这不是我认识的 MDN 吧?
2022年3月1日我在查资料时,意外发现 MDN 竟然大变样了!这还是我认识的MDN吗?

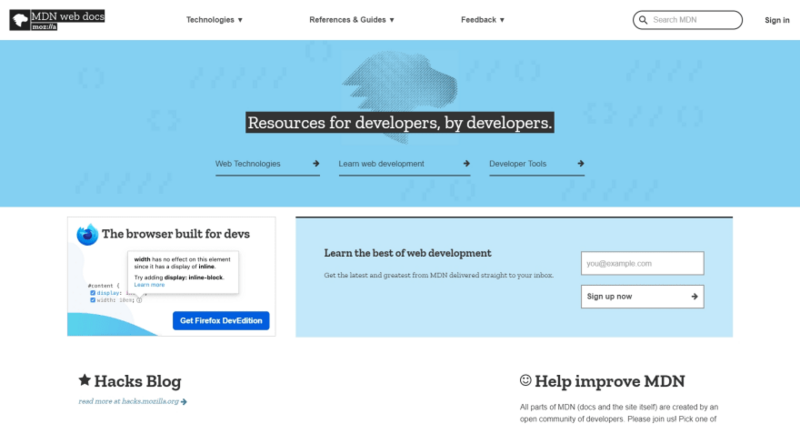
原来长啥样来着?

不得不说,新版MDN的UI已经跟上时代的潮流了啊~ 最早期的MDN是在Github上作为wiki开始出现的,现在它的静态网站是挂在Github提供的静态站点
MDN:https://developer.mozilla.org/
在MDN维护的十几年内,参与网站内容共建的有 45000+ 的开发人员以及UI,导致原先的MDN网站内容和样式上有众多的不一致,所以在2021年,MDN团队正式启动对网站样式的重新设计,核心目的就是更加聚焦、更加简洁~
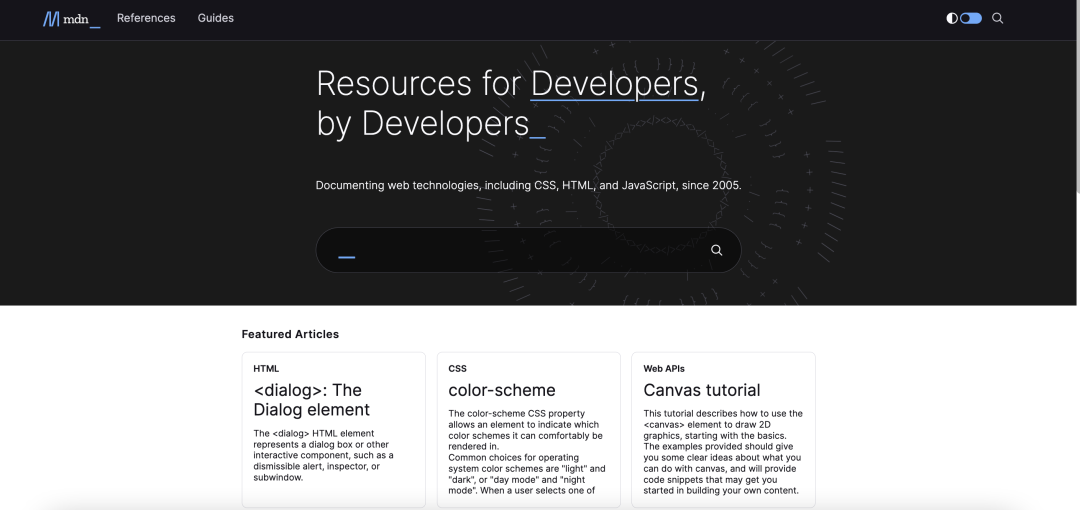
首页
一个网站打开,我一般第一眼会看它左上角的Logo,MDN也从原来的狗头(是狗头吗?),换成了现在的字母Logo,据说这也是请了设计师的,而且最终选用的这个Logo还是由网友从官方提供的8个方案中投票筛选出来的!


你觉得这个Logo值多少钱(手动狗头)
从首页看下来,原本在右上角的搜索功能,现在放到了网站的中央作为核心功能,这也确实是我们平时用的最多的功能
再往下是一个叫 Featured Articles 的模块,主要就是向我们展示最近新特性或阅读量较大的文章(值得关注一下)
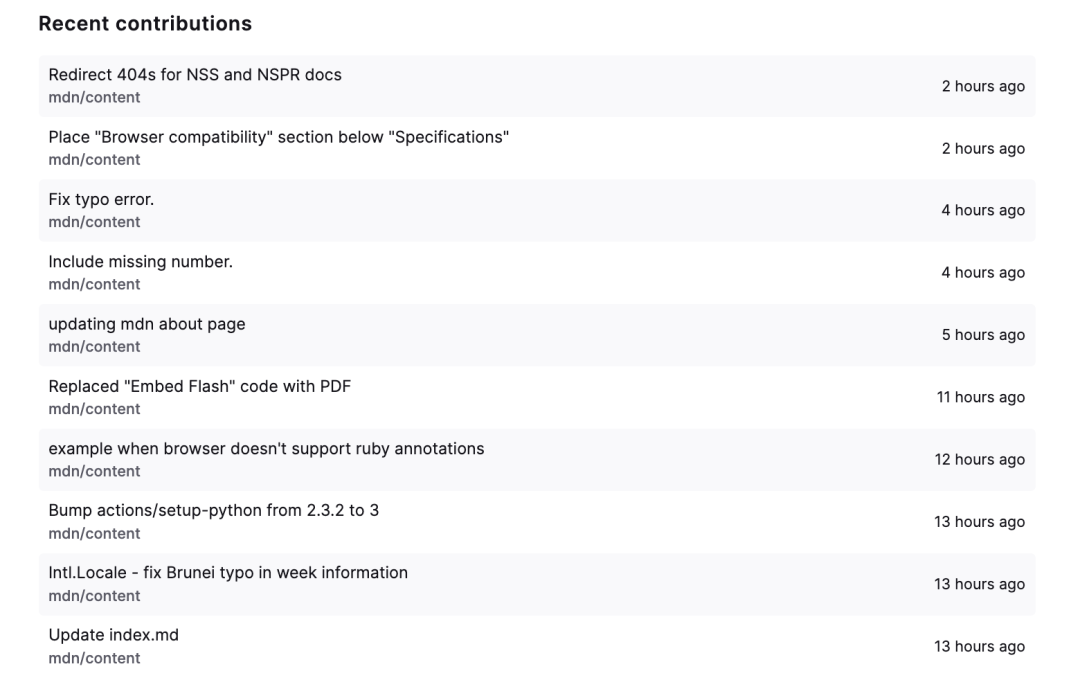
最后展示了最新的 Contributor 在 Github 上的贡献内容

细心的你还能发现,右上角多了一个切换主题的 button

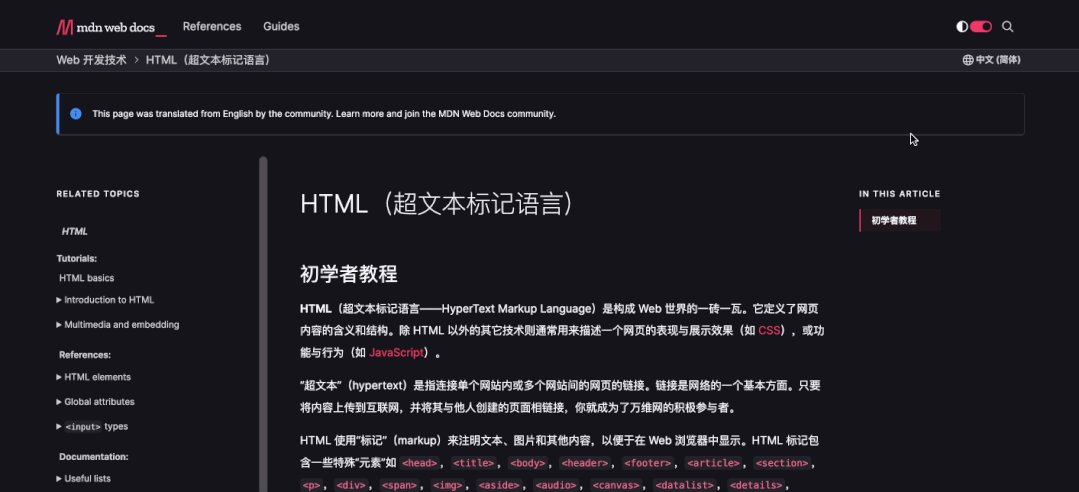
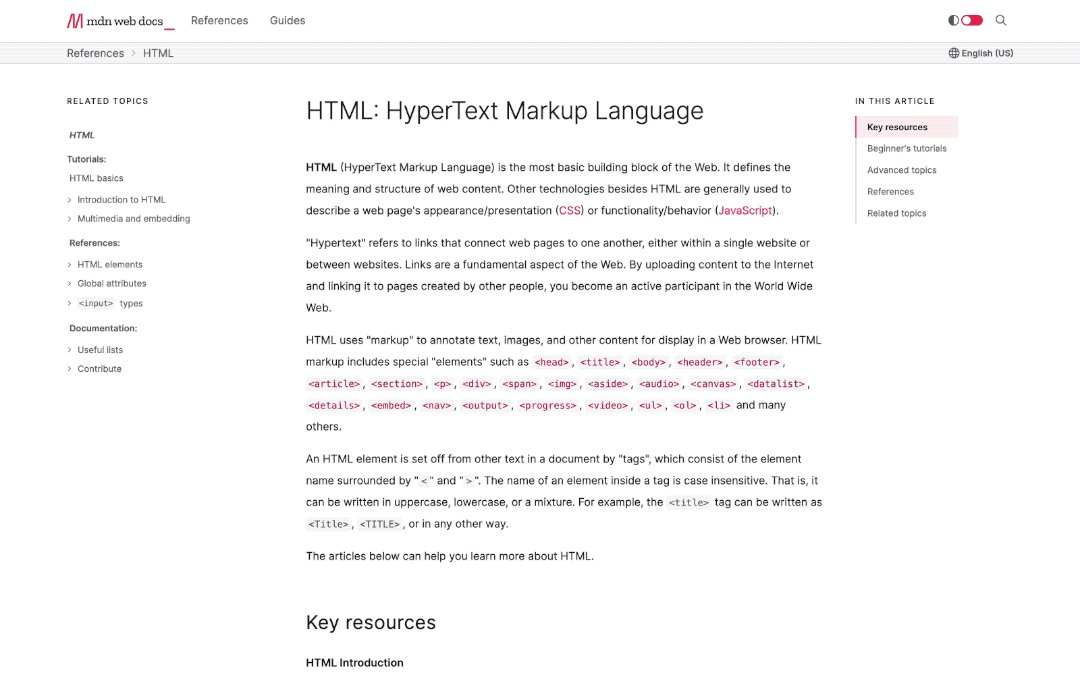
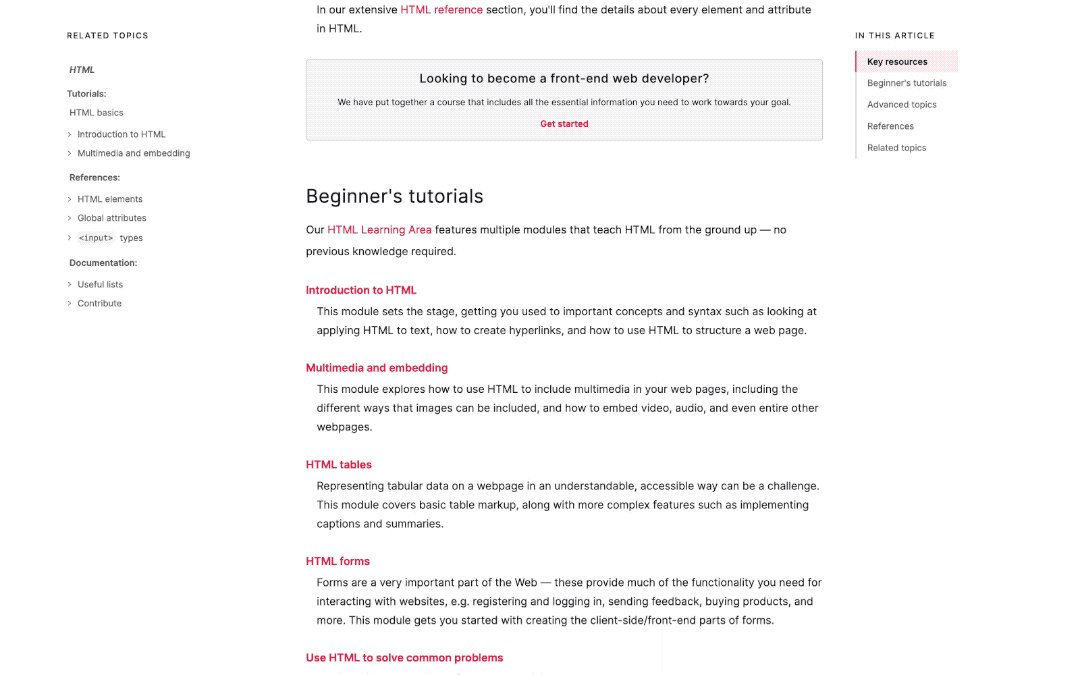
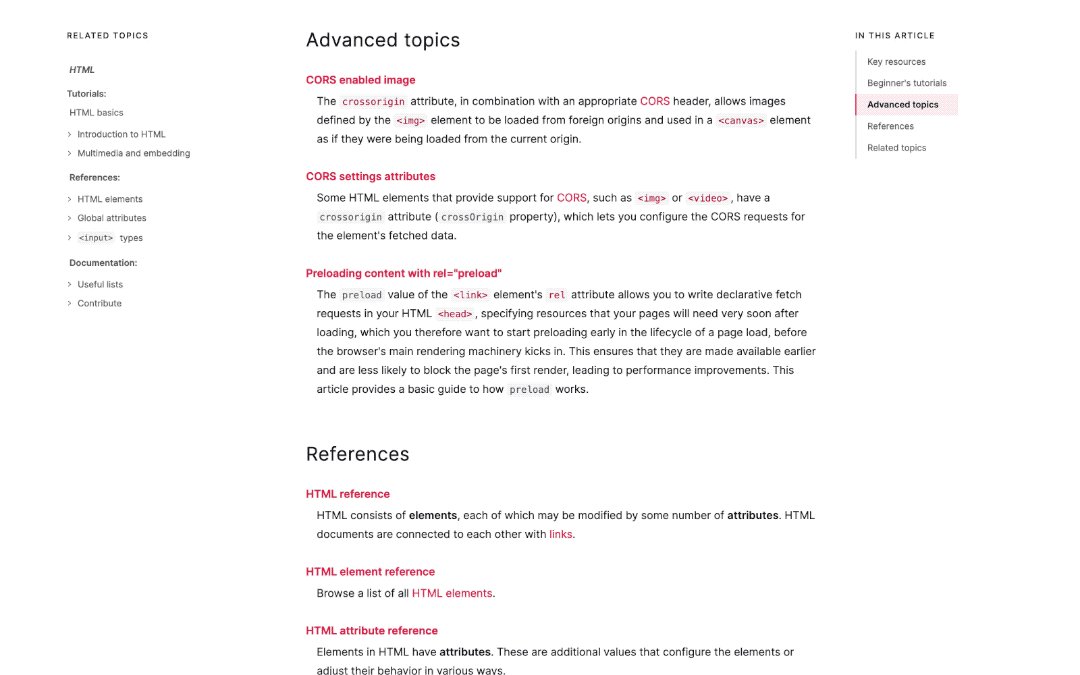
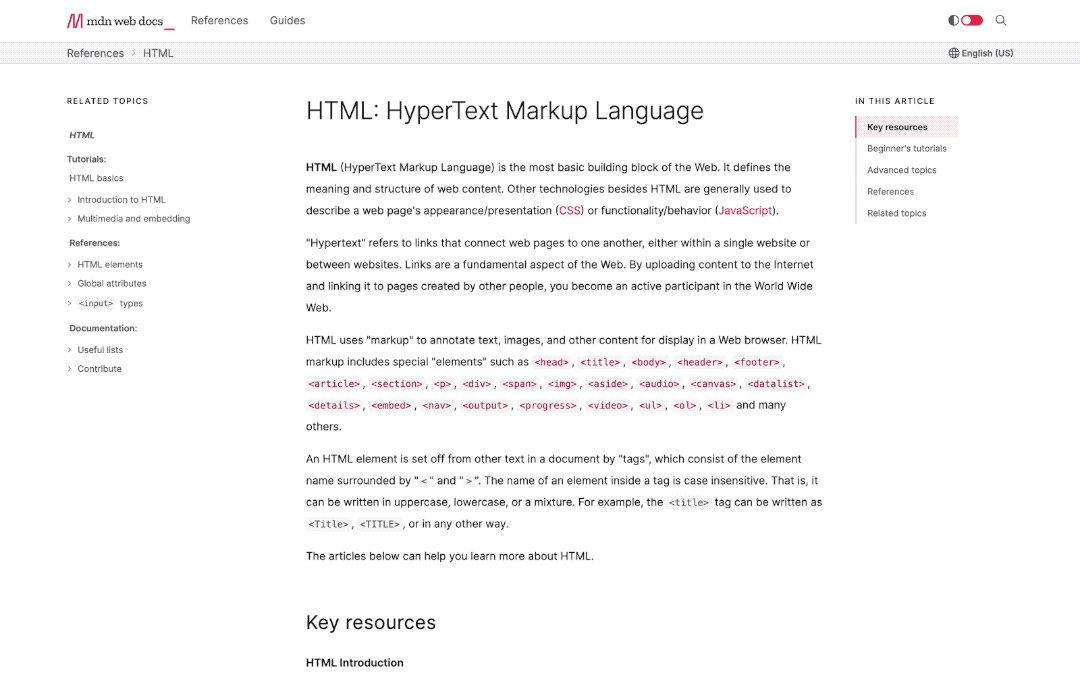
文章
再到具体的文档里看看,现在的三栏布局:
左侧是跟你当前阅读内容强相关的 Reference Link 中间是你阅读的文档信息,不得不提一下这点,文档内容的样式比以前好看太多了 右侧是你当前阅读内容的目录,它会一直悬浮在那,点击即可跳转

兼容性
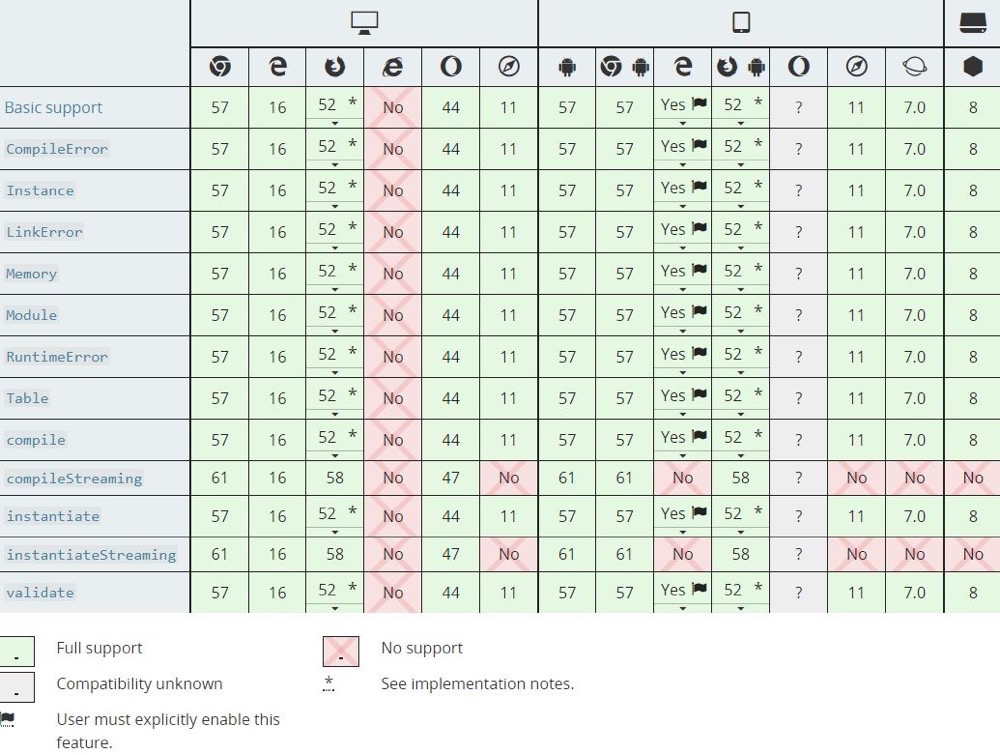
以前对于每个特性的兼容性,MDN是列的非常详细,针对到每个属性在每个浏览器的某些版本上是否支持,

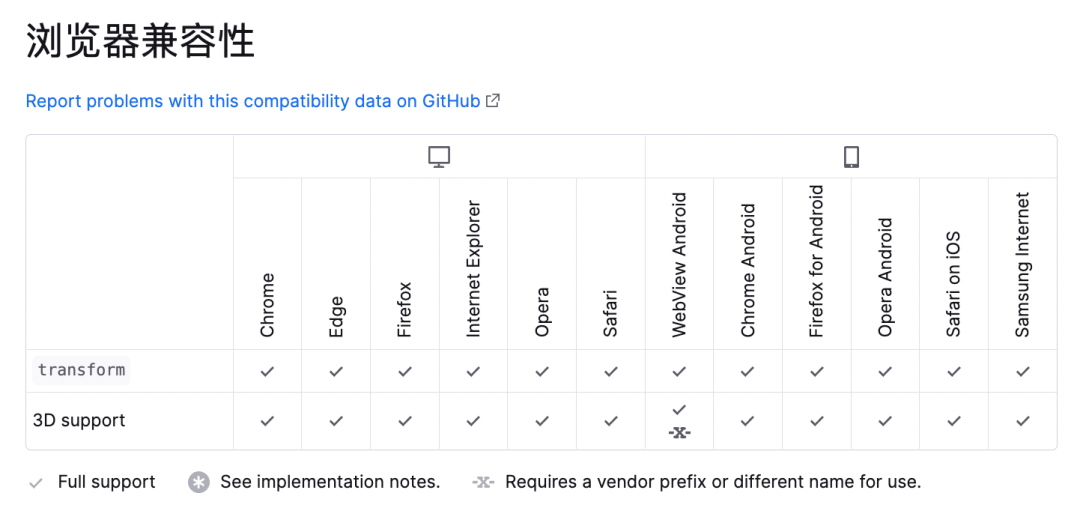
其实我觉得这个还挺不错的,稍微看一眼就能知道版本的支持情况,不过对于大部分人来说,其实那个版本数字没什么作用,因为你根本不会注意这些。所以MDN官方就移除了浏览器版本这个维度,从大局观的角度来看该属性在每个浏览器上是否支持,我觉得也是合理的

现在如果你真的要去查看非常详细的浏览器版本维度的属性支持情况,还是建议去 can i use 上看看,或者你亲手去实践检验一下
can i use:https://caniuse.com/
国际化
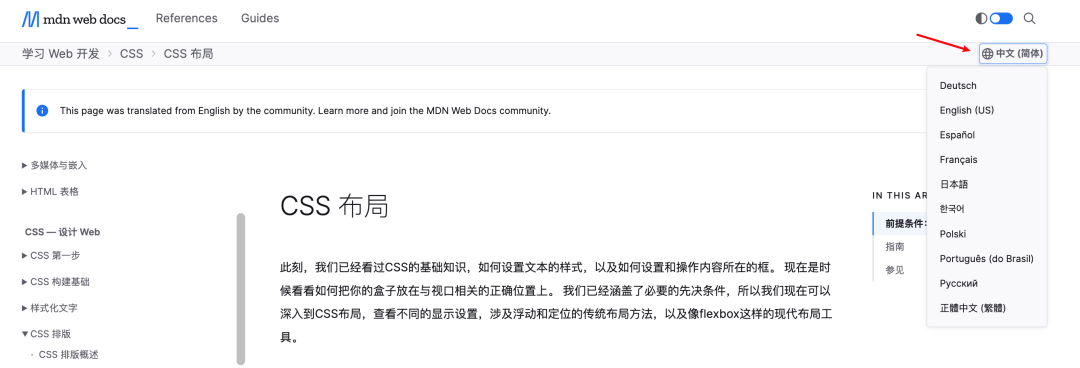
原先的MDN的语言切换按钮就在每篇文章的最底部,我一直觉得这个设计很不好,我刚进来是英文,我要是想看中文,我得先从头滑到底才能切换,这不是浪费时间么!
肯定是被很多人吐槽了,这次的新版文档,语言切换的按钮放到了右上角