开源免费!自动动手搭建一款更加强大的在线Excel工具
共 1547字,需浏览 4分钟
·
2020-08-22 21:19
点击上方“数据管道”,选择“置顶星标”公众号
干货福利,第一时间送达

我一直认为Office365是微软一款非常成功的产品,它是基于Microsoft Office办公室套件的云端办公室方案,把Office套件搬到了线上,这对于协同办公、团队协作提供了很大的便利。
但是,这几年随着安全隐私越来越受到重视,越来越多的同学开始考虑,是否能够在自己的服务器上搭建一套专属的工具。
例如,专属的文件传输、专属的存储网盘等。
我认为,肯定也会有同学曾经考虑过,是否可以自己搭建一套专属的在线Office工具。但是,奈何Microsoft Office过于繁琐,而且不开源,所以,很难在各大平台找到这方面的工具。

永远不要低估人们的力量,有这方面的需求,自然就会有相应的解决方案,本文就给大家带来一款功能强大、配置简单、完全开源、类似Excel在线表格工具--Luckysheet。
Luckysheet
对号入座:
如果你希望自己搭建一套专属在线Excel工具 如果你想使用强大定制化的表格工具 如果你希望自己的数据受到保护
那么,本文介绍的Luckysheet绝对值得你尝试。
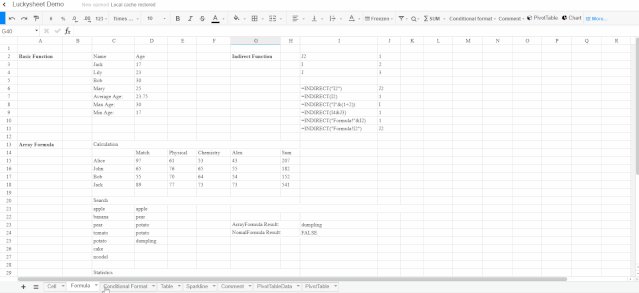
Luckysheet具有如下特性:
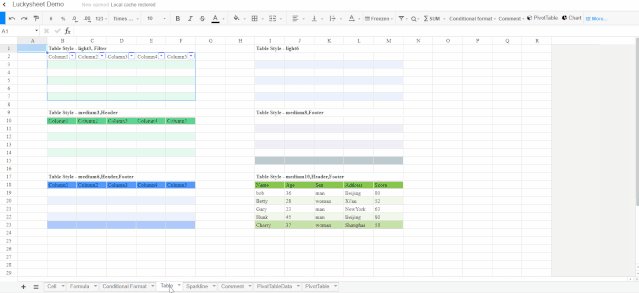
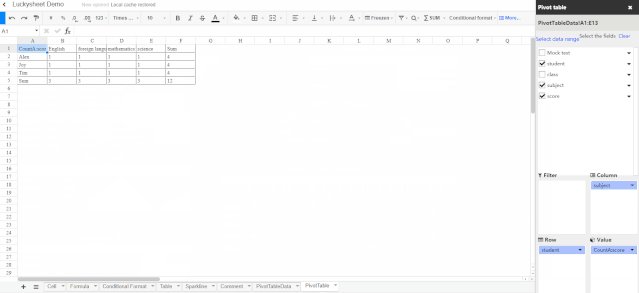
丰富的样式 条件格式 文本对齐及旋转 多种数据类型 支持文本截断、溢出、自动换行 查找替换 下拉填充 合并单元格 拖拽选取来修改单元格 冻结行或列 文本分列 格式刷 任意选取拖拽 内置公式 筛选 排序 支持多种图表 ...
它能够修改字体、字号、颜色等通用样式,在表格中能够突出显示所关注的单元格或单元格区域、强调异常值、使用数据栏、色阶和图标集。在数据类型方面支持货币, 百分比, 数字, 日期等。

在常用的功能方面,它和Excel非常相似,经常用到的Excel功能它都有。此外,它还具有很多专属功能是Excel不具备的:
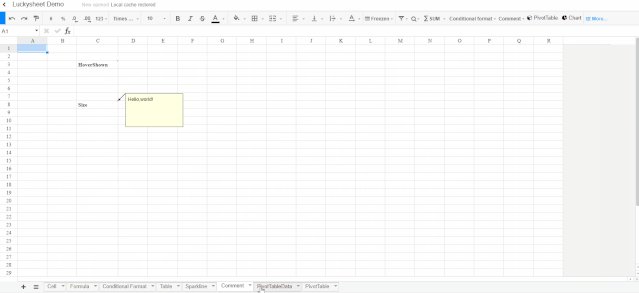
共享编辑 评论 矩阵计算 截图 复制到其他格式
通过这些功能,你可以对选中区域进行转置、旋转、数值计算,还可以对选中区域进行截图展示。另外,还可以对选中区域复制为json、array、对角线数据、去重。
开发和使用
由于Luckysheet是利用JavaScript开发的工具,所以,使用这款工具首先需要安装Node.js,并且满足Version>=6。
安装
首先从Github克隆源代码,然后安装依赖包:
$ git clone https://github.com/mengshukeji/Luckysheet.git
$ cd Luckysheet/
$ npm install
$ npm install gulp -g
$ npm run dev
如果你想打包,可以执行下方命令:
$ npm run build
使用
在执行npm run dev之后会自动打开http://localhost:3000/链接,这样就可以在开发环境使用Luckysheet。
执行npm run build或者npm run dev之后会在dist目录下生成很多文件,你可以通过修改index.html来配置Luckysheet。
在这个文件中,你可以引入格式依赖,指定表格容器,创建一个新表格。
例如,引入依赖可以这样做:
<link rel='stylesheet' href='./plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='./plugins/plugins.css' />
<link rel='stylesheet' href='./css/luckysheet.css' />
<script src="./plugins/js/plugin.js">script>
<script src="./luckysheet.umd.js">script>
如果你对开发充满兴趣,如果你希望拥有自己专属的表格工具,如果你希望自己的数据受到隐私保护,那么,Luckysheet是一个非常不错的选择。
通过这款工具,你可以发挥自己的详细去丰富、定制你想要的表格工具,你也可以为团队内部搭建一个共享在线文档。当然,与此同时还可以锻炼自己的JavaScript开发技能。
