9个非常实用的CSS图标库
共
1706字,需浏览
4分钟
·
2020-08-15 18:00
以前网页上显示图标都是用切成小图片,然后根据不同场景作多个小图,通过js来控制显示效果。字图图标,顾名思义,就像使用通常的字体,可以设置字体颜色,大小等,不用在搞多张小图片,非常灵活。其优点:
- 轻松的定义图标的颜色,大小,阴影,和任何与css相关的特性。
- 使用矢量字体,这意味着他们可以完美的显示在高分辨率显示器中。
1、Iconfont
阿里巴巴矢量图标库,Iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。Iconfont平台为用户提供在线图标搜索、图标分捡下载、在线储存、矢量格式转换、个人图标库管理及项目图标管理等基础功能。 网站:http://www.iconfont.cn/2、Font Awesome
Font Awesome为您提供可缩放的矢量图标,您可以使用css所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。一个字库,675个图标
无需依赖JavaScript
无限缩放
如言语一般自由
css控制
高分屏完美呈现
完美兼容其它框架
可用于桌面系统
可适配于屏幕阅读器网站:http://fontawesome.dashgame.com/Github: https://github.com/FortAwesome/Font-Awesome/3、Cikonss
Cikonss是利用纯CSS技术构建的响应式、跨浏览器的icon,兼容IE8+。这意味着必须使用CSS2,因此,可以绘制的形状或图形就收到了限制。某些icon必须有 border-radius 属性,这主要是为了在支持此属性的浏览器上更好的绘制icon,而且不会影响到不支持此属性的浏览器。网站:http://www.bootcss.com/p/cikonss/index.html4、Glyph Icons
Glyphicons Halflings需要商业许可,但是可以通过基于项目的Bootstrap来免费使用这些图标,Bootstrap捆绑了200多个字体图标。 官网: http://glyphicons.com/5、Simple Line Icons
官网: https://thesabbir.github.io/simple-line-icons/Github: https://github.com/thesabbir/simple-line-icons6、Ionicons
 一套线条非常优美的图标,今天为止大约有750多个字体图标,图标多,有标准,iOS,Android,社交图标,图标非常精美。Github: https://github.com/driftyco/ionicons
一套线条非常优美的图标,今天为止大约有750多个字体图标,图标多,有标准,iOS,Android,社交图标,图标非常精美。Github: https://github.com/driftyco/ionicons7、Themify
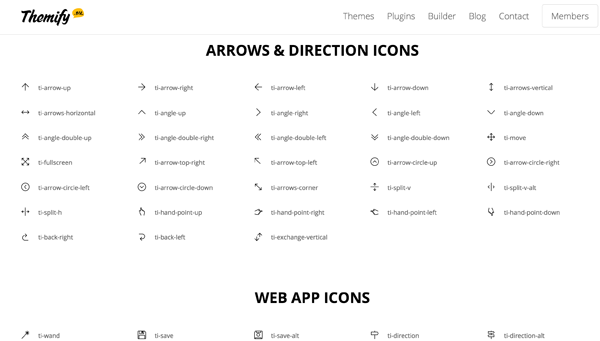
 Themify图标是用于网页设计和应用一套完整的图标,包括320以上像素完美,手工制作的图标,画的灵感来自苹果iOS7公开,100%免费!官网: http://themify.me/themify-icons
Themify图标是用于网页设计和应用一套完整的图标,包括320以上像素完美,手工制作的图标,画的灵感来自苹果iOS7公开,100%免费!官网: http://themify.me/themify-icons8、Material Design Iconic Font
 有提醒,视频,联系,内容,编辑器,硬件,地图等多种分类图标官网: http://zavoloklom.github.io/material-design-iconic-font/index.htmlGithub: https://github.com/zavoloklom/material-design-iconic-font
有提醒,视频,联系,内容,编辑器,硬件,地图等多种分类图标官网: http://zavoloklom.github.io/material-design-iconic-font/index.htmlGithub: https://github.com/zavoloklom/material-design-iconic-font9、Weather Icons
 涵盖了与天气相关字体图标官网: http://erikflowers.github.io/weather-icons/
涵盖了与天气相关字体图标官网: http://erikflowers.github.io/weather-icons/
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报

 一套线条非常优美的图标,今天为止大约有750多个字体图标,图标多,有标准,iOS,Android,社交图标,图标非常精美。
一套线条非常优美的图标,今天为止大约有750多个字体图标,图标多,有标准,iOS,Android,社交图标,图标非常精美。 Themify图标是用于网页设计和应用一套完整的图标,包括320以上像素完美,手工制作的图标,画的灵感来自苹果iOS7公开,100%免费!
Themify图标是用于网页设计和应用一套完整的图标,包括320以上像素完美,手工制作的图标,画的灵感来自苹果iOS7公开,100%免费! 有提醒,视频,联系,内容,编辑器,硬件,地图等多种分类图标
有提醒,视频,联系,内容,编辑器,硬件,地图等多种分类图标 涵盖了与天气相关字体图标
涵盖了与天气相关字体图标
