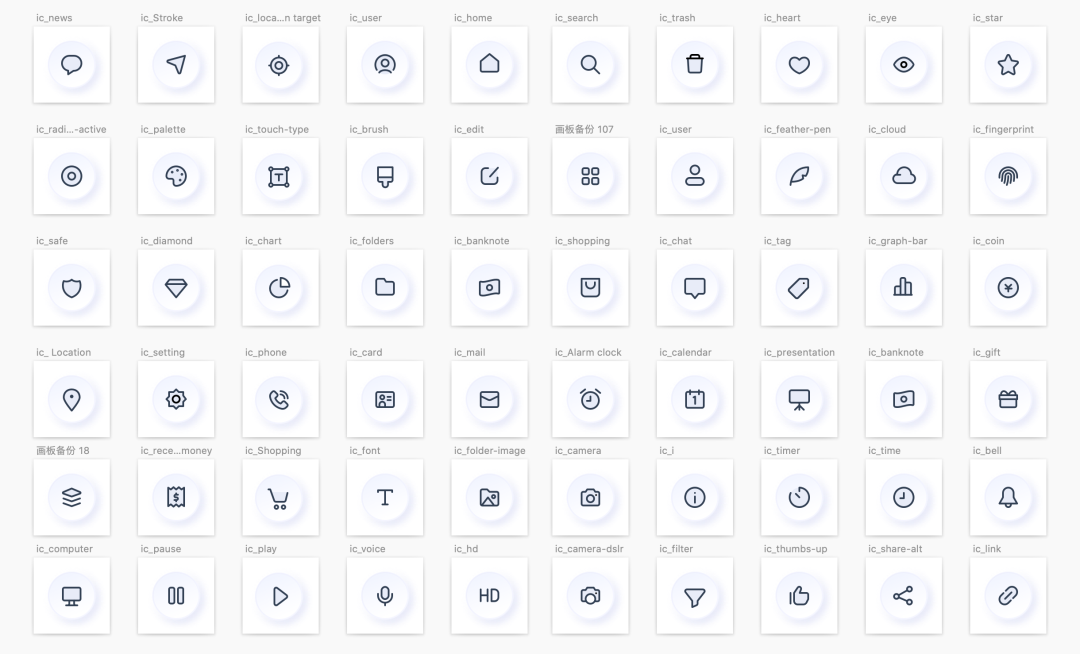
icon再创新






















评论
