小程序产品设计规范详解
这是Kevin的第 805 篇原创,
业务总是比产品先行一步

小程序的迭代
小程序的产品设计规范
在这里我将罗列出我在小程序工作中所要注意的tips。

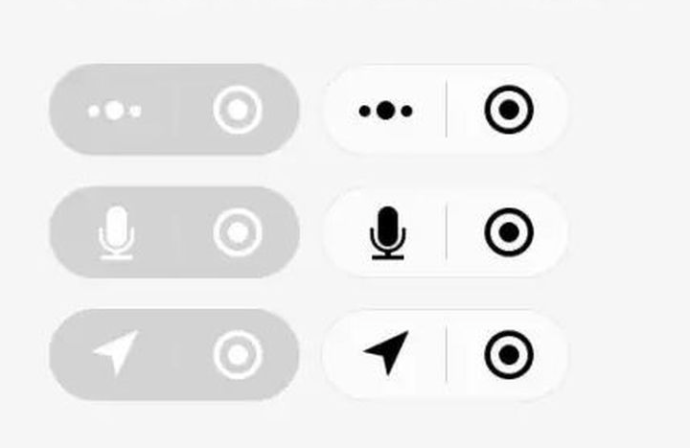
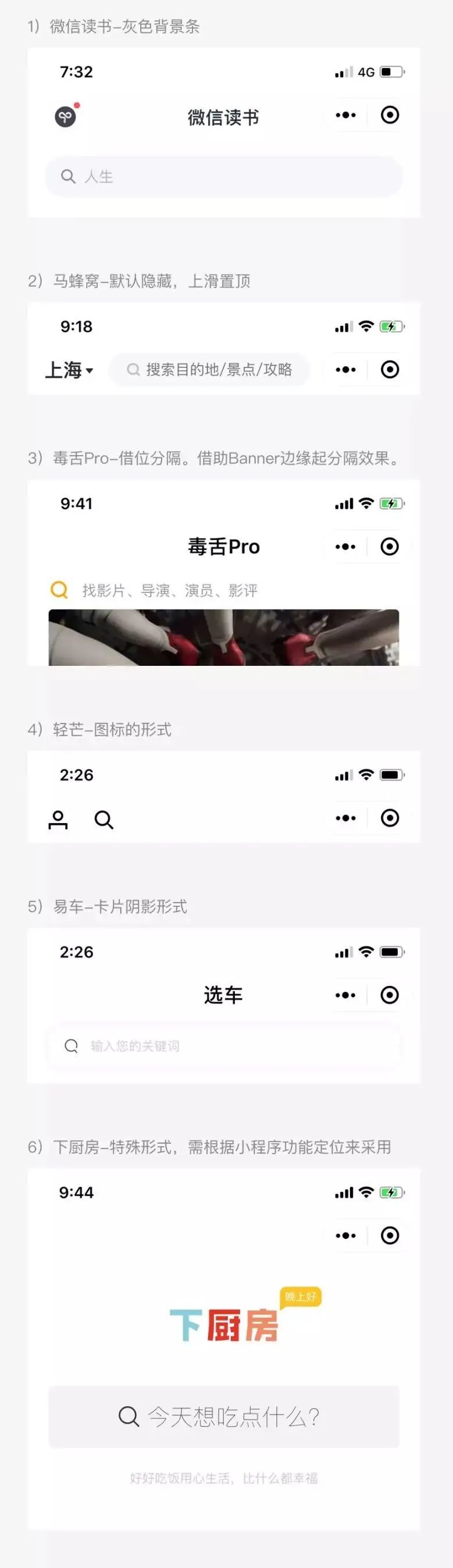
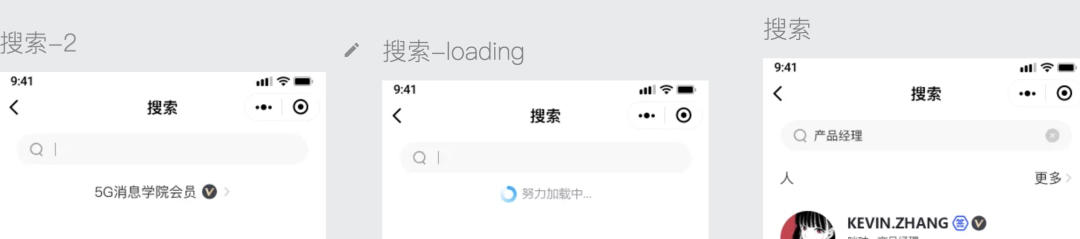
导航栏的各种状态

小程序的一二级页面
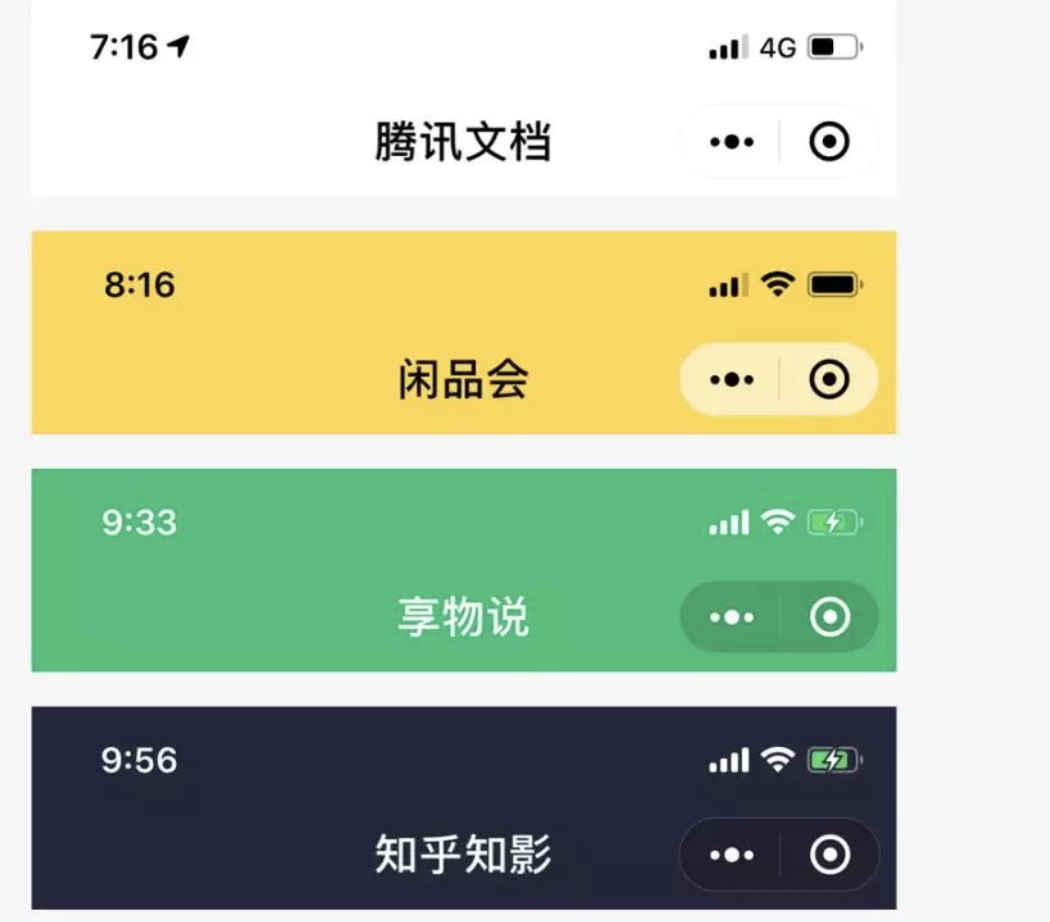
同样小程序的导航栏是可以和页面链接做到沉浸式体验。许多产品经理容易忽略这一点,导致小程序少了一些转化率提升的可能。比如在腾讯文档、闲品会、知乎下4个小程序导航栏都配合沉浸式。

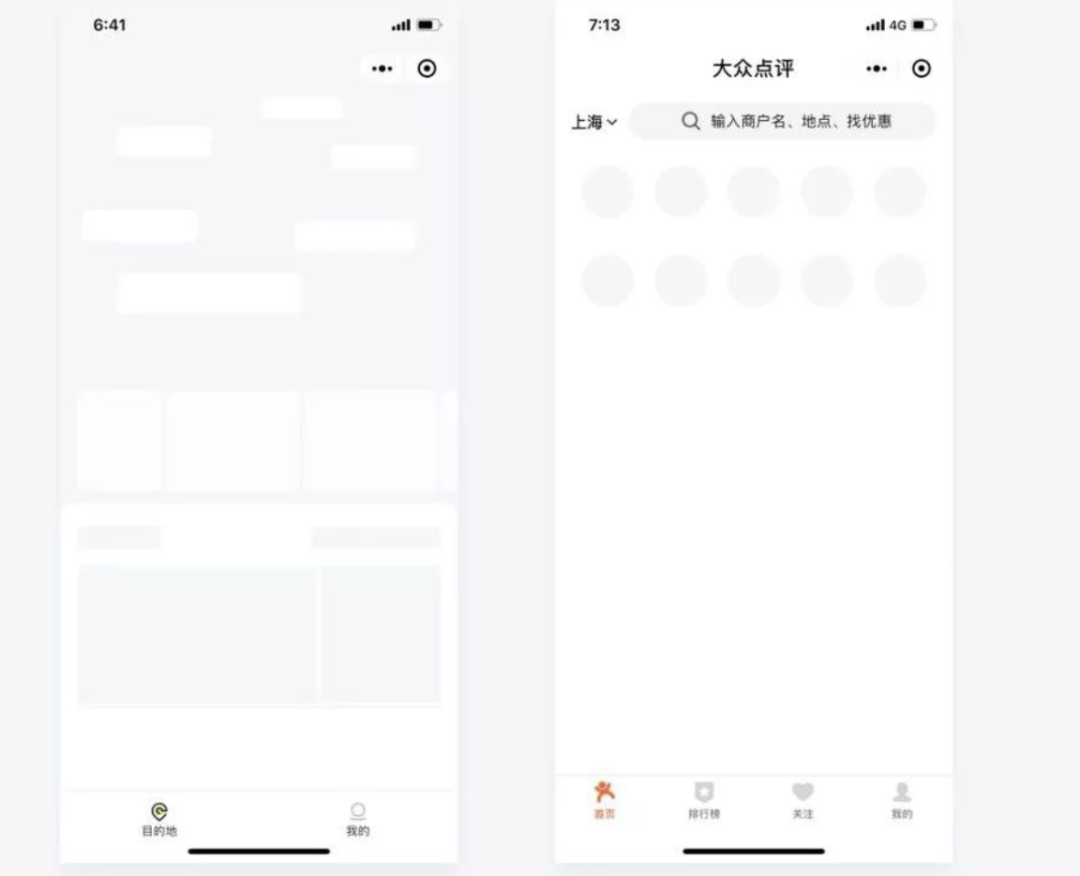
小程序的沉浸式设计
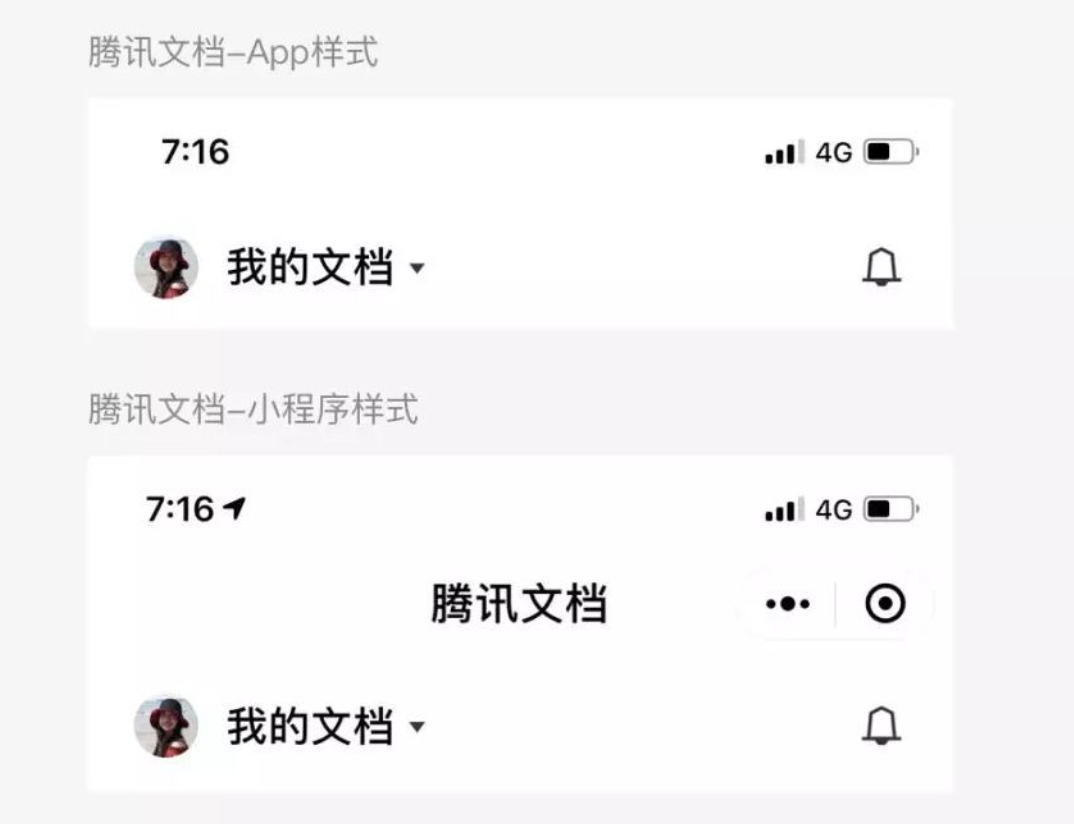
小程序和app的导航栏也是产品新人容易混淆的,比如会直接把app的UI设计图直接套用给小程序。
但小程序上的每个页面都需要定义导航栏标题,app则不需要。这就导致了部分app页面不能在小程序上通用。

小程序与app导航栏区别


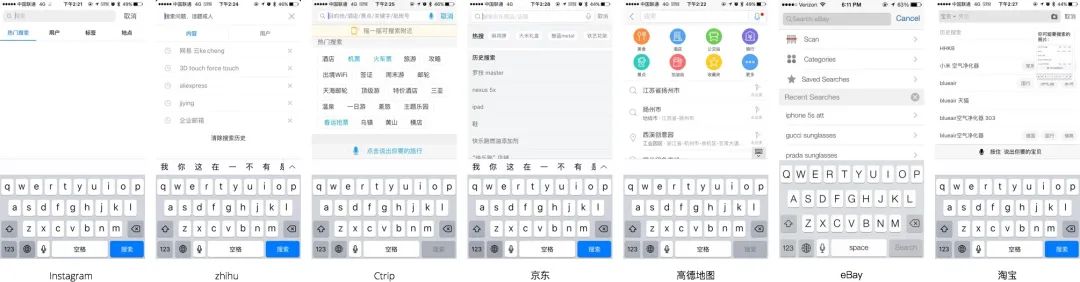
但是app搜索设计,尽量是在当前页完成,由于客户端本身原生下的高性能,可以通过当前输入实时反馈出搜索结果。


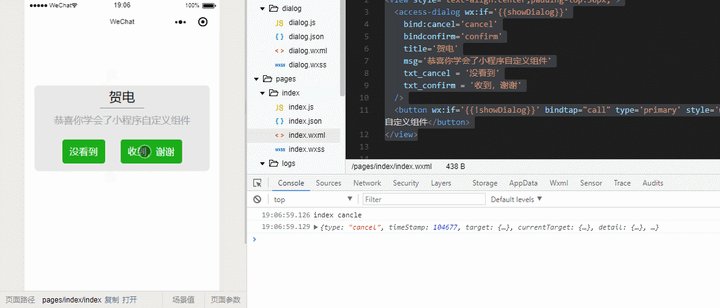
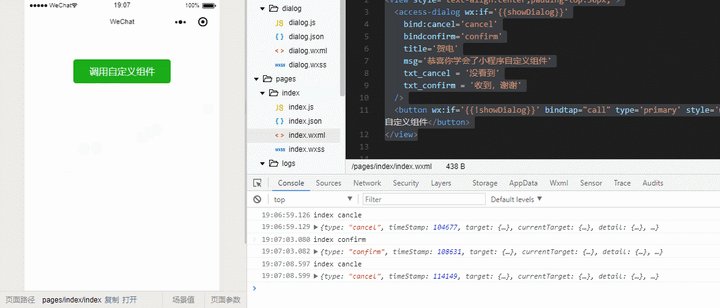
小程序的按钮也有点击前、点击中、点击炫富状态区分。注意对应的色值、和交互时间。


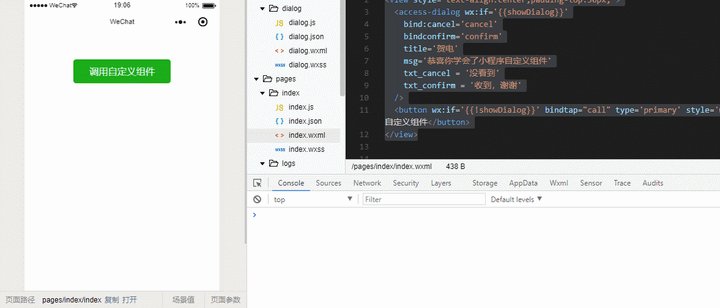
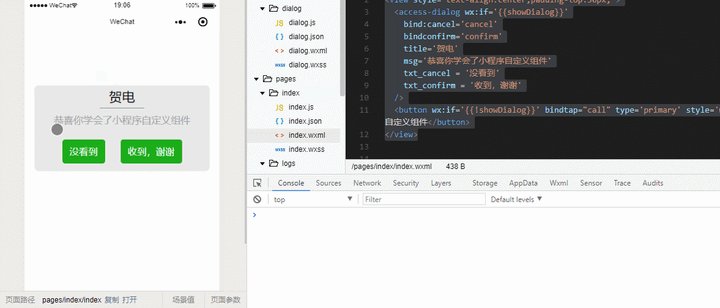
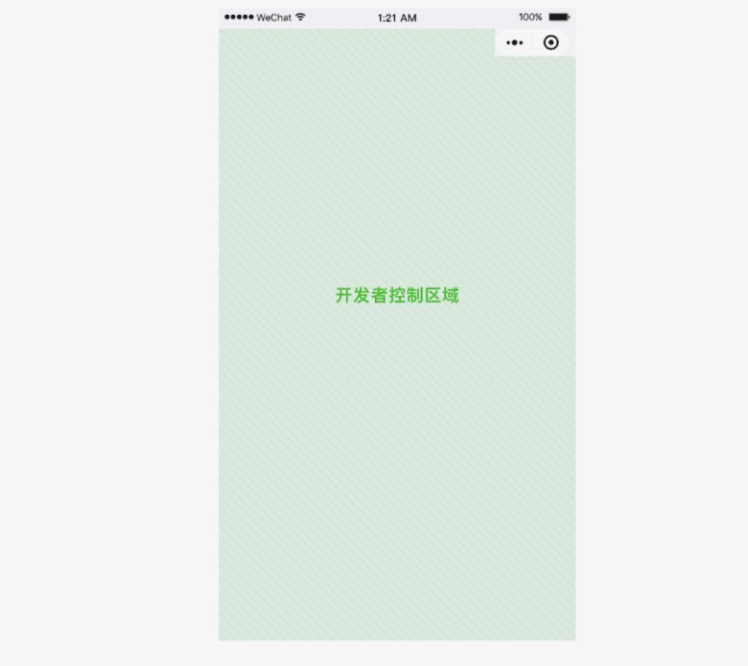
6.小程序的开发者区域

小程序刚上线的时候,许多产品经理都想做沉浸式页面。但实际上能够使用的开发者区域如上图所示,就这么大。

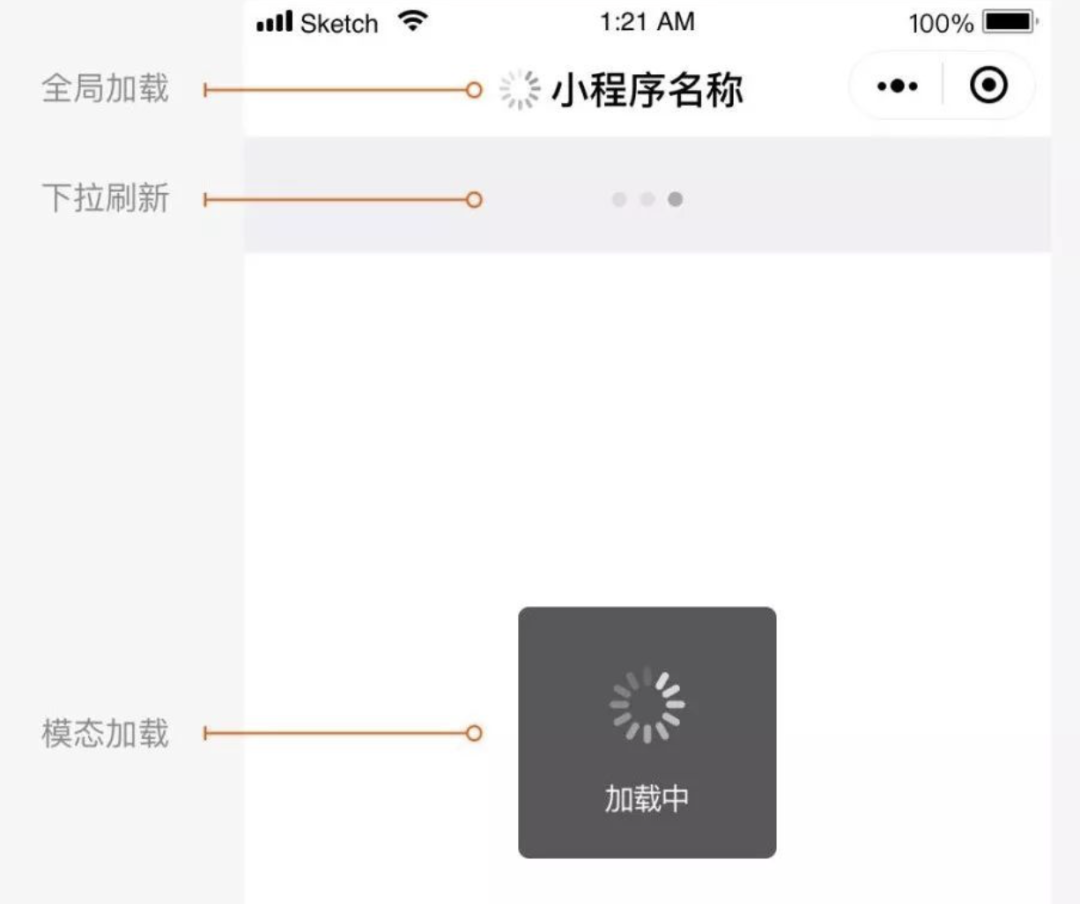
这个动画需要icon定义,当然现在支持小程序和app一样出现广告开屏页。

同时小程序的加载名次也要记住。模态加载是不能更改的,下拉刷新可以变化

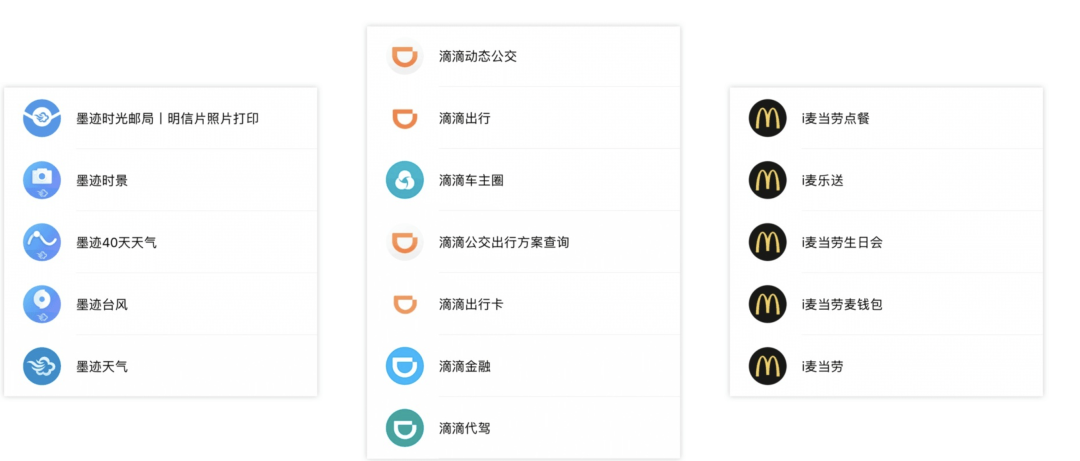
8.小程序矩阵

随着第一个小程序上线后,如果你的app有多个主功能。可以将每个主功能单独开发为一个小程序,形成小程序矩阵。比如上面的墨迹天气、嘀嘀打车、麦当劳都是采用这种方式提升用户打开小程序的体验,增加拉新。
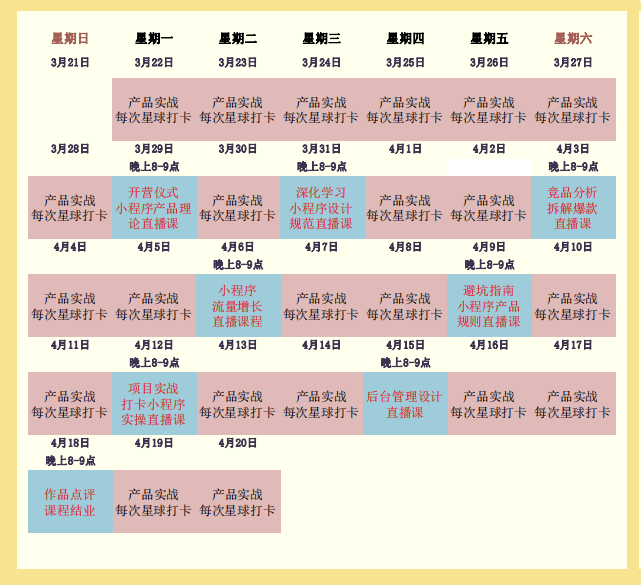
21天小程序产品经理课表

报名入口
报名后添加企业微信,领取任务、操作手册
(备注:第九期)
评论
