这次彻底搞懂浏览器的事件循环知识它、!(面试必备)
共 9579字,需浏览 20分钟
·
2021-04-14 02:46
文末标注领取文章中所有源码的方式
关于事件循环的问题面试官都尤其的偏爱,所以说准备面试如果不搞懂事件循环是非常危险的。
当面试官问你了解浏览器事件循环吗?这只是一个开始,接下来:
为什么js在浏览器中有事件循环机制 事件循环有哪些任务 为什么要用微任务,只有宏任务不行吗 浏览器中事件循环机制怎么执行的?与Node中有何区别 setTimeout为什么没有按写好的延迟时间执行? ...
这一系列围绕事件循环的问题都有可能会一步一步的让你回答
本文围绕以下几个内容来展开,让你轻松的回答面试官关于事件循环系列问题。

为什么会有事件循环机制
JavaScript的一大特点就是单线程,也就是说,同一时间只能做一件事。那为什么要设计成单线程呢,多线程效率不是更高吗?
有这样一个场景:假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
所以,JavaScript从诞生就是单线程。但是单线程就导致有很多任务需要排队,只有一个任务执行完才能执行后一个任务。如果某个执行时间太长,就容易造成阻塞;为了解决这一问题,JavaScript引入了事件循环机制
事件循环是什么
Javascript单线程任务被分为同步任务和异步任务。
同步任务:立即执行的任务,在主线程上排队执行,前一个任务执行完毕,才能执行后一个任务; 异步任务:异步执行的任务,不进入主线程, 而是在异步任务有了结果后,将注册的回调函数放入 任务队列中等待主线程空闲的时候读取执行。
注意:异步函数在相应辅助线程中处理完成后,即异步函数达到触发条件了,就把
回调函数推入任务队列中,而不是说注册一个异步任务就会被放在这个任务队列中
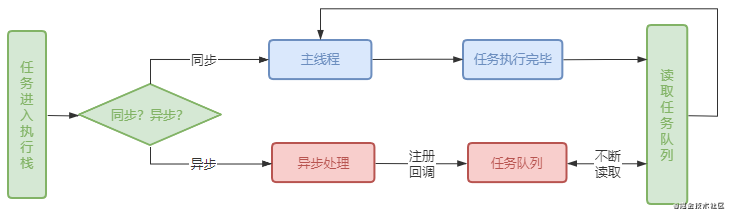
同步任务与异步任务流程图:

从上面流程图中可以看到,主线程不断从任务队列中读取事件,这个过程是循环不断的,这种运行机制就叫做Event Loop(事件循环)!
事件循环中的两种任务
在JavaScript中,除了广义的同步任务和异步任务,还可以细分,一种是宏任务(MacroTask)也叫Task,一种叫微任务(MicroTask)。
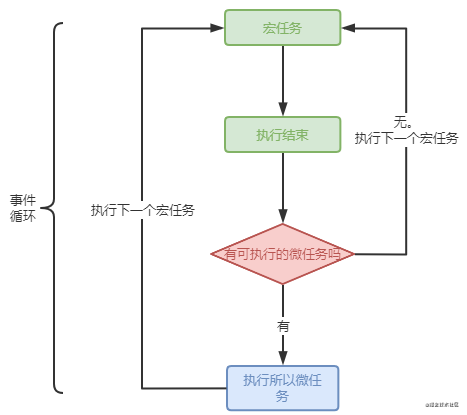
二者执行顺序流程图如下:

每次单个宏任务执行完毕后, 检查微任务队列是否为空, 如果不为空,会按照先入先出的规则全部执行完微任务后, 清空微任务队列, 然后再执行下一个宏任务,如此循环
如何区分宏任务与微任务呢?
宏任务:macrotask,又称为task, 可以理解为每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)。
一般包括:script(可以理解为外层同步代码)、setTimeout、setInterval 、setImmediate、I/O操作
微任务:microtask, 又称为job, 可以理解是在当前 task 执行结束后立即执行的任务。包括: Promise.then/cath /finally回调(平时常见的)、 MutationObserver回调(html5新特性)
为什么要有微任务呢?
既然我们知道了微任务与宏任务,但异步任务为什么要区分宏任务与微任务呢,只有宏任务不可以吗?
因为事件队列其实是一个“先进先出”的数据结构,排在前面的事件会优先被主线程读取, 那如果突然来了一个优先级更高的任务,还让去人家排队,就很不理性化, 所以需要引入微任务。
举一个现实生活中的例子:
就是我们去银行办理业务时, 并不是到了就能办理, 而是需要先取号排队, 等到柜台业务员办理完当前客户业务才能继续叫号进行下一个。
这时每一个来办理业务的人就可以认为是银行柜员的一个宏任务来存在, 当办理到你的业务时, 你本来只是要重新绑定一下手机号, 但是突然想到明天要参加婚礼,需要随份子钱, 此时你和柜员说你要取money, 这时候柜员不能告诉你,让你重新取号排队(不合理的要求)。
其实这时候就相当于你突然提出了一个新的任务,这个任务就相当于是一个
微任务,它要在下一个宏任务之前完成。
在当前的微任务没有执行完成时,是不会执行下一个宏任务的。
面试中如果问到这里,基本已经了解事件循环的理论掌握情况, 接下来可能就会说,来做一下下面几道题吧, 考察你的实际理解到什么程度。
事件循环典型题目分析
案例1:代码执行结果是什么
async function async1() {
console.log("async1 start")
await async2()
console.log("async1 end")
}
async function async2(){
console.log("async2")
}
console.log("script start")
setTimeout(function(){
console.log("setTimeout")
}, 0)
async1()
new Promise(function(resolve){
console.log("promise1")
resolve()
}).then(function(){
console.log("promise2")
})
console.log("script end")
这里我们讨论浏览器中的执行结果,分析:
建立执行上下文,先执行同步任务,输出『script start』
往下执行,遇到
setTimeout,将其回调函数放入宏任务队列,等待执行继续往下执行,调用
async1:是同步任务,输出『async1 start』 接下来 await async2(), 这里的代码相当于new Promise(()=>{async2()}),而将 await 后面的全部代码放到.then()中去;所以输出『async2』,把async2()后面的代码放到微任务中继续执行,有个new Promise 输出『promise1』,当
resolve后,将.then()的回调函数放到微任务队列中(记住Promise本身是同步的立即执行函数,then是异步执行函数)。继续往下执行, 输出『script end』,此时调用栈被清空,可以执行异步任务
开始第一次事件循环:7.1 由于整个script 算一个宏任务,因此该宏任务已经执行完毕 7.2 检查微任务队列, 发现其中放入了2个微任务(分别在3.2步,4步放入), 执行输出『async1 end』,『promise2』,第一次循环结束
开始第二次循环:
从宏任务开始, 检查宏任务队列中有 setTimeout回调, 输出『setTimeout』检查微任务队列,无可执行的微任务, 第二次循环结束
注意:async/await底层是基于Promise封装的,所以await前面的代码相当于new Promise,是同步进行的,await后面的代码相当于.then回调,才是异步进行的。
最后执行结果如下:
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
关于第3步代码执行分析:
async function async1() {
console.log("async1 start")
await async2()
console.log("async1 end")
}
改为Promise写法就是:
async function async1() {
new Promise((resolve, reject) =>{
console.log("async1 start")
resolve(async2())
}).then(()=>{
// 执行 async1 函数await之后的语句
console.log("async1 end")
})
}
再看下面一道题
案例2:代码执行结果是什么
console.log("start");
setTimeout(() => {
console.log("children2")
Promise.resolve().then(() =>{
console.log("children3")
})
}, 0)
new Promise(function(resolve, reject){
console.log("children4")
setTimeout(function(){
console.log("children5")
resolve("children6")
}, 0)
}).then(res =>{
console.log("children7")
setTimeout(() =>{
console.log(res)
}, 0)
})
分析执行顺序:
首先将整体代码作为一个宏任务执行,输出『start』
接着遇到
setTimeout,0ms后将其回调函数放入宏任务队列接下来遇到
Promise, 由于Promise本身是立即执行函数, 所以先输出『children4』3-1. 在
Promise中遇到setTimeout, 将其回调放入宏任务队列中;整体代码执行完毕然后检查并执行所有微任务, 因为没有微任务, 所以第一次事件循环结束,开始第二轮
执行
第2步放入的宏任务,输出『children2』 5-1. 遇到Promise,并直接调用了resolve,将.then回调加入都微任务队列中检查并执行所有微任务, 输出『children3』, 没有多余的微任务, 所以第二轮事件循环结束,开始第三轮事件循环
执行
3-1中放入的宏任务, 输出『children5』, 并且调用了resolve, 所以将对应的.then回调放入到微任务队列中检查并执行所以微任务, 输出『children7』,遇到
setTimeout,将其加入到宏任务队列中,开始第四轮事件循环执行
第8步加入的宏任务, 输出『children6』, 没有任何微任务, 第四轮事件循环结束。
最后执行结果:
start
children4
children2
children3
children5
children7
children6
注意:有的小伙伴在第3步中容易错误的将.then的回调放入微任务队列;因为没有调用
resolve或者reject之前是不算异步任务完成的, 所以不能将回调放入事件队列
Node和浏览器的事件循环的区别?
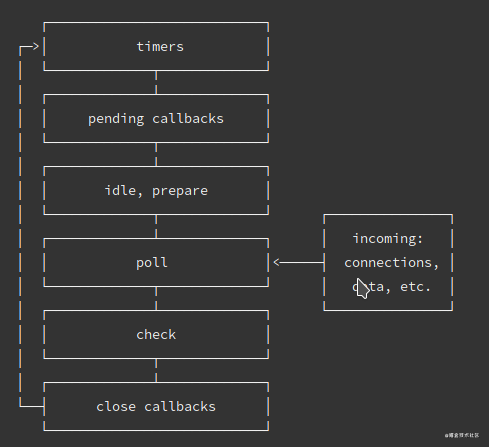
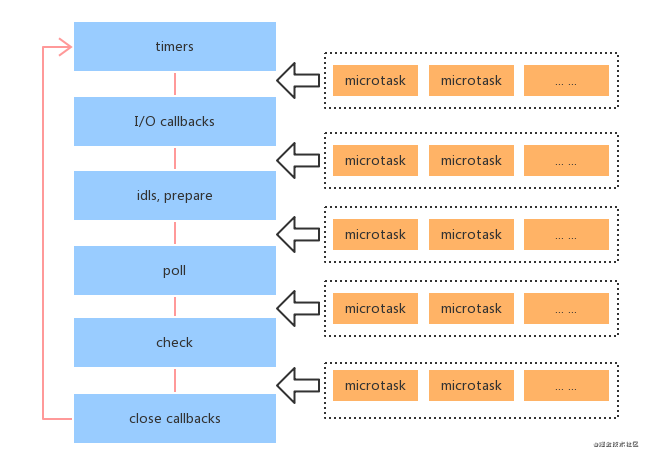
Node的事件循环是libuv实现的,引用一张官网的图:

图中表示的是事件循环包含的6个阶段,大体的task(宏任务)执行顺序是这样的:
timers定时器:本阶段执行已经安排的 setTimeout()和setInterval()的回调函数。pending callbacks待定回调:执行延迟到下一个循环迭代的 I/O 回调。 idle, prepare:仅系统内部使用,可以不必理会。 poll 轮询:检索新的 I/O事件;执行与I/O相关的回调(几乎所有情况下,除了关闭的回调函数,它们由计时器和setImmediate()排定的之外),其余情况 node 将在此处阻塞。check 检测: setImmediate()回调函数在这里执行。close callbacks 关闭的回调函数:一些准备关闭的回调函数,如: socket.on('close', ...)。
首先需要知道的是Node版本不同,执行顺序有所差异。因为Node v11之后, 事件循环的原理发生了变化,和浏览器执行顺序趋于一致,都是每执行一个宏任务就执行完微任务队列。
在Node v10及以前,微任务和宏任务在Node的执行顺序:
执行完一个阶段的所有任务 执行完 nextTick队列里面的内容然后执行完微任务队列的内容
在Node v10及以前的版本,微任务会在事件循环的各个阶段之间执行,也就是一个阶段执行完毕,就会去执行微任务队列的任务:

浏览器与Node执行顺序分别是什么
setTimeout(()=>{
console.log('timer1')
Promise.resolve().then(function() {
console.log('promise1')
})
}, 0)
setTimeout(()=>{
console.log('timer2')
Promise.resolve().then(function() {
console.log('promise2')
})
}, 0)
// 浏览器中:
timer1
promise1
timer2
promise2
// 在Node中:
timer1
timer2
promise1
promise2
在这个例子中,Node的逻辑如下(再强调一下Node v10及以下):
最初timer1和timer2就在timers阶段中。开始时首先进入timers阶段,执行timer1的回调函数,打印timer1,并将promise1.then回调放入微任务队列,同样的步骤执行timer2,打印timer2;至此,timer阶段执行结束,event loop进入下一个阶段之前,执行微任务队列的所有任务,依次打印promise1、promise2。
setImmediate 的setTimeout的区别
setImmediate大部分浏览器暂时不支持,只有IE10、11支持,具体可见MDN。setImmediate和setTimeout是相似的,但根据它们被调用的时间以不同的方式表现。
setImmediate设计用于在当前poll阶段完成后check阶段执行脚本 。setTimeout安排在经过最小(ms)后运行的脚本,在timers阶段执行。
举个例子:
setTimeout(() => {
console.log('setTimeout');
}, 0);
setImmediate(() => {
console.log('setImmediate');
});
其执行顺序为:
遇到setTimeout,虽然设置的是0毫秒触发,但是被node.js强制改为1毫秒,塞入times阶段
遇到setImmediate塞入check阶段
同步代码执行完毕,进入Event Loop
先进入times阶段,检查当前时间过去了1毫秒没有,如果过了1毫秒,满足setTimeout条件,执行回调,如果没过1毫秒,跳过
跳过空的阶段,进入check阶段,执行setImmediate回调
可见,1毫秒是个关键点,所以在上面的例子中,setImmediate不一定在setTimeout之前执行了。
process.nextTick()与 Promise回调谁先执行?
process.nextTick()是Node环境下的方法, 所以我们基于Node谈论。
process.nextTick()是一个特殊的异步API,其不属于任何的Event Loop阶段。事实上Node在遇到这个API时,Event Loop根本就不会继续进行,会马上停下来执行process.nextTick(),这个执行完后才会继续Event Loop。可以看一下个例子:
var fs = require('fs')
fs.readFile(__filename, () => {
setTimeout(() => {
console.log('setTimeout');
}, 0);
setImmediate(() => {
console.log('setImmediate');
process.nextTick(() => {
console.log('nextTick 2');
});
});
process.nextTick(() => {
console.log('nextTick 1');
});
});
// 执行结果
nextTick 1
setImmediate
nextTick 2
setTimeout
执行流程梳理:
代码都在 readFile回调中,回调执行时处于poll阶段遇到 setTimeout,虽然延时设置的是0, 但是相当于setTimeout(fn,1),将其回调函数放入后面的timers阶段接下来遇到 setImmediate,将其回调函数放入到后面的check阶段遇到 process.nextTick, 立即执行, 输出 『nextTick 1』执行到下一个阶段check,输出『setImmediate』, 又遇到 nextTick,执行输出『nextTick 2』执行到下一个timers阶段, 输出『setTimeout』
这种机制其实类似于我们前面讲的微任务,但是并不完全一样,比如同时有nextTick和Promise的时候,肯定是nextTick先执行,原因是nextTick的队列比Promise队列优先级更高。来看个例子:
setImmediate(() => {
console.log('setImmediate');
});
Promise.resolve().then(()=>{
console.log('promise')
})
process.nextTick(()=>{
console.log('nextTick')
})
// 运行结果
nextTick
promise
setImmediate
总结
文章包含了为什么会有事件循环, 事件循环是什么,事件循环的运行机制以及Node和浏览器中事件循环的异同点,通过文章的学习, 面对开篇提出的面试题,相信你都可以轻松的搞定。
关注公众号【前端饭圈】获取文章中的源码, 另外还准备了10道关于事件循环的面试题, 如果你想检测以下自己是否完全掌握,可以领取题目, 回复【事件循环】即可领取。
参考文章:
https://www.ruanyifeng.com/blog/2014/10/event-loop.html
https://my.oschina.net/u/4390738/blog/3199580
https://www.jianshu.com/p/23fad3814398
https://juejin.cn/post/6844904004653154317
- EOF -
END


“分享、点赞、在看” 支持一波 
