VueConf China 2021 《Vue3生态进展-尤雨溪》 Reaction
“文章尽可能的以图文形式还原尤大的直播内容(为了你有更好的观看体验,欧巴添加了一些相关链接)。还没观看的同学可以和大家一起来一波图文 Reaction,看过的同学也可以再梳理一遍重点内容,废话少说,让我们开始吧!
”

一些数据


上面的数据是截止到今年 4 月份的,与去年同期相比,增长很可观,整个的前端开发市场还在不断扩大。
2020.09.18 发布 Vue 3.0 One Piece

Vue 3.0[1]
Vue3 发布后官方并没有强推所有的用户都升级 Vue3,因为生态需要时间,生态里的工具、周边以及库都需要时间去兼容,Vue3 的一些新用法也需要时间去沉淀。
发布后主要在忙什么?

Vue Router 4.0 已稳定

github.com/posva[2]
Vuex 4.0 已稳定

github.com/kiaking[3]
(这位新加入的老哥,讲道理,豹纹有点帅。)
Vue Router 和 Vuex 早已经是 Vue 框架的一部分,它们的稳定是非常重要的。
Vue 3 生态逐步赶上

社区生态库也在逐步赶上。
Quasar[4] Element Plus[5] And Design Vue[6] Vuetify[7] Nuxt 3[8]
开发体验改进

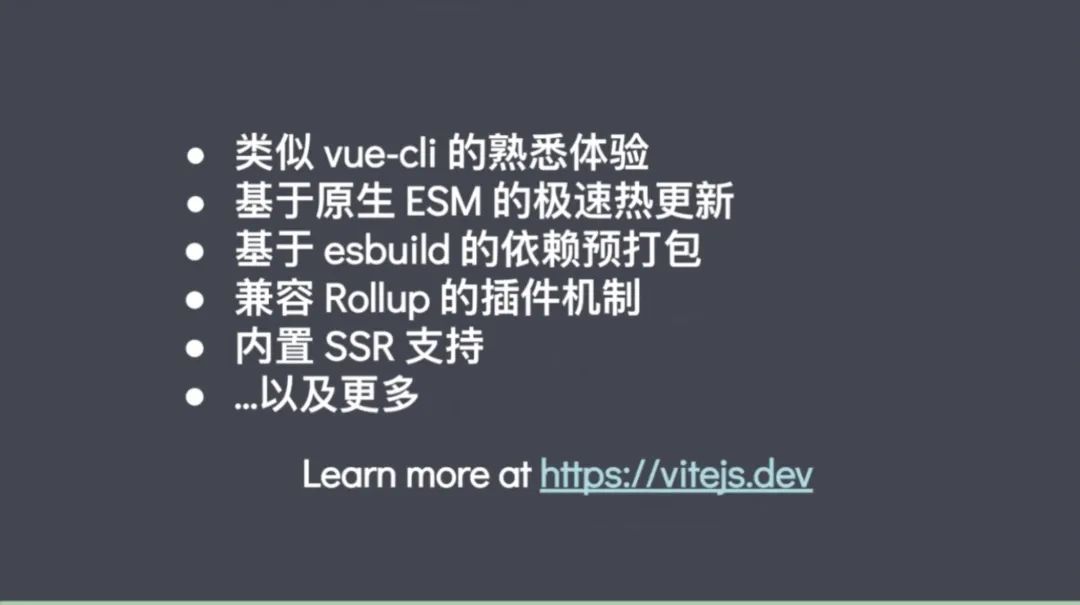
构建工具 Vite

Vite 官方中文文档[9]
“该知道的都知道了,不知道的慢慢了解。-- 姜云升
”

vue-cli 和 Vite 的主要区别在于:vue-cli 基于 webpack 二次开发,vue-cli 涵盖的范畴比较广,维护成本非常高。一些常见的配置变得复杂化了。
Vite 会继承 vue-cli 的优点,选择更简洁的路线,插件机制基于 Rollup 的 API,非常简洁直观。比起 Webpack,Rollup 的插件会好写很多,更加容易理解。
Vite 插件还可以支持定制开发服务器、middleware 以及对热更新的行为做细致的调整。
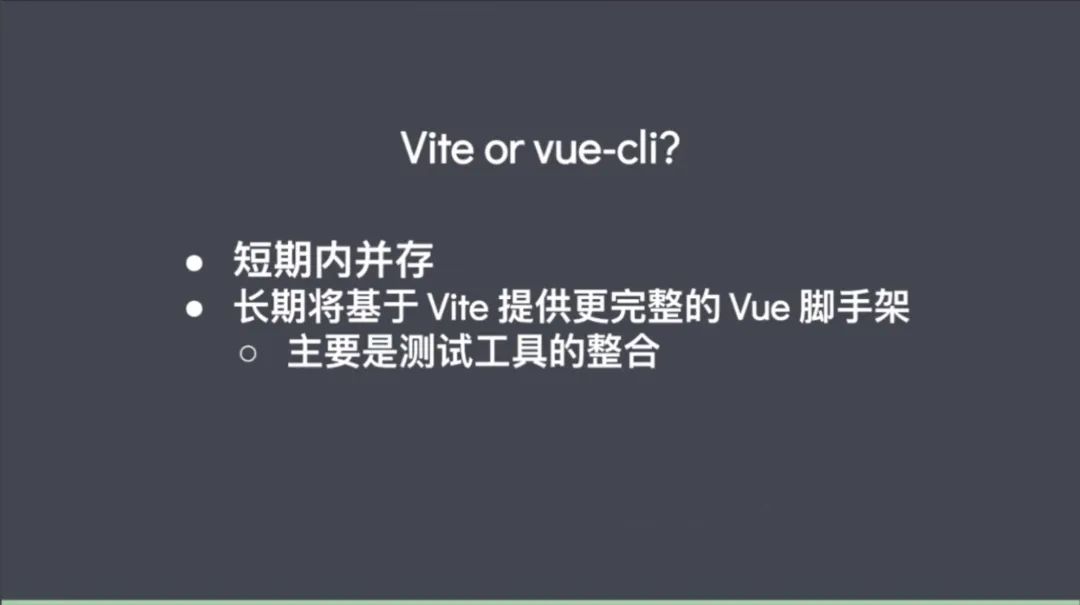
Vite or vue-cli ?

现有项目如果与 Webpack 强依赖,可能也没有办法简单的迁移过来。
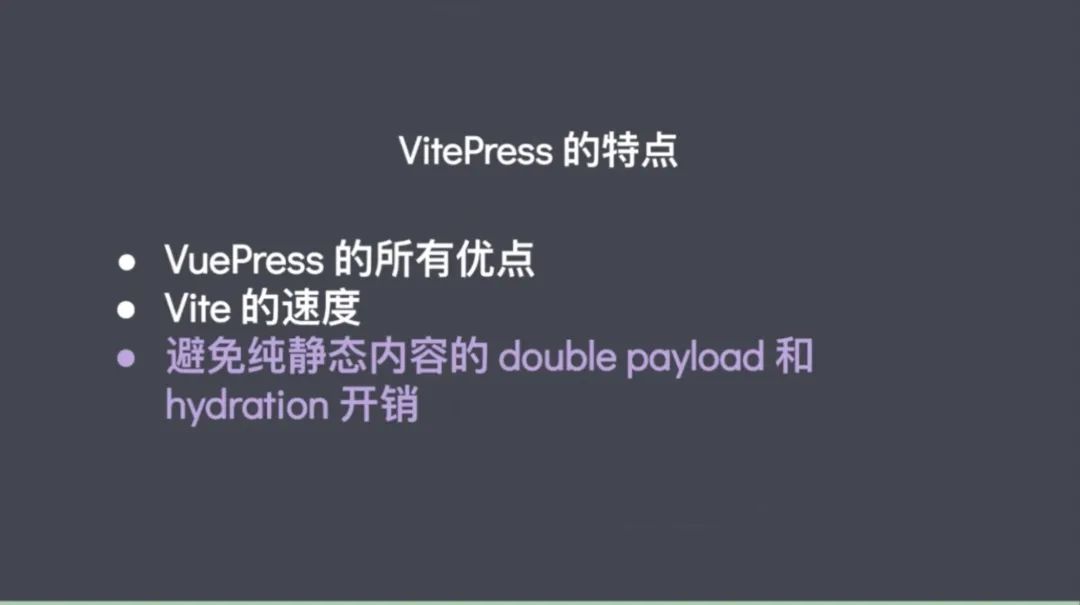
VitePress 基于 Vue3 + Vite 的静态站生成器

可以理解为把 Vue2 换成了 Vue3,把 Webpack 换成了 Vite,就得到了 VitePress。

上面的第三点,React 的 MDX 也有同样的问题,不过 VitePress 把它解决了。
更多单文件组件编译阶段的优化


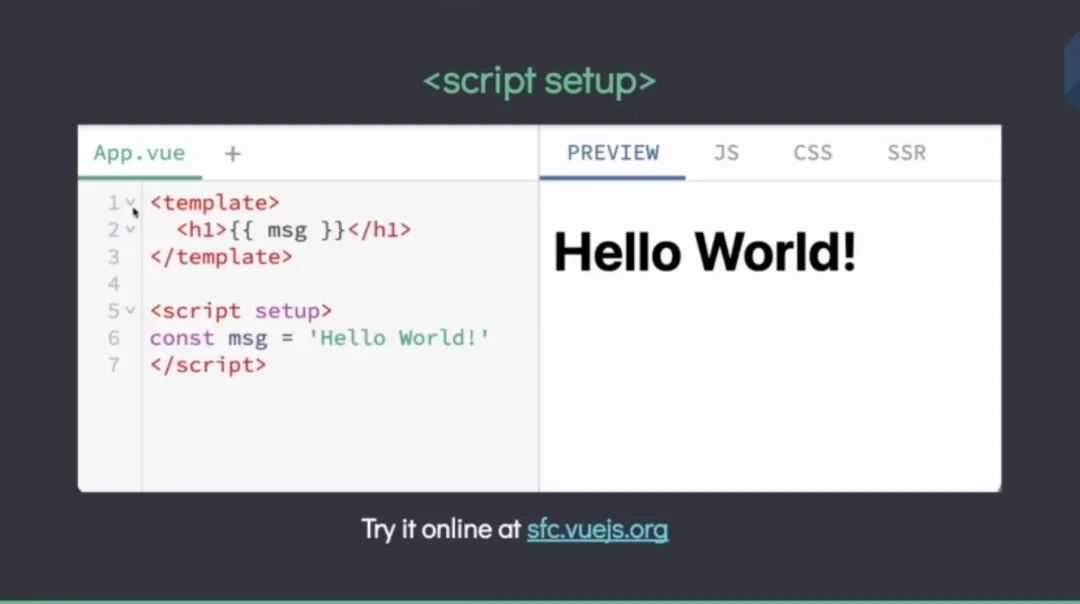
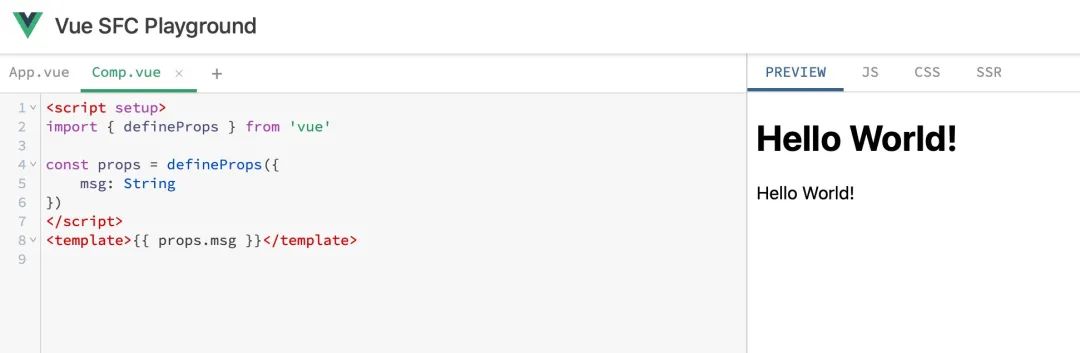
New script setup (without ref sugar) [10]
只要你的 script 标签带了 setup 属性,那么你声明的变量就可以直接在模板里使用。

而且,setup 可以帮助我们简洁很多代码,提升编码体验。
比如我们有 Comp.vue 和 App.vue 两个组件。
在 setup 下,App 引入 Comp 组件后可以直接使用,无需注册。


对比一下:

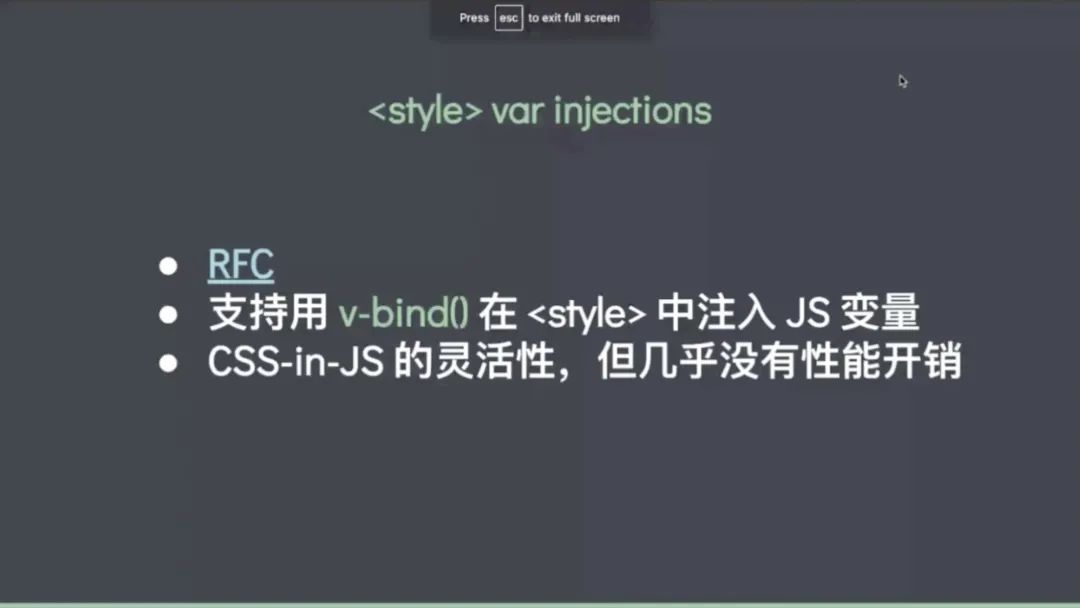
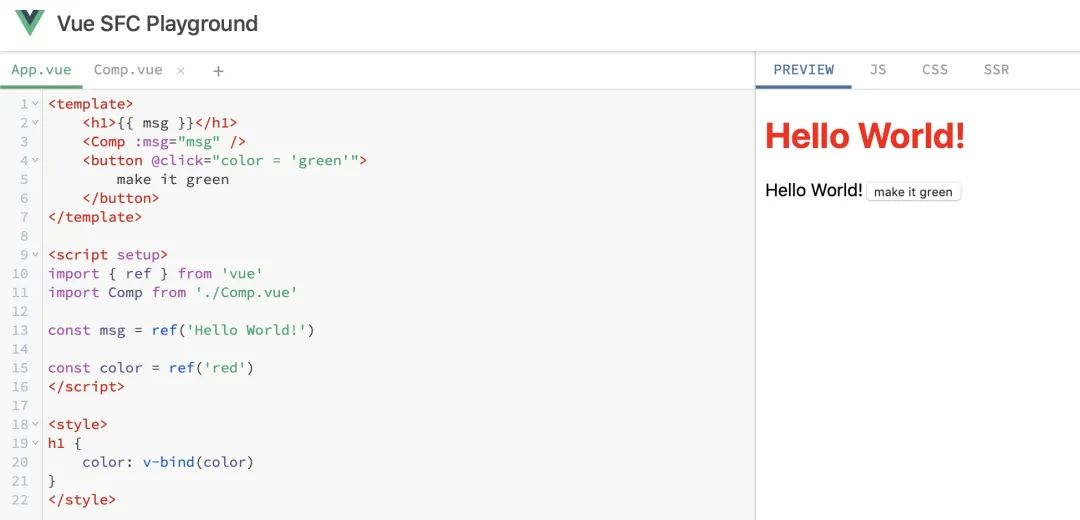
<style> 动态变量注入
SFC style CSS variable injection (new edition)[11]


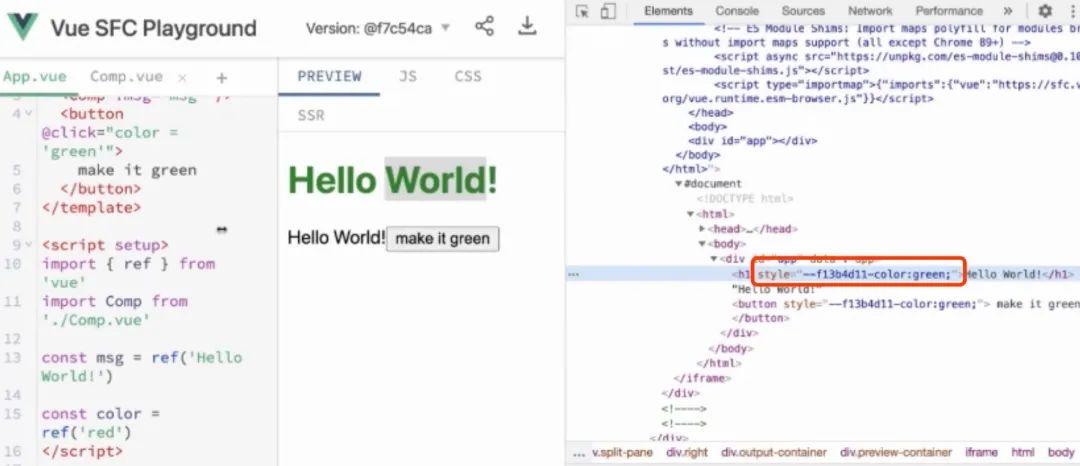
点击 make it green 按钮后:

原理也很简单,使用原生 CSS 变量,将动态内容进行绑定,剩下就全部交给浏览器去做,所以运行时开销非常小。是个性价比很高的特性。

Vue Devtools beta channel(6.0)

不用在 Vue Devtools 两个版本之间来回切换了,新的 Vue Devtools 同时支持 Vue2/3。

这张图是开发时的截图,有些模糊,不过没关系。大致我们可以从图中看出:
性能调试面板可以帮我们找出哪个组件渲染特别慢,还有鼠标事件、键盘事件、组件事件、组件重渲染等。
最关键的是这个 Timeline 支持第三方插件对其进行扩展。
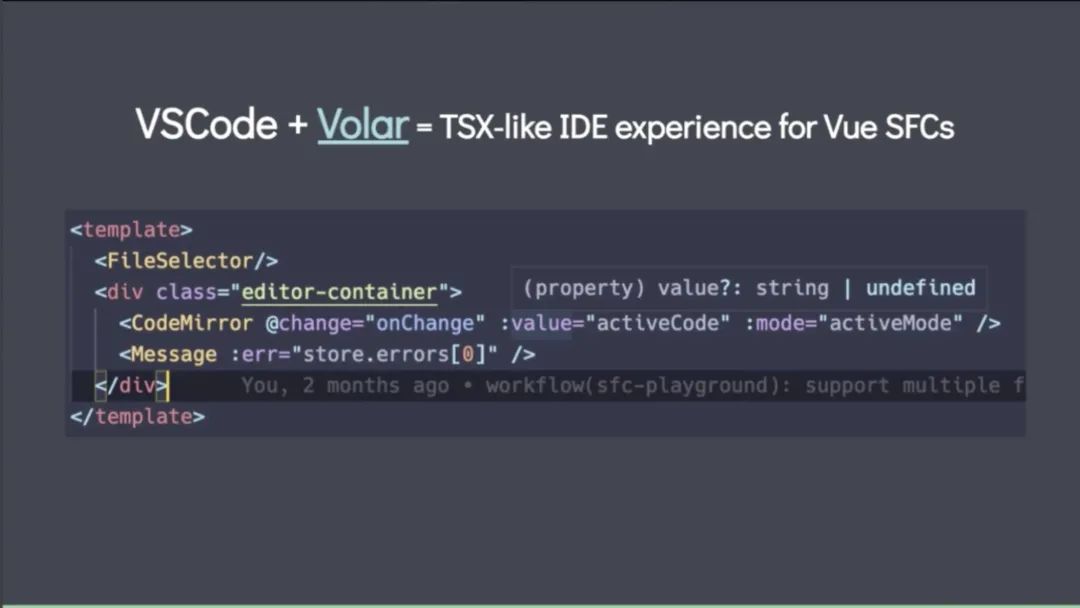
更好的 IDE/TS 支持

Volar[12] 是未来官方主推的 VS Code 插件,将会替代 Vetur(历史包袱)。
如上图,Volar 提供了几乎和 TSX 一样的开发体验,可以进行模板类型检查。
IDE 支持计划

未来会将 Vetur 的一些重要的功能以及一些新的探索整合到 Volar 上。
同时 Volar 的作者还开发了 vue-tsc,在 CI 上支持可以同时检查 TS 文件以及 Vue 文件里的 TS 类型错误,内部的实现适合 Volar 一样的。
当然,也会和其他的编辑器进行官方合作,提供支持。
不再支持 IE11

微软刚刚发布声明,IE11 将在 2022 年 6 月 retire,可见其推动 IE 用户改用 Edge 的决心。
Proposal for dropping ie11 support in Vue 3[13] Drop IE11 support plan for Vue 3[14]
Vue3 + Vite = Modern by Default

Vue3 migration build

近期另一个重大发布,整体的内容比较大,预计在 3.1 发布。
Vue3 升级版:底子里是 Vue3,上层兼容 Vue2 的行为。大部分的功能都可以完全支持。
可以选择将整个应用可以跑在 Vue2 模式下,再将某几个单独的组件跑在 Vue3 模式下。
也可以反过来,整个应用跑在 Vue3 模式下,再将几个旧的 Vue2 组件移植过来,再慢慢的更改成 Vue3 的模式。
尽可能的给大家提供了兼容的灵活性。
目前文档在vue-compat[15]仓库里。public API 会尽可能的兼容,但是一些私有 API 确实没有办法完全兼容。文档中有详细的支持列表。
并提供了详尽的 step by step 的流程vue-hackernews-2.0[16]
3.2

因为上面的兼容版移到了 3.1,所以原有的 3.1 内容将会移到 3.2,不过预计也会很快发布,具体的细节会在发布时披露。
绝对需要 IE11 支持的话 请等待 2.7

预计在 Q3 2021 去做。

希望在 Q3 Vue2.7 发布之后,整个的 Vue2 到 Vue3 的升级过程会变得更加顺滑。可以先基于 Vite 切换到 Vue2.7,Compsition API 会直接内置,再切换到 Vue3 会更加简单。
Vue3 成为默认版本 by end of Q2 2021

将会在 2021 年 6 月底,将 npm 默认安装指向 Vue3,文档也会默认指向 Vue3 的文档,希望新的用户会以 Vue3 作为基准。

“本文已收录在前端食堂同名仓库 Github github.com/Geekhyt[17],欢迎光临食堂,如果觉得酒菜还算可口,赏个 Star 对食堂老板来说是莫大的鼓励。
”
参考资料
Vue 3.0: https://github.com/vuejs/vue-next/releases/tag/v3.0.0
[2]github.com/posva: https://github.com/posva
[3]github.com/kiaking: https://github.com/kiaking
[4]Quasar: https://github.com/quasarframework/quasar
[5]Element Plus: https://github.com/element-plus/element-plus
[6]And Design Vue: https://github.com/vueComponent/ant-design-vue
[7]Vuetify: https://github.com/vuetifyjs/vuetify
[8]Nuxt 3: https://github.com/nuxt/nuxt.js
[9]Vite 官方中文文档: https://cn.vitejs.dev/
[10]New script setup (without ref sugar) : https://github.com/vuejs/rfcs/pull/227
[11]SFC style CSS variable injection (new edition): https://github.com/vuejs/rfcs/pull/231
[12]Volar: https://github.com/johnsoncodehk/volar
[13]Proposal for dropping ie11 support in Vue 3: https://github.com/vuejs/rfcs/discussions/296#discussioncomment-707086
[14]Drop IE11 support plan for Vue 3: https://github.com/vuejs/rfcs/blob/master/active-rfcs/0038-vue3-ie11-support.md
[15]vue-compat: https://github.com/vuejs/vue-next/tree/master/packages/vue-compat
[16]vue-hackernews-2.0: https://github.com/vuejs/vue-hackernews-2.0/compare/migration
[17]github.com/Geekhyt: https://github.com/Geekhyt/front-end-canteen
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-) 欢迎加我微信「TH0000666」一起交流学习... 关注公众号「前端Sharing」,持续为你推送精选好文。
