遍历数组、对象的方法
共 2048字,需浏览 5分钟
·
2022-05-23 18:40

前提:前端最重要的任务的经常要处理数据的!经常的是列表的遍历问题!例如遍历数组、对象的方法!!!
具体遍历数组、对象的方法:
遍历数组
遍历对象
一、遍历数组
1、普通for循环

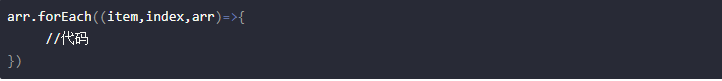
2、forEach循环

forEach接收一个回调函数作为参数,而这个回调函数有接受三个参数,作为参数。item是每个元素,index元素在数组中的下标,arr数组本身。 没有返回值!
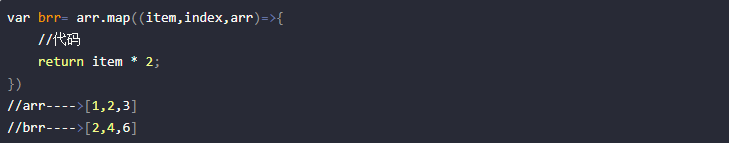
3、map循环

map的用法和forEach差不多。但是map是有返回值的。他的返回值是一个新数组,map方法不改变原数组。是映射,即数组元素的映射。它提供一个回调函数,参数依次为处于当前循环的元素、该元素下标、数组本身,三者均可选。默认返回一个数组,这个新数组的每一个元素都是原数组元素执行了回调函数之后的返回值。
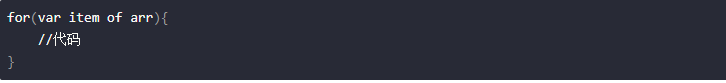
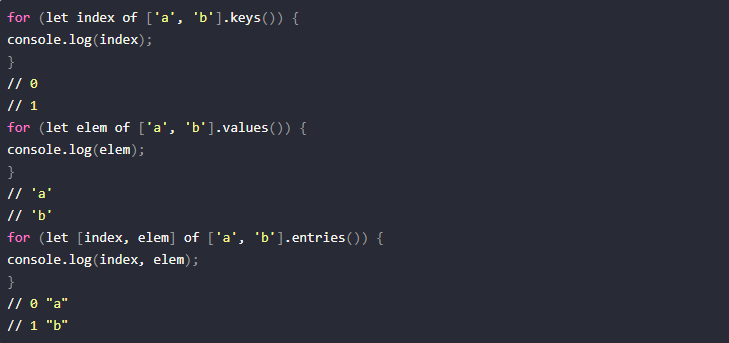
4、for–of循环

只有是现实iterator 接口的才能用for---of.对象不能
es6新增了interator接口的概念,目的是对于所有数据结构提供一种统一的访问机制,这种访问机制就是for of。
即:所有有interator接口的数据,都能用for of遍历。常见的包括数组、类数组、Set、Map等都有interator接口。
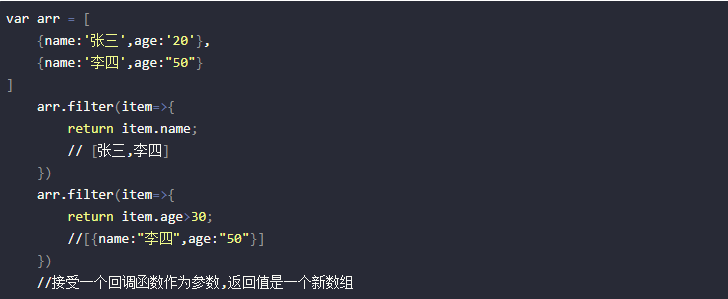
5、filter过滤

filter,过滤,即对数组元素的一个条件筛选。它提供一个回调函数,参数依次为处于当前循环的元素、该元素下标、数组本身,三者均可选。默认返回一个数组,原数组的元素执行了回调函数之后返回值若为true,则会将这个元素放入返回的数组中。
filter方法不改变原数组
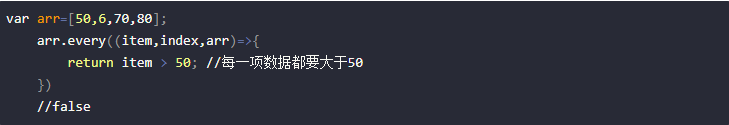
6、every遍历

every()是对数组中的每一项运行给定函数,如果该函数对每一项返回true,则返回true。(全部符合条件)
7、some遍历

some()是对数组中每一项运行指定函数,如果该函数对任一项返回true,则返回true。(只要有一个符合)
some方法和every的用法非常类似,提供一个回调函数,参数依次为处于当前循环的元素、该元素下标、数组本身,三者均可选。
数组的每一个元素都会执行回调函数,当返回值全部为true时,every方法会返回true,只要有一个为false,every方法返回false。当有一个为true时,some方法返回true,当全部为false时,every方法返回false。
some、every方法不改变原数组。
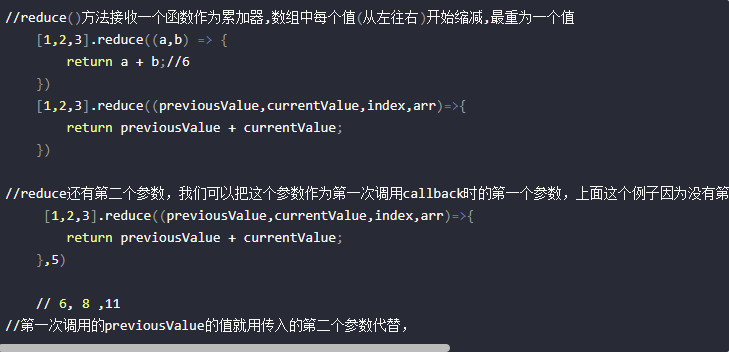
8、reduce

reduce方法有两个参数,第一个参数是一个回调函数(必须),第二个参数是初始值(可选)。回调函数有四个参数,依次为本轮循环的累计值、当前循环的元素(必须),该元素的下标(可选),数组本身(可选)。
reduce方法,会让数组的每一个元素都执行一次回调函数,并将上一次循环时回调函数的返回值作为下一次循环的初始值,最后将这个结果返回。
如果没有初始值,则reduce会将数组的第一个元素作为循环开始的初始值,第二个元素开始执行回调函数。
最常用、最简单的场景,是数组元素的累加、累乘
reduce方法不改变原数组

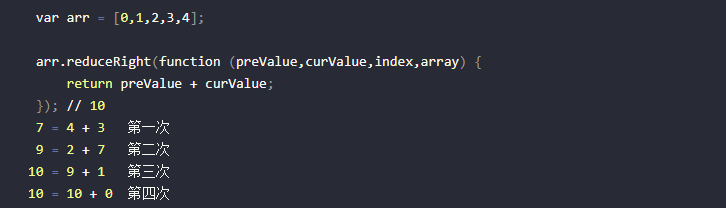
reduceRight()方法的功能和reduce()功能是一样的,不同的是reduceRight()从数组的末尾向前将数组中的数组项做累加。
reduceRight()首次调用回调函数callbackfn时,prevValue 和 curValue 可以是两个值之一。如果调用 reduceRight() 时提供了 initialValue 参数,则 prevValue 等于 initialValue,curValue 等于数组中的最后一个值。如果没有提供 initialValue 参数,则 prevValue 等于数组最后一个值, curValue 等于数组中倒数第二个值
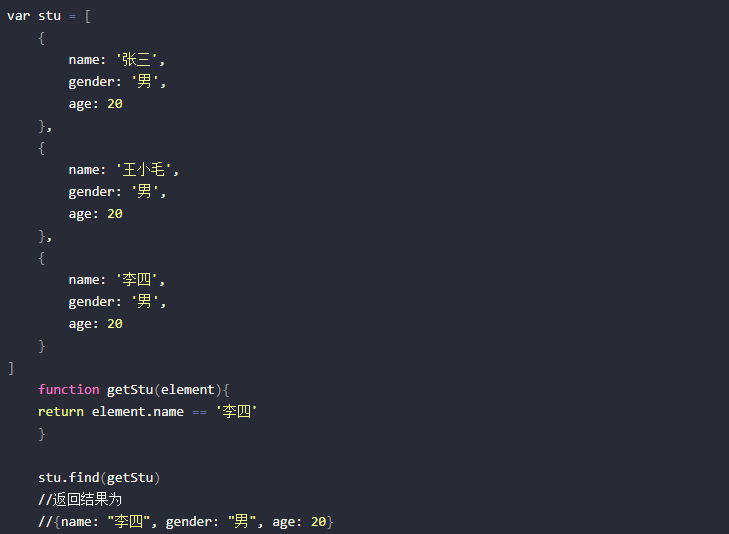
10、find

find()方法返回数组中符合测试函数条件的第一个元素。否则返回undefined
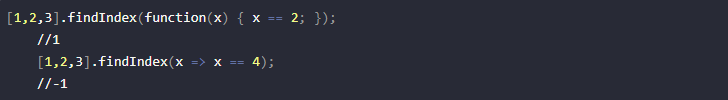
11、findIndex

对于数组中的每个元素,findIndex 方法都会调用一次回调函数(采用升序索引顺序),直到有元素返回 true。只要有一个元素返回 true,findIndex 立即返回该返回 true 的元素的索引值。如果数组中没有任何元素返回 true,则 findIndex 返回 -1。findIndex 不会改变数组对象!!!!!

二、遍历对象
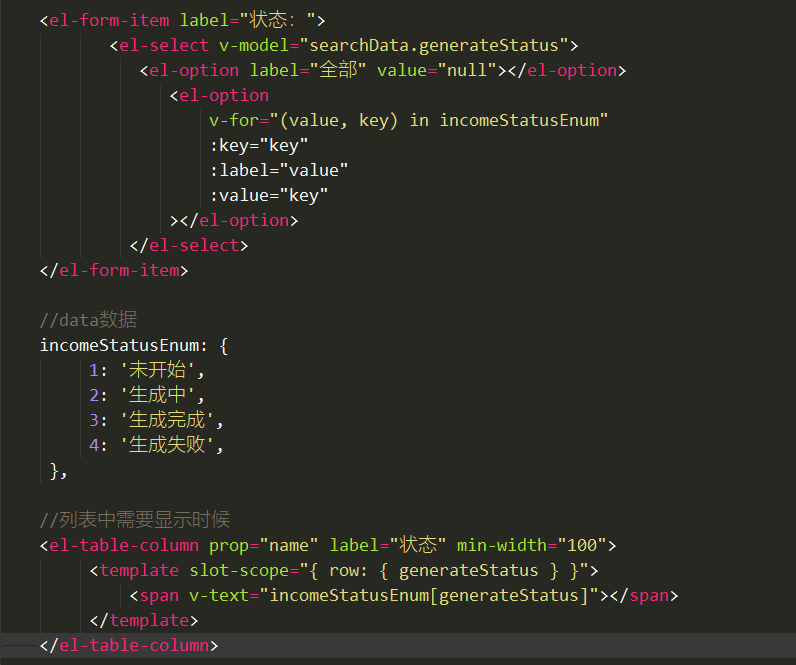
1、vue中v-for遍历对象

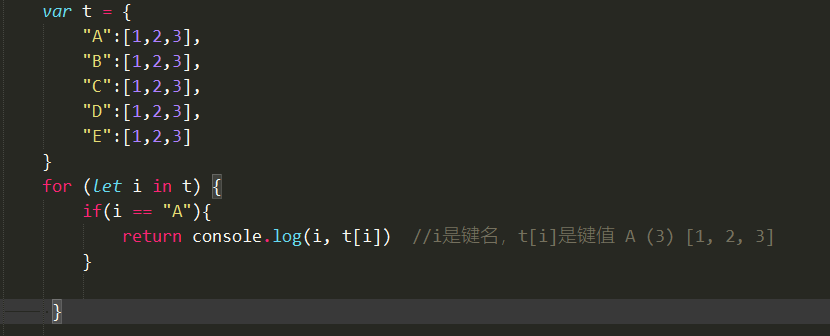
2、for…in 遍历数组和对象都可以

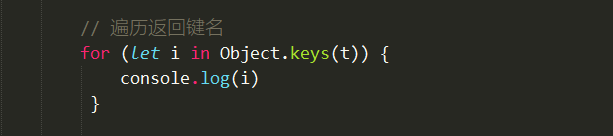
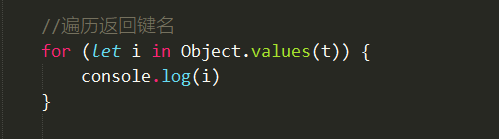
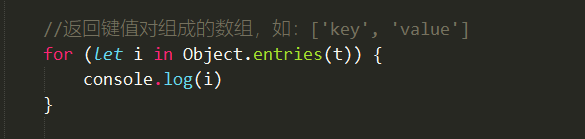
3、Object的方法



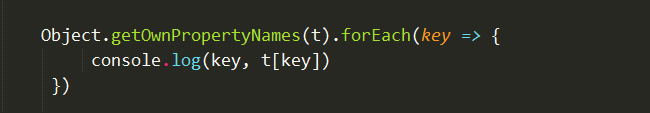
4、Object.getOwnPropertyNames(obj)

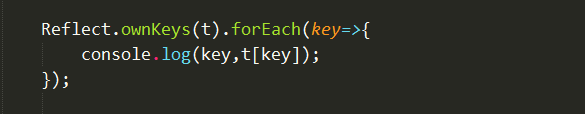
5、使用Reflect.ownKeys(obj)遍历