项目案例丨以目标为导向的设计,房源管理体系改版重构
00 案例背景
租房是 58 重要的业务线之一,个人房源在租房业务线拥有绝对流量优势,为租房提供着源源不断的动力。帮助个人房东高效管理房源,减少管理成本,是提升房东端用户体验的方式之一。设计团队围绕这一目标,改版重构了房源管理体系,希望房东在租前、租中、租后有更加顺利流畅的体验。以下为本次设计思路和最终设计方案。
01 梳理架构 - 寻找目标
想知道用户经历了什么,对用户进行调研是最快的方式。但在便捷的路径没有出现之前,用户是很难告诉我们真正需要的是什么,就像福特所说:在汽车发明之前,人们只想要一匹更快的马。此次改版我们对已有的出租路径持续观察,探索更便捷、自然的方式。
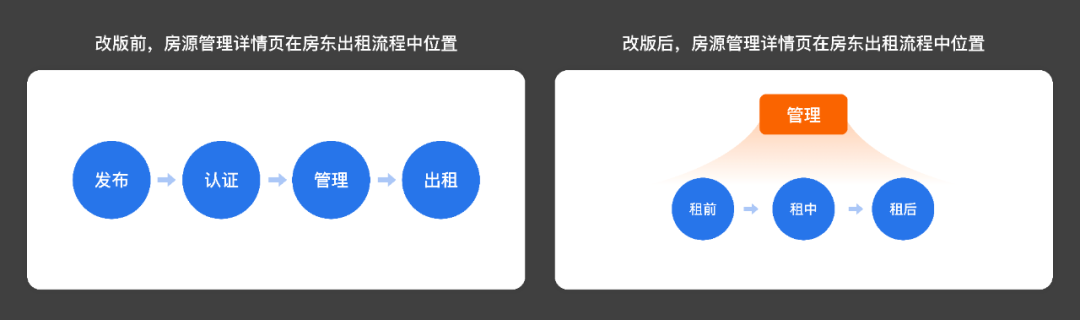
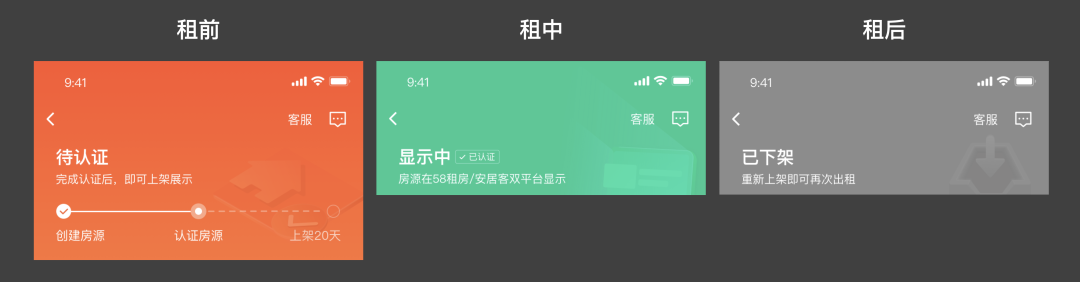
改版前,房源管理只作为房源出租流程中的一个阶段,房东发布并上架房源后,可以对房源进行管理,此时的房源管理我称之为狭义的管理。而对房东而言,房源只有 “不出租 / 正在找租客 / 租出去” 三种状态,基于此我们找到目标突破点,将管理的概念泛化到 “租前、租中、租后” ,从房东的角度做房源全生命周期管理,让房源管理更扁平。

02 根据目标 - 确认整合内容
根据目标 “从房东的角度做房源全生命周期管理” ,我们面临的第一个问题就是统筹租前、租中、租后房东可能会做的所有的任务。因为房东所处状态不同,所有的任务在不同阶段表达的重点也需要有所区分,需要根据房东所处的不同时期,将房东必须要做、可能会做、平台希望房东做等不同类型的任务整合。

03 内容呈现 - 清晰自然的视觉落地
整合好不同阶段需要的内容后,作为设计师,需要让所有管理页统一、清晰自然、精致的视觉落地,在该项目中主要用了以下 3 点将其实现:
· 让不同出租阶段房源管理页有相同视觉表达
在熟悉的页面操作可以增加完成任务的信心;保证所有管理页的一致性,可以减少房东的认知成本。在房源不同的出租阶段,房东的关注点是不一样的,如何让不同阶段的房源管理页具有一致性?
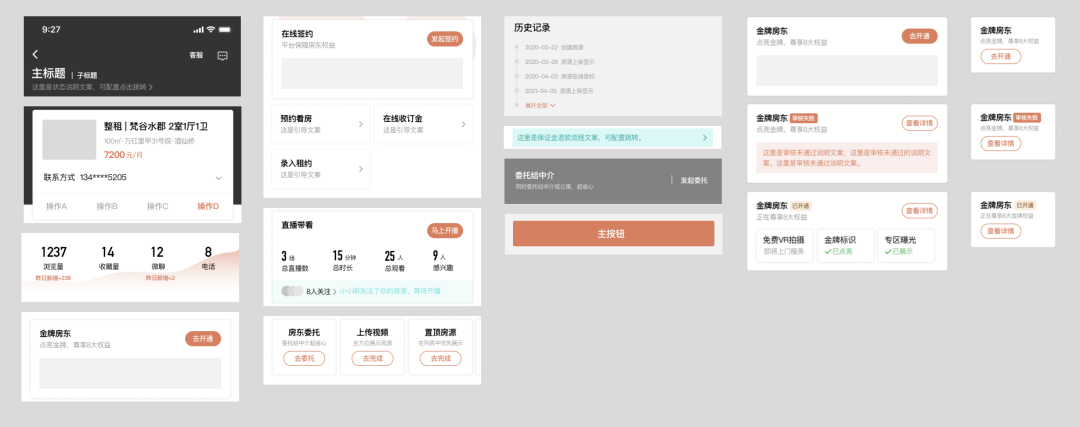
我们的方式是将不同任务模块化,像叠积木一样设计,将同类型功能采用同样的方式表达,然后是根据页面需要适配在所需界面中。我们整理了租前、租中、租后管理内容, 并将每块内容表现出来。

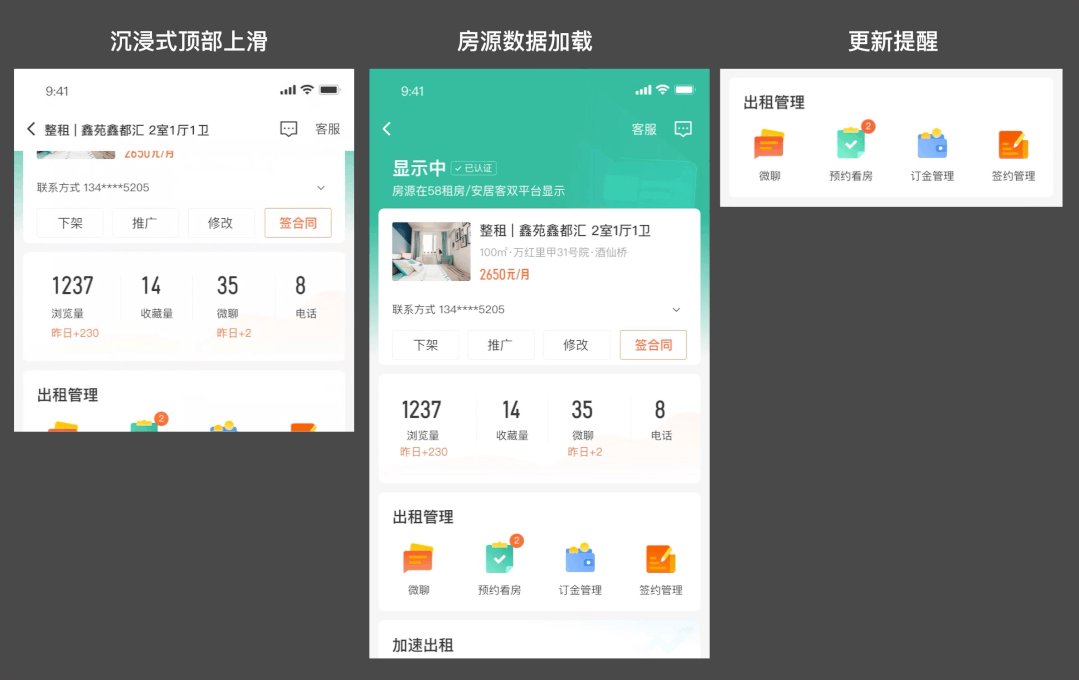
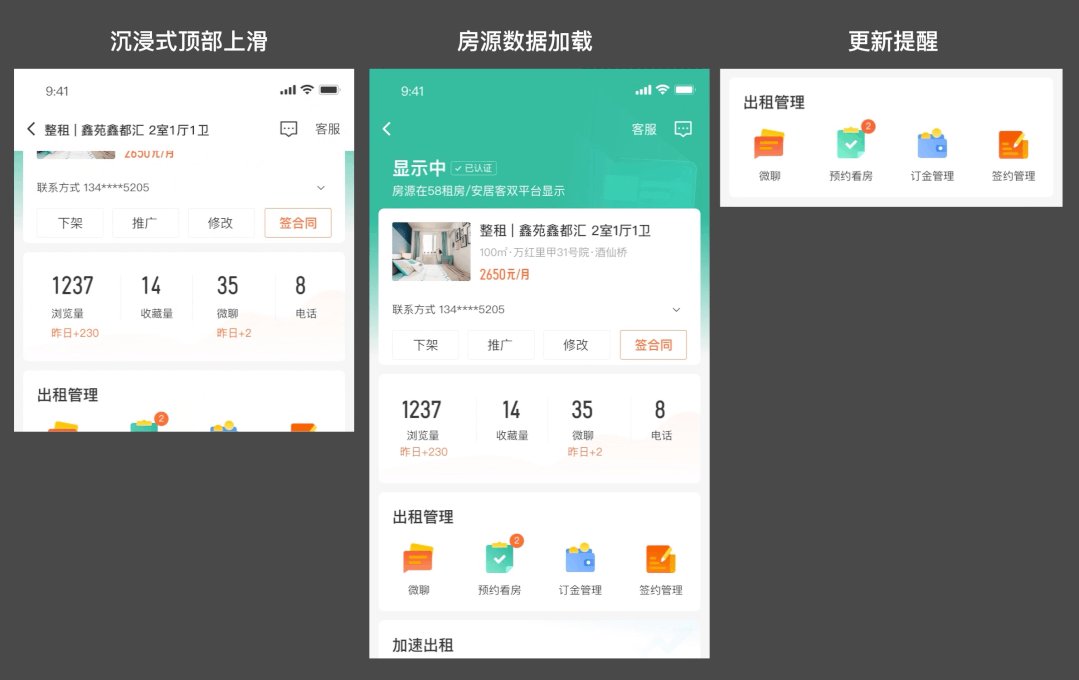
把所有模块统一整理后,需要对管理页进行适配测试。最终采用了房源状态用通顶插图与文字结合的方式展示,这样使得所有页面有了一个共同的基调,其他各模块采用了圆角卡片化处理,各模块间、模块内部间距统一。通过沉浸式的无标题栏设计统一整体节奏,在小卡片上收拢间距,保证视觉呼吸感的同时,保证一致性。

· 在单个页面上减少因为模块化而带来的割裂感
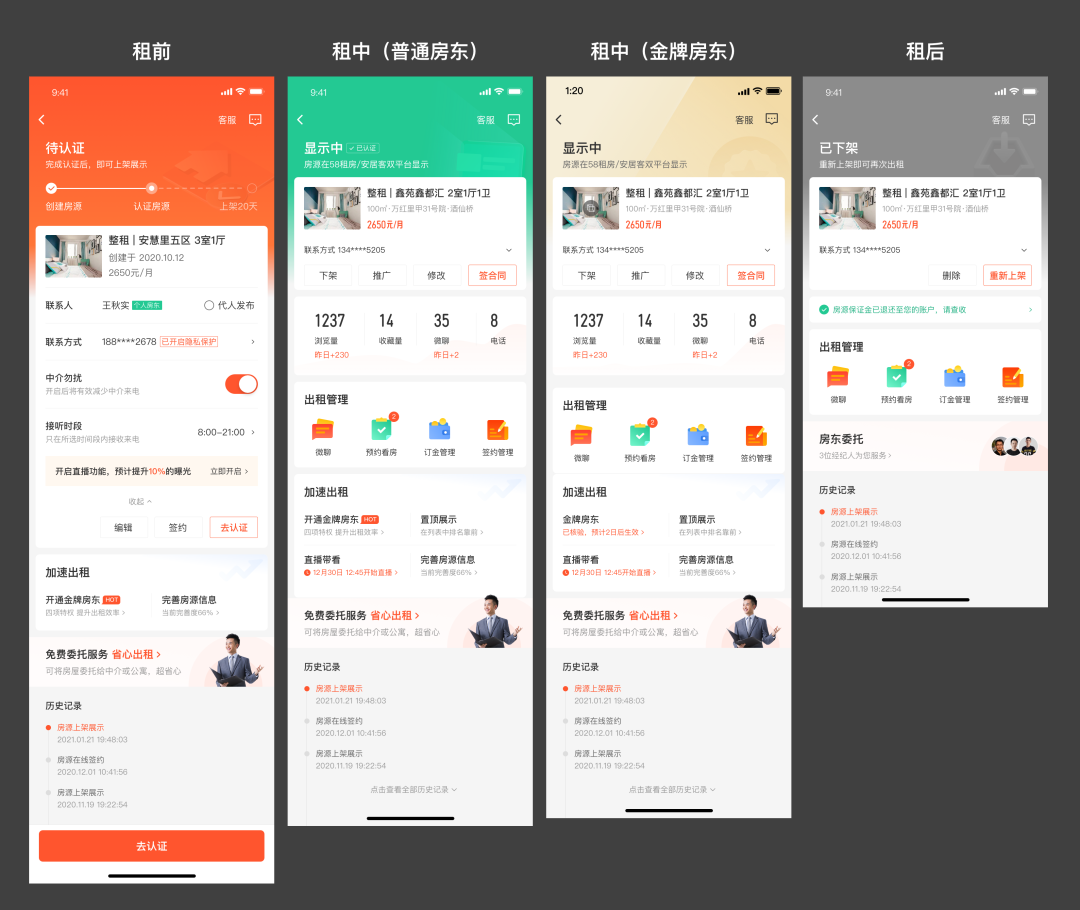
对每个模块固定展示,固然能保持他们的一致性,但在出租的各个流程中,每个阶段需要做的主线任务是不一样的,例如:
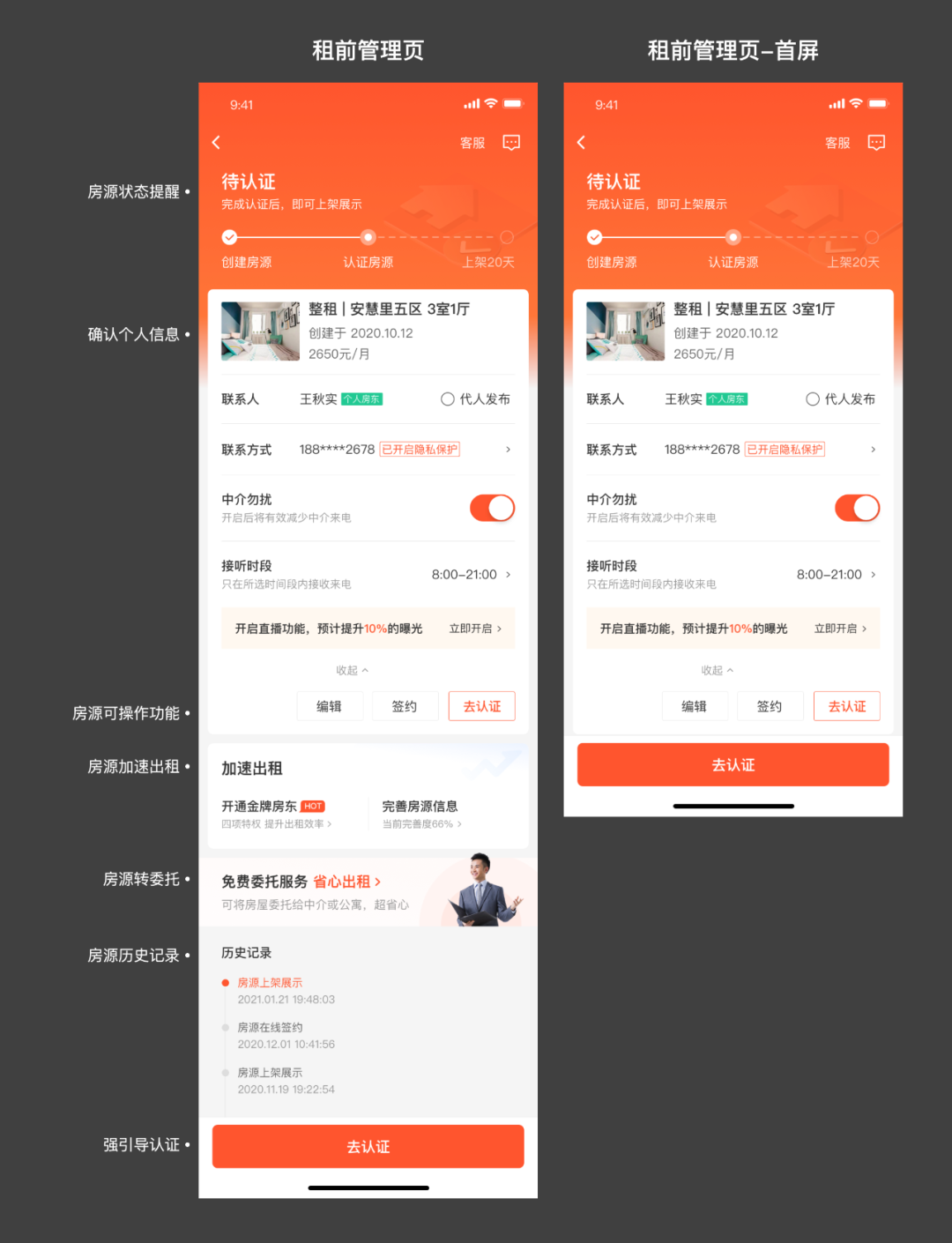
case1 : 租前,房源发布后,为了保证房源真实性,我们要求房东必须通过房源认证后才可上架,对房东而言最主要的任务是提醒房东认证;
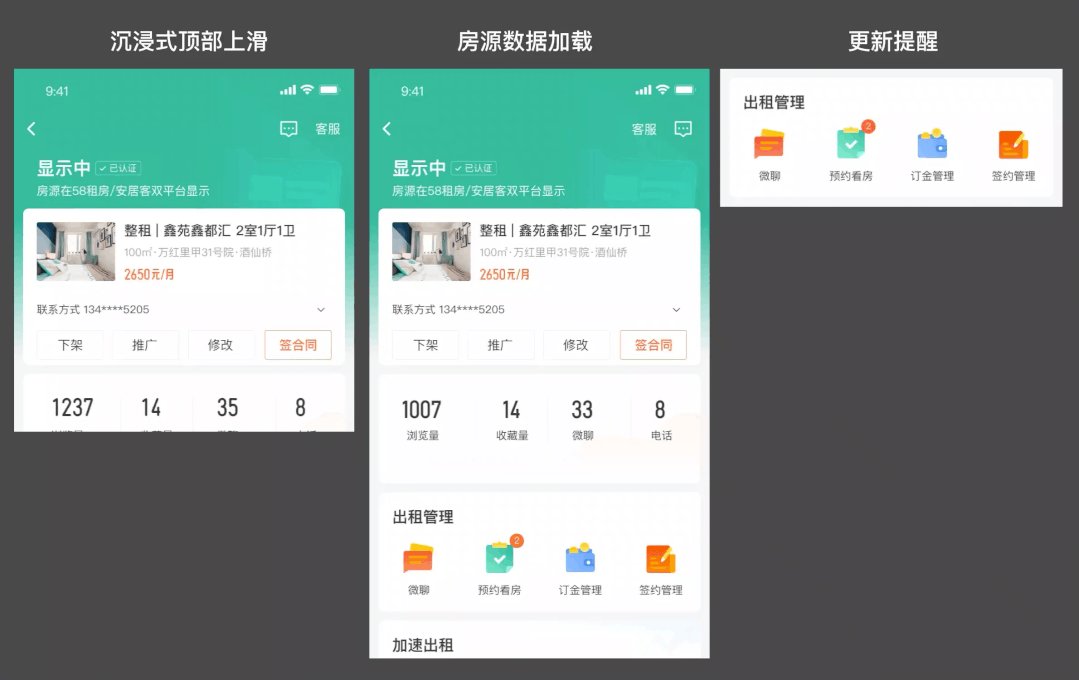
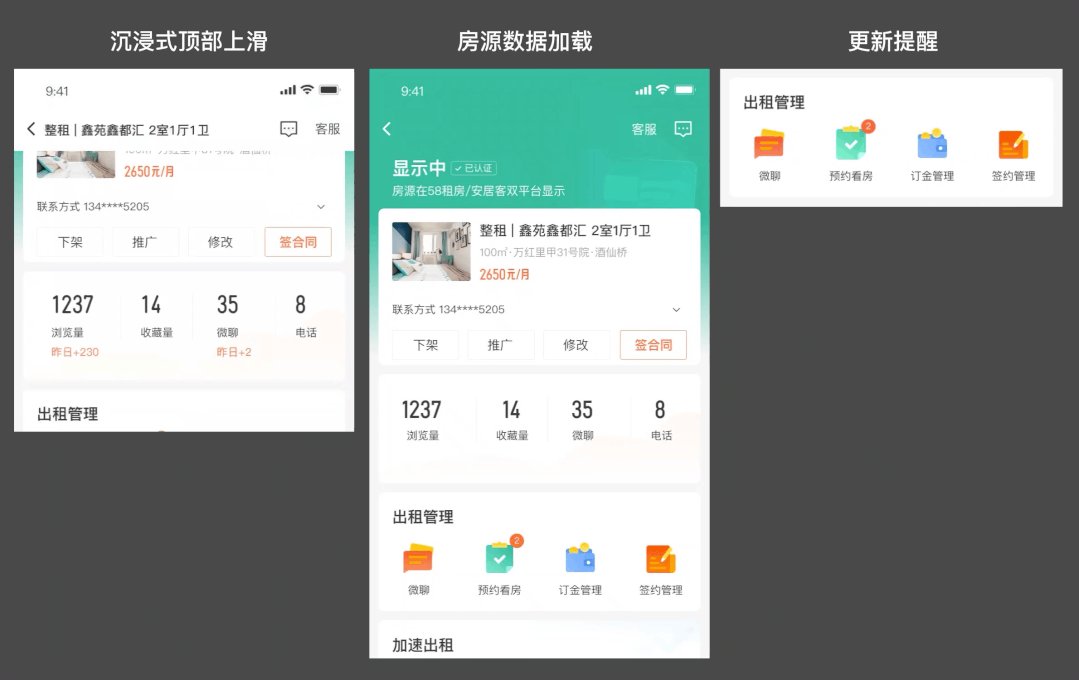
case2 : 租中,房源上架后,房东更关心上架后的效果,房源的浏览量/收藏量/微聊/电话等;
case3 : 租后,房源下架后,管理页更多侧重在状态展示,将房源整个生命周期的记录显露出来。
如何选择更合理的方式引导用户将每个页面做到 “合而不同” ?
对每种状态下的页面逐个分析,我们将每个页面中所有任务模块按优先级排序: 主线内容 > 辅线内容 > 附加值内容。如租前,主线任务是提醒房东此时最需要做的事情是认证房源,在头部状态上,不仅有与租中 / 租后相同的房源当前状态提示,还增加了任务节点,让房东明确的知晓当前所处位置,加强对于整体房源上架流程透传,明确当前主线任务的重要性。

租前页面管理页面设计上,默认 “确认个人信息” 模块展开,做认证前最后的信息确认工作,同时也保证了在首屏内容足够简洁清晰,保证主线任务顺利进行。

· 提升页面精致感
提升页面精致感,可以在用户的潜意识中留下更优质的体验印象,也是视觉设计师提升设计稿质量的有效方式。优雅舒适的色彩和插图、恰到好处的模块修饰、增加微动效等都可以提升页面的精致感。
优雅舒适的色彩和配图
色彩可以简单直接的传达感受,不同色彩传达的内容不同。可以根据房东对于出租各阶段的感知不同,选取不同的色彩搭配传达信息。我们结合 58 app 的主色橙色进行合适的颜色搭配,最终选取了橙色、绿色、灰色、金色分别表现租前、普通房东的租中、金牌房东的租中、租后管理页面。沉浸式的无标题栏设计,通顶的颜色中增加表现对应阶段的小插图,辅助传达信息,使页面更加活泼。

恰到好处的模块修饰
对不同功能模块选取恰到好处的修饰,可以对模块增加视觉吸引力,增强内容表现力。在租中房源数据模块,在模块背景增加了曲线图,用以表现此处的数据效果;在加速出租模块,右上角增加了向上箭头,用以表现此处所内容均可带来加速效果;房源转委托模块,用了真实专业的中介形象,且中介形象超出模块区域,打破了布局约束,让页面更灵动透气。

增加微动效
过渡内容增加微动效,可以使页面更柔和;重点内容增加微动效,可提升信息层级,提高销量。微动效能够给页面带来活力。在房源管理详情页的设计中,也分别在不同的地方使用了微动效。在沉浸式无标题栏上滑时,增加微动效,使内容和顶部的插画元素过渡不突兀;打开租中页面时,对每日房源数据数字用滚动效果呈现,增加视觉吸引力;若当前房源有预约看房订单时,在 icon 上方增加数字提醒的同时,对 icon 增加缩放 + 流光效果。

04 最后
此次房源管理详情页是从管理的架构出发,进行管理概念和页面重构的改版,未来我们会对改版效果进行一系列测试,有结论会继续和大家分享,如有任何问题,欢迎在留言区互动 ~
推 荐 阅 读

让设计圈一片哗然的 Google 新 logo 到底出了什么问题?
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。