UI 设计|开启新时代的响应式网页设计
三分设
共 4214字,需浏览 9分钟
·
2021-11-30 01:02
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:百度MEUX
编辑:章欣怡
共 3621 字 8 图 预计阅读 10 分钟


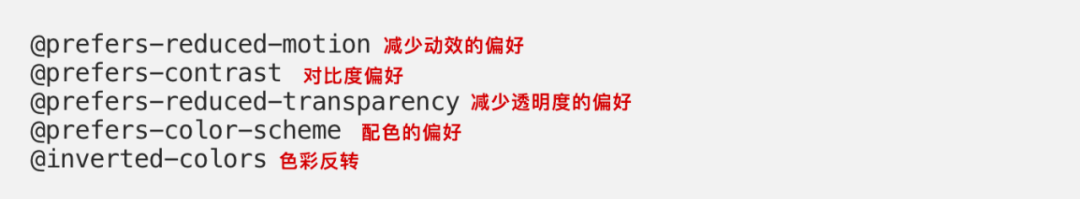
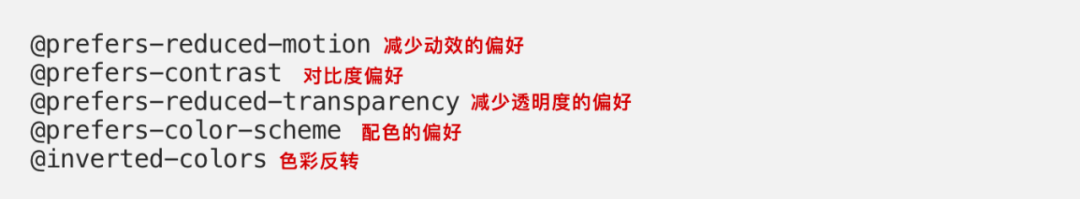
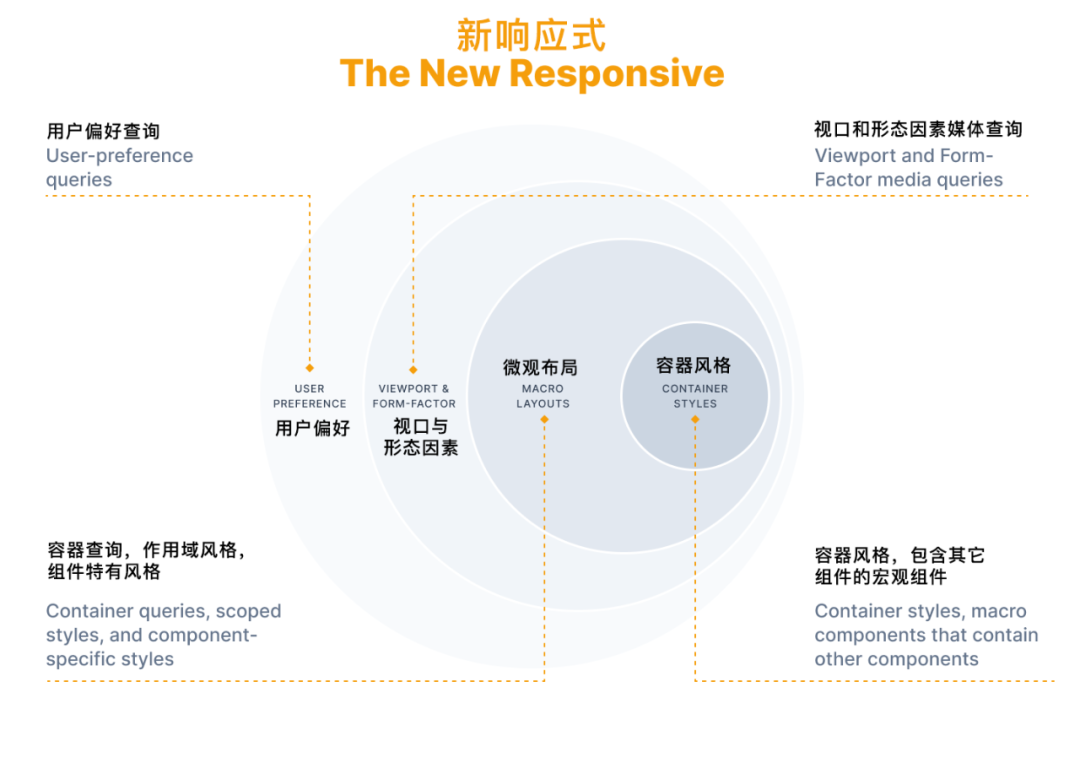
04 用户能够设置基于个人偏好的 “媒体查询”

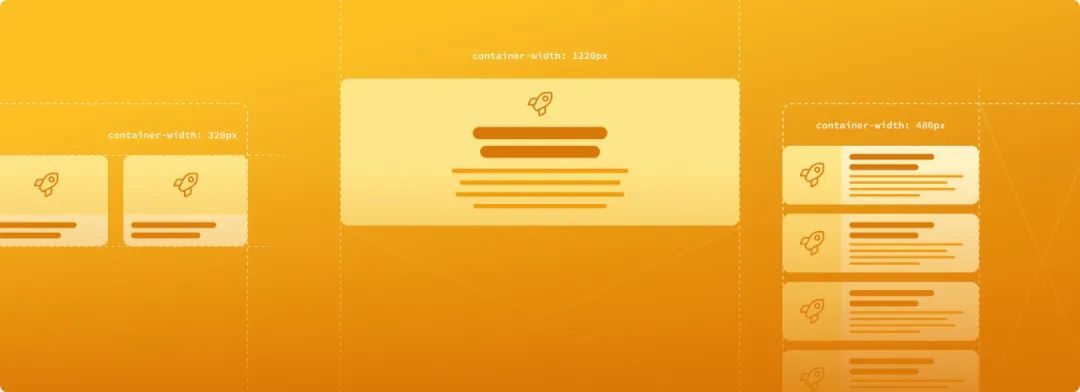
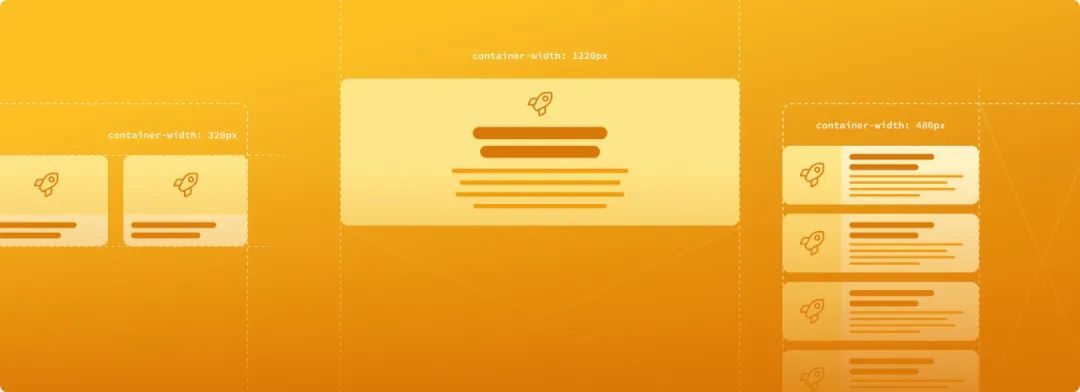
05 “容器查询” 为你的设计系统注入新的生命力
06 考虑各种形态因素

评论

共 4214字,需浏览 9分钟
·
2021-11-30 01:02
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:百度MEUX
编辑:章欣怡
共 3621 字 8 图 预计阅读 10 分钟