使用mpx开发外卖小程序

框架简介
Mpx 是滴滴开源的一款致力于提高小程序开发体验的增强型小程序框架,通过 Mpx ,我们能够最先进的 web 开发体验 (Vue + Webpack) 来开发生产性能深度优化的小程序,Mpx 具有以下一些优秀特性:
1.数据响应特性 (watch/computed)2.增强的模板语法(动态组件/样式绑定/类名绑定/内联事件函数/双向绑定等)3.深度性能优化(原生自定义组件/基于依赖收集和数据变化的 setData)4.Webpack 编译 ( npm/循环依赖/Babel/ESLint/css 预编译/代码优化等)5.单文件组件开发6.状态管理 (Vuex 规范/多实例/可合并)7.跨团队合作 (packages)8.逻辑复用能力 (mixins)9.脚手架支持10.小程序自身规范的完全支持11.支付宝小程序的支持
<template><view class="container" wx:style="{{dynamicStyle}}"><view class="title">{{title}}view><view class="title">{{reversedTitle}}view><view class="list"><view wx:for="{{list}}" wx:key="id" class="list-item" wx:class="{{ {active:item.active} }}"bindtap="handleTap(index)"><view>{{item.content}}view><input type="text" wx:model="{{list[index].content}}"/>view>view><custom-input wx:ref="ci" wx:model="{{customInfo}}" wx:model-prop="info" wx:model-event="change"/><component is="{{current}}">component><view class="bottom" wx:show="{{showBottom}}"><view wx:if="{{__mpx_mode__ === 'wx'}}">wx envview><view wx:if="{{__mpx_mode__ === 'ali'}}">ali envview>view>view>template><script>import { createPage } from '@mpxjs/core'createPage({data: {// 动态样式和类名也可以使用computed返回dynamicStyle: {fontSize: '16px',color: 'red'},title: 'hello world',list: [{content: '全军出击',id: 0,active: false},{content: '猥琐发育,别浪',id: 1,active: false}],customInfo: {title: 'test',content: 'test content'},current: 'com-a',showBottom: false},computed: {reversedTitle () {return this.title.split('').reverse().join('')}},watch: {title: {handler (val, oldVal) {console.log(val, oldVal)},immediate: true}},handleTap (index) {// 处理函数直接通过参数获取当前点击的index,清晰简洁this.list[index].active = !this.list[index].active},onReady () {setTimeout(() => {// 更新数据,同时关联的计算属性reversedTitle也会更新this.title = '你好,世界'// 此时动态组件会从com-a切换为com-bthis.current = 'com-b'}, 1000)}})script><script type="application/json">{"usingComponents": {"custom-input": "../components/custom-input","com-a": "../components/com-a","com-b": "../components/com-b"}}script><style lang="stylus">.containerposition absolutewidth 100%style>
安装使用
# 安装mpx命令行工具npm i -g @mpxjs/cli# 初始化项目mpx init# 进入项目目录cd# 安装依赖npm i# developmentnpm run watch# productionnpm run build -pCopy
简单示例
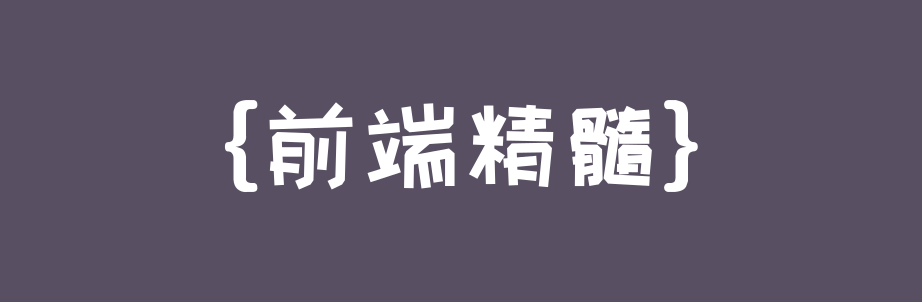
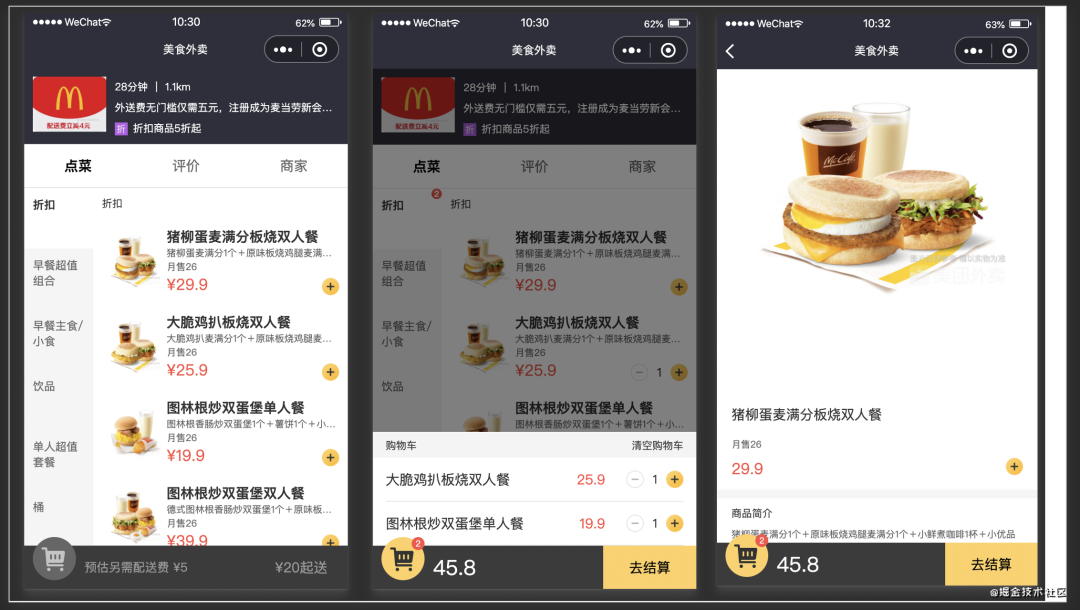
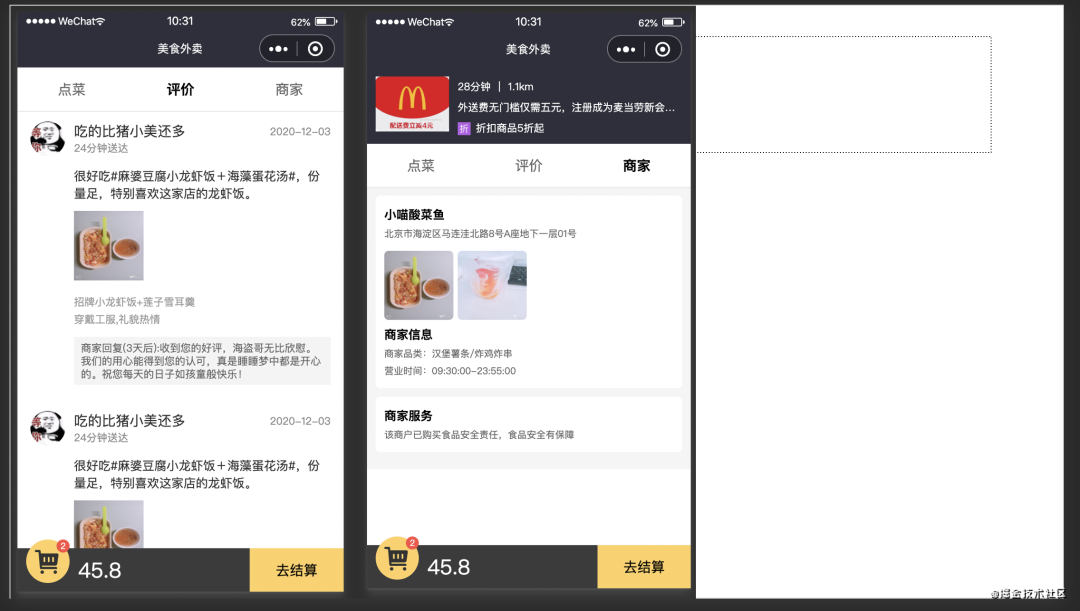
下面是使用mpx框架开发的外卖小程序页面,项目地址:github[1]


项目已经兼容微信小程序,支付宝小程序,web页面。项目包含两个页面,一个是首页点餐页面,一个是商品详情页面。主要内容是动态组件component-is 特性,watch,computed,创建 store 容器管理状态,等 mpx 增强的 API。
使用感受
在使用mpx能感受到像拥有vue语法一样的特性,包括文件的结构,一些增强的API语法和响应式数据。框架是基于微信语法可以直接转换成其他类型的小程序。所以只要会微信原生小程序开发就能直接上手了。
mpx是如何跨端的呢?它可以把微信的指令转换为其他小程序的指令,如果遇到跨端之间无法兼容的属性怎么办?这个时候我们需要添加环境判断,来针对指定的端进行语法输出。如果是不做跨端小程序只做微信小程序可以用吗?其实也是可以使用,因为增强的API可以带来更好的开发体验,比如经常使用的watch,computed特性。
References
[1] github: https://github.com/wuxianqiang/mpx-app
