终于有人把如何快速入门前端开发讲明白了!

你和优秀的前端工程师差距在哪里?
 能拍图的拍图,绝不多写一行代码;
能拍图的拍图,绝不多写一行代码;
 网页布局和功能能在网上扒绝不自己写;
网页布局和功能能在网上扒绝不自己写;
 只要看着展示效果没毛病,绝不考虑代码是否优雅,性能是否过得去。
只要看着展示效果没毛病,绝不考虑代码是否优雅,性能是否过得去。
 能用代码和icon实现的绝不拍图;
能用代码和icon实现的绝不拍图; 会积累可复用功能性代码,封装自己的组件库甚至开发属于公司自己的内部专用框架等等;
会积累可复用功能性代码,封装自己的组件库甚至开发属于公司自己的内部专用框架等等; 反复优化项目代码更新迭代提升代码可读性,降低项目维护成本,提升项目性能等等。
反复优化项目代码更新迭代提升代码可读性,降低项目维护成本,提升项目性能等等。
学习前端,如果前面的基础没有掌握,后面的学习就会特别的困难。

学习是漫长且痛苦的,有些人可能在朋友和专业人士的指导点拨下,通过自学或者报班找到了适合自己的学习资料和方法,快速突破自己,得到了提升,成为了别人眼中的大佬。
而更多人在各种网页中反复横跳,迷失方向,比如:
当手里的资料内容出现冲突,怎么选择? 碰到不懂的专业词汇,怎么理解? 零散的知识点无法串联,怎么学习? 没有具体的实战项目,又该如何进步?
为了避免大家有以上困扰,给大家准备了《2021年最新0基础快速入门前端必选课程》资料包,通过30+节小课打好你的前端地基,打通成为优秀前端工程师的第一关。
通过这份资料包,你将能够快速验证自己是否适合学前端,并且快速认识和了解前端的三大核心技术:HTML、CSS和JavaScript。
同时你将收获新手小白的第一个真实可上线的实战项目,更重要的是掌握前端项目从开发到发布上线的完整流程。
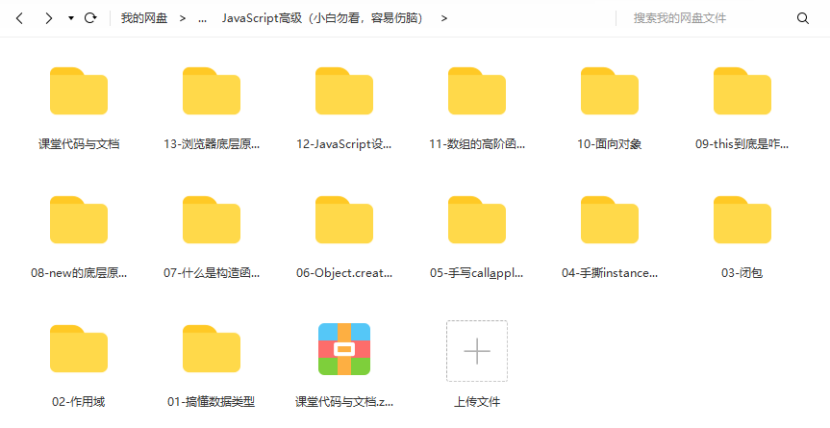
如果你已经熟练掌握HTML、CSS等基础知识的话,也可以尝试JavaScript高级篇来完成你的进阶,课程包含JavaScript设计模式、数据类型、浏览器底层原理等学习内容,干货满满!
温馨提示:小白建议不要直接尝试高级篇内容,容易伤脑,先打好基础再攻克!
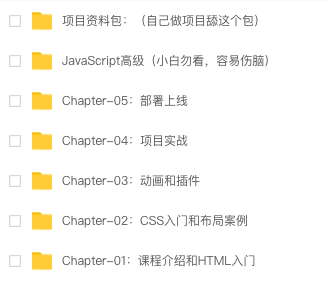
资料目录
▼▼▼
部分资料包截图


长按扫码添加,
免费获取超全视频资料
备注【前端入门】领取
目前3379人已领取
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
评论
