大厂案例 | 高效设计体系搭建之如何利其器
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
作者:京东设计中心JDC
编辑:张梦如
共 2181 字 12 图 预计阅读 6 分钟
1. 数坊设计体系
以数坊为例,数坊是一个 B 端营销工具类产品,产品页面组件复用率高,而且涉及多人协同设计,一个有效的系统体系能帮助我们工作更加的高效。我们设计体系的建设并不是从 0 开始的,我们前期有一些积累了,只是没有完善的归类到具体的体系中,这种现状其实也是大部分设计团队最开始都存在的情况,我们如何把这些积累的资产和文档如何归类整理集合成为我们设计过程中的 “工具包”,“工具包” 中具体会集合成为哪一些资产与文档。然后 “工具包” 能够满足日常需求迭代,能让我们的精力更专注于去深掘用户与业务,去探索更成熟的设计语言与产品发展创新方向。最后产品获得用户一致的好口碑,逐渐积累形成产品影响力,立足于行业一席之地。
利其器:建设设计基础设施,完善健全我们手中的 “工具包”
善其事:专注于去深掘用户与业务,探索产品方向提升团队创新力
立于世:打磨产品体验,依靠用户口碑形成影响力,立足于行业

我们计划用 3 篇文章来分享以上 3 点。本篇为「高效设计体系搭建」系列文章的第一篇,主要分享一下如何去建设设计的基础设施,我们在数坊项目中是怎么样去一点一点打磨手中工具的过程。目前这个套基础体系也还在完善补充中,文章止于分享一点经验,欢迎大家交流建议与补充。
2. 利其器:首先配齐工具
通常我们扩展认知的方法是认识它、模仿它,超越它。设计体系的基础搭建目前有非常多的参考,这其中包括现成的网站与书籍, Web 端就有 Microsoft Fluent 、 Shopify 等等优秀的设计体系库,书籍 《设计体系:数字产品设计的系统化方法》 也讲述了非常系统的方法。有了这些参考与方法,那咱们要做的就是结合产品自身的需求一步一步去实践。
首先我们了解目前现状,看看自己手里有什么,先把已有的资产完善。其次参考优秀设计体系库中包含什么,对自己做搭建补充。最后产品发展的未来,能储备的去探索增加。


3. 利其器:打磨工具
数坊整体设计体系目前依托于 sketch 搭建,整体思路也从 sketch 提供的变量库、样式库、组件库来进行展开。
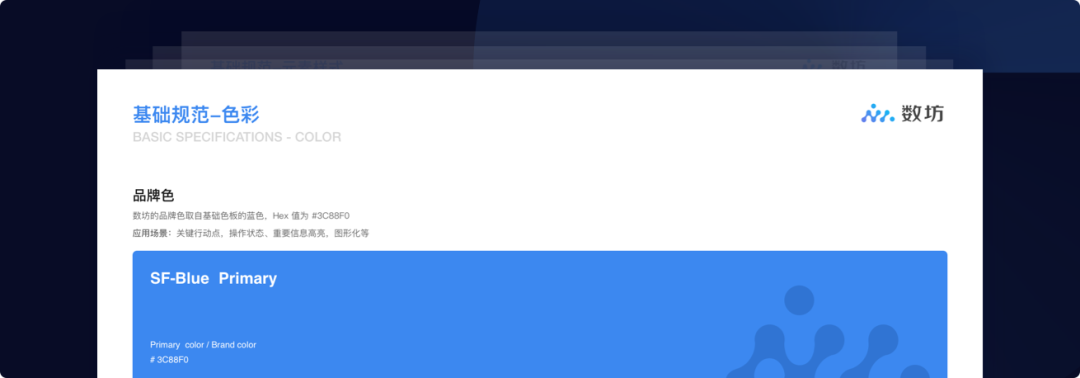
1. 色板的搭建
虽然常用的主色与辅助色能覆盖大部分产品的 UI 设计,但是随着产品体量的增加,业务场景的多元,我们就需要构建完整的色彩系统来支撑其发展。我们常用色板搭建的方法有 手动叠加法、公式计算、工具生成 等。

2. 基础样式的完善
基础样式也叫感知模式,是一种主观感受, UI 中每一条线的粗细、颜色、长短都影响到界面的整体调性,保持基础样式的统一是提升 UI 一致性非常有效的手段。

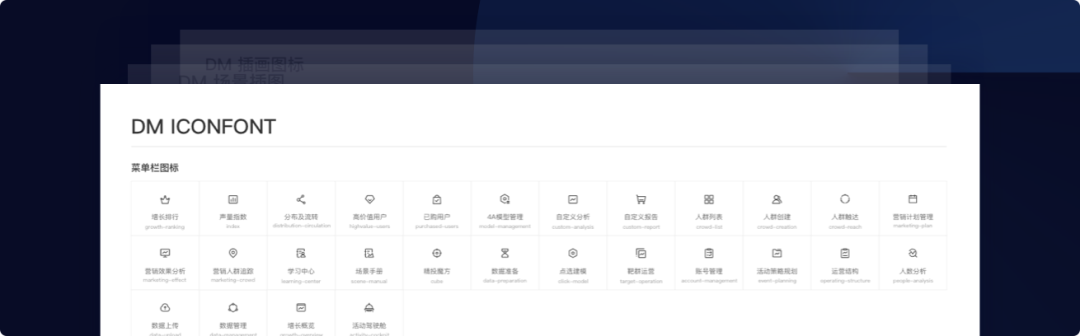
3. 图标库的搭建
图标库我们常以图标文档的形式存在,用则打开文件取之,我们进一步对图标字体化与 Symbols 化,常用图标嵌入 Symbols 。当然可以做的更深,例如 iconpark 的可配置化。

4. 组件化
大部分团队都在做组件化的,这种标准化的工作方式能更加高效的达成产品目标,这其中就包括设计组件化与前端组件化,这里可以提供一个非常优秀的 UI library 的参考 tetrisly ,它包含 sketch 与 figma 的组件,系统学习可以参考一下它。

5. 产品全局规则
前面提到的基础样式与组件其实都是全局规则的一部分,为什么需要在单独补充呢?因为在大体量产品设计中,每个模块都由不同的同学负责,这样全局产品的把握就会降低,需要去补充全局规范说明去维持产品全局通用部分的一致性。、

6. 品牌语言的探索
探索部分通常都是为未来而储备的,品牌语言是基于产品发展方向,品牌语言的持续探索是为产品宣传增加产品影响力的手段之一,好的语言能够对内辐射产品内部,对外辐射宣传推广。同样也是下一阶段产品改版升级的重要参考。

总结
设计体系基础部分是一个长期的过程,我们需要花时间去维护更新,使之越来越完善,越来越高效。但是它始终是我们维持作战的工具,我们不能够沉迷打磨工具而忘记了工具是用来干活的,当然如果能做到极致愿意做个匠人也未尝不好,嘿嘿。
好了,以上就是我们的一点点经验积累,希望可以帮助到大家,大家有什么建议或纠正欢迎评论交流。下一篇我们将带来「高效设计体系搭建之如何善其事」我们有了高效的工具,那么我们就能集中精力去寻找机会点,去解决那些用户痛点中的顽疾。
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)

