关于浏览器,你不知道的几个骚操作~
咪哥杂谈

本篇阅读时间约为 3 分钟。
1
前言
浏览器,当今世界的信息内容承载体。
那关于浏览器,背后隐藏着怎么样的骚操作呢?
今天就由 咪同学 为大家盘点几个隐藏小技巧。
2
隐藏技巧
一、浏览器秒变记事本
此方法可以将浏览器变为临时笔记本,直接记录相关笔记文字。
使用场景:懒得打开桌面笔记本时,即可直接操作。
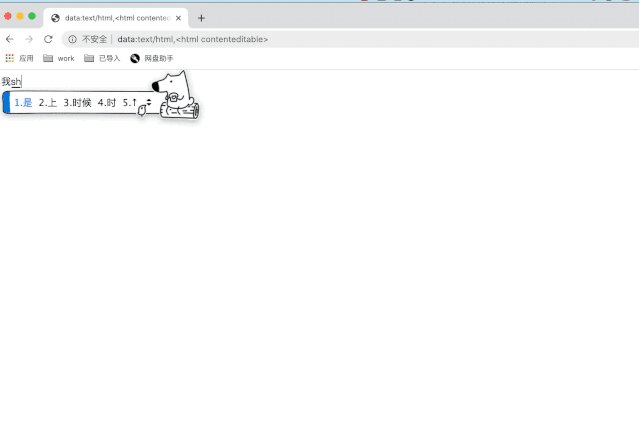
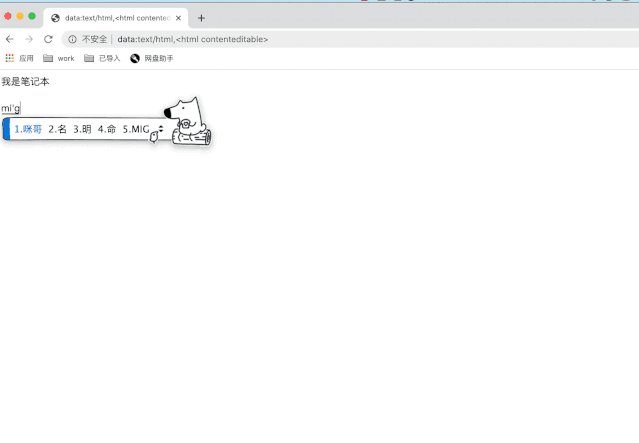
使用方法:浏览器窗口直接输入以下代码。
data:text/html,<html contenteditable>
代码用了 html 的可编辑标签 contentEditable 来触发此动作。
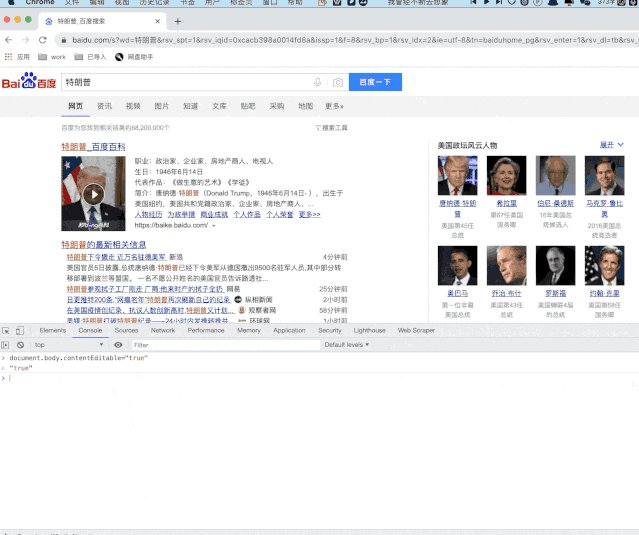
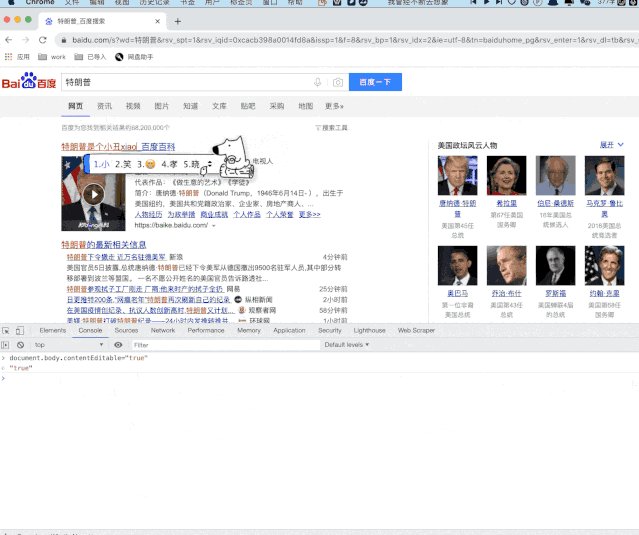
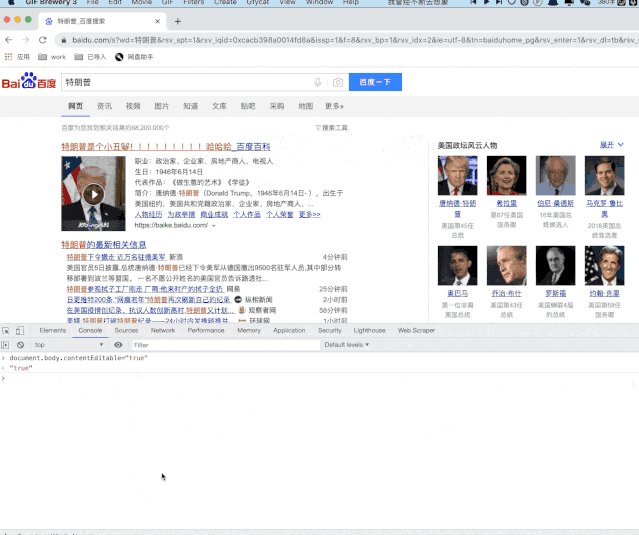
二、浏览器随意修改界面内容
输入代码后,可以直接修改页面任意内容
使用场景:恶搞(或者造假....)
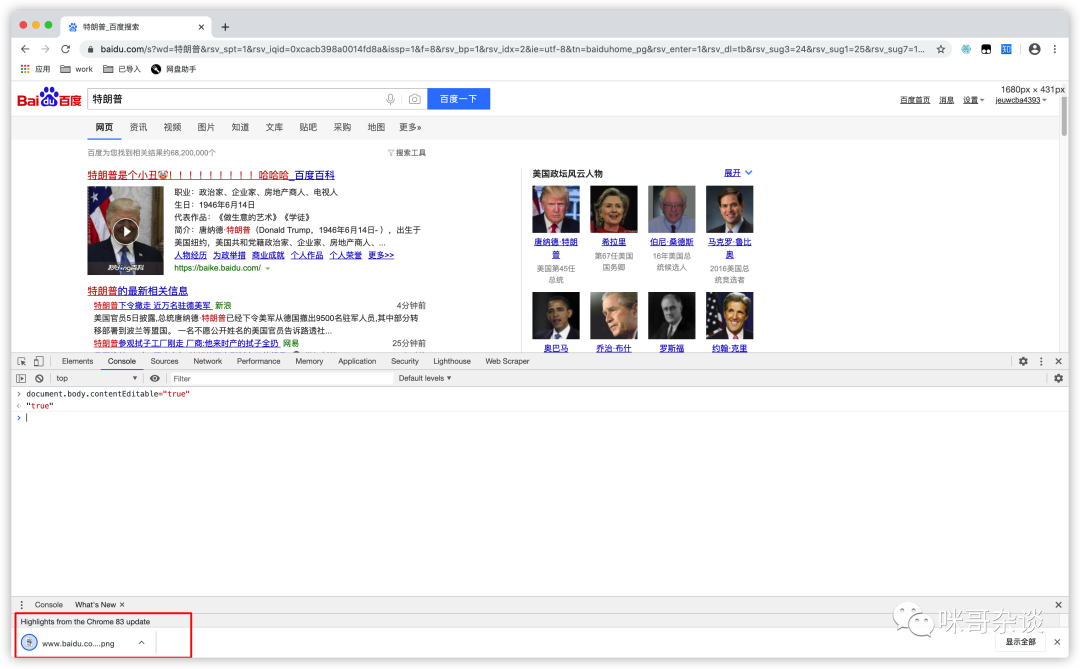
使用方法:打开 F12 开发者工具,进入 console 输入以下代码。
document.body.contentEditable="true"
代码与第一种类似,也是利用了 contentEditable 标签。
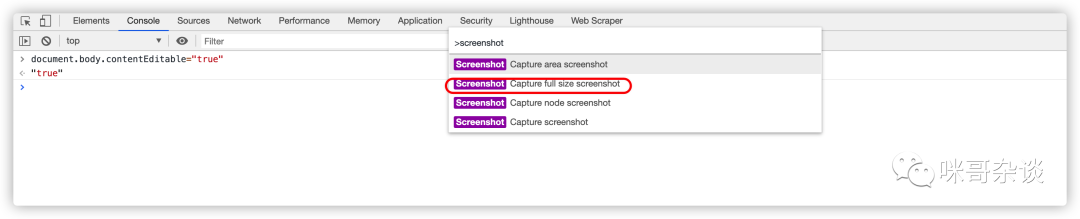
三、浏览器自带的长截图
打开 F12 ,Windows 按下快捷键:ctrl + shift + P。
Mac OS 按下快捷键: command + shift + P。
调出命令行,搜索 screenshot (截屏)
选择 full size :

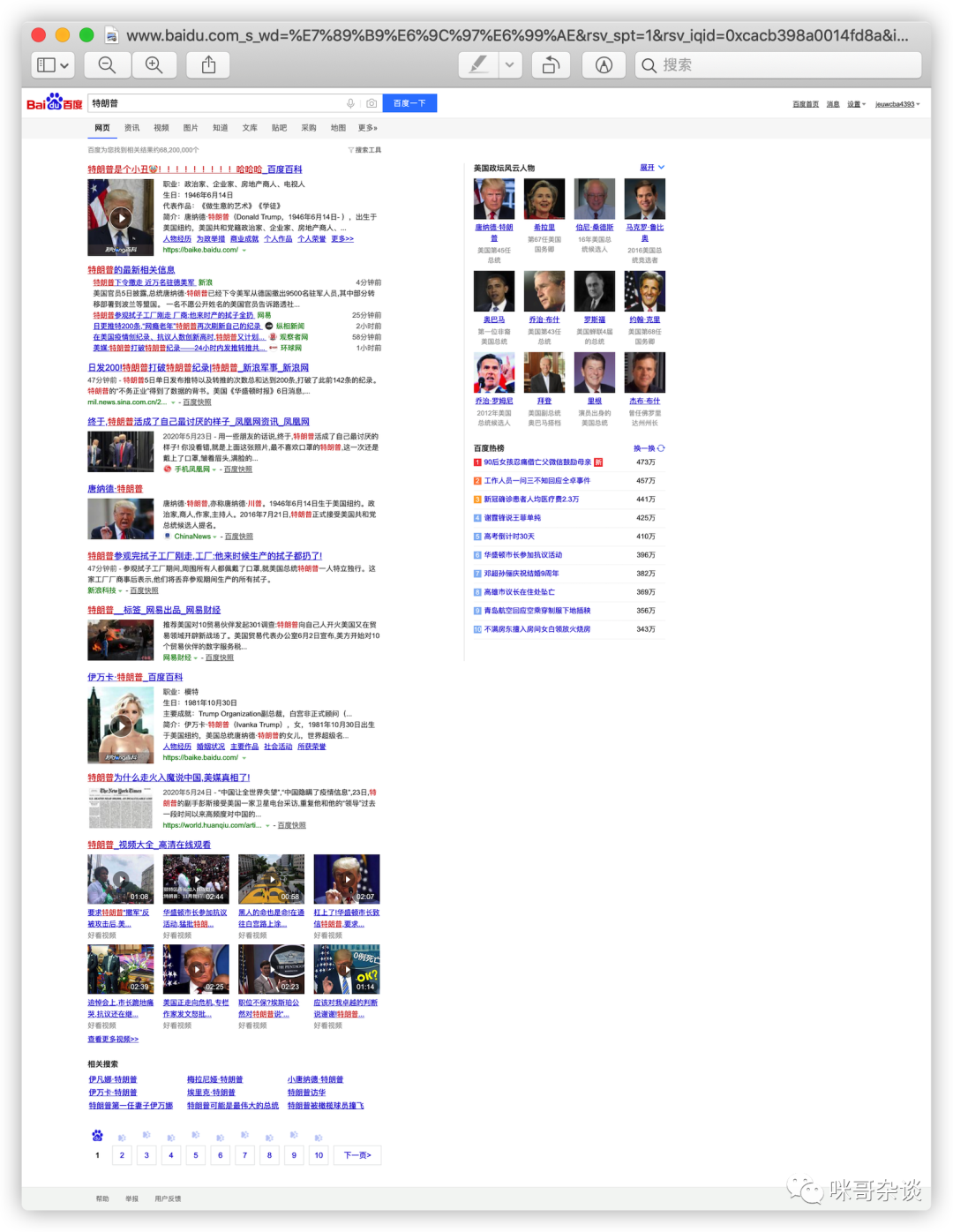
当你回车完毕后,图片自动下载。


可以看到,是一个长截图,并且放大局部来看非常清晰。
四、浏览器万能的撤销关闭页快捷键
假设当我们的浏览器被不小心关掉了全部,
或者当我们的浏览器卡主未响应,不得不强制关闭,
再或者我们电脑突然停电关机时:
你想打开上次所有浏览过的页面怎么办?

万能的回退快捷键:
Windows:ctrl + shift + t
Mac Os : command + shift + t
不信你试试?现在就可以把电脑的页面全关了,然后重新打开新的浏览器页面,按下快捷键,看看是不是都回来了,用了的都说好!
3
结语
第一、二个小技巧,利用的都是和 html 相关的标签来进行的操作。
第三个小技巧是谷歌浏览器自带的一个完美小工具。
对于日常使用浏览器爱用长截图的人来说,必备神器。
好啦,这就是本期的全部内容了,如果你有什么不为人知的小技巧,也欢迎留言区留言,放出来分享学习下~
题图:
pexels - PhotoMIX Company
Python简单实现一个数字动态进度条
友情小尾巴
2020年9月11日,北京,Gdevops全球敏捷运维峰会将隆重开启!重点围绕数据库、智慧运维、Fintech金融科技领域,携手阿里、腾讯、中行、中邮消费金融、建行、工行、农行、平安银行、民生银行、中国移动、中国联通、58到家、蚂蚁金服、新炬网络、爱可生等技术代表,展望云时代下数据库发展趋势、破解运维转型困局。
