手把手教你接入微信支付
一、微信支付的前提条件
1.1 公众号
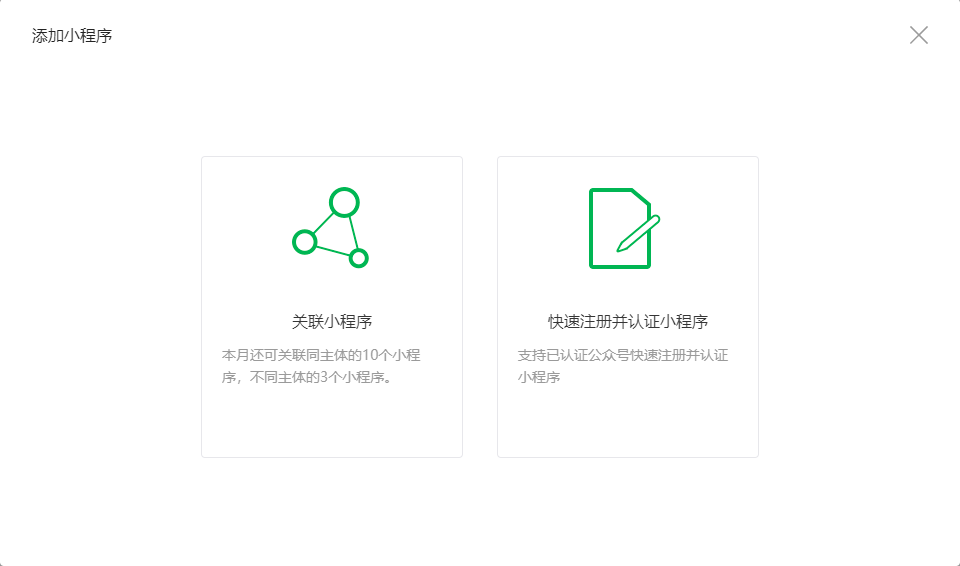
小程序管理中,进行快速注册并认证,这样就无需重复支付微信认证所需的300RMB了。
1.2 微信商户平台
微信支付 中开通微信支付功能。提交微信支付申请后,3-5个工作日内,会进行审核,审核通过后会往你填写的邮箱里发送一份包含商户号信息的邮件,同时会往你填写的对公账户中打几毛钱的汇款,需要你查看具体金额后在商户平台中验证。
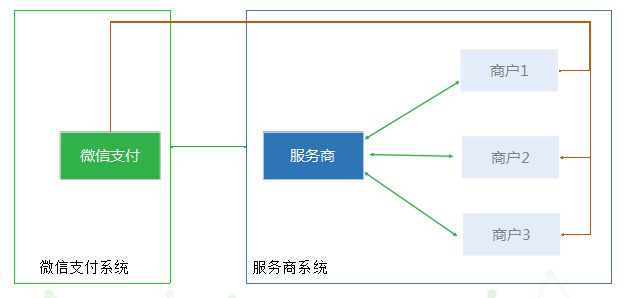
1.3 绑定商户
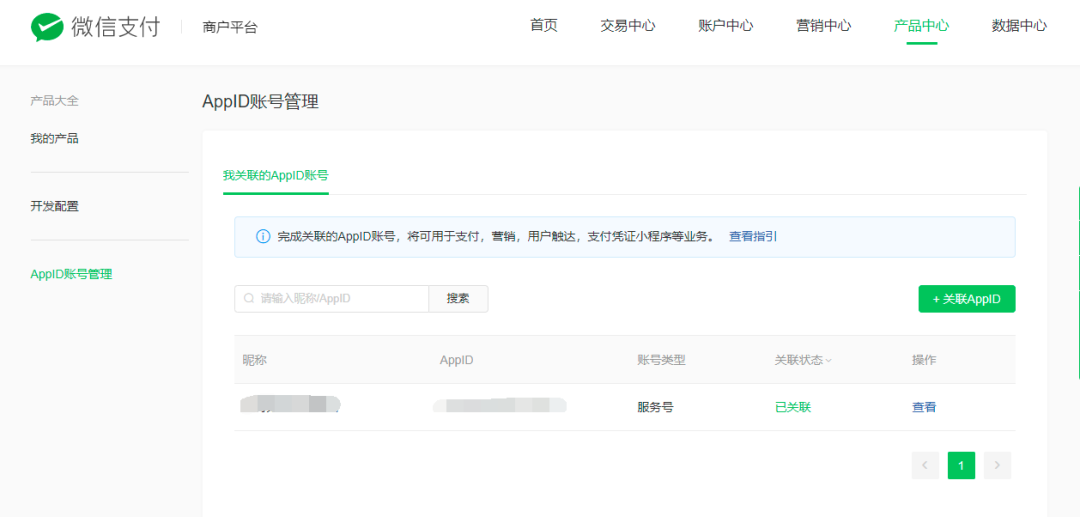
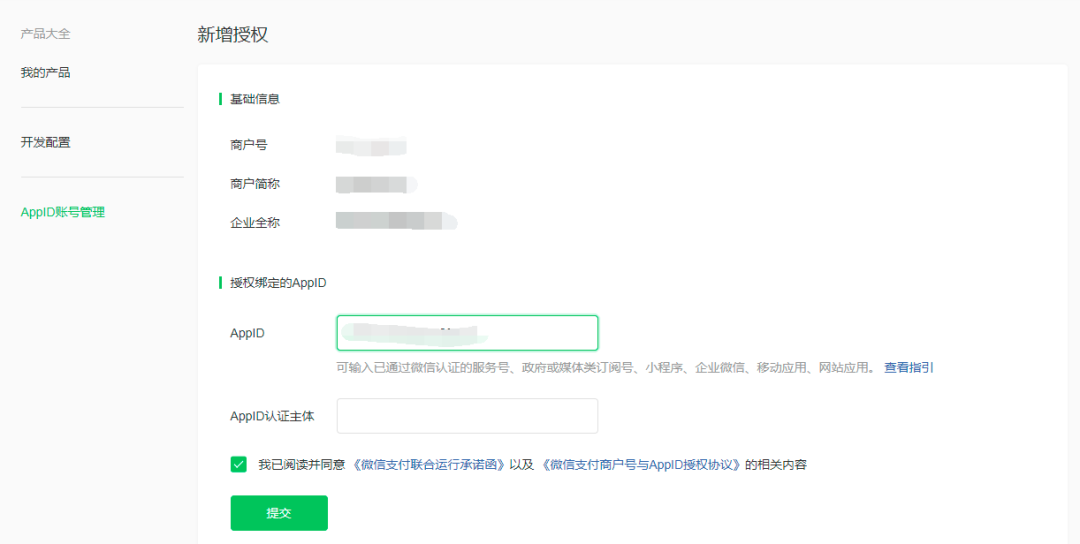
在商户平台-产品中心-AppID账户管理中关联AppID,输入AppId申请绑定 在公众号或小程序后台微信支付-商户号管理中进行确认。
 如果商户和需要绑定的AppID是不同主体,步骤和上述一样,除了输入AppId之外,还需要填入AppId的认证信息。
如果商户和需要绑定的AppID是不同主体,步骤和上述一样,除了输入AppId之外,还需要填入AppId的认证信息。
二、微信支付相关配置
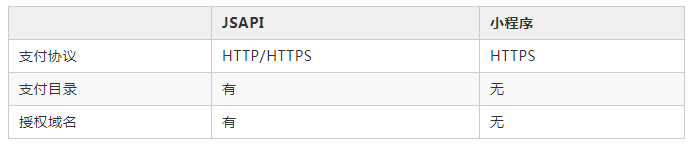
2.1 支付产品类型

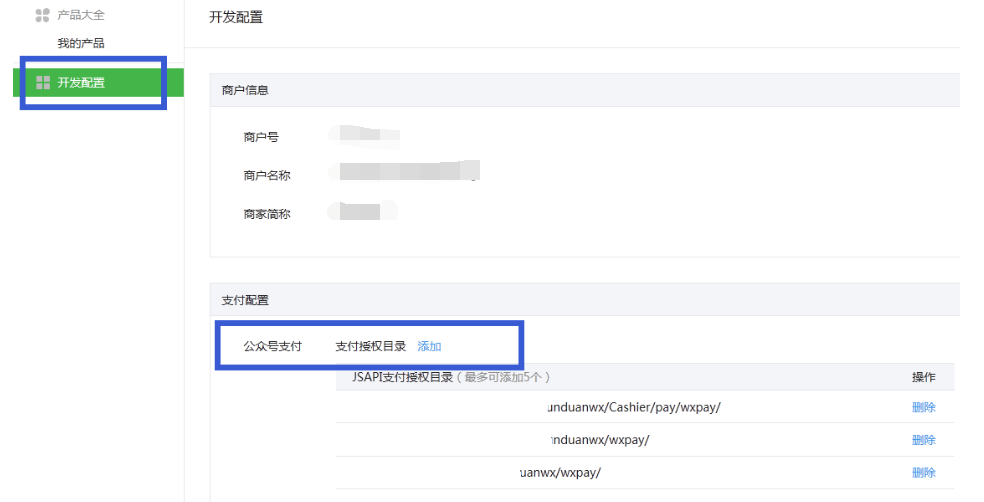
2.2 支付授权目录配置

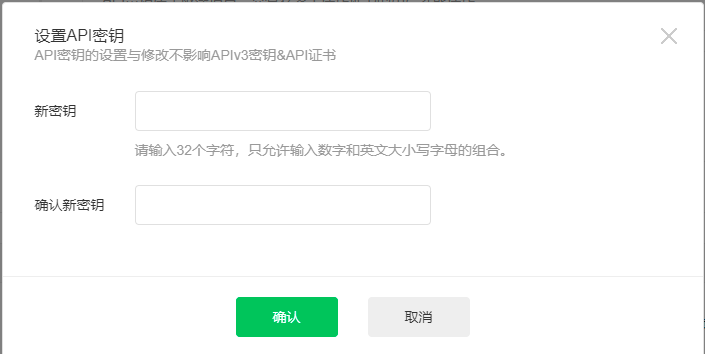
2.3 配置商户密钥


API v3密钥主要用于平台证书解密、回调信息解密。 API证书用于调用更高级别的api接口,包含退款、红包等接口。
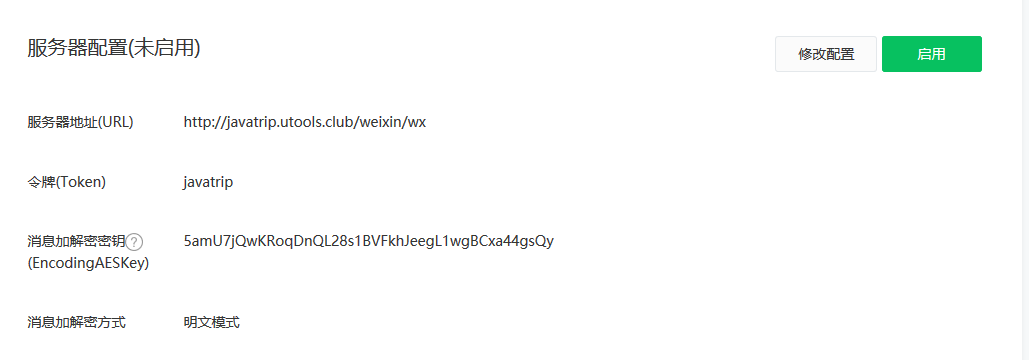
2.4 配置服务器

2.5 白名单配置
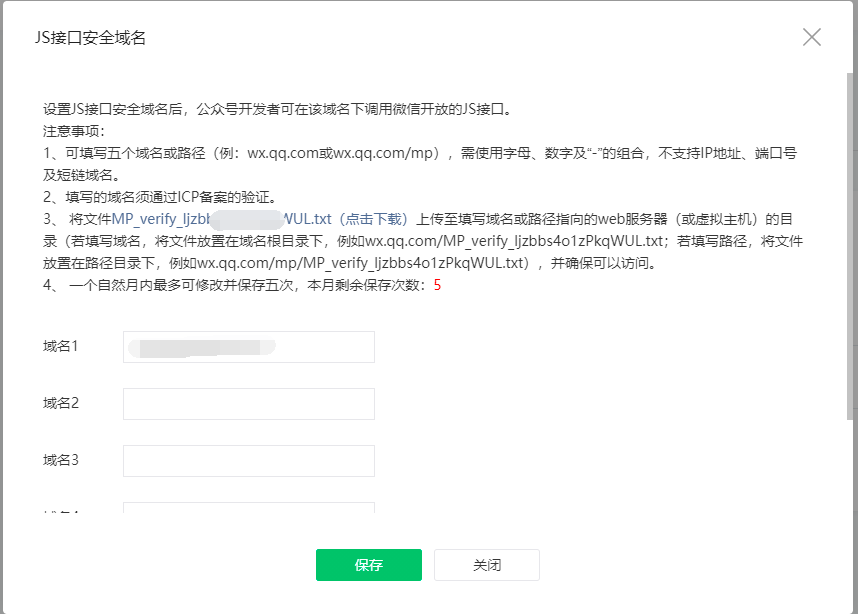
2.6 JS接口安全域名


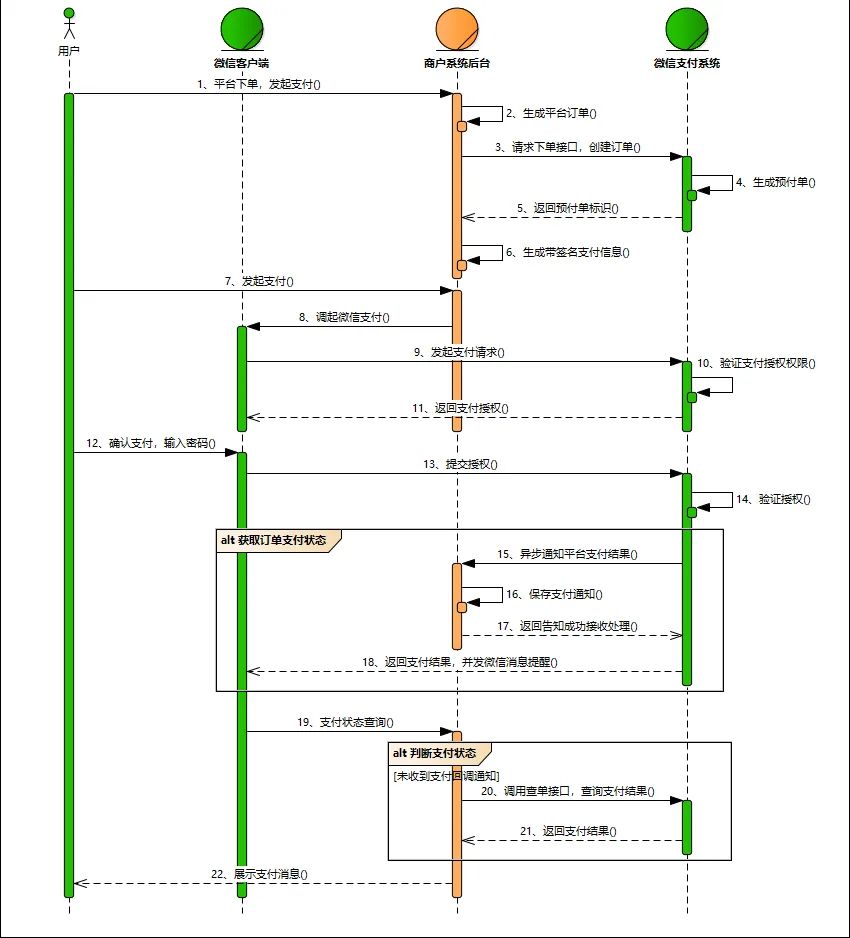
三、微信支付流程

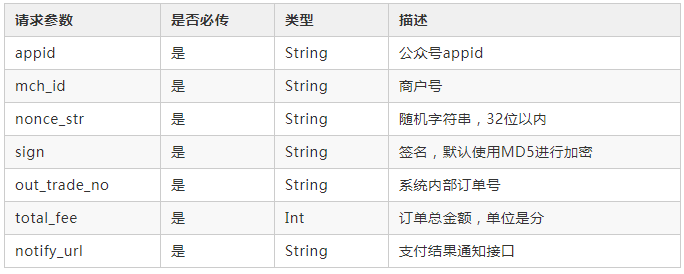
3.1 微信下单接口

sign的签名也比较通用,涉及了一个保证签名不可预测的nonce_str将所有发送的非空参数使用字典排序生成键值对(key1=value1&key2=value2); 将商户平台密钥拼接在上述字符串的最后("String"+&key=密钥); 将上述字符串采用MD5加密
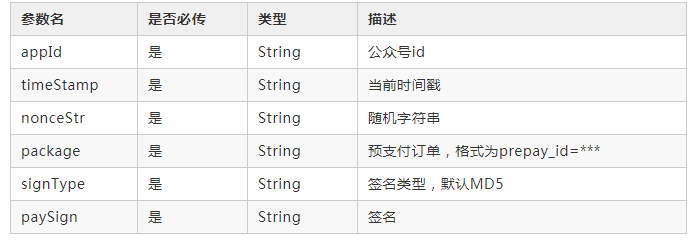
3.2 支付

function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
// 公众号ID,由商户传入
"appId":"wx2421b1c4370ec43b",
// 时间戳,自1970年以来的秒数
"timeStamp":"1395712654",
// 随机串
"nonceStr":"e61463f8efa94090b1f366cccfbbb444",
"package":"prepay_id=u802345jgfjsdfgsdg888",
// 微信签名方式
"signType":"MD5",
// 微信签名
"paySign":"70EA570631E4BB79628FBCA90534C63FF7FADD89"
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ){
// 使用以上方式判断前端返回,微信团队郑重提示:
// res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。
}
});
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}
// res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。为什么这么说呢,我举个例子应该就明白了。假如你去超市买东西,是不是你说支付成功了你就可以把东西带走呢?肯定不是,是当商家收到钱后才算你支付成功,你才可以把东西带走。也就是说,这里提示的成功并不能说一定支付成功了,具体是否成功,微信平台会以异步的方式给你进行通知。3.3 异步通知
15s/15s/30s/3m/10m/20m/30m/30m/30m/60m/3h/3h/3h/6h/6h - 总计 24h4m)。但是微信不保证通知最终一定会成功。
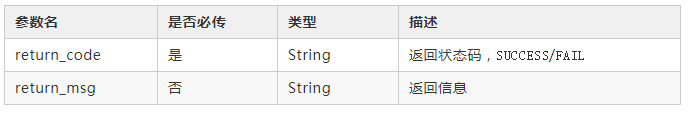
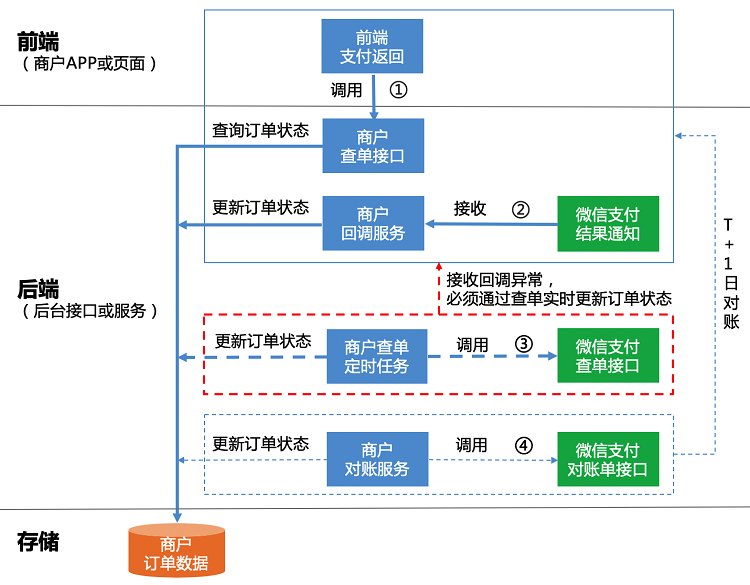
3.4 支付状态查询

商户APP或者前端页面收到支付返回时,商户需要调用商户查单接口确认订单状态,并把查询结果展示给用户。 商户后台需要准确、高效地处理微信支付发送的异步支付结果通知,并按接口规范把处理结果返回给微信支付。 商户后台未收到异步支付结果通知时,商户应该主动调用 微信支付查单接口,同步订单状态。商户在T+1日从微信支付侧获取T日的交易账单,并与商户系统中的订单核对。如出现订单在微信支付侧成功,但是在商户侧未成功的情况,商户需要给用户补发货或者退款处理。
四、总结
微信开放平台 去创建应用来接入微信支付。除此之外,微信支付API在向v3平滑升级,有些接口也还没有升级完成,升级完的接口相较于v2发生了一些数据格式方面的变化。如果引用第三方开发包进行开发,需要注意接口对应的版本。参考:微信支付开发文档
有道无术,术可成;有术无道,止于术
欢迎大家关注Java之道公众号
好文章,我在看❤️
