淘系运营工作台前端体系

为什么会有运营工作台
背景
电商发展20余年,给无数消费者带来了全新的购物体验并深深改变了整个商业环境,繁荣的表面下,整个市场已然已进入白热化竞争的阶段。随着互联网大范围普及所带来的用户增长及流量红利逐渐萎缩,各电商平台的规模越来越大,获客成本成倍增长,整个电商行业开始进入平稳、成熟期,现有市场空间很难再有爆发式的增长。当前各大平台消费侧、营销侧等模式及策略也逐渐趋同,竞争愈发激烈。
由此如何更好提升组织效率,降低协同成本,提升运营效率优化业务流程,提升研发效能以更低成本快速响应市场变化快速试错大大降低边际成本,以更全局的视角创造商业创新土壤撬动供给侧升级,提升精细化运营等带来商业效率提升是未来的关键。
问题
反观内部运营体系,随着淘宝天猫电商体系在市场快速扩张,组织不同各业务及技术团队基于各自业务目标及模式思考不同,新业务为了快速迭代响应新场景,基于原有业务及系统又存在太多技术及业务历史包袱,构建了不少“新”系统,但各自系统割裂、重复建设,产品易用度低。历史系统更多是考虑满足各自业务能力产品化,将链路走通达成各自业务结果,缺乏站在运营实际业务场景及工作动线系统能力、产品的规划及收口。在去年整个淘系(淘宝+天猫)电商体系融合,问题尤为明显。
从运营小二操作上看,完成一个完整运营链路常常需要在割裂的不同系统间跳转,重复申请不同系统权限并且不同系统产品体验不一致,存在较高学习使用成本并且操作效率低下,如为了完成“栏目运营”的“资源投放”就需要通过反复操作4个不同系统。其次在目前阶段,很多最佳实践的运营模式经验大多口口相传,人员依赖强,没有有效的沉淀及传承,业务间难以借鉴/复用,运营新人上手成本高并且运营操作链路的决策及效果缺乏数据沉淀及支撑,难以通过数据化手段更有效的指导运营链路的优化。
从技术侧看,首先同类功能的重复需要投入额外的开发及维护成本。其次无论是前后端,技术实现各异,技术能力没有有效沉淀,需求快速响应及迭代/维护成本高(比如仅针对前端而言之前就存在4套不同的前端技术及工程体系)。最后,系统异构难以集成及复用,协同及开发成本高并存在不少技术和数据孤岛。
从整体上看,组织割裂了人、货、场商业要素及能力,各个域关注点及重心不同,可以根据自身场景能力建设及优化,但均是局部的,缺乏从局部到全局商业要素的统筹及优化。并且需要基于全域能力的视角重塑运营链路以沉淀标准化运营操作流程及带来运营模式的创新。
运营工作台是什么
综上我们核心要解的主要有3个方面的问题:
1. 运营操作效率及操作体验,运营模式沉淀
2. 烟囱式系统及技术孤岛,系统能力标准化沉淀、可被集成及研发效率的提升
3. 运营操作度量及对应业务结果数据化支撑,通过数据化方式指导运营链路优化和模式创新。
由此,目标定位基于人、货、场、商全局构建技术及体验一致,标准化、数据化、高效易用运营操作系统的运营工作台应运而生。
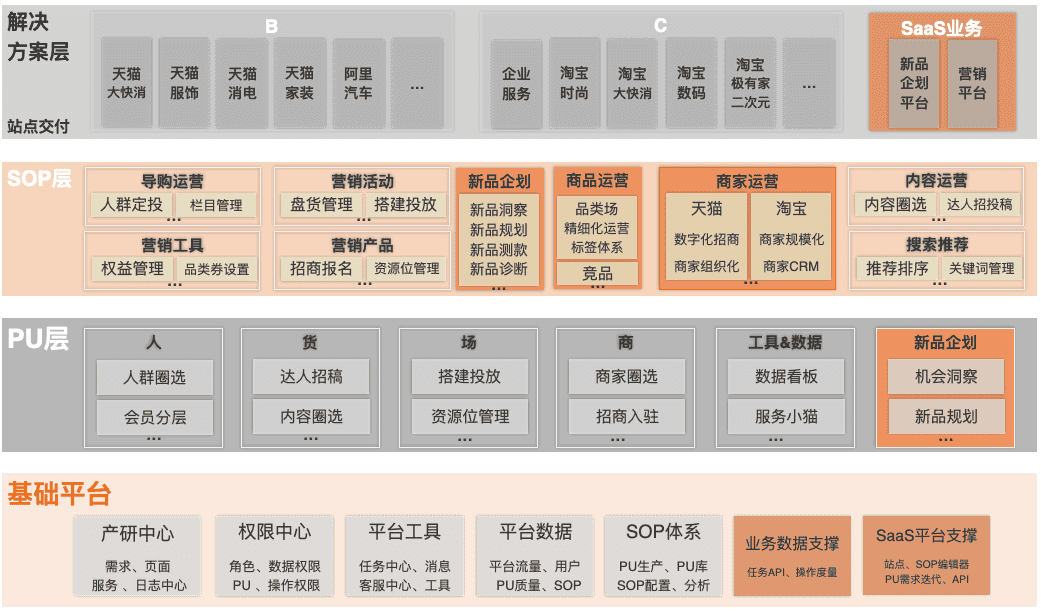
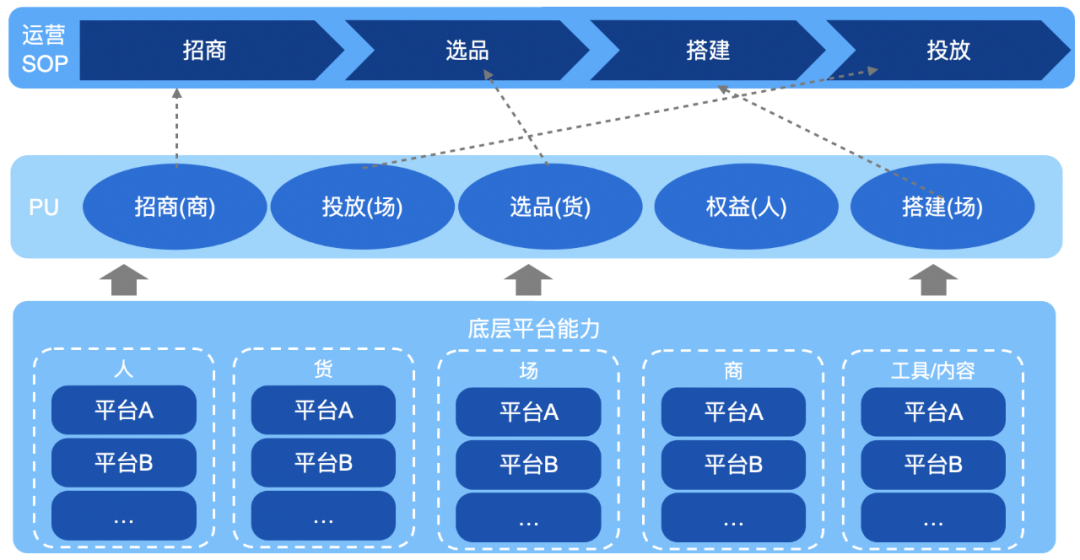
我们通过将电商域能力矩阵结构化梳理,将原有各个垂直系统能力去重,整合并抽象沉淀为运营工作台运营视角的最小操作单元PU(Process Unit),它由可以完成运营人员一个基本运营操作/运营内容管理的一个或一组包含数据接口的页面组成。其次运营工作台基于传统行业SOP(Standard Operation Procedure)标准化操作流程概念,将运营操作链路标准化并沉淀从而形成在特定场景下的SOP指导和规范小二的日常工作,提升运营效率;将沉淀的PU能力通过编排方式组合为不同业务场景的SOP,即运营人员在特定的运营场景下完成一件运营任务时,进行的标准的操作流程,相当于运营动线或运营路径。针对不同业务域特点,基于PU核心能力、沉淀的各个运营场景SOP及知识图谱形成各个领域的运营站点解决方案。最终通过统一的运营工作台平台承载不同的站点解决方案,以SOP的方式及一致的体验带来运营效率的提升。同时,平台侧提供了底层基础研发平台以支撑PU能力构建、SOP编排、站点配置及相应的权限管理能力,数据统计及分析能力,以此让业务场景更好以架构一致方式接入并落地运营工作台。
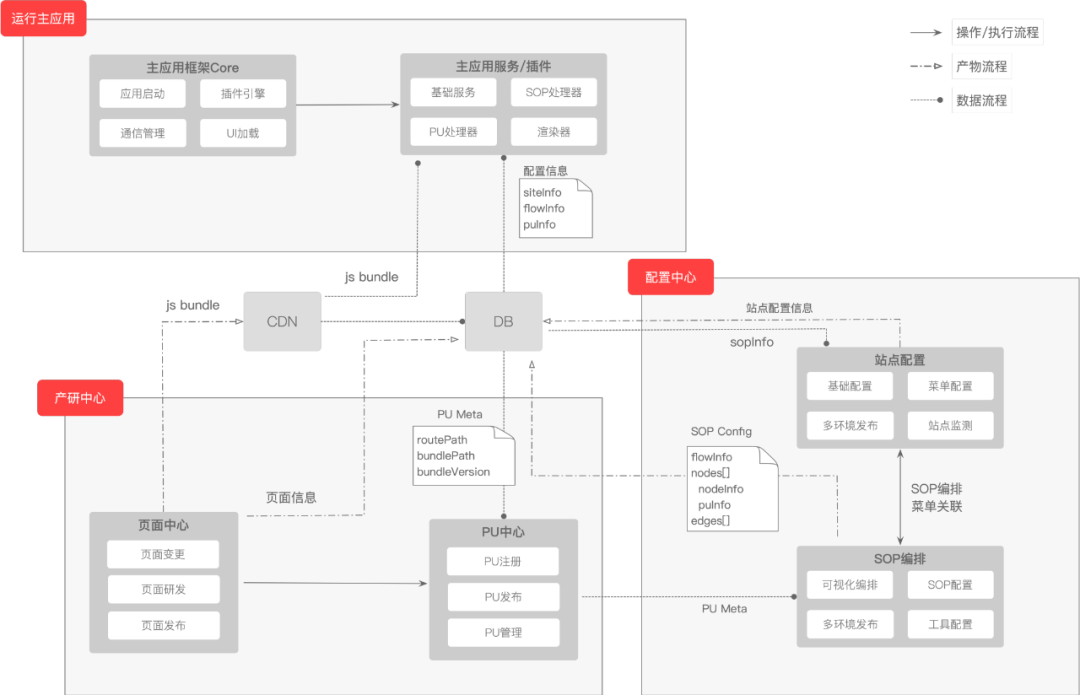
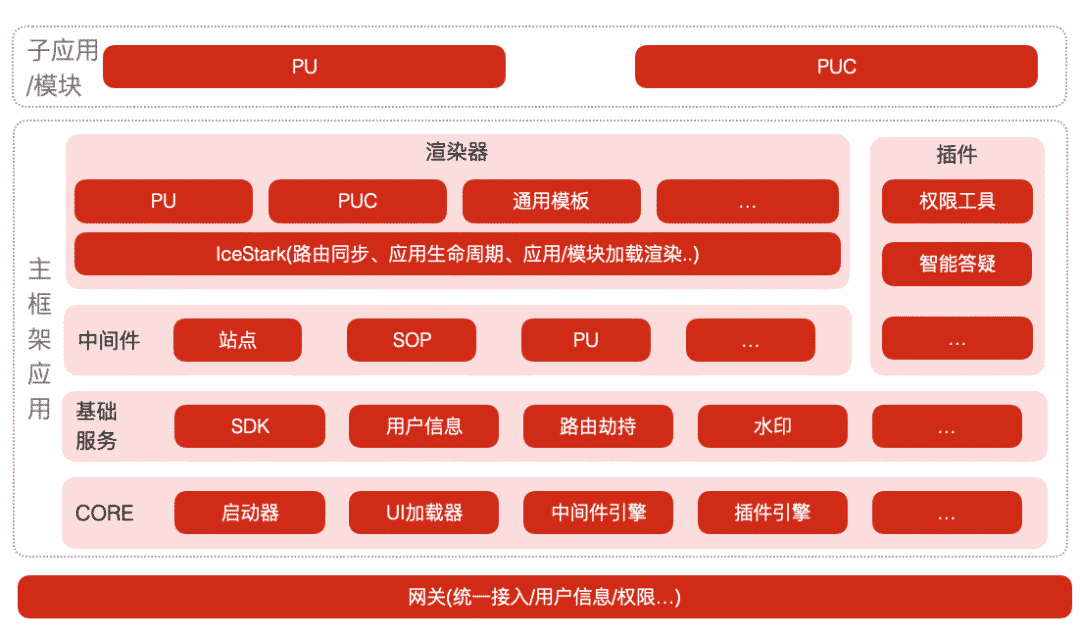
由此,针对上述提到的几个方面,运营工作台通过体验一致,统一入口的平台及SOP体系解决运营操作效率/体验及运营模式沉淀的问题;通过基础平台及PU/SOP标准解决技术孤岛及系统集成的问题来保障整体架构一致性。如下是整个运营工作台的产品大图,核心包含几个层次,提供产研及权限、工具等能力的基础平台,基于人货场商构建的PU能力,通过PU基于运营动线构建的SOP及最终针对各个业务域交付的站点解决方案。



运营工作台前端技术体系
基于微前端架构的解决方案
针对工作台基于一致性体验,通过SOP方式集成淘系全域运营能力,需要对PU(一个或一组页面)扩展组合自由编排的诉求。以及对于工作台具有较好的SPA体验,框架应用与业务应用解耦、自治的要求,我们采用微前端架构构建了运营工作台的前端技术体系。微前端是一种将独立研发交付的前端应用组合为一个整个应用的架构方式,在这里不会专门介绍微前端,主要还是我们如何基于微前端的架构如何构建整套解决方案支撑运营工作台的前端技术体系。
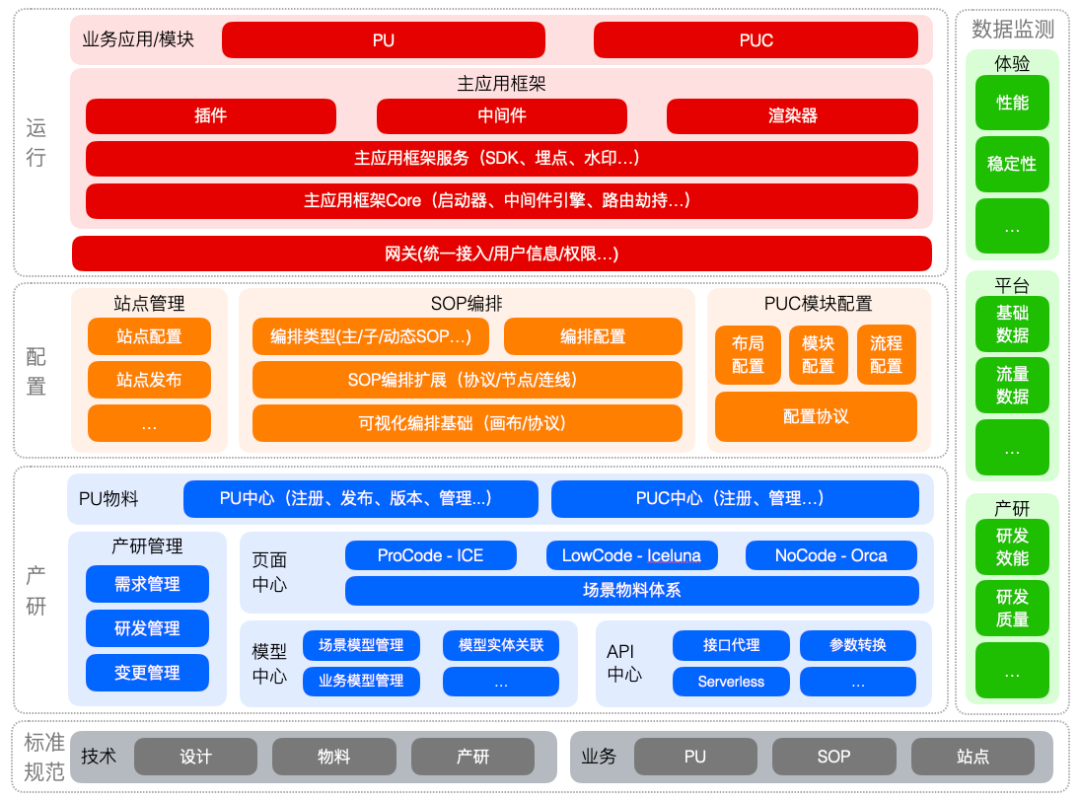
基于微前端架构及贴合运营工作台的SOP场景我们定义及构建了如下解决方案,在规范层面由技术部分设计、物料及研发本身的工程、产研等规范及业务侧根据工作台PU、SOP、站点等业务属性及业务标准定义的规范。方案本身主要分为产研,配置,运行及数据监测4个板块/层次能力:
产研部分主要定义及提供了标准PU生产的完整产研平台,PU研发所需的基础能力,ProCode、LowCode、NoCode三种研发模式及研发完成后统一的PU物料中心,本质上就是依托于PU业务定义和标准的微应用/微模块的产研平台,提供的一致研发方案及统一的微应用管理中心 配置层是使用已经研发完成沉淀至PU物料中心的PU(微应用)、PUC(微模块)以站点为维度编排SOP、进行模块配置的配置能力。 运行侧核心是用户访问时如何基于配置内容加载及渲染子应用及模块,这其中有两个主要部分一个就是微前端的框架,另外一个就是基座应用也就是主应用的框架。工作台使用了IceStark框架提供的能力用于微应用、模块的加载及渲染,并基于SOP及PU等业务特性及必要的如权限,统一埋点、水印等业务能力构建了一套工作台侧的运行方案。 数据监测部分贯穿于研发及运行是针对PU从研发侧的产研效能度量、PU质量到PU线上运行被使用到多个SOP/站点的体验及稳定性监控以及平台本身如访问情况、流量等基础数据。


产研体系
PU/微应用研发
为了支撑工作台及SOP体系建设,我也构建了完整的产研体系,主要基于两个方面的思考:1. 需要有产品/平台方案对业务需求收口并以标准PU的方式对需求进行拆解确保整体平台PU的唯一及合理 2.基于PU的业务概念,提供从页面研发维度围绕PU的完整生产方案及链路以统一前后端技术方案及架构,保障技术的一致性及PU的质量、体验。

产研流程
整个产研包含了对于产品的管理及对研发的管理,从角色上看主要有3类:
1. 业务PD:主要是需求的提出,对应传统的模式中,各个业务系统PD对各自系统的需求提出。
2. 平台PD/平台运营:主要是对业务PD希望在工作台创建/修改的PU做审核,确保PU在产品层面的合理性。
3. 业务研发:即对应传统模式中,各个系统的前后端研发,只是在工作台体系中,将以PU的形式进行研发和交付。
从研发及生产内容上主要有4种:
1. 前端应用:传统意义上的一个前端仓库应用会发布一个Bundle到CDN产生一个静态文件地址及版本
2. 前端页面:一个前端应用中对应一个路由Path的页面
3. PU:由多个前端页面组合而成的一个微前端子应用
4. SOP:由多个PU编排组成的流程
在工作台产研流程中,业务PD需要将产品方案根据具体的商业要素及行为拆解抽象成PU,并将拆解结果提交给工作台平台方,平台方审核确认后进入研发。在研发环节可以根据具体的研发需求创建页面及API的研发变更并进行开发,平台侧基于淘系DEF及ICE等底层能力/框架实现了产研侧完整的应用创建、分支变更、安全生产发布及静态资源版本推送等一站式研发链路,并且在链路中提供了三种研发模式,基于ICE的ProCode研发方案,基于IceLuna的LowCode研发方案及我们正在构建的NoCode研发方案Orca。页面研发发布完成后,需要通过PU变更单对拆解的PU进行配置,也就是子应用的配置。
PU变更/生产
PU变更环节需要提供
1. PU基本信息(名称、分类、描述等)
2. 关联的页面:即,该PU有哪些页面构成以及页面的主入口的声明
3. PU参数:因为PU可能会被复用到不同的SOP及站点场景中,需要将一些业务场景化的变量抽象为参数,在实际使用的时候,再传入具体的值
4. 权限点:定义PU具备哪些可以控制权限的点位,在实际配置SOP的时候,可以选择是否需要开启权限。
为了避免PU更新直接造成线上影响,PU自身也具体版本化,并且提供了针对特定站点、SOP维度生效的灰度能力。PU变更发布后会注册至PU中心沉淀为可被编排的PU能力供SOP编排使用。
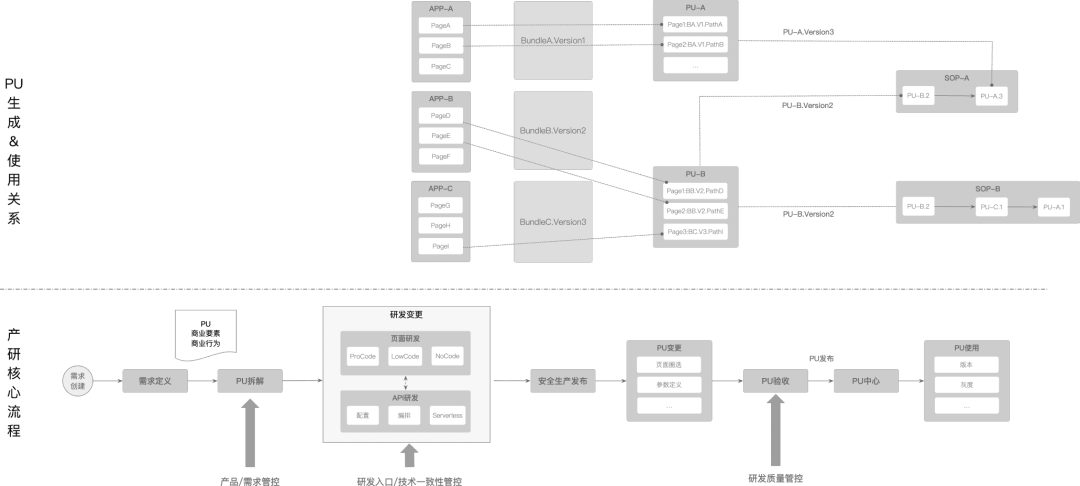
由于PU是业务侧的概念,在这里我们没有限制如何组织页面及应用如一个PU只能对应一个应用,因此在PU与页面/应用是多对多的。主要也出于这几方面的考虑:
1. 我们想尽量贴近原有页面的研发习惯及认知
2. 考虑到PU数量较大,与应用一一对应应用数量容易爆炸
3. 同一个应用中的页面可以在不同PU中复用。
由此整体可见应用、页面及PU关系如上图,一个应用不同页面会产出一个Bundle及对应版本,不同页面根据页面信息、Bundle信息、版本及Path信息组合注册为一个PU,PU自身也自带版本,最终SOP可以选取使用不同版本的PU。
站点配置
SOP/微应用配置

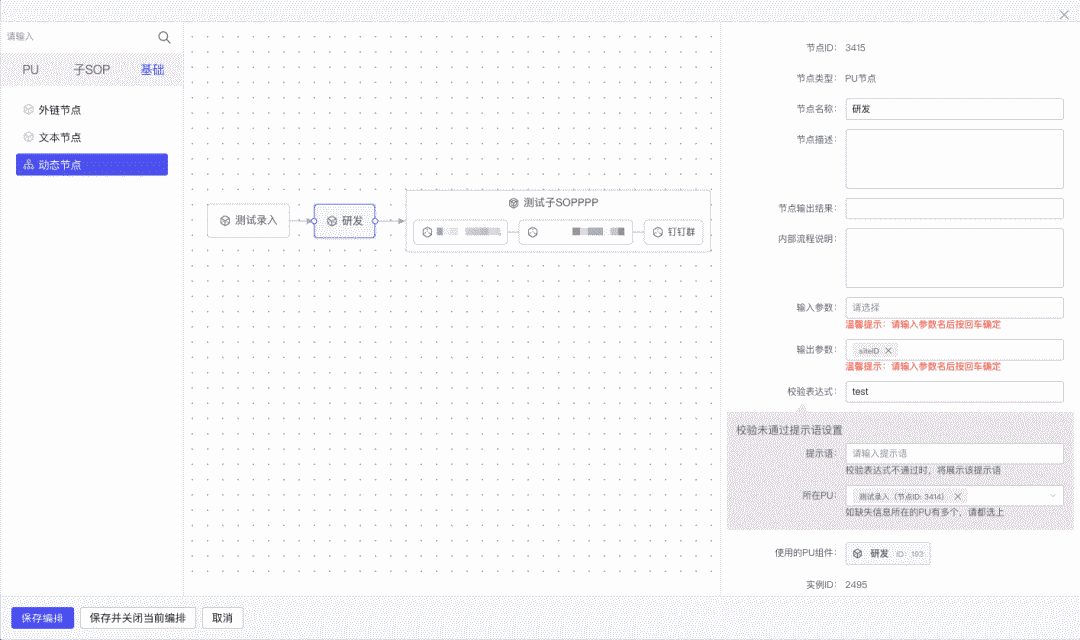
SOP编排主要有四中类型:
1. 弱流程SOP: PU实例配置中,没有配置前置节点依赖/校验表达式的,可以配置子SOP作为嵌套。
2. 强流程SOP:PU实例配置中,进行了前置节点依赖的配置/设置校验表达式
3. 子SOP:子SOP可以配置产生强弱流程SOP,作为一个模板被嵌套到别的SOP中。
4. 动态SOP:在某个流程节点上,配置函数(根据不同条件动态呈现不同PU)。
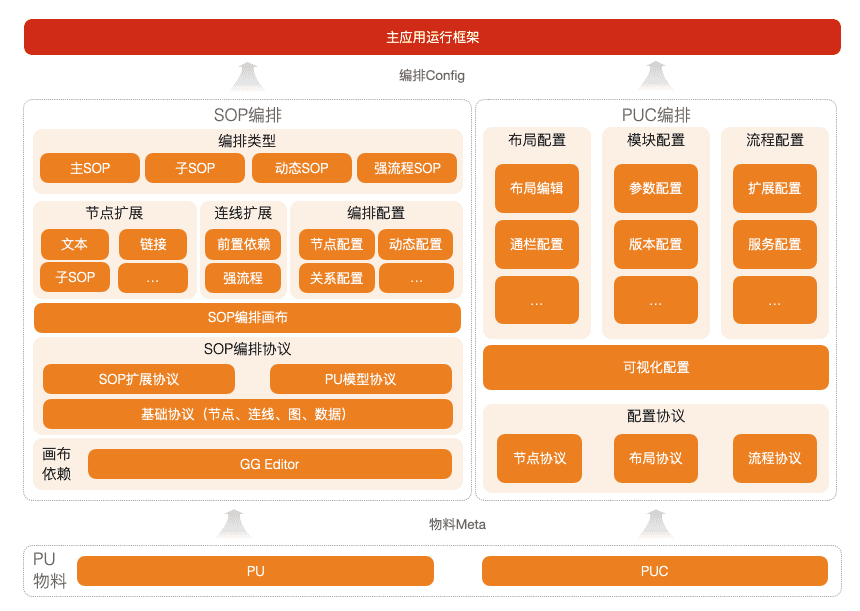
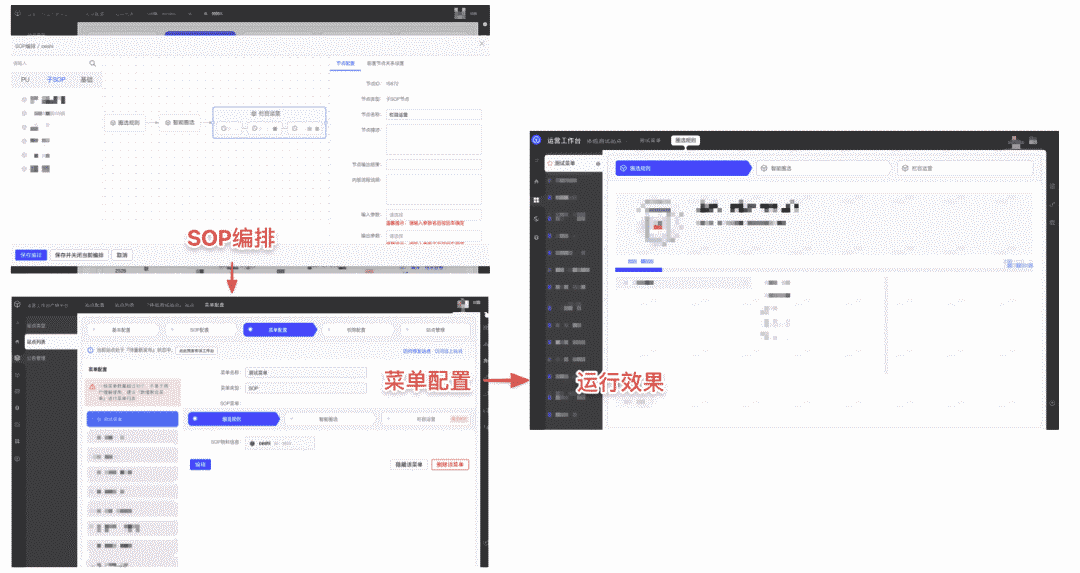
我们基于GGEditor画布能力构建了整体的可视化SOP编排方案,在协议层面基于基础的节点、连线及数据协议扩展了针对PU模型信息,SOP关系/扩展的协议,针对不同类型的节点提供了不同的绘制元素,针对不同SOP关系也设计了扩展的连线绘制及对应不同SOP类型的配置能力。

对于PUC微模块的场景我们也定义了相应的配置协议,并且提供了相应的布局、模块信息及流程配置能力。目前主要用于两个场景,一个是针对不同站点首页的模块化配置,另外一个是针对页面内基于微模块的业务流程编排场景。当前我们也在探索及落地更多的场景产出一些最佳实践。
站点运行
PU、SOP运行时/主、子应用运行方案

主要由核心能力层,基础服务层、中间件,插件,渲染器构成。内核主要是框架容器初始提供及控制调度上层各个能力,基础服务层扩展能力主要为业务侧预置的业务侧通用的如通用水印能力、统一数据埋点等能力。中间件层为根据访问请求处理特定业务逻辑的能力层如站点信息处理、SOP处理到PU处理等。渲染器为最终子应用/模块或者自定义模板的渲染能力层,目前我们使用的是IceStark方案的能力,基于此根据不同的场景可以定义自己的渲染能力及渲染器,在工作台的场景主要为PU及PUC的渲染。框架层也提供了相应的插件体系,可以根据需要在主应用中提供相应的业务插件,其中插件本身可以包含中间件及渲染器。

体验一致性
历史以来中后台侧由于更偏重于功能属性,面向内部运营人员使用,整体对于设计美观及体验都要求不高,大多都缺乏设计师同学的支持,产品实现各异体检较差。从用户体验一致性原则来看,包含结构一致性、视觉一致、交互一致、内容/文案一致、提示/反馈一致等部分,由此最大程度降低用户学习使用成本,带来更高的操作效率,给予用户更多确定性,最终带来统一的心智并塑造更好的品牌感;同时在很大程度上也降低了前端研发及与设计的沟通协同成本。
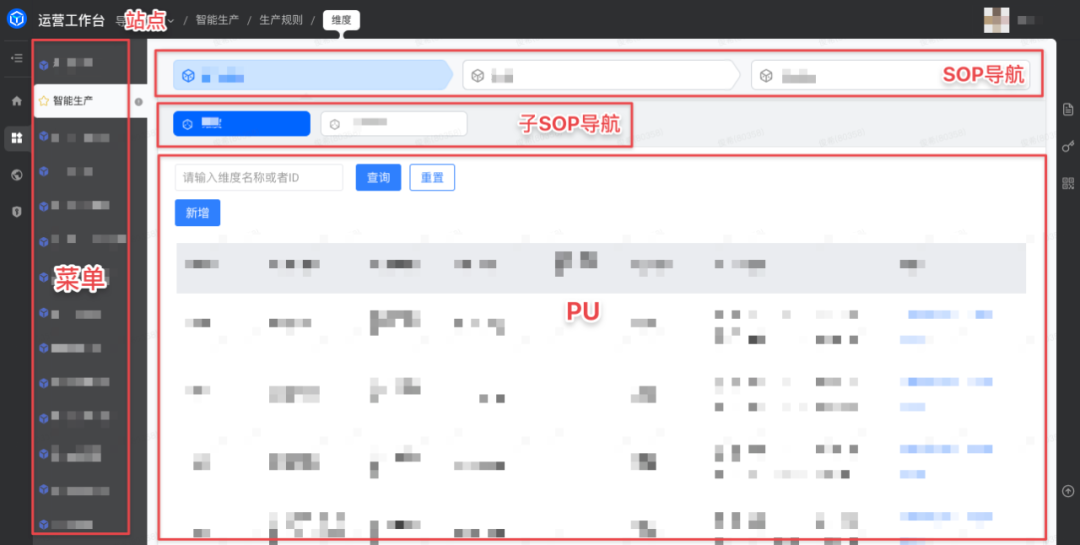
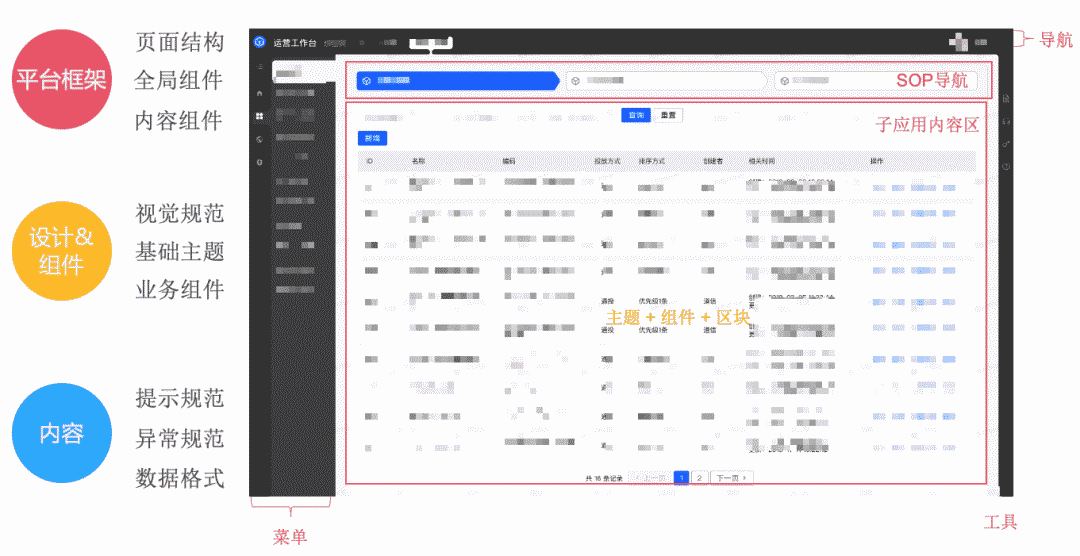
回到运营工作台一致性体验的命题,为了将大量不同的平台/产品能力集成到统一到运营工作台,我们设计同学从平台框架、设计/组件、内容三个维度定义了工作台的设计规范。平台框架层面,定义了工作台整体结构全局整体导航,SOP导航,工具栏,菜单及各业务内容区,由工作台平台侧前端基于规范提供统一的运行外框架,也就是一个微前端主/基座应用以保障不同业务运行在统一外框之下。对于业务侧前端研发,提供了工作台基础主题样式及通过对业务场景梳理、抽象的标准场景物料,以保障不同业务以工作台设计规范进行开发(基于工作台场景物料对研发的支撑会有后续文章分享)。最后在内容部分定义了相关异常/提示规范,平台侧根据常见异常展示标准错误页及提示,以保障异常情况下给予用户明确及标准的行动建议、操作方式。
由此将之前体验缺失及各异实现的产品体验标准化并集成至运营工作台统一框架中,以统一的入口和心智带来一致性的体验。

最后
结果&进展
当前运营工作台以一致的技术架构及方案支撑了500+产品、研发人员使用,按照标准沉淀了人、货、场、商近1000+的PU能力,2500+SOP及各个行业及业务场景300+站点,覆盖淘系包含商家、商品、营销导购等大量核心运营链路,以体验一致的SOP化方式支撑了8000+运营小二的日常工作。
展望&规划
研发模式升级。运营工作台PU的定义解决了页面级业务能力组合、编排及复用的问题,SOP编排在部分场景一定程度上提升了研发交付效率。但对于中后台场景页面本身研发及整体交付效率也是持续关注的重点,对于NoCode研发模式如何针对业务场景梳理沉淀场景物料内聚大部分逻辑暴露少量配置并沉淀场景模型,结合业务域标准化业务模型沉淀,通过更简单低成本的业务字段选择,UI配置来完成研发的UI驱动研发方案和结合业务领域沉淀通过数据模型驱动的研发方案也是我们目前正在探索的。 平台标准/方案。当前我们在运营侧有了一些不错的实践及效果,面向如商家侧等类似的中后台平台场景,我们如何基于当前的技术体系抽象及构建一套完整、通用的技术架构及解决方案以支撑不同的业务平台场景并定义出标准的规范也是我们需要思考的。
