本地 IDE 已废!编辑器大结局!GitHub 的云 VSCode 实测
之前写过一篇文章GitHub 里面可以直接用 VS Code 了,真香!当时该功能还处于申请 Beta 权限阶段,有朋友申请成功了,大鹏就赶紧去体验了一下,体验之后的感受就是:

1、创建环境
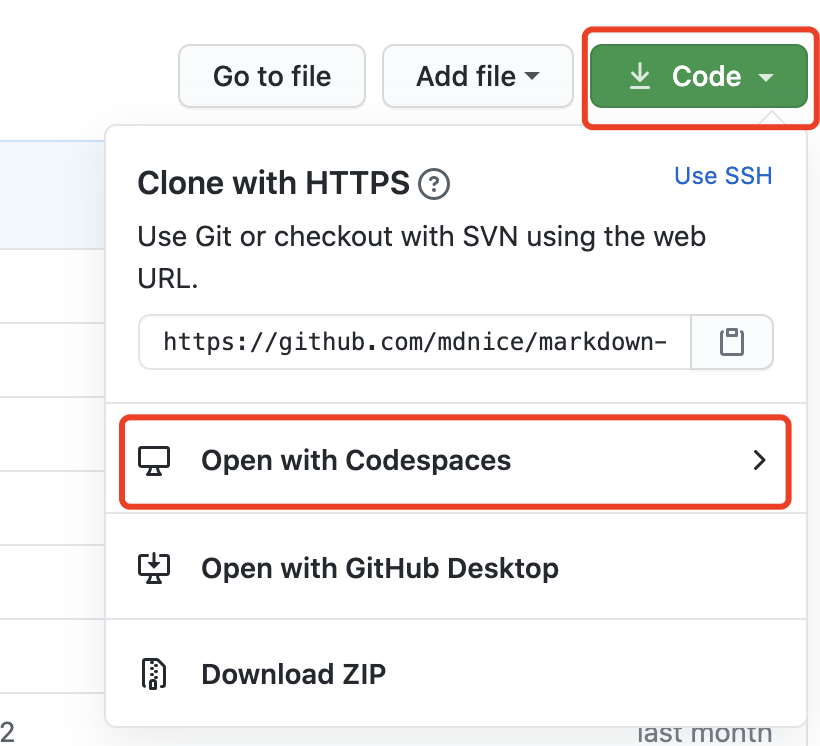
首先进入 GitHub 找到任意一个项目,有 Beta 权限的用户点击 code 之后会发现多出来一个【Open with Codespaces】选项,Codespaces 就是 GitHub 云端 VSCode 的产品名称

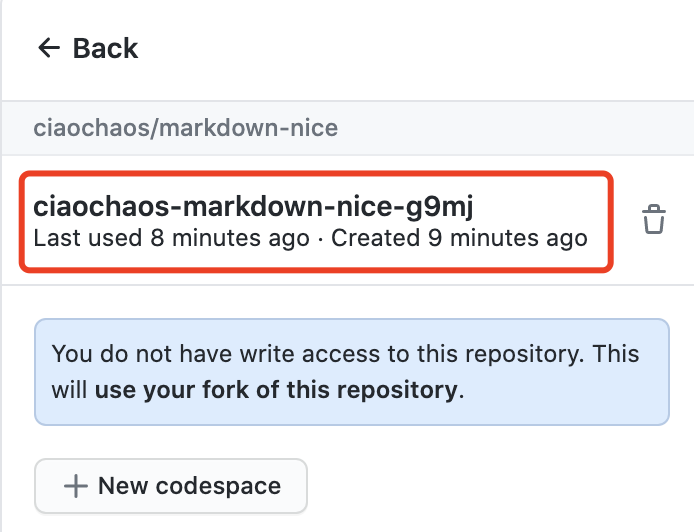
点击后要进行下一步的选择,如果你之前建立过该项目的编辑环境,则可以进行恢复,或者也可以选择【New codespace】创建新环境,Beta 阶段最多只允许创建 2 个

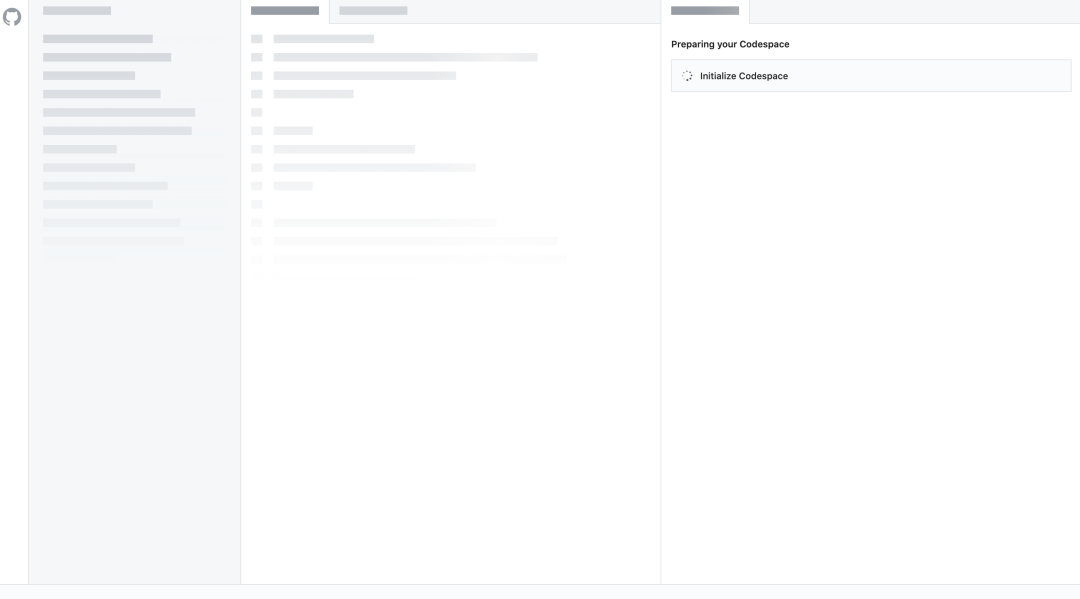
选择环境之后,就会开始进行初始化

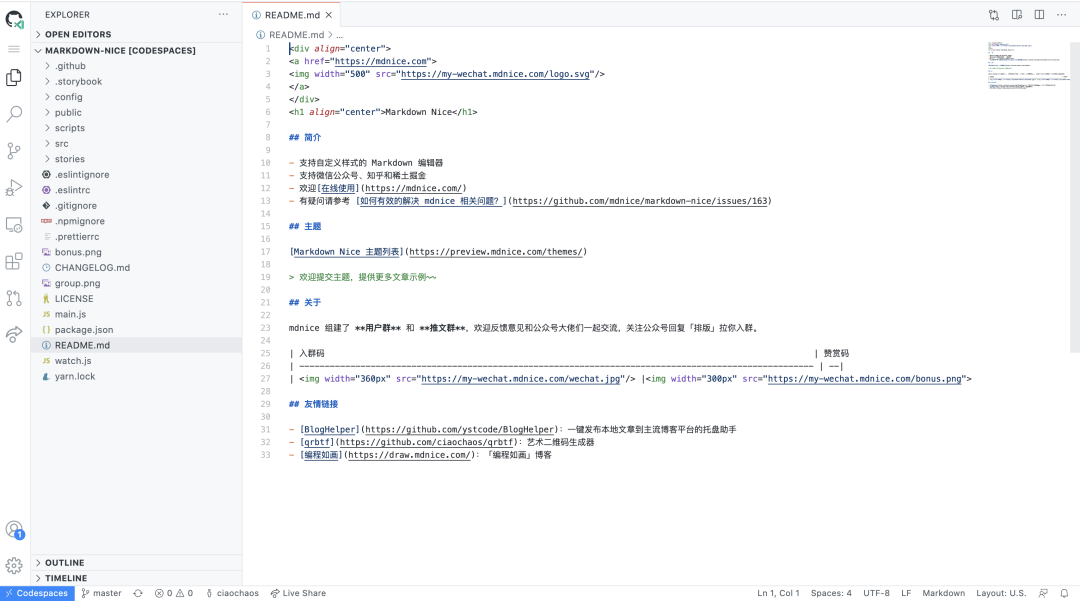
初始化完成后就可以看到完整的开发环境了,整体布局和 VSCode 几乎一模一样,VSCode 可以使用的插件在这里都能找到

2、开发服务器概况
打开开发环境之后,相信大家和我一样,会产生很多疑问,这会不会只是个编辑器?编辑好了之后代码又不能运行?搞这个意义大么?
在这里我要告诉大家:

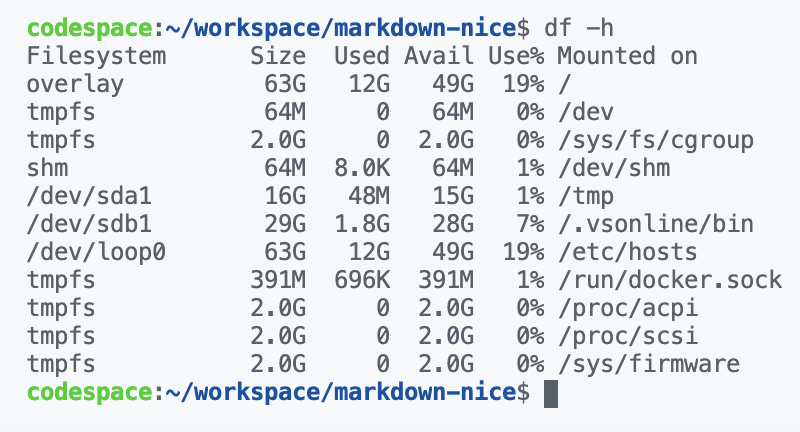
基本信息
硬盘空间:180GB

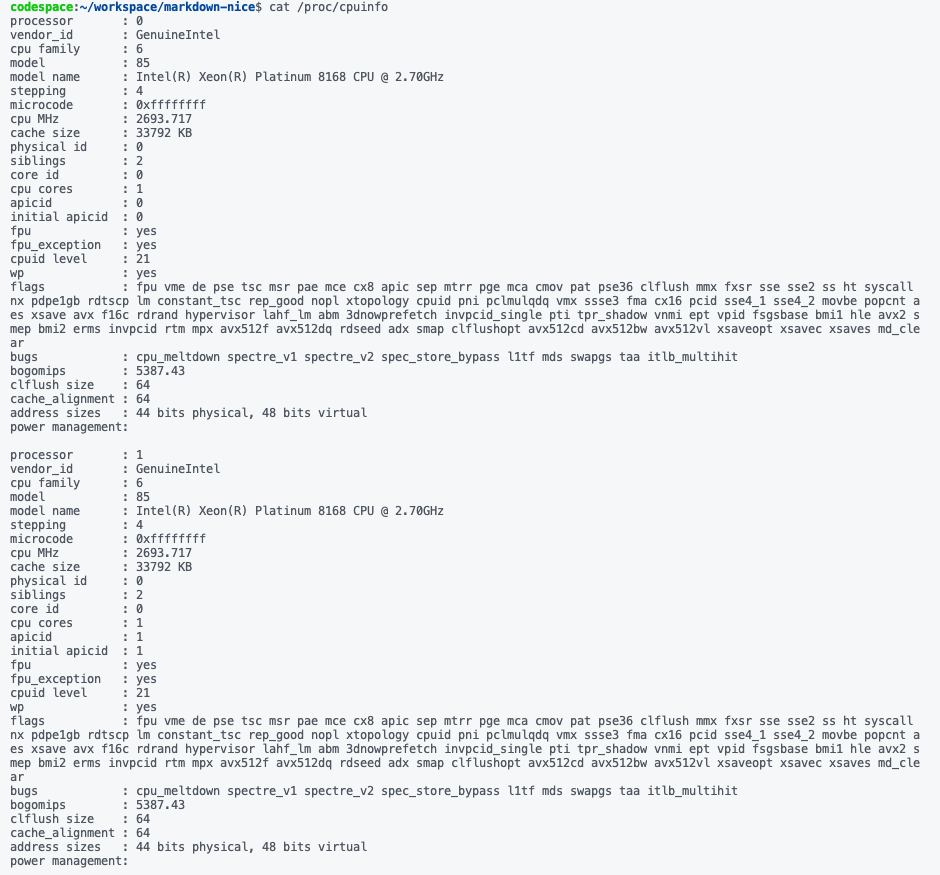
CPU:2 核

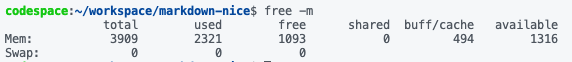
内存:4GB

操作系统:Ubuntu

可以看到,整个开发服务器的配置还是很给力的,开发一些小项目,是非常够用的
开发环境
开发服务器配置倒是还可以,但是开发环境什么的还要自己安装好麻烦
在这里我要告诉大家:

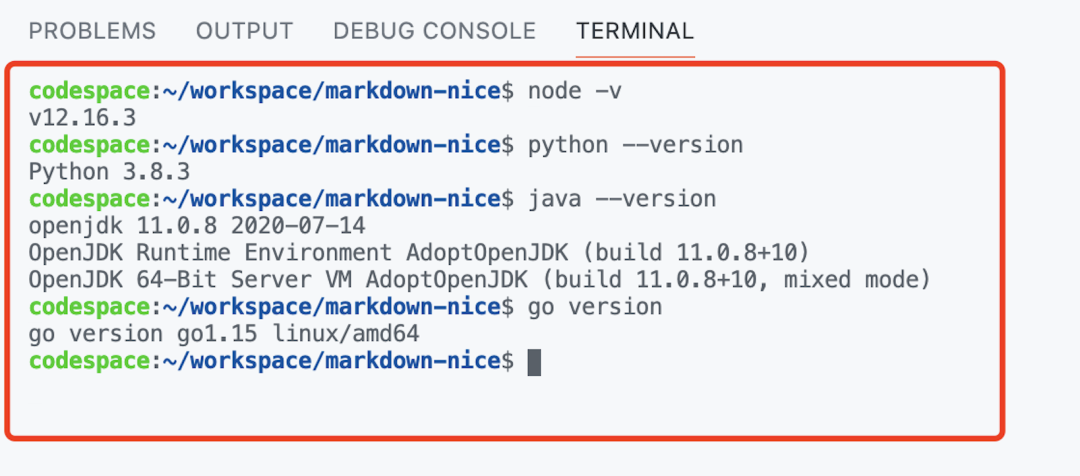
常用的 node、python、java、go 这些语言全都有!

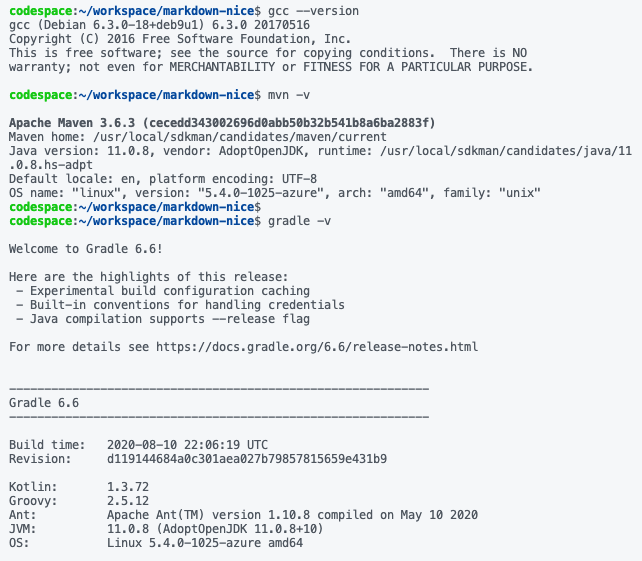
gcc、mvn、gradle 这些也都不在话下,都不用自己安装直接用就行!

3、开发示例
说了这么多,就看环境各种好了,真的能做开发么,在这里给大家一个完整的示例。
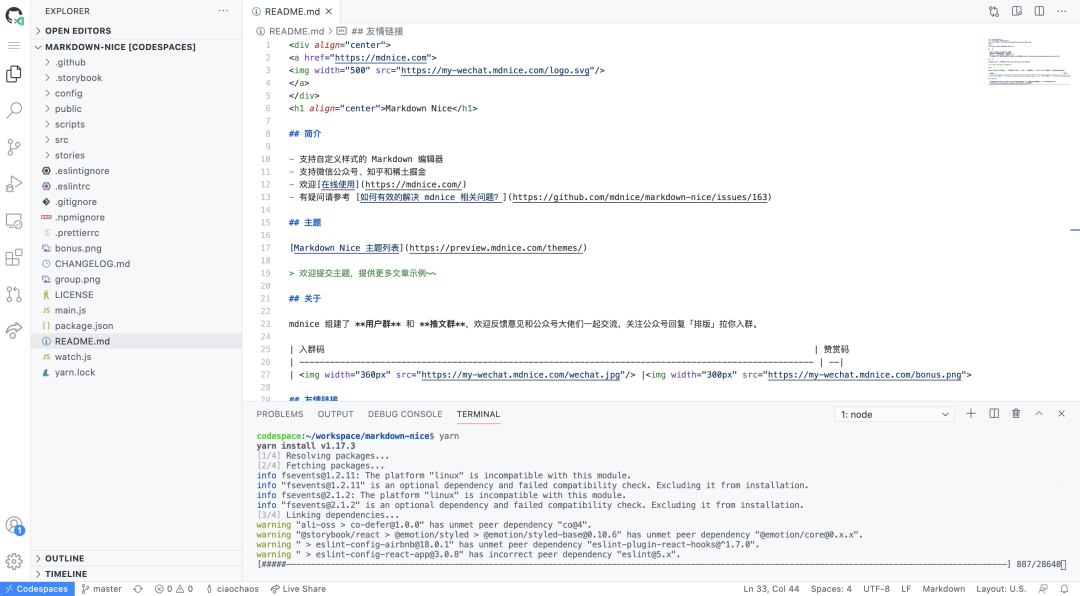
首先打开一个前端项目,直接执行yarn指令安装开发包

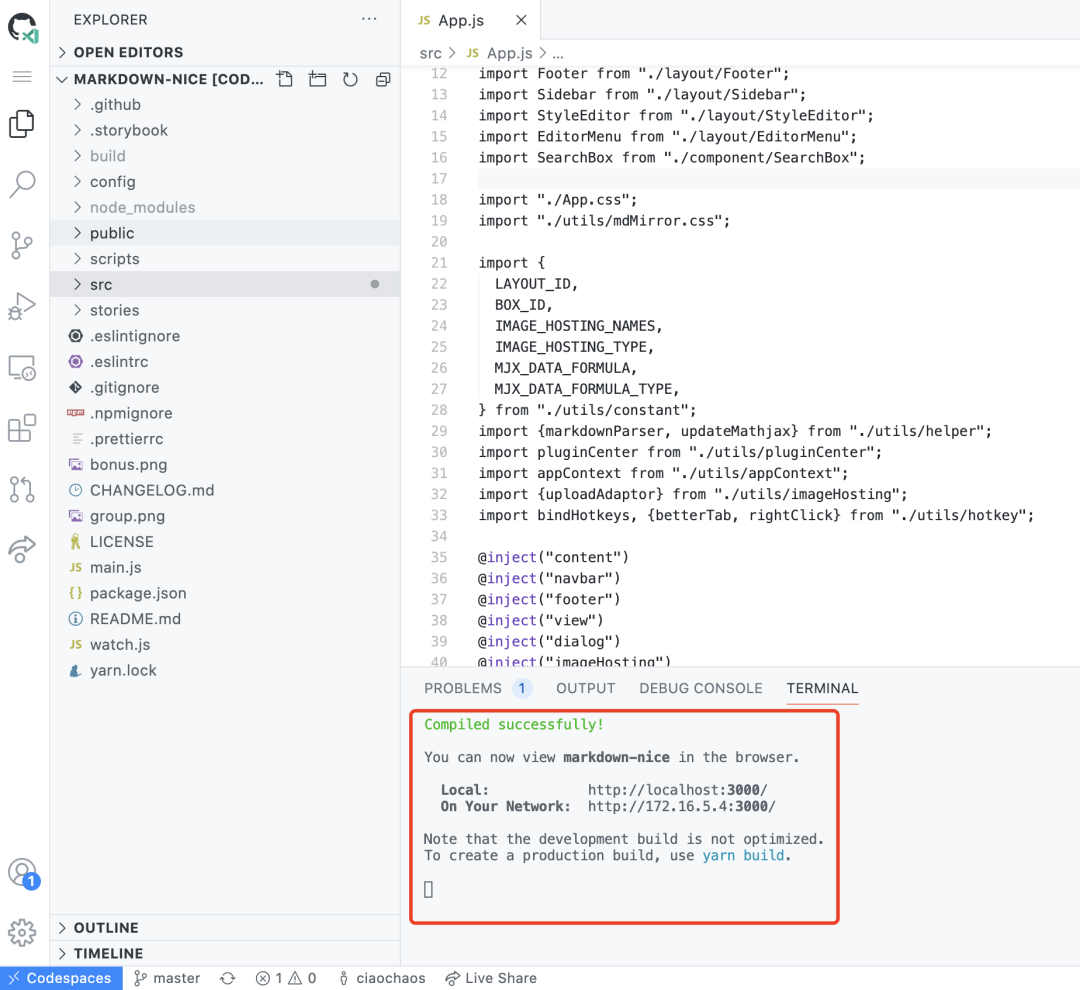
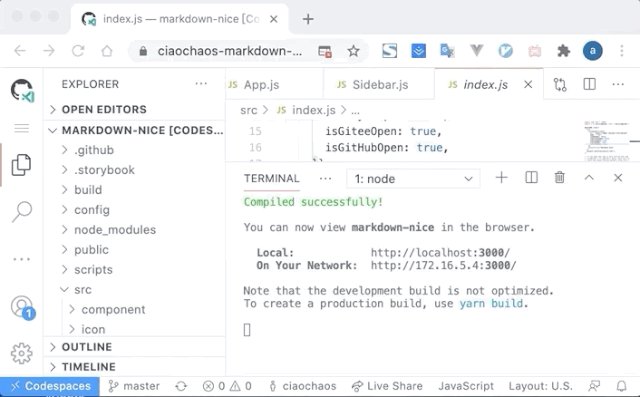
安装完成后执行yarn start指令启动项目,下图中可以看到启动成功了

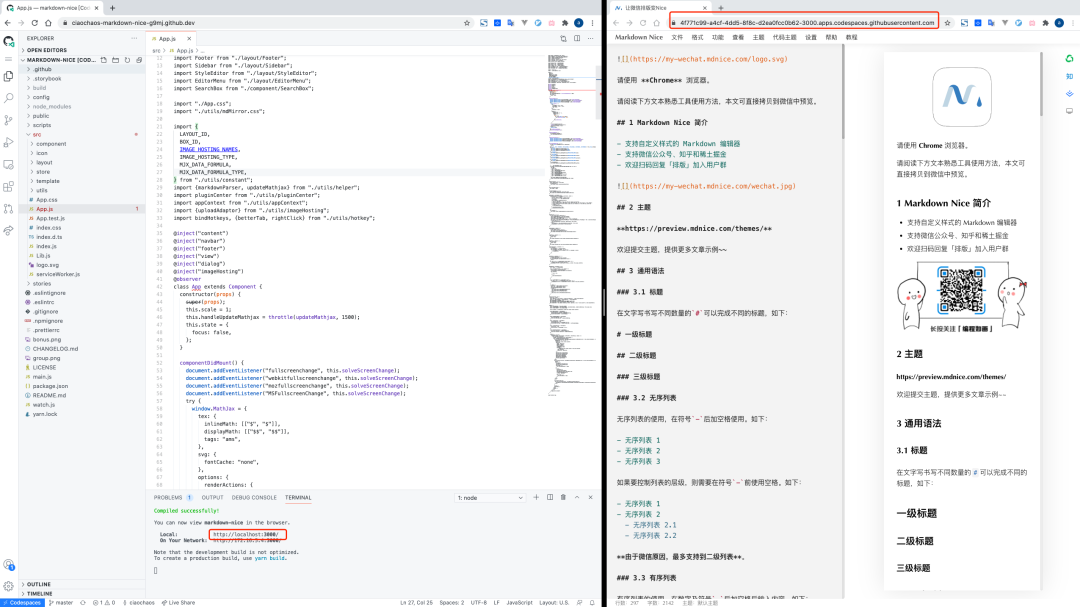
这时候遇到了一个问题,启动成功了这个启动地址是本地的http://localhost:3000,这也没法访问呀。不慌,点击本地地址访问,这个时候就能看到真的有页面!

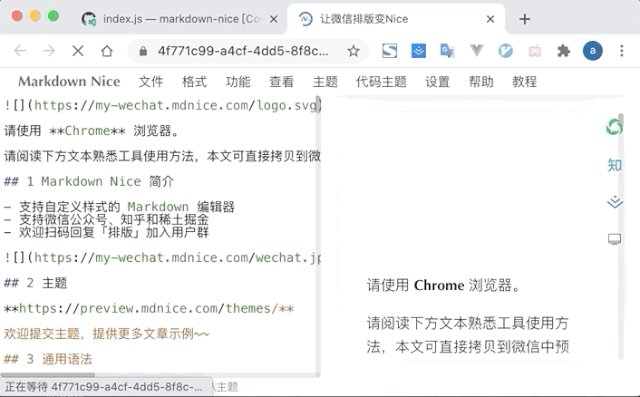
访问http://localhost:3000之后会自动跳转到 GitHub 提供的页面网址

除此之外,在左侧开发代码的时候,右侧也会自动更新变化,和本地开发的体验完全一致!
4、其他功能
除了和本地开发体验一致的之外,还可以看到更多的优势
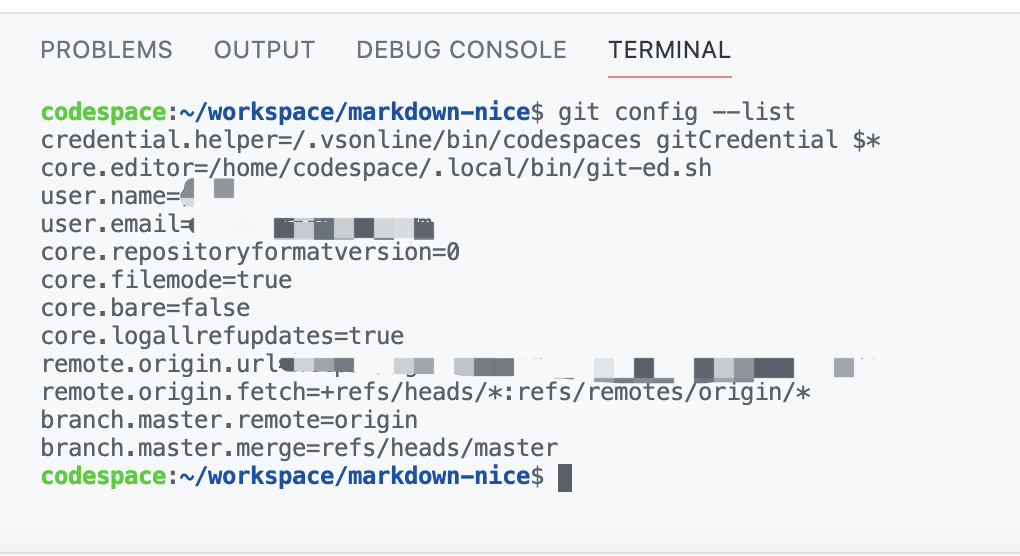
不需要自己配置 SSH 了,GitHub 直接帮你配置好了

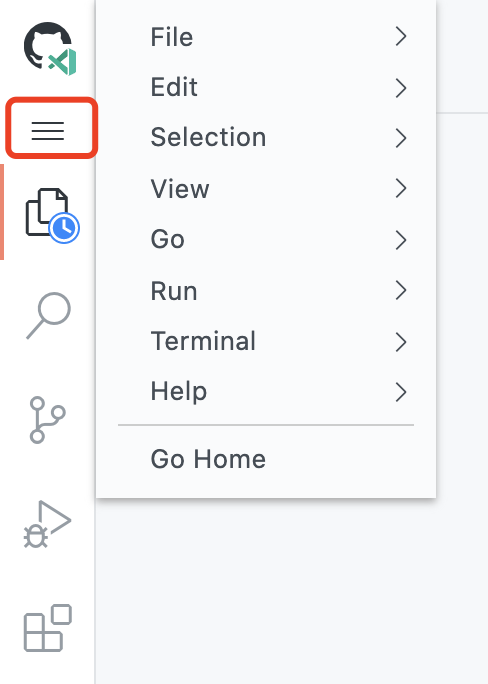
本地 VSCode 编辑器的菜单栏进行了移动,更好的优化显示空间

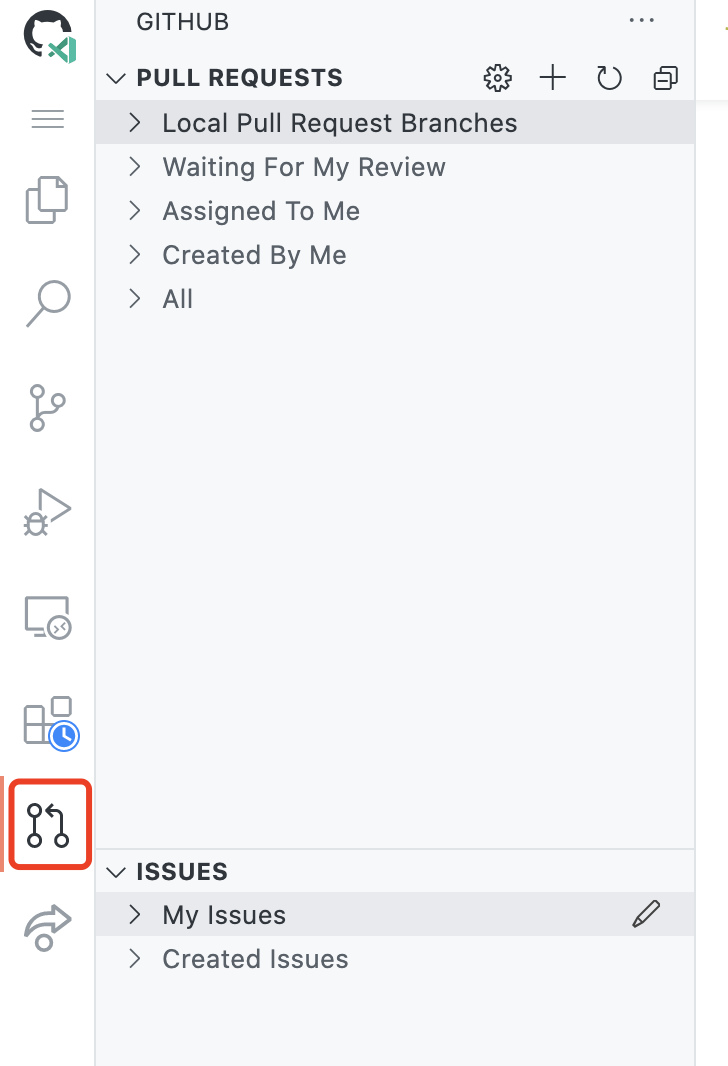
Pull Request 和 Issue 的查看非常方便,结合 GitHub Action 简直爽歪歪

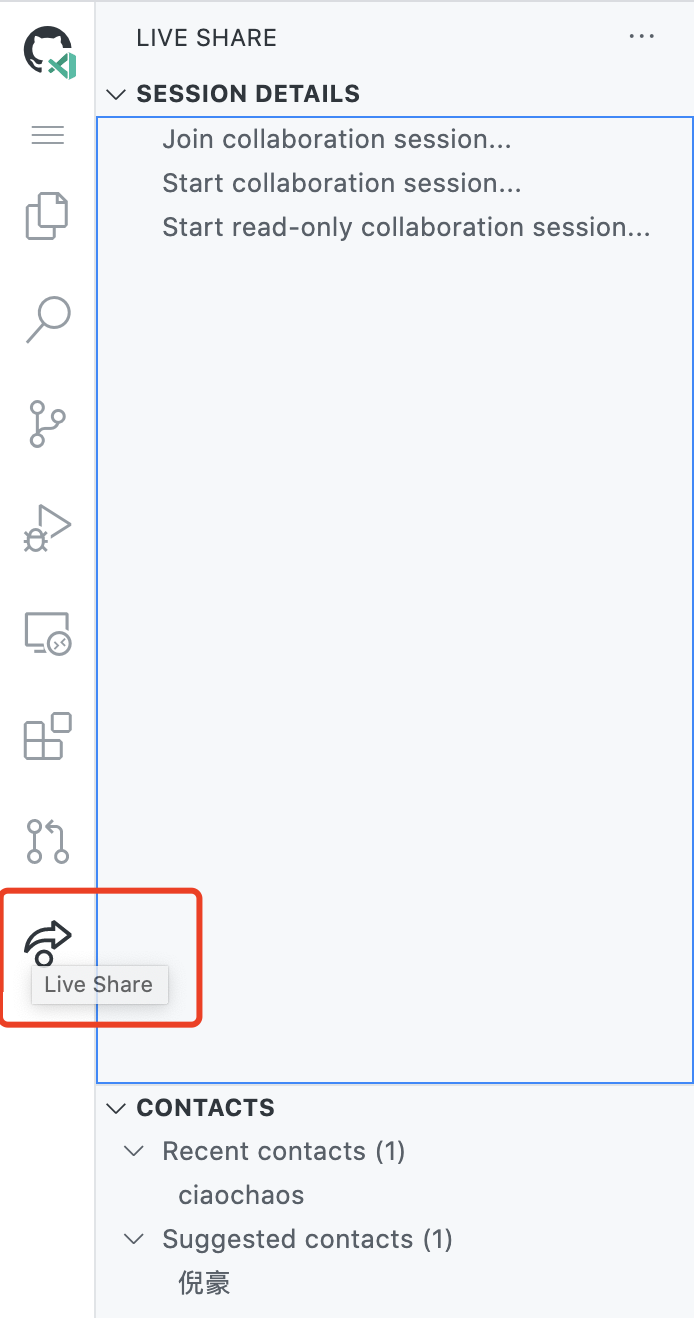
还有一个 Live Share 功能,使用这个可以一起看代码编程


5、小结
【本地 IDE 已废!编辑器大结局!】这句话并非完全的标题党,GitHub 处于 Beta 阶段的云编辑器有相当多的优点!
用完即走,有网络可以随时随地开发,不消耗本地资源 开发环境一应俱全,注册个账号就能直接在线写代码 结合 GitHub Actions 自动集成部署无痛点 结合 Issue、Projects、Wiki 和私有仓库等功能,对于小团队开发吸引力极强
VSCode 在本地开发编辑器中已经占据了半壁江山,如今 GitHub 的 Codespaces 则更上一层楼,期待该功能早日公测,给开发者更多选择和优质的体验
来个直击灵魂的三连吧!
