Cocos Creator 3.6.2 今日发布,优化原生 Spine 性能、正式支持 WebGPU
Cocos Creator 3.6.2 今日正式发布。3.6.2 重点优化了原生上 Spine 的运行性能,实现 iOS/Android 平台的性能提升;新增面向未来的渲染后端 WebGPU,助力 Web 平台渲染能力的提升。此外 3.6.2 集中修复了一批已知问题,优化用户体验。建议所有 3.x 用户升级。
以下是这次更新的主要内容:

重点更新
优化原生 Spine/DragonBones 性能(#12788)
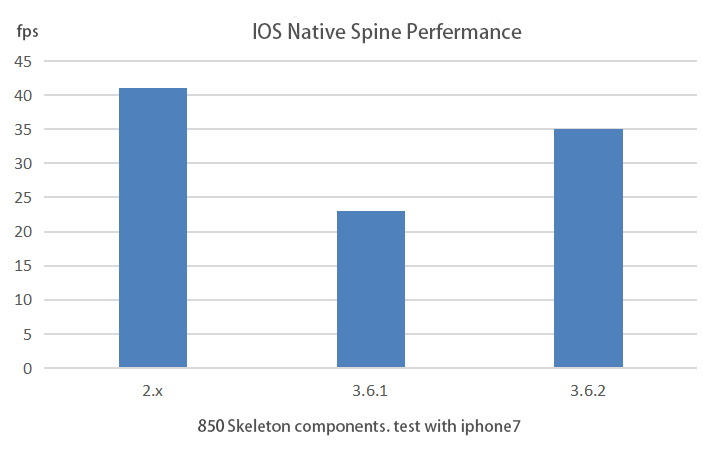
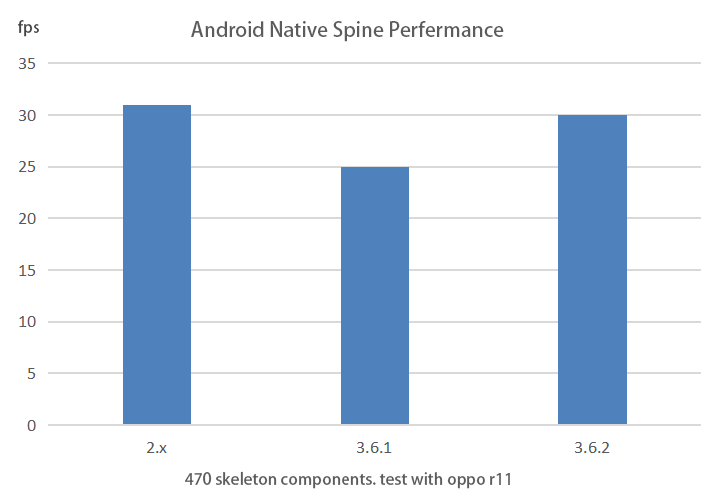
我们在 3.6.2 重点优化了原生上 Spine 的运行性能。下图为 iOS、Android 的测试结果,可以看到本次优化后,iOS 较低端设备上的性能提升最大达到了 40% 以上,在 Android 平台也有较为可观的性能提升。


性能提升后,开发者可以在原生平台尝试开发更加重度的 2D 游戏,同时现有项目如果使用了 Spine 能力,运行流畅度也将有所提升。我们也将持续优化原生性能表现,欢迎将 2.x 项目升级到 3.x。
新增 WebGPU
[实验性功能] 我们在 Web-Desktop 平台新增了基于 wasm 的面向未来的渲染后端——WebGPU(Chromium 105)。
WebGPU 是一套基于浏览器的图形 API,提供了现代化的渲染管线接口,在 Web 端释放 GPU 硬件的强大能力,让开发者可以用 TS/JS 在 Web 端开发接近原生性能的场景、以及实现更大型更复杂的 3D 场景表现。随着 WebGPU 日益成熟,其能力将给 H5、小程序等的内容创作与性能表现带来更多可能。
目前部分同步接口还在适配中。未来引擎会基于 WebGPU 后端逐步接入如 ComputeShader 等功能特性,对 Web 平台的渲染能力提升具有重要作用。
WebGPU 相关介绍可以参考:
https://www.w3.org/TR/webgpu/
Engine
从材质选项中移除 Batching 合批(不推荐使用此合批模式,请改用 Instancing 合批)(#12892)
支持 Spine/Dragonbones 组件合批渲染功能(#12847)
修复 Spine 二进制格式资源解析错误(#12894)
修复 Instancing 合批相关的一些错误(#12786)
更新默认天空盒素材(#12917)
修复 Android okhttp 没有主动调用 close 的问题(#12783)
修复请求下载资源时无法解析 URL 中空格的问题(#12826)
添加设置 uniform 时对 FLOAT3 形式 Color 的兼容(#12962)
修复原生端设置字体时对特殊名称(如 OpenSans-BoldItalic)的解析问题(#13048)
修复 Graphics 组件内凹形状错误的问题(#13037)
Editor
修复 Camera 组件 Visibility 属性在 Inspector 中不加载用户自定义 Layers 的问题
Bundle 名称的界面校验规则调整为仅支持数字字母下划线减
修复从动画编辑切换到预制体编辑时预制体数据异常问题(#12752)
修复场景编辑的正交视角效果错误问题
修复自定义脚本中的属性引用的子类是预制体子节点时不能正常保存的问题
修复编辑器预览暂停时,选中相机时的小窗分辨率不符合设置的问题
Known Issue
在 WebGPU 后端使用带半透明度像素的图片时可能出现预乘透明通道的问题,可以通过调整材质混合模式临时解决
在 WebGPU 后端 CopyTextureToBuffers 接口目前暂不支持
点击文末【阅读原文】前往官网下载最新版本,欢迎大家使用与体验,感谢各位开发者的支持!
往期精彩