如何写出令人惊叹的设计文档?

一份好的设计文档需要提供清晰的问题描述、整体的概要设计、涵盖各个细节的详细设计等。
这篇有趣的英文小短文通过一个简单的小例子介绍了Google工程师是怎么写设计文档的。本文为中文翻译。原文链接如下:https://reurl.cc/ZrVD2A
写文档是我在谷歌学到的最重要的技能之一。在谷歌,文档被用来讨论问题、作为真实的信息源、组织知识。在我工作过的其他公司中,没有一家对如何使用文档进行协作有这样深刻的理解。
这篇文章就是关于我在谷歌如何写设计文档的一个例子,这是一个真实的项目,用于在新冠疫情期间控制健身房现场人数。即使在新冠疫情结束后不需要预约健身房了,也可以访问GitHub上的源代码[1]。为了让这篇文章更有趣,现在每个人都可以在谷歌文档[2]上进行评论,而且谷歌文档的格式也比Medium支持的要好。
问题描述
在新冠疫情期间,要求健身房控制现场会员总数,要求会员在去健身房之前先在网站上预订。预约需要提前两天,从午夜开始。例如,2021年04月01日的预订将在当地时间2021年03月30日00:00 AM开放。
这个健身房里的游泳池提供的位置非常有限。我尝试了好几次,都没能预定到早上6点的时间,后来工作人员告诉我,由于需求量很大,必须在午夜预订。但是熬夜到半夜会打乱我的生物钟,所以我没法接受。
而且我觉得雇人做这件事也很不好,因为在内心深处,我认为早睡是健康高效生活方式的核心习惯,用金钱剥夺别人的好习惯是不道德的。在被告知没有别的办法之后,我决定写一个程序来为我做预订。
我个人认为用机器人来做工作是对别人的不公平,所以我对这个决定一点儿也没感到自豪。相反,我认为健身房应该提高一些场地的价格。但这显然超出了设计文档的范围,而且是非常主观的想法。
需求
自动提前两天在半夜预订健身房 程序启动后不需要人工交互,应该具有容错性,能够进行合理的重试 可以在Mac电脑上运行 用户可以指定用户名、密码、预约的项目、日期和时间等
不在考虑范围内:
只提前1或2天预订,或当天预订 容忍操作系统或网络问题 在预约服务器停止运行后还要能够工作 在网站结构(HTML)改变后,还要能够工作
概要设计
浏览器自动化 vs 模拟请求
浏览器自动化是指通过程序来控制真实的浏览器,并在GUI上自动化操作。模拟请求是指让程序通过HTTP与服务器交互,这个程序就像是一个Web浏览器(而不是控制一个浏览器)。
考虑到下面几点,我认为浏览器自动化比模拟请求更好:
[优点] 浏览器自动化启动了一个真实的浏览器实例,所以我们知道程序运行时发生了什么,它使调试和开发更加容易。 [优点] 网站需要JavaScript加载控件,而这较难通过编程实现,可能需要控制一些渲染引擎。 [缺点] 浏览器自动化依赖于HTML结构,而模拟请求依赖于HTTP API,API相对稳定,不太可能改变。
显然利大于弊。
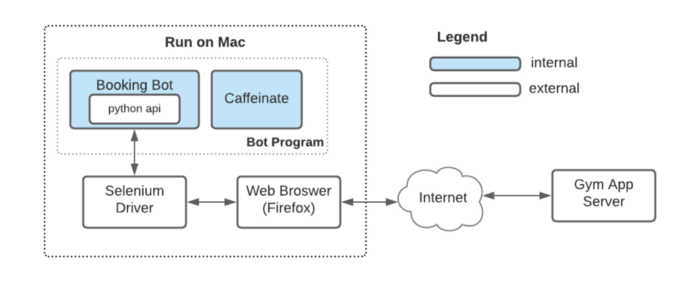
系统概述

Selenium[3]是一个提供浏览器自动化解决方案的软件库。我们的程序将用Python编写,并通过Python API控制Selenium,Selenium则通过它的Gecko驱动程序控制Firefox。
Caffeinate[4]是一个阻止操作系统进入睡眠状态的程序。如果系统休眠,程序将无法在半夜运行。
详细设计
用户输入
用户名、密码、日期等都是从命令行参数中输入的。
重试
程序将捕获所有异常(页面未加载等)并重试100次直到预订成功,成功的预订通过确认DOM元素进行识别。
浏览器选择
我们需要使用主流浏览器之一。我考虑并测试了Chrome、Firefox和Safari,Safari和Chrome都需要额外的步骤来使用相应的Selenium驱动程序,所以我选择了Firefox。它也需要一些来自操作系统设置的认证,但只需要在最初几次确认就可以了。
日志
程序自动执行浏览器操作,就像是由用户发起的一样。本质上,它将在循环中执行以下操作:
查找某个元素 对元素进行操作(输入文本、选择选项或单击) 等待预期结果,然后返回1
因此,每个日志记录将有两项内容:
执行了什么 在等待什么
这样的日志记录将使调试变得容易。
保持电脑持续运行
如果操作系统在程序启动到午夜之间进入休眠状态,则程序在午夜就无法运行了,Caffeinate可以防止这种情况发生。它是一个命令行工具,我们在Python中把它作为子进程启动:
subprocess.Popen([‘caffeinate’, ‘-d’, ‘-w’, ‘%d’ % os.getpid()])
定位控制
Selenium提供了一组方法[5]来访问特定的DOM元素,其中xpath的表达能力最强。因此,我们将使用find_element_by_xpath来定位DOM元素,如按钮、输入框等。
只要有可能,我们宁愿依赖DOM的内部文本来定位它们。相对于DOM结构和属性(类名等),内部文本的优势并不是说它不太可能更改,而是如果它们发生更改,更容易调试。当然,我们必须对DOM结构做一些假设,比如我们需要点击class='control'分区(div)下的class='logon'的第二个按钮。
等待页面加载
在发送每个HTTP请求后,程序需要等待加载页面(通常是2~5秒,是的,这个站点很慢)。这是由WebDriverWait API[6]完成的。例如,以下代码将等待120秒,直到 被加载并成为可被点击的按钮。
book_btn = WebDriverWait(driver, 120).until(EC.element_to_be_clickable((By.XPATH, “//button[@ng-reflect-router-link=’/Appointments’]”)))
如果按钮在120秒内加载失败,将引发异常。
更多的实现细节
选择正确的日期。假设我们想预定4月14日,我们无法在预订日历上选择文本为‘14’的单元格,因为3/14的单元格有类似的属性。当前月份的单元格必须包含有class cal-in-month。
调整月份。预订日历显示的是当月的当天,而不是我们打算预订的月份。如果两天后就是下个月,这就会有问题。因此,我们必须添加另一个步骤实现在这个边界情况下选择正确的月份。
操作流程
假设我想预订4月14日的游泳池,需要在4月11日的任意时间运行以下命令:
python book.py --username xxxxxx --password xxxxxx --day 14 --time ‘5:00 PM’ --sport small_pool
程序将每休眠1秒钟被唤醒检查一次时间,这个检查不会有任何明显的CPU消耗。Caffeinate将阻止操作系统进入睡眠状态,直到午夜时分。
在4月12日午夜,它将启动Firefox浏览器,并自动完成预订。之后,Caffeinate进程和主进程都将退出,操作系统将正常进入休眠状态。
4月12日的早上,我会看一下日志,看看预订是否成功。
一个有趣的事实
竞争确实非常激烈,通常在第1分钟预约就结束了。每个时段总共只有6个名额,毫无疑问,在早上6点预订是不可能的。
来源:DeepNoMind
欢迎关注“Java引导者”,我们分享最有价值的Java的干货文章,助力您成为有思想的Java开发工程师!
