为什么一个这么小的需求,我却做了这么久,因为....
菜心的第255篇原创
2021年的第34篇
距离2021年小目标100篇原创还剩66
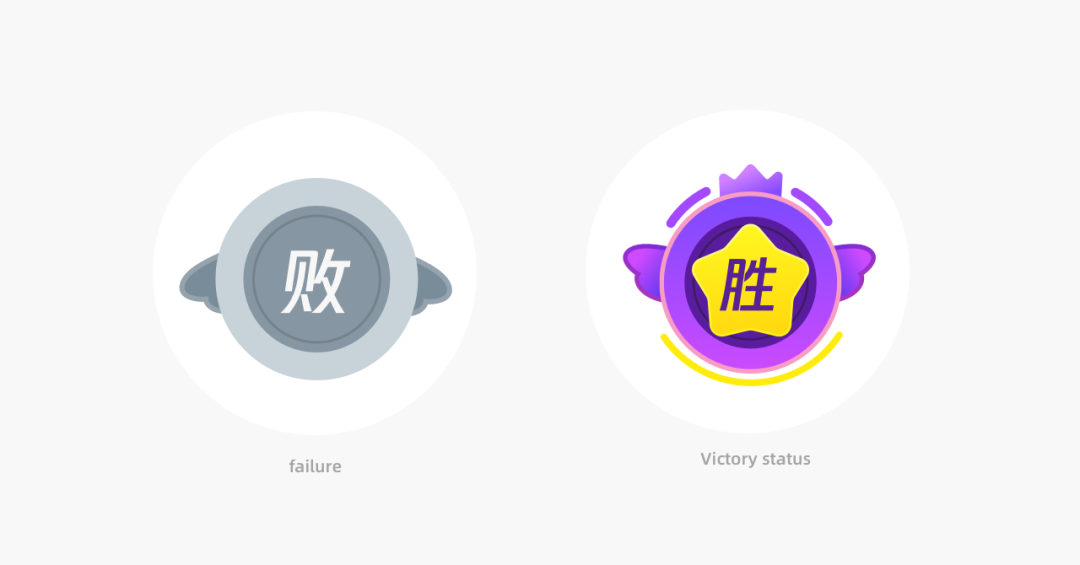
今天这个需求是直播间pk后,主播胜利与失败的两个状态设计,过程经历了很多次修改,现在来分享一下自己的感受。
1.状态还是需要有一些设计感的
2.结构不能乱画,要有基本逻辑在
3.颜色层级一定要分明
4.根据情绪设计形象
5.根据情绪选择色系
1.状态还是需要有一些设计感的
其实最开始我有点天真了,以为这种状态直接画个圈圈,写个胜、败两个字,然后做下颜色区分就完事了:

但这根本行不通,看起来像是未完成的交互稿,一点设计感都没有。
于是我开始思考如何增加设计感了。
2.结构不能乱画,要有基本逻辑在
如何增加设计感?
其实无非就是给这个状态增加细节呗,尤其是这个胜利的状态,我想到麦穗、翅膀等元素,最后选用了翅膀的元素,绘制了一个样例如下:

但被说到这个结构是乱画的,哈哈,一下戳到了我的痛点,确实是胡乱画的,各种圆圈没什么逻辑。
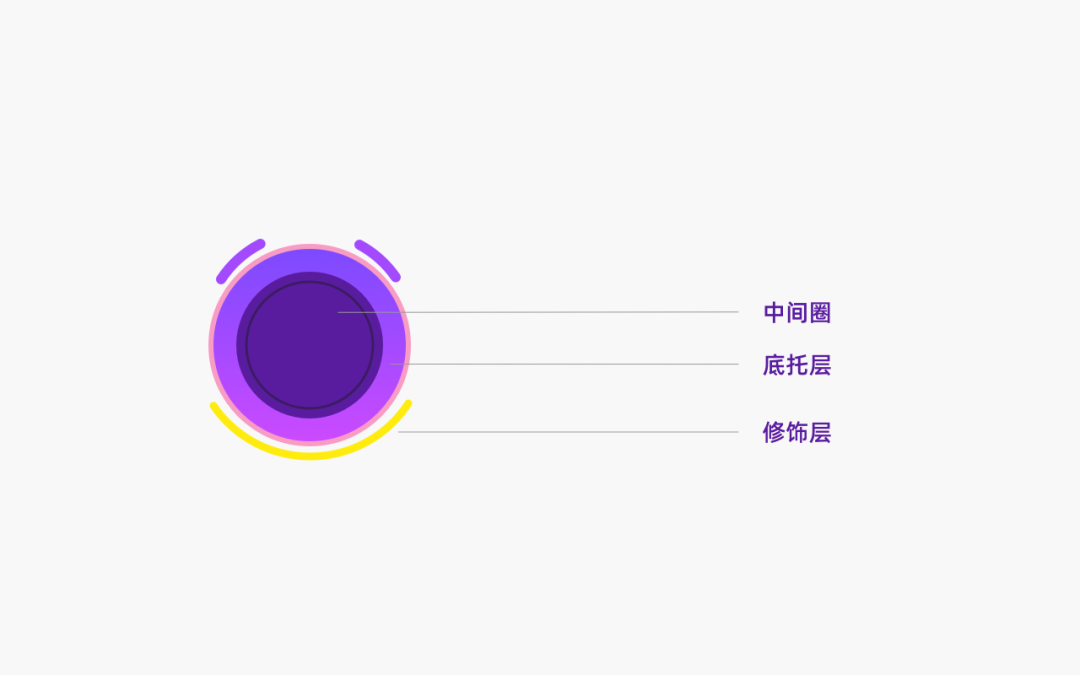
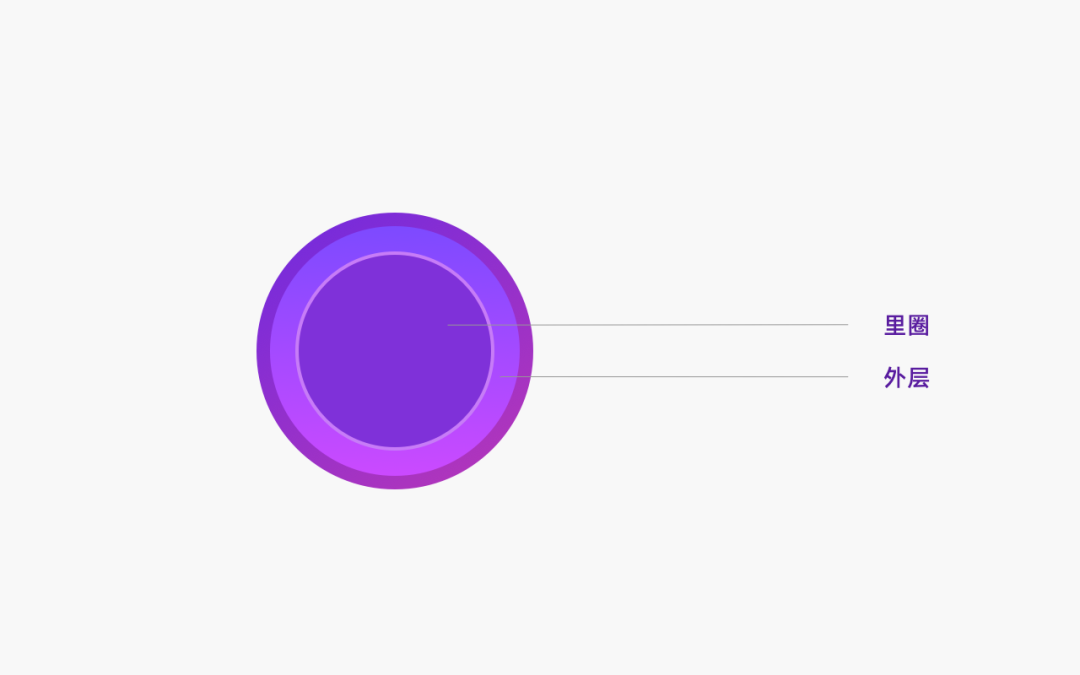
于是后来仔细思考了一下,把圆圈分为三层:
一层底托
一层中间层放主形象
一层修饰层放在最外面
效果如下:

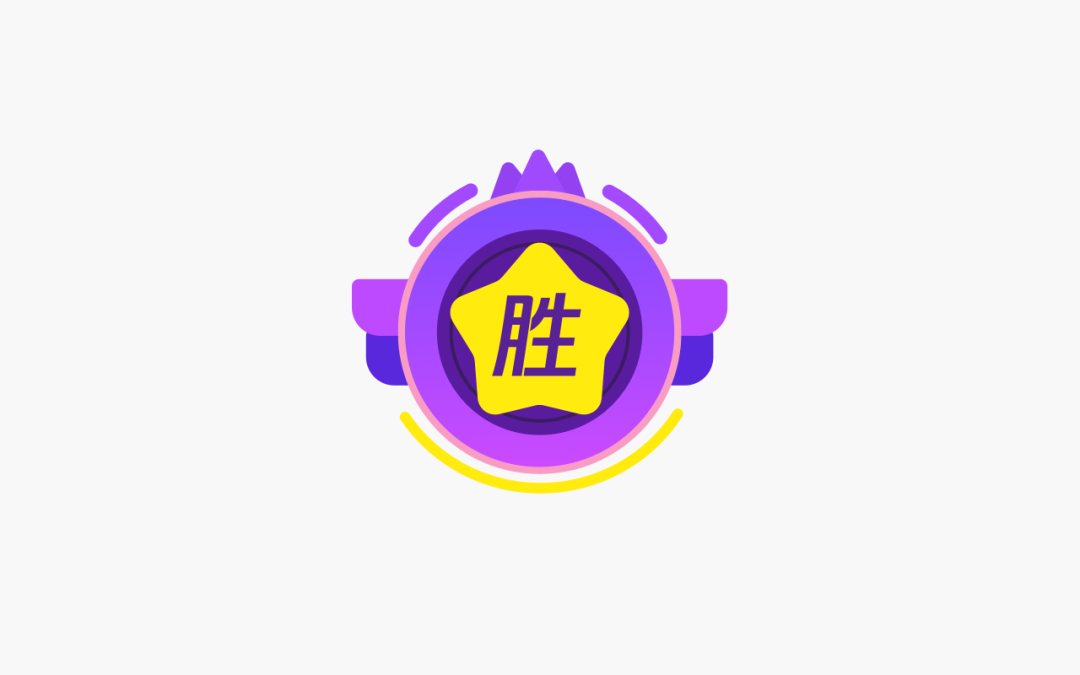
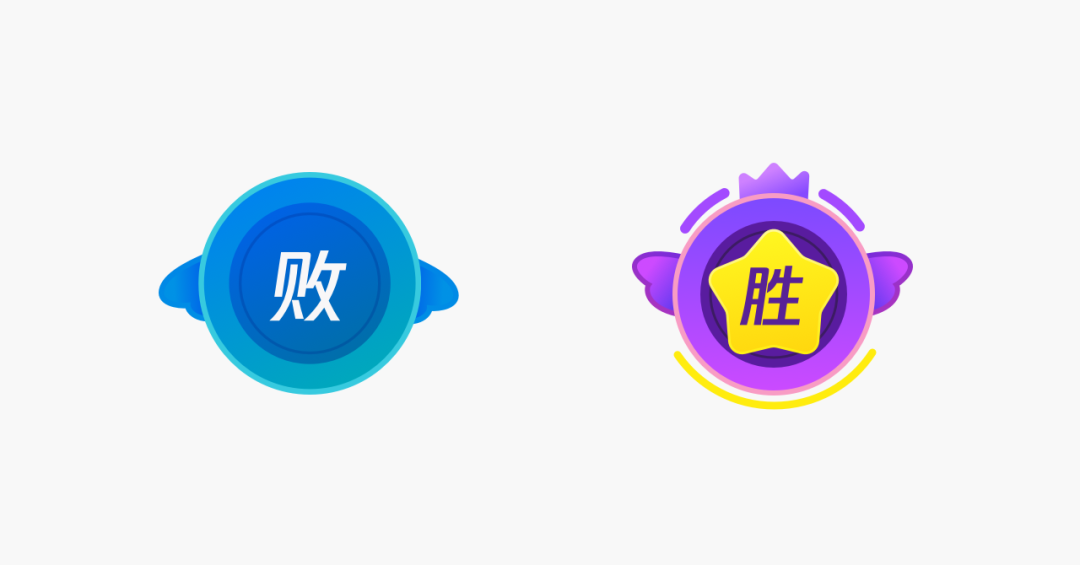
然后最中间放主形象,两边放翅膀,顶部放皇冠,最终效果如下:

这样整体看起来结构就是清晰的。
我们可以看下结构清晰和不清晰的对比:

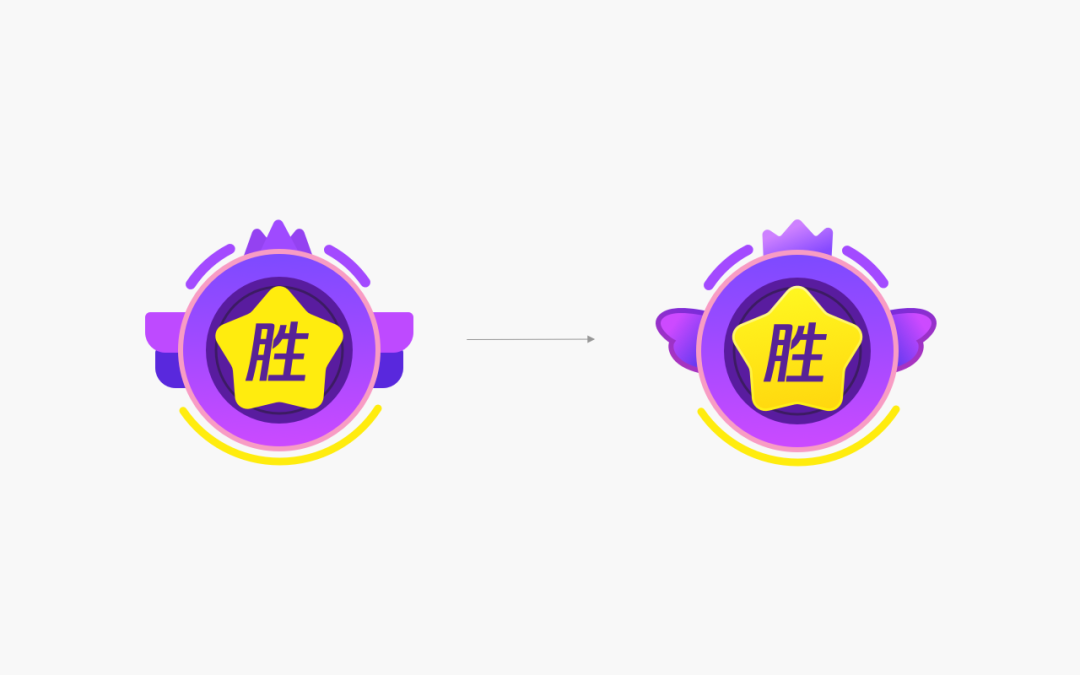
后面因为整体调性需要可爱一点,所以把翅膀改成了比较圆润的造型:

效果还算不错。
3.颜色层级一定要分明
其实这个点是我经常和大家强调的,但有时候确实是当局者迷,自己也容易犯这样的错,比如最开始的那个效果,很明显中间暗部和周边亮部没有拉开层次:

所以在后面的取色上,会把中间暗部做的很深,形成鲜明对比:

这样层次才会更加明显,不然就会糊在一起。
4.根据情绪设计形象
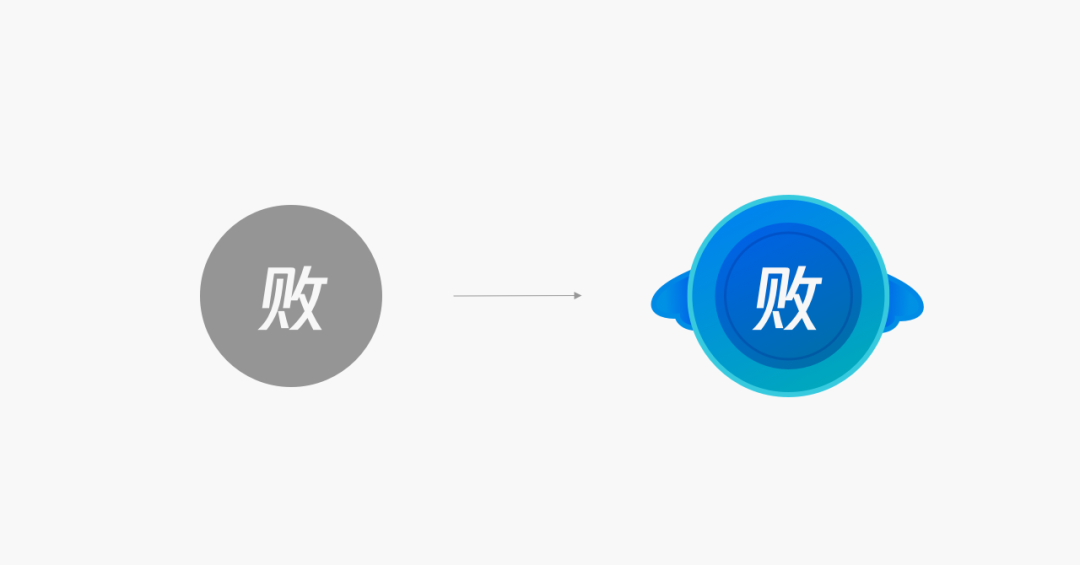
最开始本来想用圆形来做失败的状态,但是后来发现有点太惨淡了,于是想着还是加点细节吧,怎么加呢?
这时候是需求方那边给的一点灵感,说失败不就是很颓的样子,就拿把翅膀下沉和胜利形成反差不就可以了,我感觉说的挺有道理,于是就尝试做了下:

确实还可以。
5.根据情绪选择色系
本来想着胜利用紫色、失败用蓝绿色:

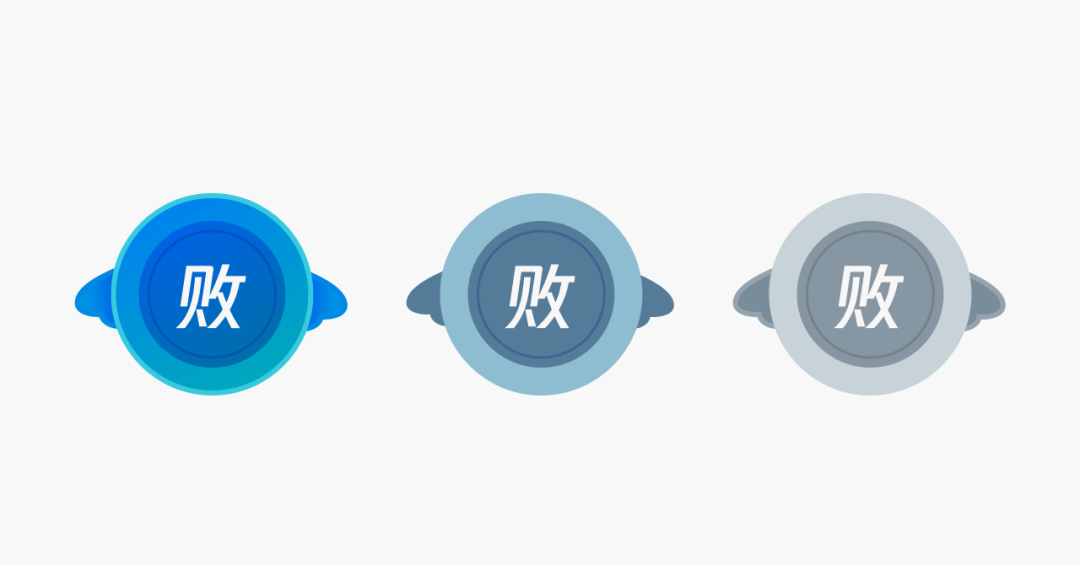
但是发现蓝绿色多少还是会有点分散“胜利”的注意力,于是就在思考,失败是表达一种负向的情绪,那是不是可以用灰一点的颜色?
于是尝试了几个不一样的灰度:

最后选择最后最后那个几乎接近灰色的版本,干脆一点,对比强烈一点。
我们看下最终效果:

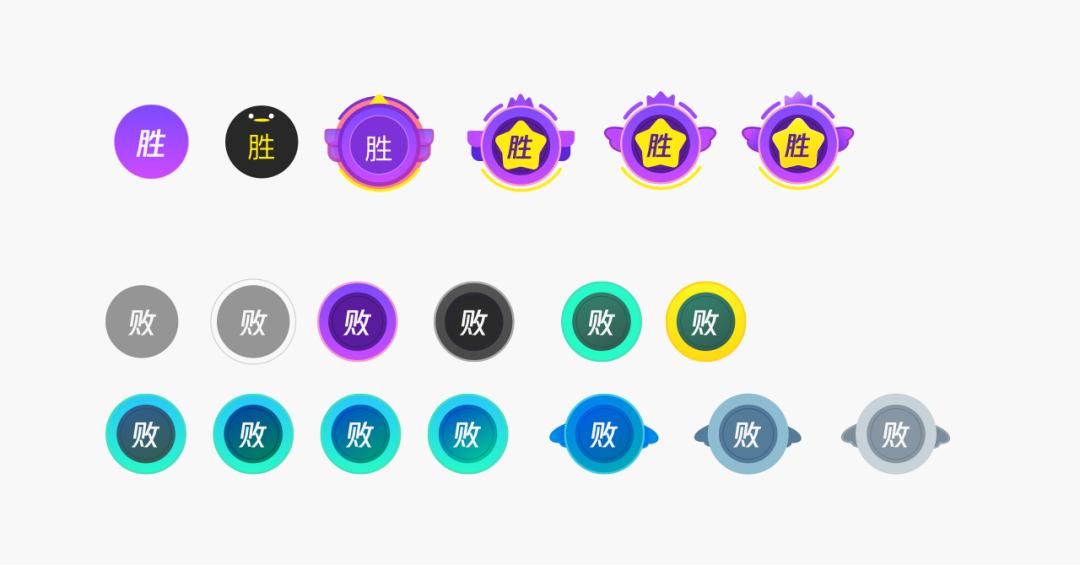
再看下过程稿吧:

调整了很对次,过程还是挺值得记录的,回头一看,很有成就感!
总结
以上就是这个小需求过程中总结的一些知识点,后面还会加入一些微动效,增加氛围感。
希望可以给大家一点灵感和启发。
一起扣细节

