设计工具|Figma一站式设计交付(二)—— 设计系统、交互和审查元素







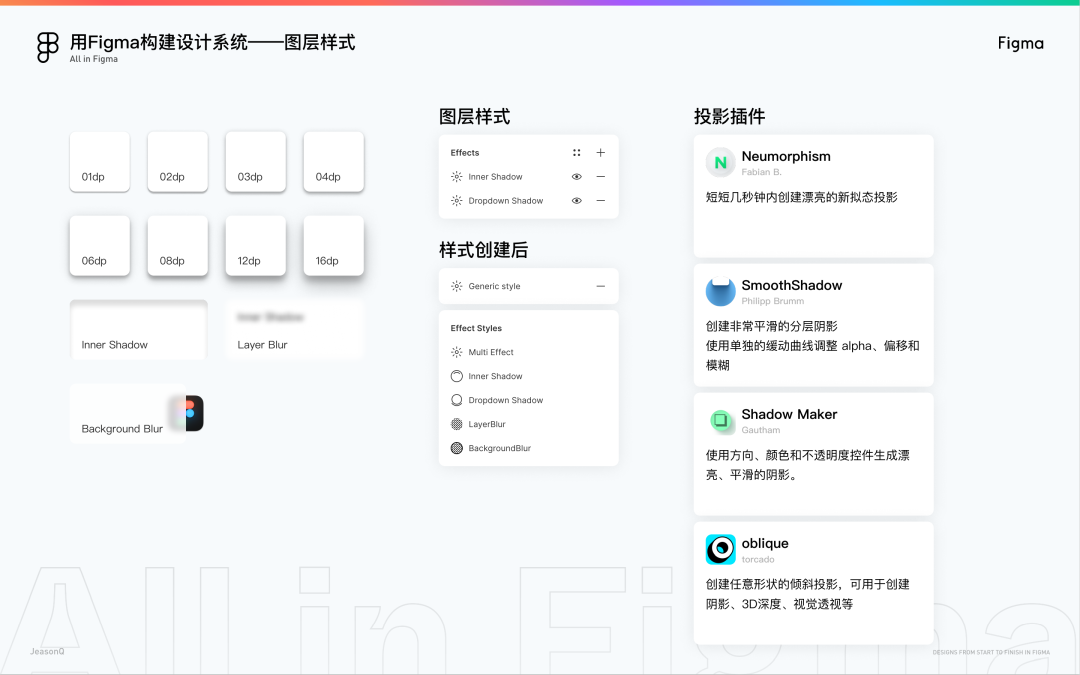
但请记住,这些效果所使用的模糊效果可能导致性能不佳;背景模糊通常是最耗性能的图层效果。
图层效果适用于图层和组,使用组模糊和阴影可以提高性能。




01

02

03


04



05











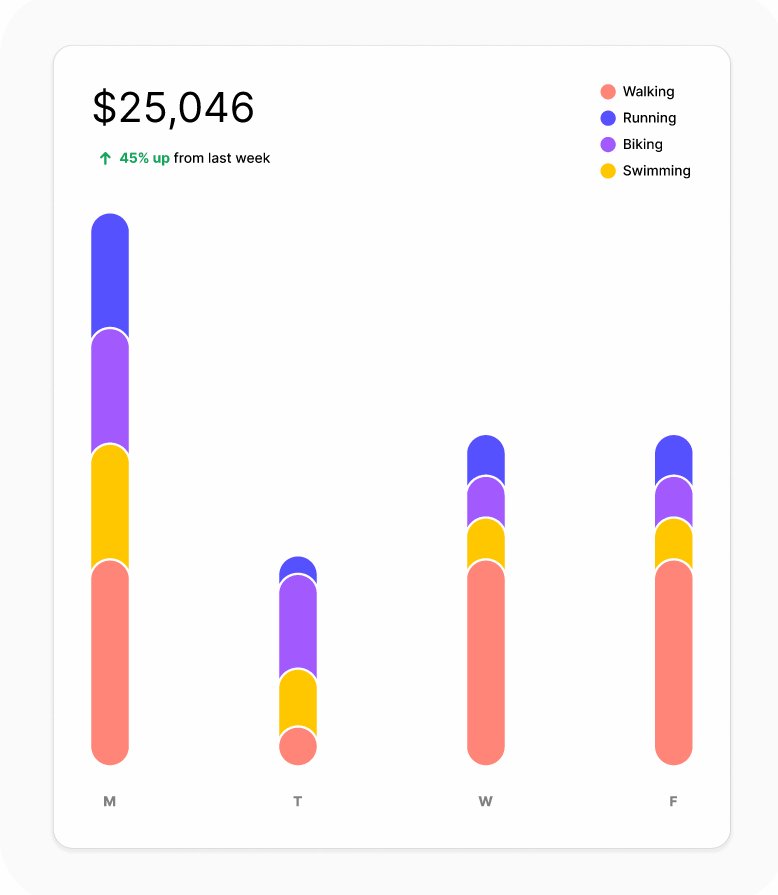
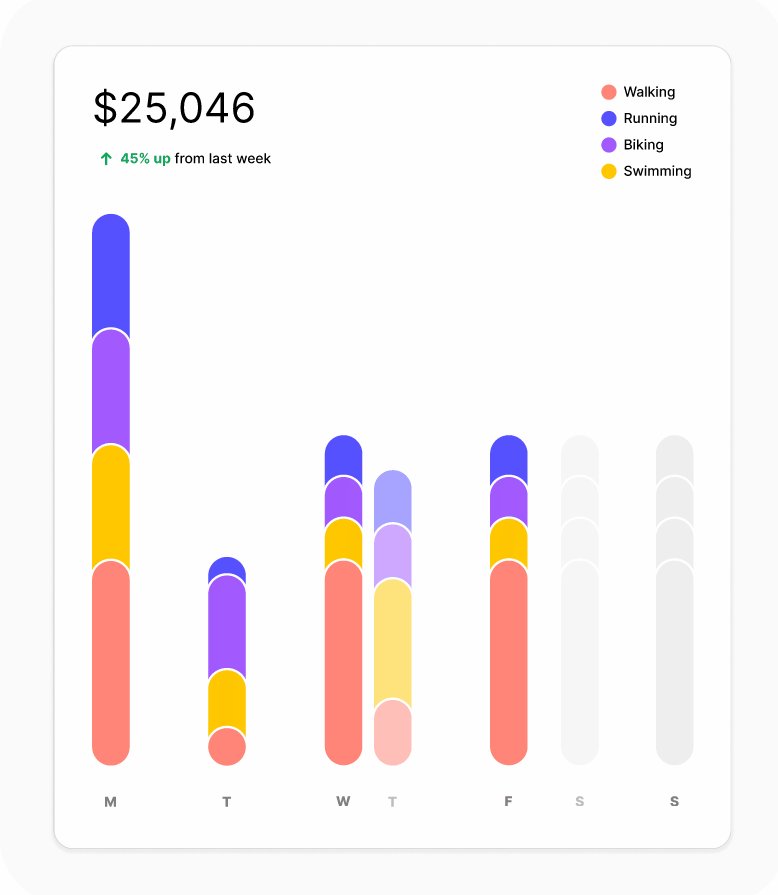
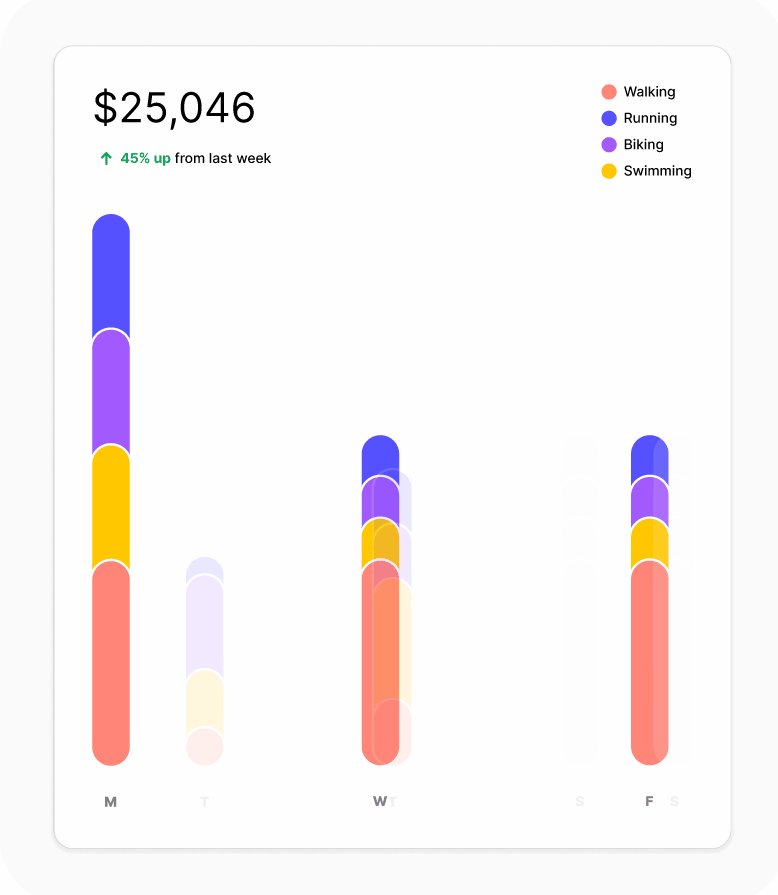
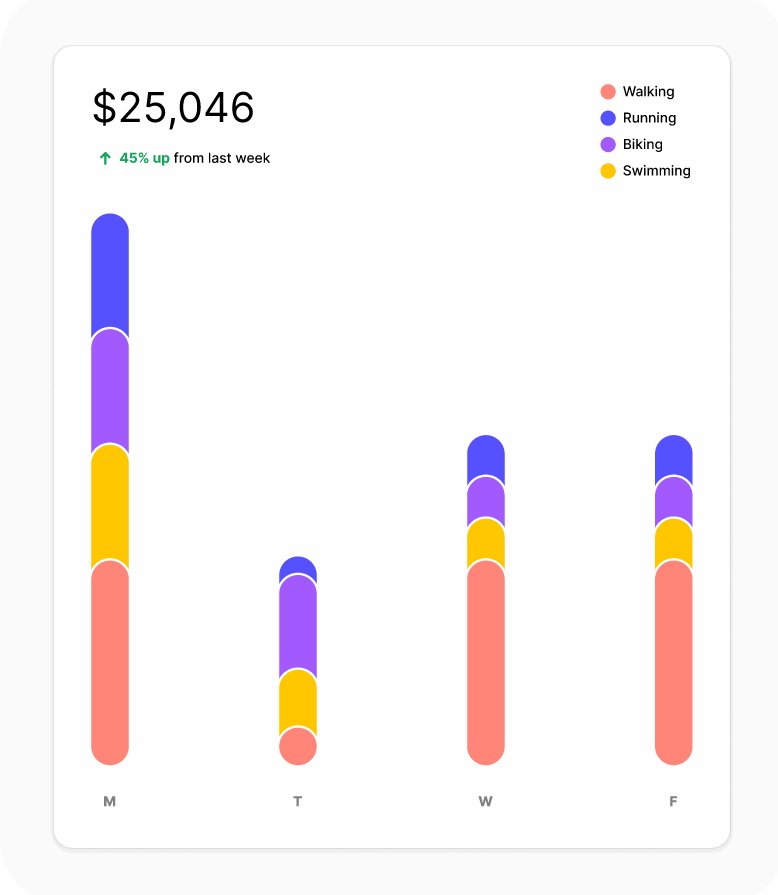
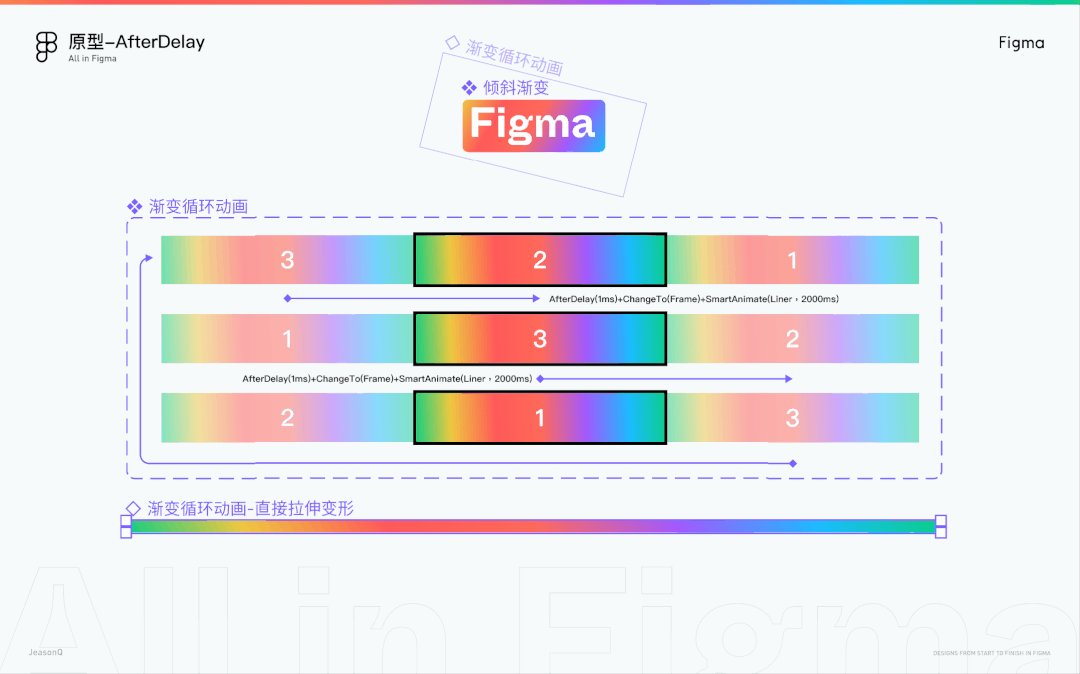
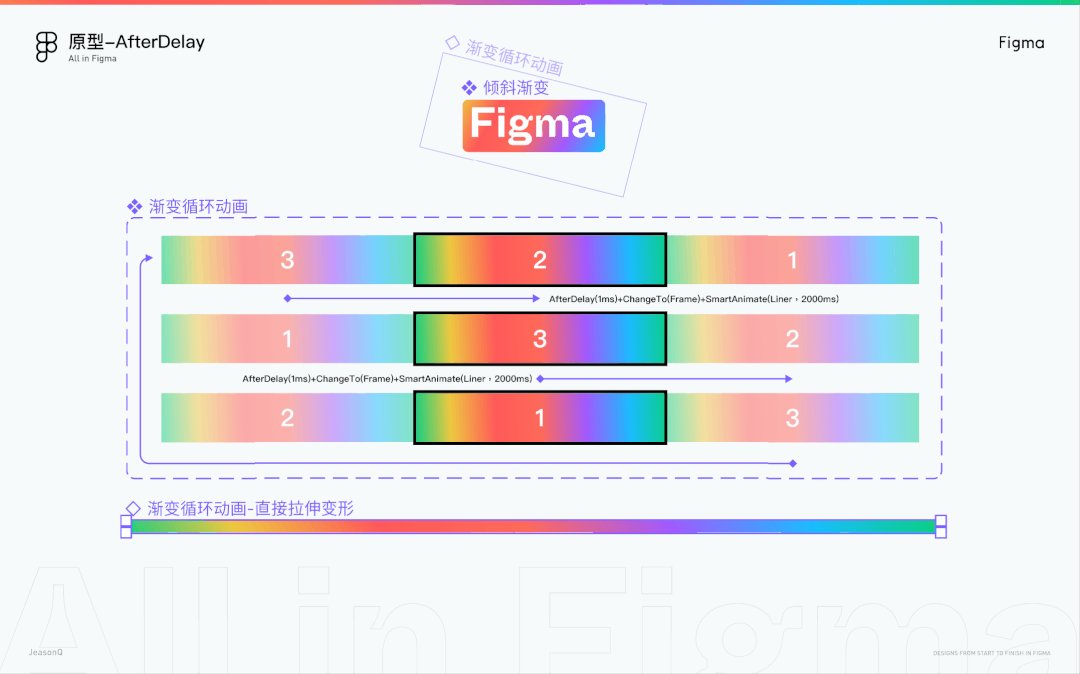
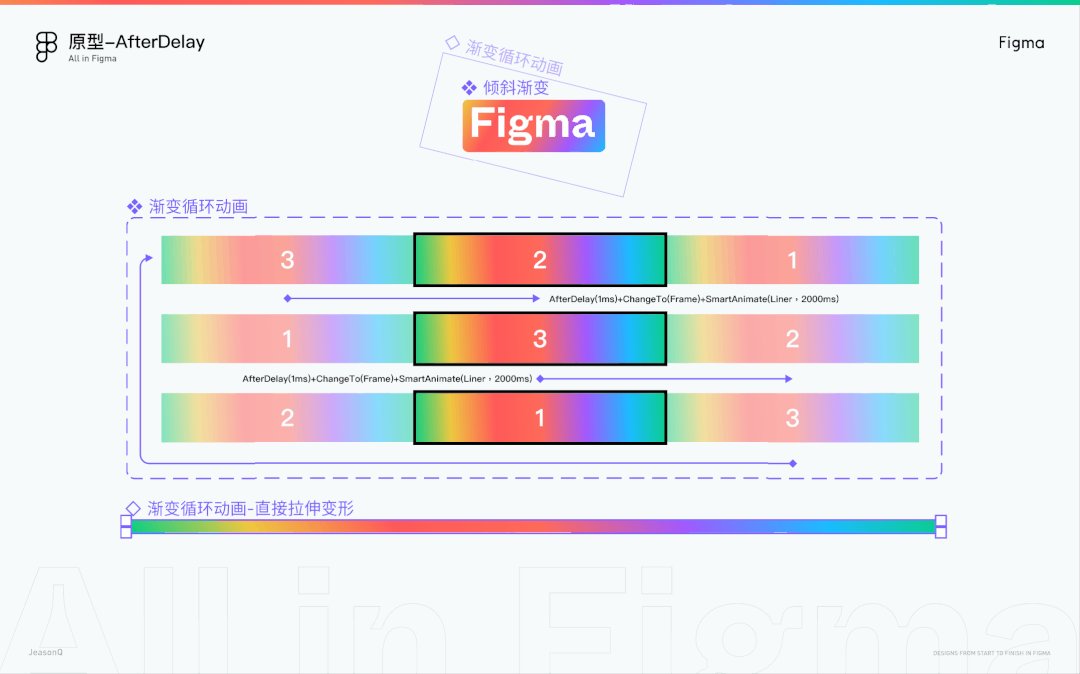
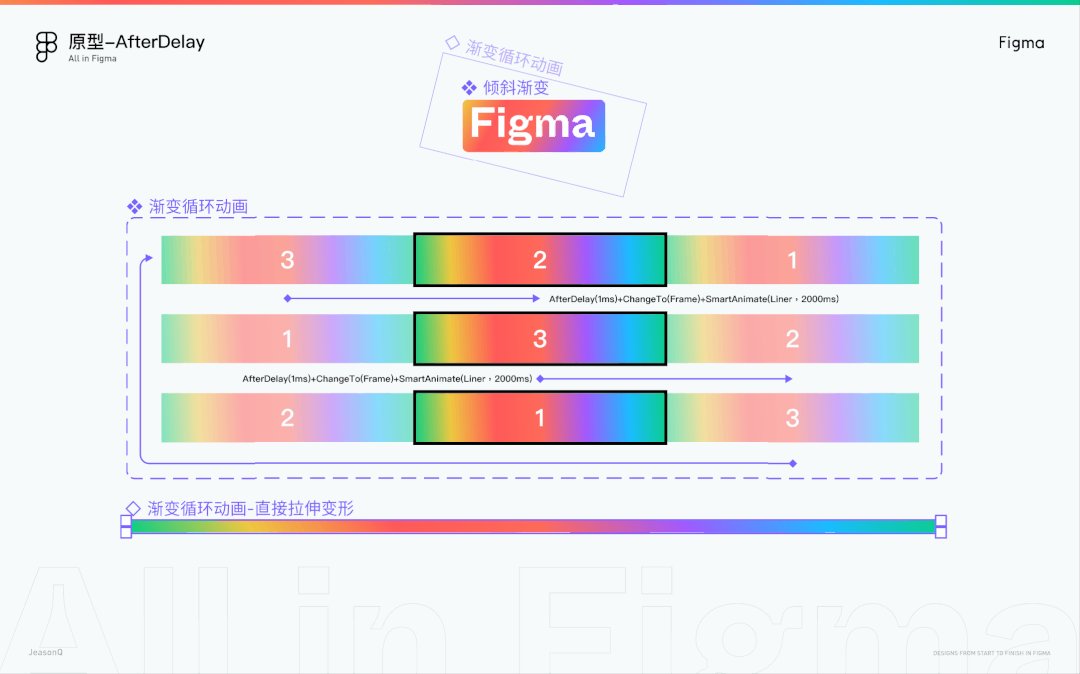
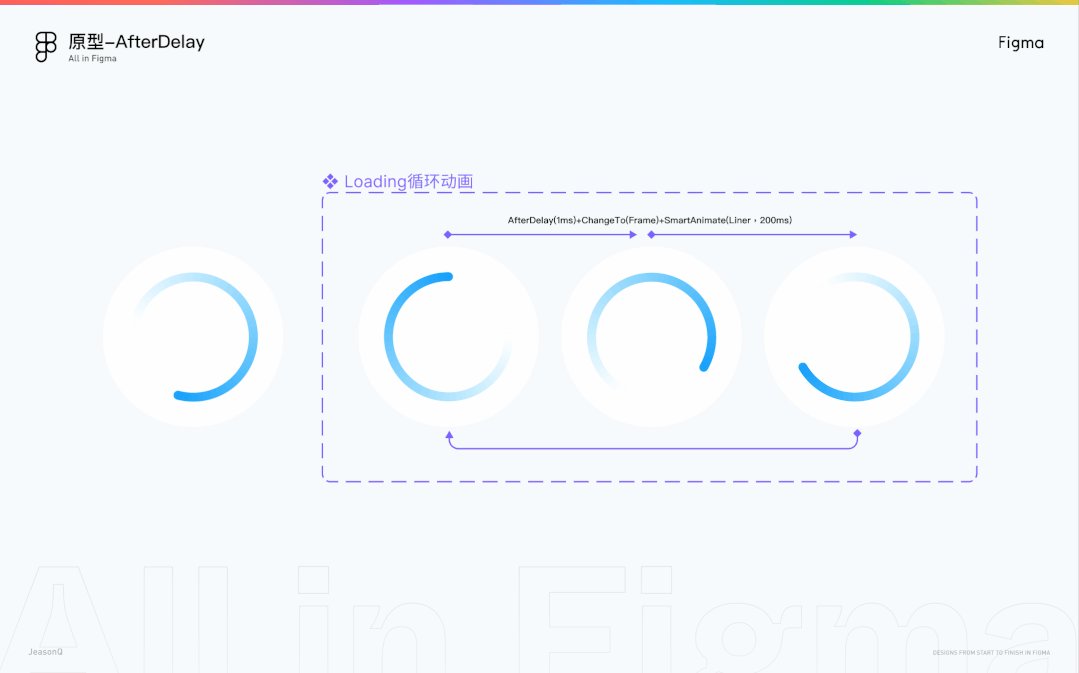
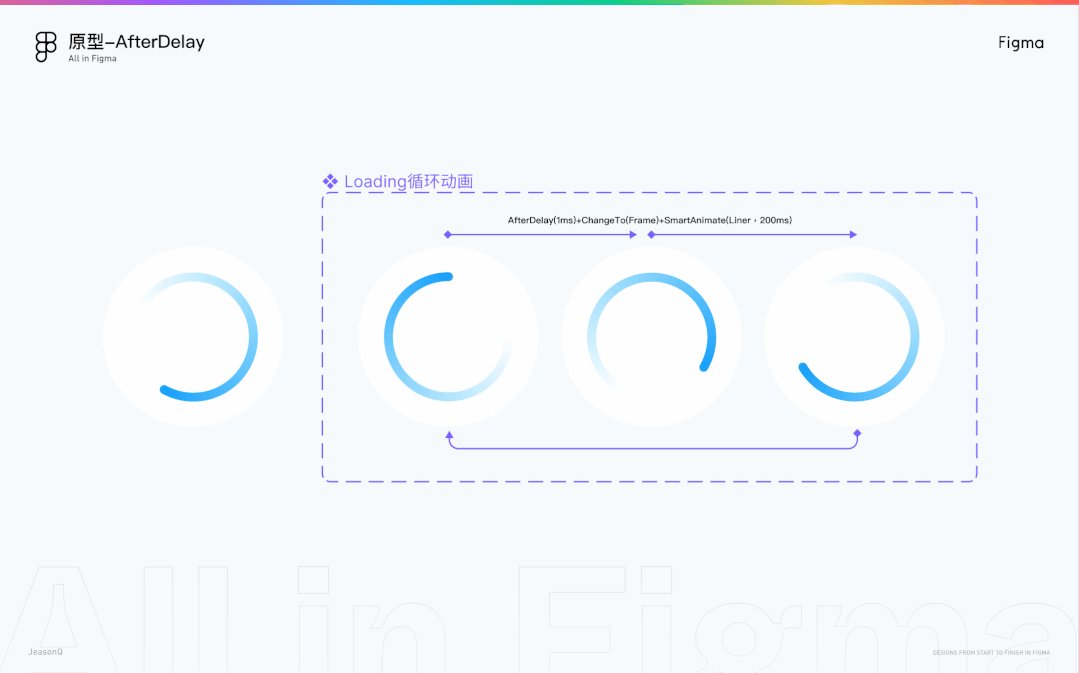
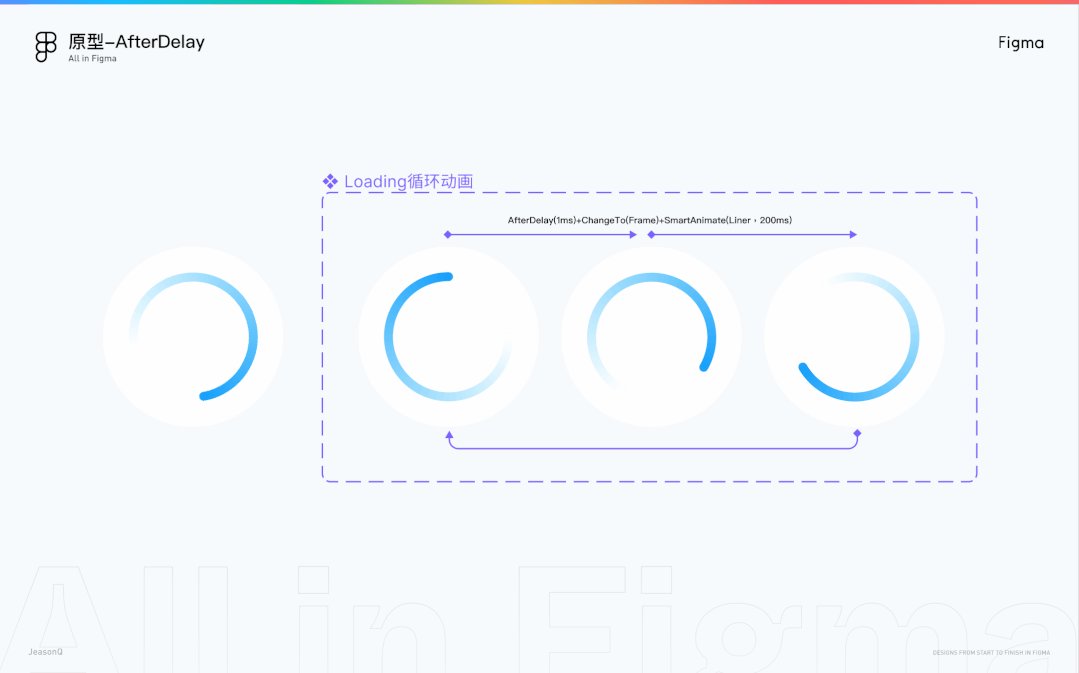
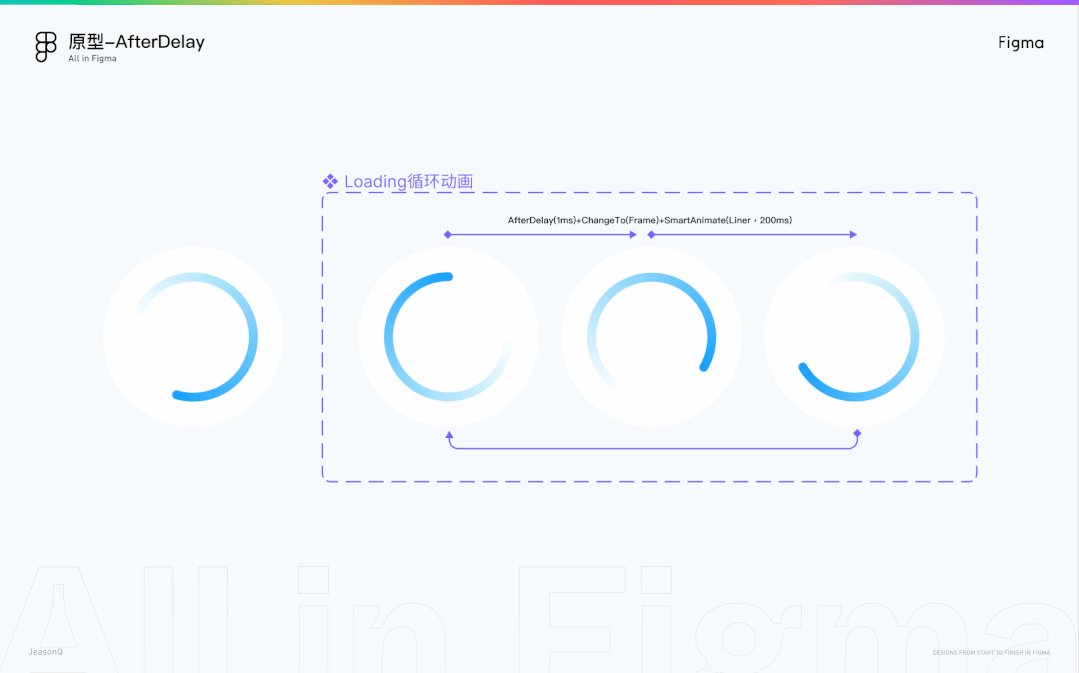
注意这里使用 Liner 匀速可以有无缝循环的感觉。如果使用其他缓动曲线也行,但会有一些顿挫感。2000ms 这个可以自行调试设定。









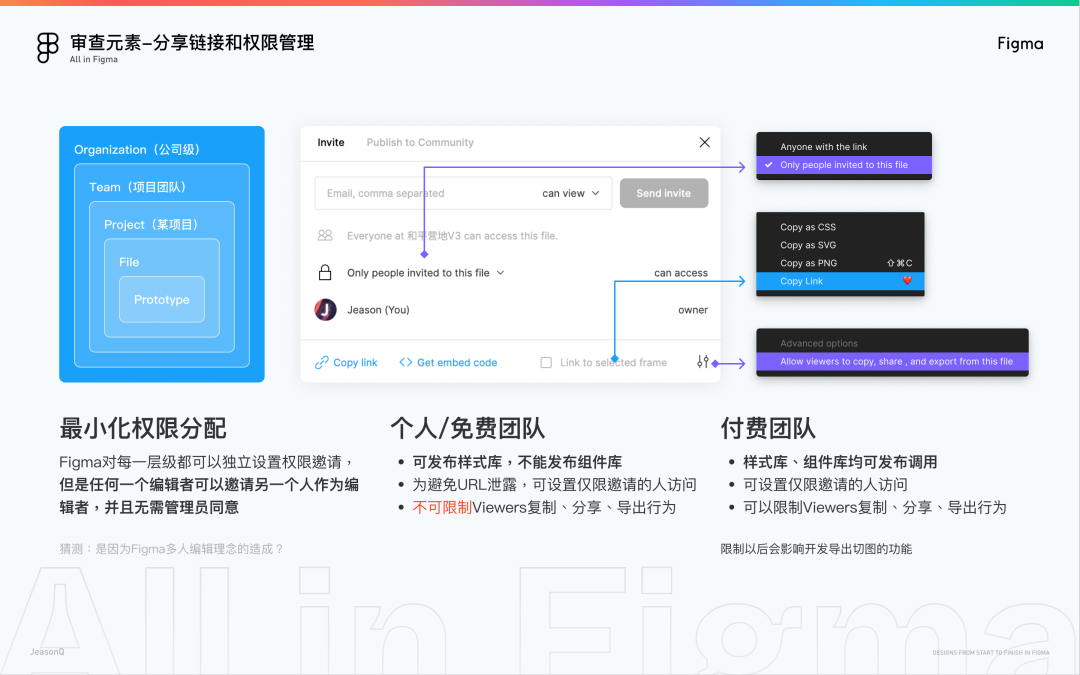
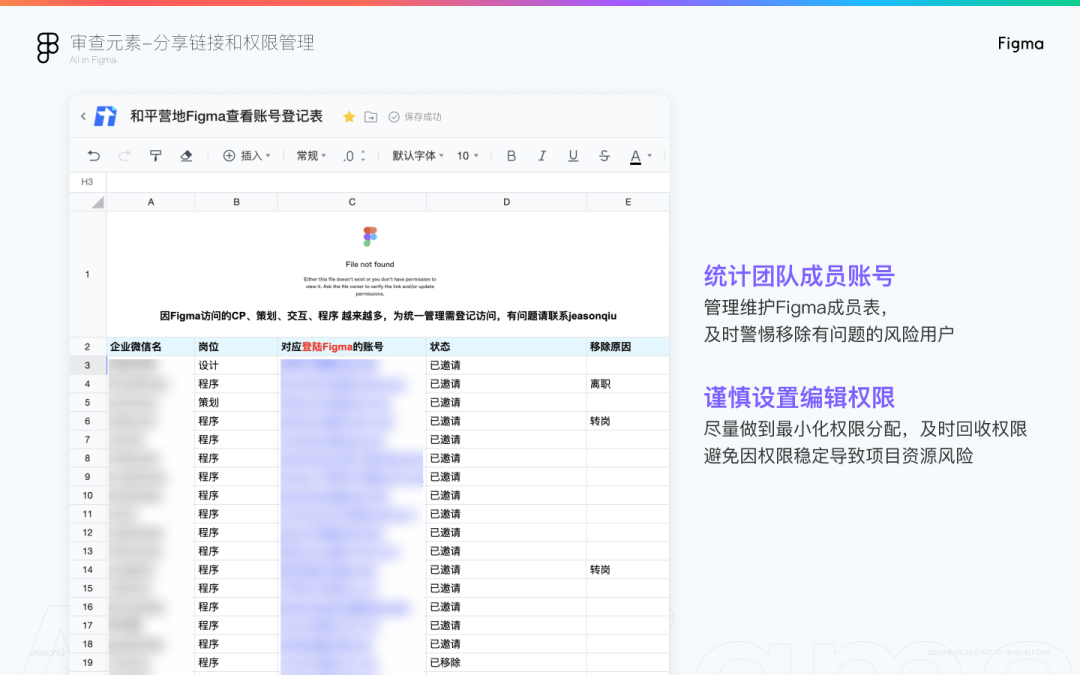
因此也建议同步统计好团队成员的账号,及时警惕移除有问题或临时协作的用户。
在设置编辑权限的时候,做到最小化权限分配;通过及时回收权限,避免产生权限问题,做好项目资源的风险管理。






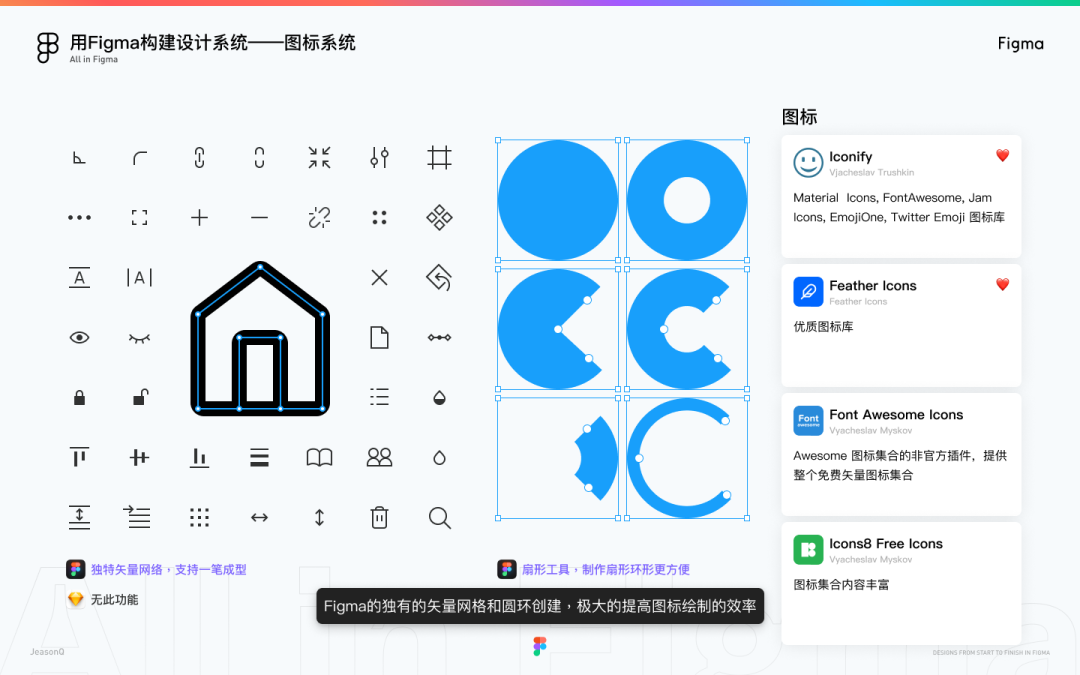
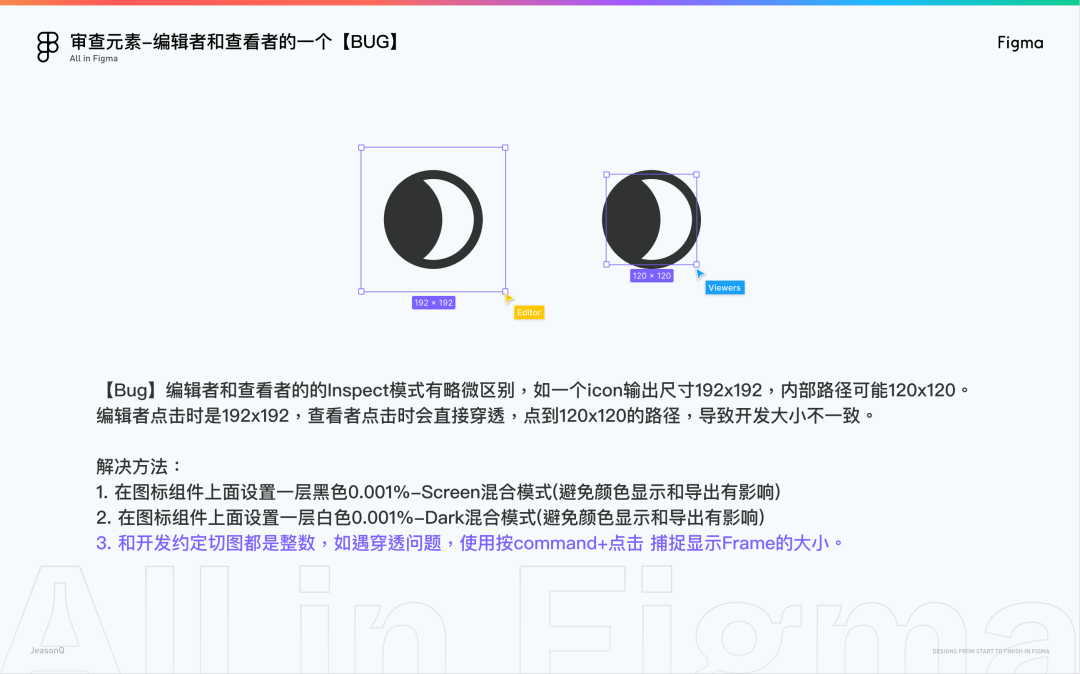
编辑者(你的视角)和查看者(开发视角)的 Inspect 模式有略微区别:如一个 icon 输出尺寸 192x192,内部路径可能是 120x120。 编辑者点击时是 192x192,查看者点击时会直接穿透,点到了 120x120 的路径,导致开发大小不一致。
在图标组件上面设置:一层黑色0.001% - Screen混合模式 (避免颜色显示和导出有影响) 在图标组件上面设置:一层白色0.001% - Dark混合模式 (避免颜色显示和导出有影响) 和开发约定切图都是整数 ,如遇穿透问题,使用按 command+点击,捕捉显示 Frame 的大小。

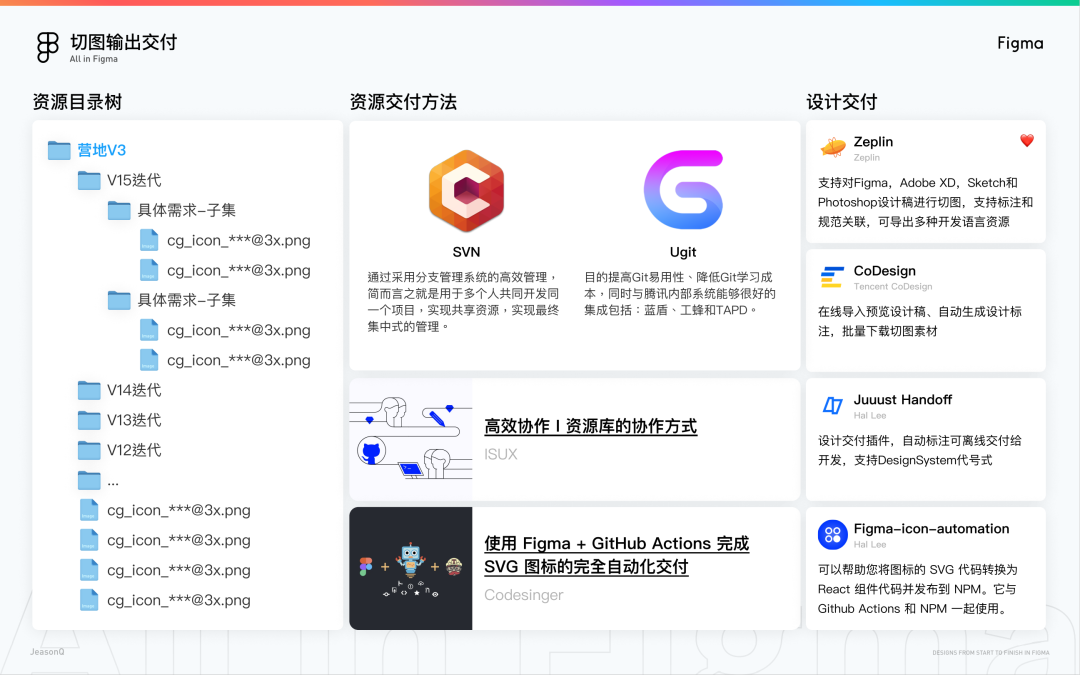
《高效协作 I 资源库的协作方式》 《使用 Figma + GitHub Actions 完成 SVG 图标的完全自动化交付》


评论
