【总结】1050- Code Review流程规范

张宇航:微医前端技术部医保支撑组,一个不文艺的处女座程序员。
前言
没有无缘无故的爱,也没有无缘无故的恨,当然也没有无缘无故的 code review
为什么要 CR
给大家讲个故事,“大神 A”上班时突然恼羞成怒的骂道,这是谁写的代码,没有注释啥也没有,这么明显的 bug。当时整个小组都不敢说话,慌的要死,生怕说的就是自己。领导发话:“大神 A”查下提交记录,谁提交的谁请吃饭。过了两分钟,“大神 A”:这,这是我自己一年前提交的。所以不想自己尴尬,赶紧 code review 吧。
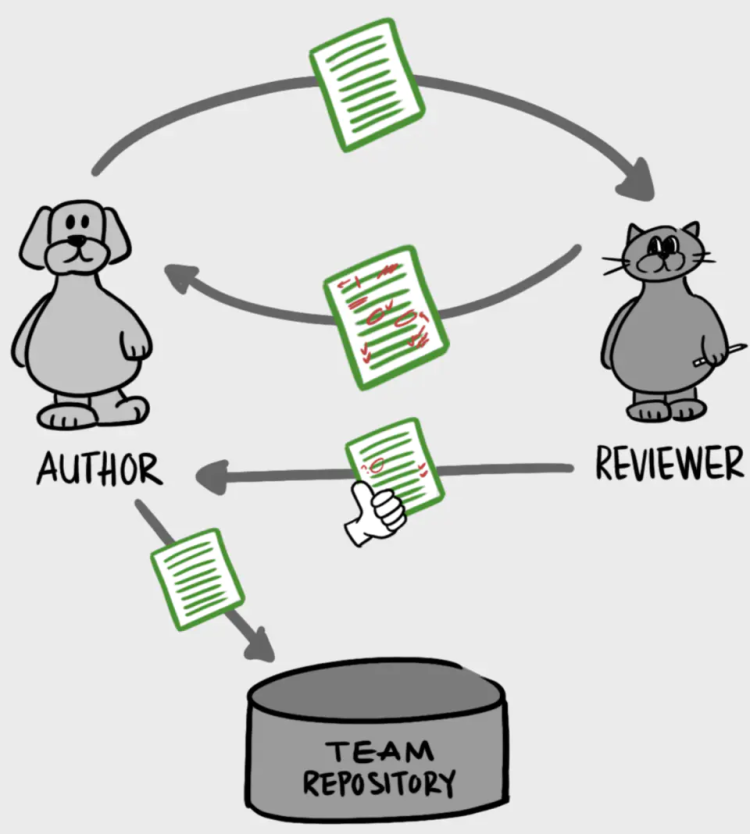
一、角色职能
 author 即需求开发者。要求:
author 即需求开发者。要求:
注重注释。对复杂业务写明相应注释,commit 写明具体提交背景,便于 reviewer 理解。 端正心态接受他人 review。对 reviewer 给出的 comment,不要有抵触的情绪,对你觉得不合理的建议,可以委婉地进行拒绝,或者详细说明自己的看法以及原因。reviewer 持有的观点并不一定是合理的,所以 review 也是一个相互学习的过程。 完成 comment 修改后及时反馈。commit 提交信息备注如"reivew: xxxx",保证复检效率。
reviewer 作为 cr 参与者,建议由项目责任人和项目参与者组成。要求:
说明 comment 等级。reviewer 对相应代码段提出评价时,需要指明对应等级,如 fix: xxxxxxx 此处需强制修改,提供修改建议 advise: xxxxxxx 此处主观上建议修改,不强制,可提供修改建议 question: xxxxxx 此处存在疑虑,需要 author 作出解释 友好 comment。评价注意措辞,可以说“我们可以如何去调整修改,可能会更合适。。。”,对于比较好的代码,也应该给与足够的赞美。 享受 review。避免以挑毛病的心态 review,好的 reviewer 并不是以提的问题多来衡量的。跳出自己的编码风格,主动理解 author 的思路,也是一个很好的学习过程。
二、CR 流程
1、self-review
commit 之前要求 diff 一下,查看文件变更情况,可接着 gitk 完成。当然如果项目使用 pre-commit 关联 lint 校验,也能发现例如 debugger、console.log 之类语句。但是仍然提倡大家每次提交之前检查一下提交文件。 多人协作下的 commit。多人合作下的分支在合并请求时,需要关注是否带入没必要的 commit。 commit message。建议接入 husky、commitlint/cli 以及 commitlint/config-conventional 校验 commit message。commitlint/config-conventional 所提供的类型如 feat: 新特性 fix: 修改 bug chore: 优化,如项目结构,依赖安装更新等 docs: 文档变更 style: 样式相关修改 refactor:项目重构
此目的为了进一步增加 commit message 信息量,帮助 reviewer 以及自己更有效的了解 commit 内容。
2、CR
提测时发起 cr,需求任务关联 reviewer。提供合并请求,借助 gitlab/sourcetree/vscode gitlens 等工具。reviewer 结束后给与反馈 针对 reviewer 提出的建议修改之后,commit message 注明类似'review fix'相关信息,便于 reviewer 复检。 紧急需求,特事特办,跳过 cr 环节,事后 review。
三、CR 标准
不纠结编码风格。编码风格交给 eslint/tslint/stylelint 代码性能。大数据处理、重复渲染等 代码注释。字段注释、文档注释等 代码可读性。过多嵌套、低效冗余代码、功能独立、可读性变量方法命名等 代码可扩展性。功能方法设计是否合理、模块拆分等 控制 review 时间成本。reviewer 尽量由项目责任人组成,关注代码逻辑,无需逐字逐句理解。
四、最后
总的来说,cr 并不是一个找 bug 挑毛病的过程,更不会降低整体开发效率。其目的是为了保证项目的规范性,使得其他开发人员在项目扩展和维护时节省更多的时间和精力。当然 cr 环节需要团队每一个成员去推动,只有每一个人都认可且参与进来,才能发挥 cr 的最大价值。 最后安利一波本人开发 vscode 小插件搭配 gitlab 分支 review,主要流程是点击按钮发起合并请求,自动生成 mr 链接,并发送至企业微信通知相关责任人开始 review。
最后安利一波本人开发 vscode 小插件搭配 gitlab 分支 review,主要流程是点击按钮发起合并请求,自动生成 mr 链接,并发送至企业微信通知相关责任人开始 review。

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 120+ 篇原创文章
评论
