前端程序员常用的9大构建工具

说到构建工具,我往往会在前面加「自动化」三个字,因为构建工具就是用来让我们不再做机械重复的事情,解放我们的双手的。
在小型项目中,开发者往往手动调用构建过程,这样在大型的项目中很不实用,在构建过程中难以跟踪什么需要被构建、按照什么顺序构建以及项目中存在哪些依赖。使用自动化工具会使构建过程更为连续。
1:webpack
https://webpack.js.org/
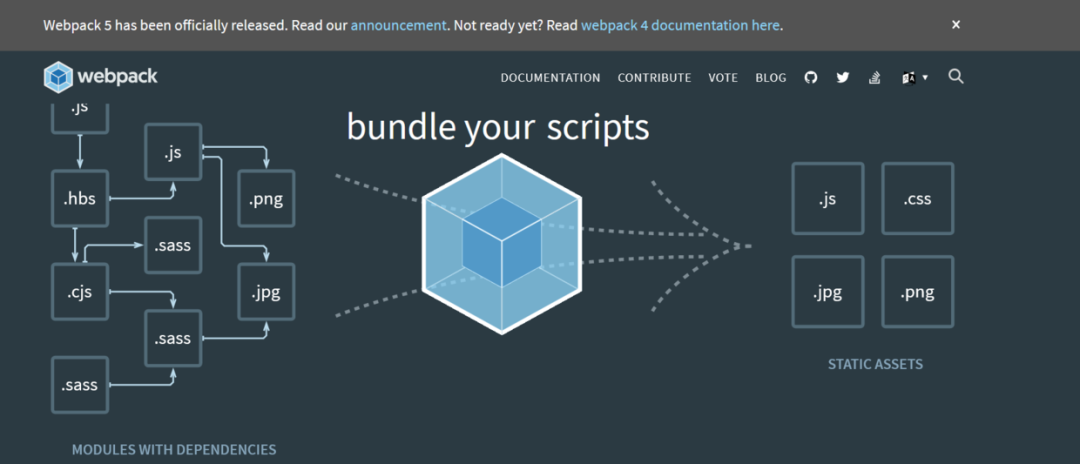
webpack是一个打包模块化JS的工具,在webpack里一切文件都是模块,通过loader转换文件,通过plugin注入钩子,最后输出由多个模块组合成的文件。webpack专注于构建模块化项目。

2:gulp
https://www.gulpjs.com.cn/
gulp是一个基于流的自动化构建工具。除了可以管理和执行任务,还支持监听文件、读写文件。gulp被设计的非常简单,只通过下面5种方法就可以支持几乎所有构建场景:

3:browserify
http://browserify.org/
Browserify 可以让你使用类似于 node 的 require() 的方式来组织浏览器端的 Javascript 代码,通过预编译让前端 Javascript 可以直接使用 Node NPM 安装的一些库。

4:yeoman
https://yeoman.io/
Yeoman是一个强健的工具,库,及工作流程的组合,帮你网页开发者快速创建出漂亮而且引人入胜的网页程序。

5:grunt
www.gruntjs.net
Grunt和Npm Script类似,也是一个任务执行者。Grunt有大量现成的插件封装了常见的任务,也能管理任务之间的依赖关系。

6:babel
https://babeljs.io
Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。

7:FIS3
https://fex-team.github.io/fis3/
Fis3是来自百度的国产构建工具,相对于grunt,gulp这些只提供了基本功能的工具,Fis3集成了web开发中常用的购将功能,

8:Rollup
https://www.rollupjs.com/
Rollup是一个和webpack很类似但专注于ES6的模块打包工具,它的亮点在于,能针对ES6源码进行Tree Shaking,以去除那些已被定义但没使用的代码并进行Scope Hoisting(作用域提升),以减小输出文件的大小和提升运行性能。rollup的方法和webpack差不多

9:Parcel
https://www.parceljs.cn/
极速零配置Web应用打包工具,Parcel 使用 worker 进程去启用多核编译。同时有文件系统缓存,即使在重启构建后也能快速再编译。

