GraphQL 到底有什么魔力?

时间退回到 2012年的一个下午, 美国加利福尼亚州, facebook 的工程师们发现他们才上架没多久的移动端应用就收到了很多差评, 用户反映app响应慢,耗电严重等,经过分析后发现, 应用在第一次启动时, 会请求大量的后端api接口, 这其中包括用户自己的信息, 好友发布的内容, 以及其他的热点信息, 等等。太多的 rest api 请求, 这就是问题所在。
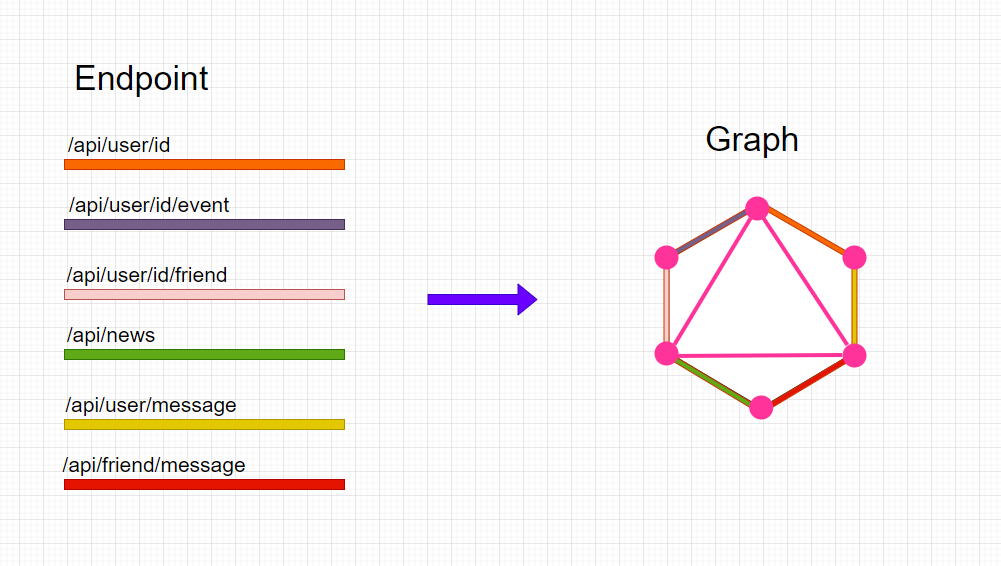
facebook 的工程师就开始思考如何才能解决这个问题, 在经过大量的技术讨论之后, 他们想出了一个好方法, 和 rest api 对应的是一个个 endpoint, 能不能整合这些 endpoint 变成一个整体输出到前端呢?

他们这样做了, 并且很好用, 这项技术在 facebook 内部沉淀了三年, 在2015年, facebook 公开发布了 GraphQL。

到今天, 整个 GraphQL 生态系统、社区都已经非常成熟, 主流的开发语言按照 GraphQL 规范提供了实现, 并且有丰富的工具支持, Banana Cake Pop、GraphQL Playground 等。Github, Facebook 等公司都在生产环境使用了 GraphQL。
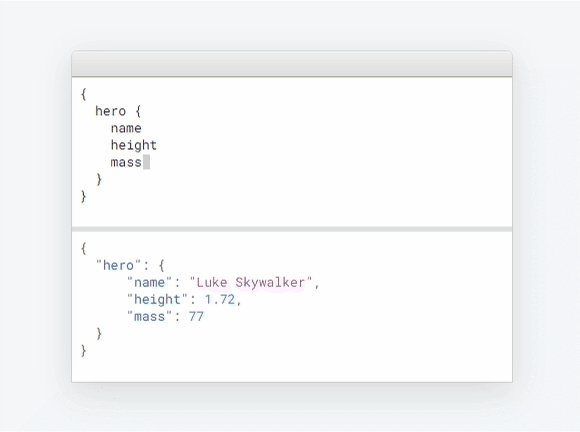
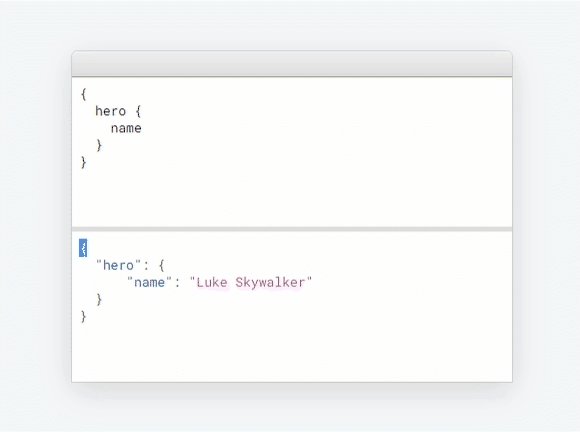
GraphQL 全称是 Graph Query Language,是一种查询语言, 像SQL, LINQ 都是常见的查询语言, 灵活且强大的查询功能是它的主要特点, 对于处理复杂的页面展示, 功能频繁变更, 这些都是 GraphQL 的强项, 为开发人员提供了极大的便利。
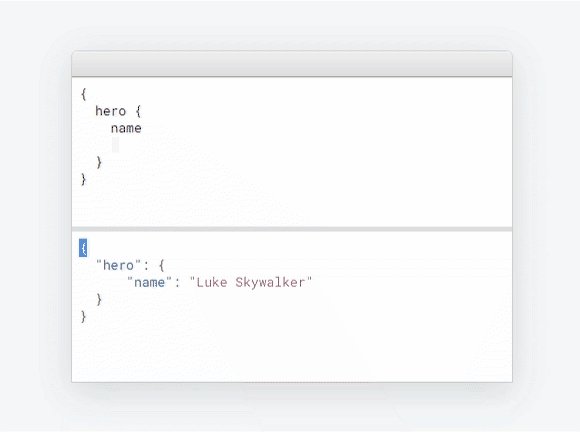
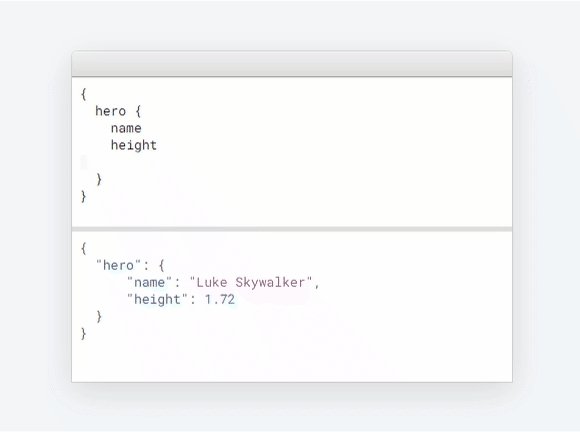
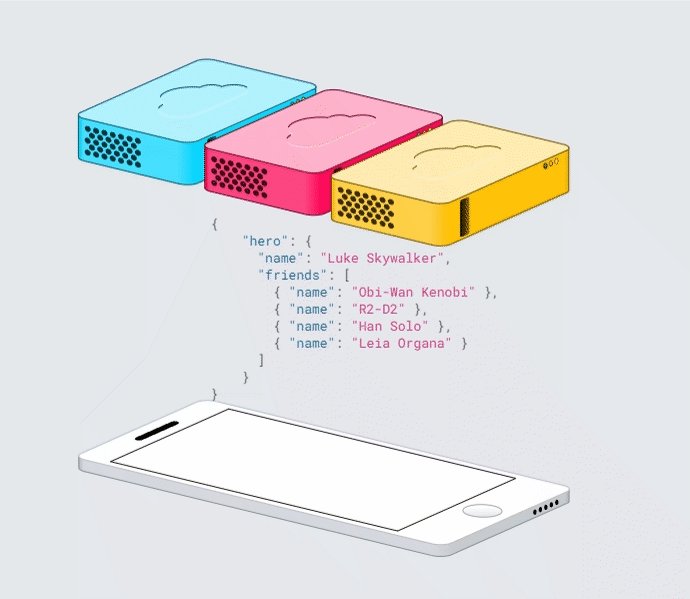
向后端 API 发送 GraphQL 查询,它会准确的返回所需要的内容, 不多也不少!

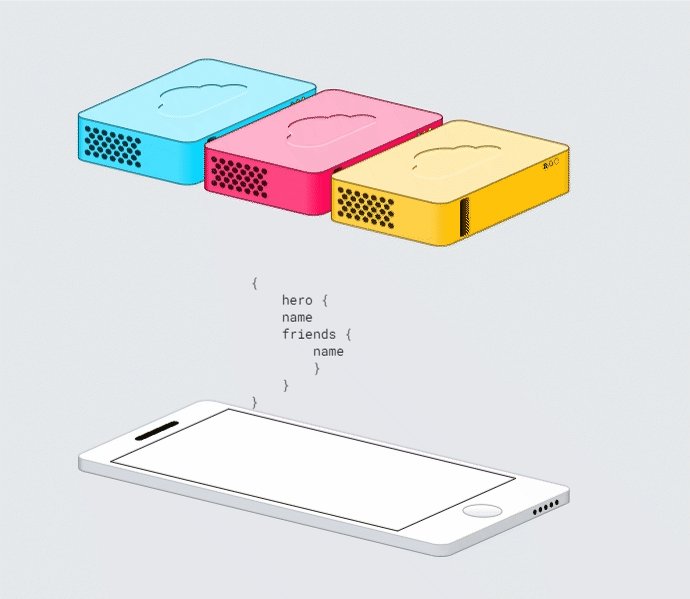
聚合能力
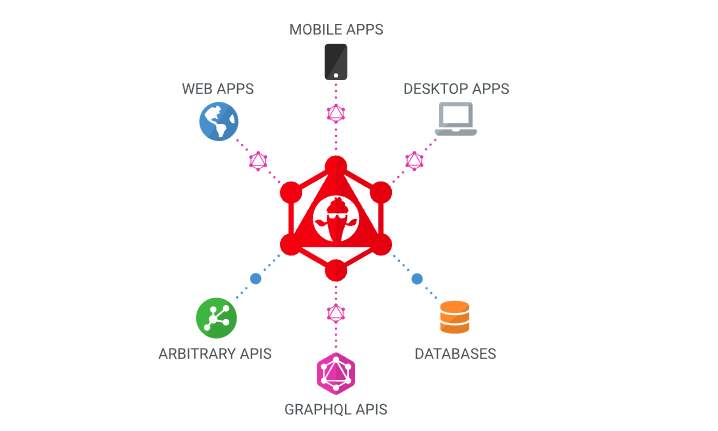
在 rest api 上获取多个资源时, 通常要进行多次url请求, 而使用 GraphQL 的查询功能, 一次请求就可以获取多个资源, 这正是 GraphQL 的数据聚合能力。

GraphQL 的缺点
当然 GraphQL 并不是完美的, 它也有一些缺点。
•查询深度限制 因为 GraphQL 支持关联查询, 当你有一个树结构时,你可能要考虑限制查询深度, 防止过度递归带来的问题。
•文件上传 上传文件对于 GraphQL 确实是个大难题, 规范中并没有提到这个, 一种方式是一些 GraphQL 的库自己实现了上传功能,另一个方法就是用单独的程序使用Http的方式提供上传功能。
•缓存 和 rest api 相比, 由于 GraphQL 的查询功能很灵活, 动态查询, 不是固定的资源, 所以它的缓存不太好做。
GraphQL for .NET
如果要在.NET 平台上使用 GraphQL, 下面是最流行的两个库, 你可以尝试使用它
•graphql-dotnet
https://github.com/graphql-dotnet/graphql-dotnet
stars: 5k commits: 1600+ contributors: 140+
•hot chocolate
https://github.com/ChilliCream/hotchocolate stars: 3k commits: 2200+ contributors: 140+

我个人比较喜欢用 hot chocolate, 上手简单, 工具也很多, 而且有意思的都是以甜品命名的, 热可可(GraphQL Server, 草莓奶昔(GraphQL Client), 绿色甜甜圈(DataLoader), 香蕉蛋糕(GraphQL IDE)。
GraphQL 起初是为移动应用构建的, 和 rest api 不一样的是, 它有出色的数据聚合能力和查询能力, 在处理复杂的页面以及需求快速迭代的场景时, 不过是探囊取物。
