Vue 3.0 终于正正正正正式发布了!
Vue 团队于 2020 年 9 月 18 日晚 11 点半发布了 Vue 3.0 版本,我们连夜对 Release 进行了翻译。由于时间仓促,文中如有翻译不当的地方还望提出。如有侵权,请联系删帖。以下为译文正文。
原文:https://github.com/vuejs/vue-next/releases
作者:Vue 团队
译文:https://zhuanlan.zhihu.com/p/254219538
译者:QC-L
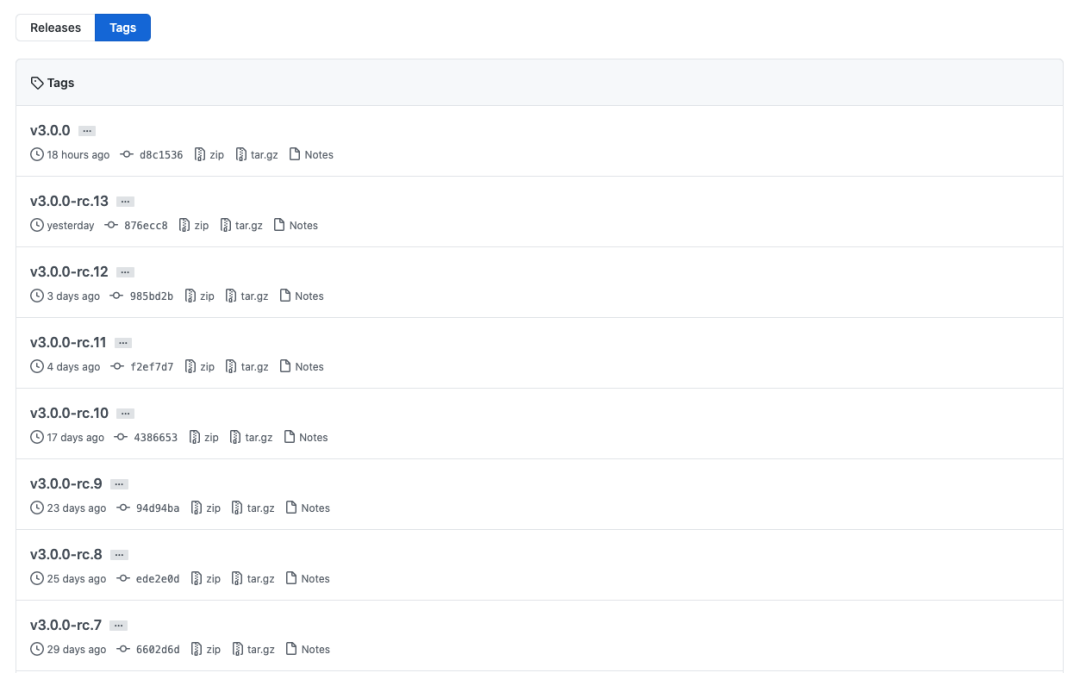
可能大家早就听说过 Vue 3.0 的发布,但之前其实都是 Beta 或者 RC 版本,看 GitHub Release Tag 是这样的:

终于,在昨天(2020.09.18),历经 13 个 RC 版本之后,Vue 终于正式发布了 3.0 正式版本了!
下面是翻译自官方 Release Note:
阅读本文大概需要 3 分钟。
今天,我们非常自豪地宣布 Vue.js 3.0 "One Piece" 发布。本次主版本更新包含性能的改进,更小的 bundle 体积,对 TypeScript 更好的支持,用于处理大规模用例的全新 API,以及为框架未来的长期迭代奠定了夯实的基础。
3.0 的发布意味着两年多以来的努力,其中包含 30+ RFC[1],2600+ commits,99 位贡献者[2]所提交的 628 个 PR[3],还有许多除核心仓库以外的开发及文档编写工作。在此对 Vue 团队成员表示最深切的感谢,感谢贡献者们提交的 PR,感谢赞助商和 sponsors[4] 的资金支持,感谢广大社区成员参与预发布版本的设计与谈论,并提供反馈。Vue 是一个独立项目,为社区建立,也由社区维护,没有大家的鼎立支持,Vue 3.0 是不可能实现的。
进一步推进 "渐进式框架" 概念
Vue 从开始就有一个简单的使命:成为任何人都能快速学习且平易近人的框架。随着我们用户群体的增长,框架的应用范围也在不断扩大,以适应不断迭代的需求。随着时间的流逝,它演变成了 "渐进式框架":一个可以逐步学习和采用的框架,同时为用户提供持续支持,以应对越来越多的苛刻场景。
时至今日,我们在全球拥有 130 多万的用户,我们看到 Vue 被应用于各种不同的场景中的可能,从在传统的服务端渲染页面之上添加交互,到拥有数百个组件的完整单页应用。Vue 3.0 将这种灵活性进一步提升。
分离内部模块
Vue 3.0 核心仍然通过一个简单的
