18 个惊人的 GitHub 仓库

今天,我想举一些优秀的 GitHub 存储库示例,它们将帮助您实现复杂的动画,以及在您的项目中实现有用的功能。
让我们开始吧
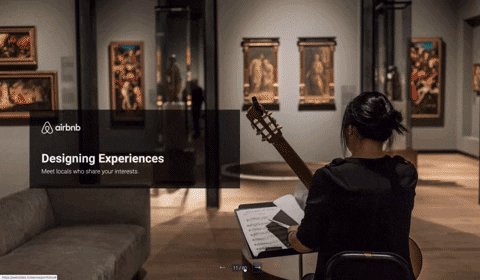
1、Adobe After Effects 动画
https://github.com/airbnb/lottie-web
Lottie 是一个用于 Web 和 iOS 的移动库,它使用 Bodymovin 解析导出为 json 的 Adobe After Effects 动画,并在移动设备上本地渲染它们!

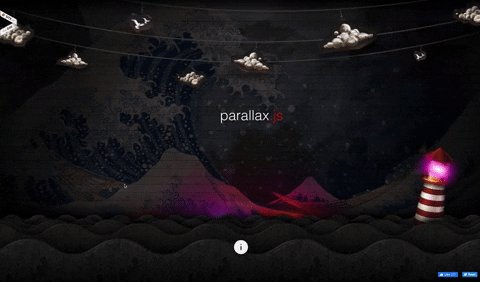
2、视差
https://github.com/wagerfield/parallax
https://github.com/dixonandmoe/rellax
对智能设备的方向做出反应的视差引擎。在没有陀螺仪或运动检测硬件可用的情况下,将使用光标的位置。

3、平面着色器
https://github.com/wagerfield/flat-surface-shader
用JavaScript编写的简单、轻量级的平面着色器,用于将点亮的三角形渲染到许多上下文。目前支持WebGL、Canvas 2D和SVG。
4、悬停
https://github.com/IanLunn/Hover
一组 CSS3 驱动的悬停效果,可应用于链接、按钮、徽标、SVG、特色图像等。轻松应用于您自己的元素。在 CSS、Sass 和 LESS 中可用。
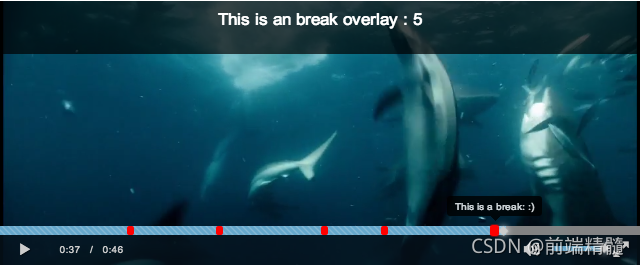
5、Video 标记
https://github.com/spchuang/videojs-markers
在 videojs 播放器的进度条上显示可自定义的标记

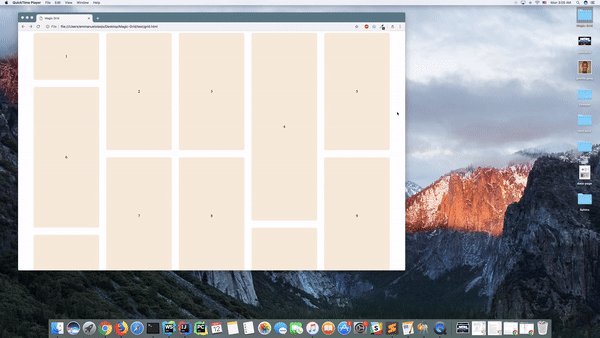
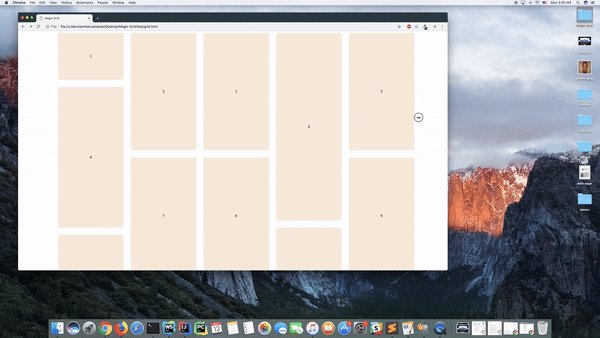
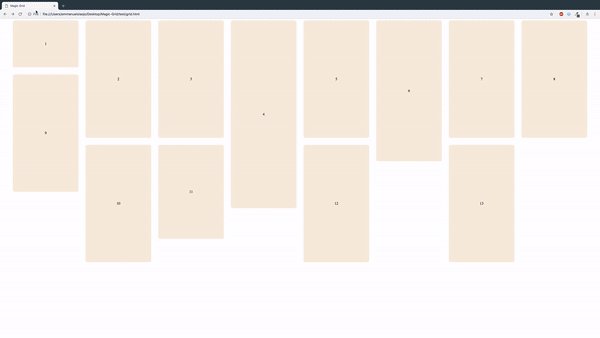
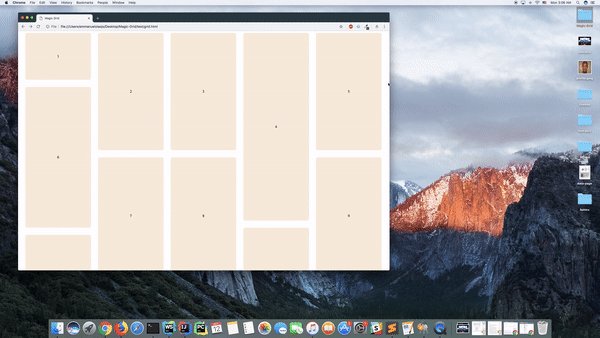
6、魔法网格
https://github.com/e-oj
一个用于动态网格布局的简单、轻量级的 Javascript 库。

7、Vue/React 内容加载器
https://github.com/egoist/vue-content-loader
用于创建占位符加载的 SVG 组件,如 Facebook 卡片加载。
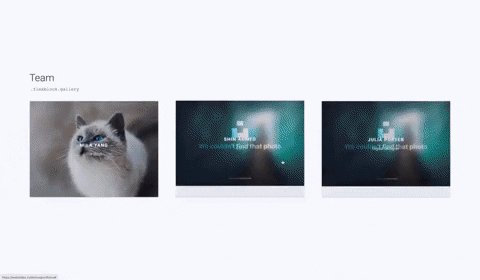
8、缩略图
https://github.com/xiaolin/react-image-gallery
React 图片库组件支持缩略图

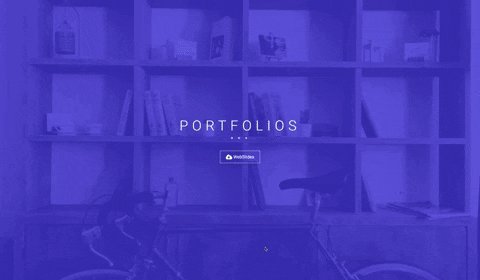
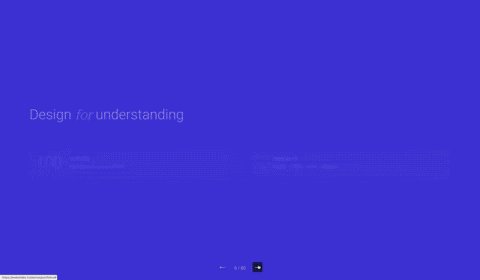
9、网页幻灯片
https://github.com/webslides/WebSlides
https://github.com/hakimel/reveal.js
以漂亮的方式制作 HTML 演示文稿 ,reveal 包括嵌套幻灯片、Markdown 支持、自动动画、PDF 导出,语法高亮代码等等。

10、其他动画
用于操作 SVG 的轻量级动画库
https://github.com/svgdotjs/svg.js
声明式 API 为您提供了对动画的完全控制,使其可轻松自定义。https://github.com/mojs/mojs
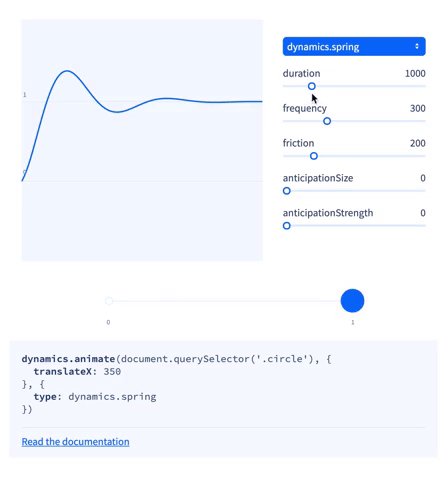
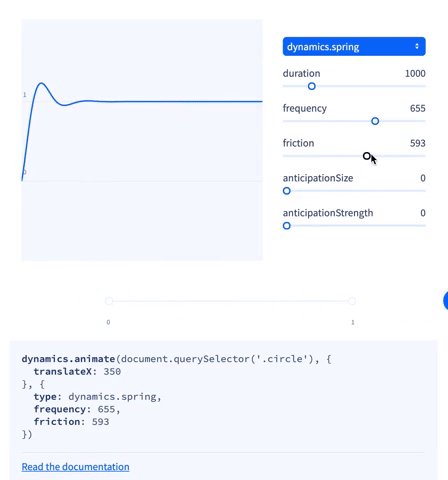
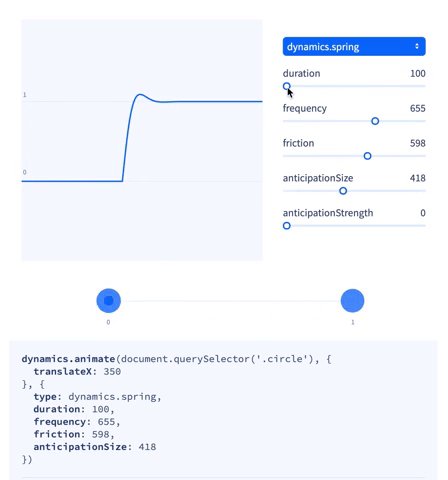
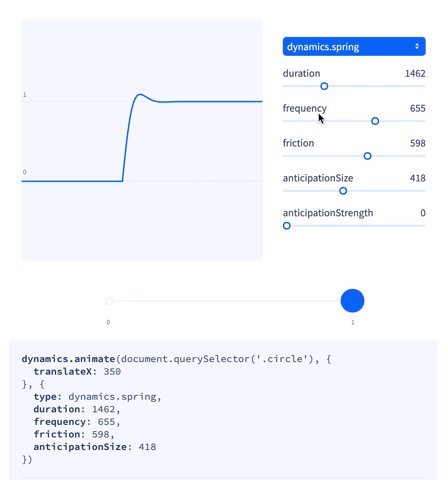
用于创建基于物理的动画库
https://github.com/michaelvillar/dynamics.js
11、3d 元素
https://github.com/metafizzy/zdog
使用此库,您可以创建伪 3d 元素,而无需了解几何或代数即可创建几何形状。这个库非常容易学习,学习不会花费你太多时间。
